
اعظم
-
تعداد ارسالها
86 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط اعظم
-
-
-
با سلام
در بخش ساپورت این افزونه یعنی WPB WooCommerce Related Products Slider، شورت کدی قرار دارد ولی تابع ندارد. استفاده از این شورت کد خروجی مطلوبی ندارد.
add_shortcode( 'wrps_related_products', 'wpb_wrps_related_products' ); [wrps_related_products]
-
سلام
بله
بله
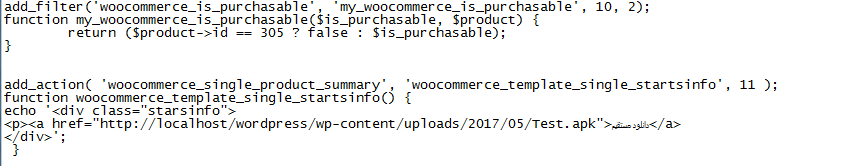
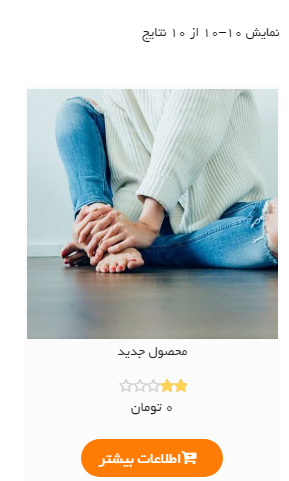
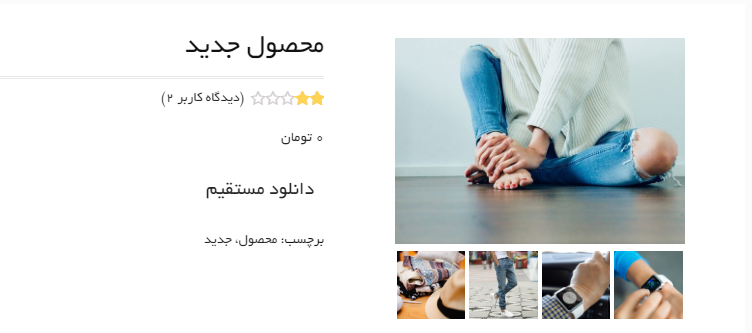
در واقع فقط برای محصولات رایگان می خوام به جای دکمه افزودن به سبد خرید، دانلود مستقیم باشه.
من دیروز سرچی کردم و دیدم اگر نوع محصول رو بگذارم خارجی/ متغیر و لینک دانلود محصول رو هم بگذارم، واقعاً دانلود مستقیم رخ می ده. این کار درسته؟ یعنی این هم می تونه راه حلی برای این مساله باشه؟
-
-
بعد از اینکه این سوال رو کردم به ذهنم رسید که با موزیلا فایرفاکس هم امتحانش کنم و دیدم اونجا اینجوری نیست. کروم رو اپدیت کردم و کش اش رو پاک کردم ولی مشکل حل نشد. کروم خیلی کند روی این فایل حرکت می کنه و دائماً اون پیغام رو می ده
-
با سلام
من برای محصولات مرتبط از دو افزونه زیر استفاده می کنم:
Custom Related Products for WooCommerce
WPB WooCommerce Related Products Sliderمی خوام یک تب اضافه کنم و محصولات مرتبط رو که به صورت اسلایدر نمایش داده می شن در اون تب نمایش بدم ولی هر چی گشتم، WPB WooCommerce Related Products Slider شورت کد نداره.
آیا WPB WooCommerce Related Products Slider واقعاً شورت کدی نداره؟
اگر شورت کد نداره چگونه می تونم محصولات مرتبط رو در یک تب به صورت اسلایدری نمایش بدهم؟
اگر هیچ راه حلی نیست، نمایش همین اسلایدر در پایین صفحه single-product.php مناسبه؟ چون وقتی نظرات هم بیایند، قاعدتاً این اسلایدر هم پایین تر می ره
متشکرم
-
سلام دوستان
من وقتی این افزونه رو روی لوکال هاست تست کردم و آی دی برگه ها رو بهش دادم تا در نتیجه جستجو نیاره، با موفقیت عمل کرد ولی همین کار رو روی هاست انجام دادم ولی همیشه یک برگه نمونه رو می یاره در نتیجه جستجو. آی دی ها رو هم چک کردم درست بودند.
-
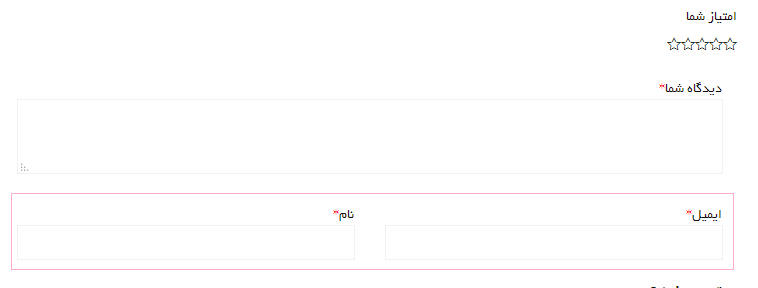
سلام. این کار رو کرده ام و نظر ثبت می شه ولی این ستاره ها رو چه طوری می شه حذف کرد؟ وقتی ستاره باشه کاربر فکر می کنه باید نام و ایمیلش رو وارد کنه ولی اگر این ستاره ها نباشن متوجه می شه که الزامی برای این کار نیست
-
-
<?php /** * The template for displaying all pages. * * This is the template that displays all pages by default. * Please note that this is the WordPress construct of pages * and that other 'pages' on your WordPress site may use a * different template. * * @link https://codex.wordpress.org/Template_Hierarchy * * @package Clean_Commerce */ get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'template-parts/content', 'page' ); ?> <?php // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) : comments_template(); endif; ?> <?php endwhile; // End of the loop. ?> </main><!-- #main --> </div><!-- #primary --> <?php /** * Hook - clean_commerce_action_sidebar. * * @hooked: clean_commerce_add_sidebar - 10 */ do_action( 'clean_commerce_action_sidebar' ); ?> <?php get_footer(); ?>
این محتویات page.php است
-
در 6 ساعت قبل، امیرحسین مسعودی گفته است :
سلام ، آیا شورت کد رو در قسمت متن ( تب متن ) ویرایشگر قرار دادید ؟
چه در حالت دیداری و چه در حالت متنی، خروجی تغییری نمی کنه. هر دو تاش رو امتحان کردم
-
در فایل footer.php این شورت کد رو به کار بردم که فرم تماس 7 رو دیدم ولی در برگه تماس با ما، فقط شورت کد رو می بینم و خبری از اجرای فرم نیست
<?php echo do_shortcode( '[contact-form-7 id="150" title="فرم تماس ۱"]' ); ?> <?php /** * Hook - clean_commerce_action_footer. * * @hooked clean_commerce_footer_copyright - 10 */ do_action( 'clean_commerce_action_footer' ); ?>
-
آیا این امر می تونه به خاطر نسخه پایین PHP هاست باشه؟
-
با سلام
من وقتی افزونه فرم تماس 7 رو نصب و فعال سازی کردم و شورت کدش رو گذاشتم در یک برگه به نام تماس با ما، مشاهده کردم که اصلا فرمی ایجاد نمی شه و فقط شورت کدش نمایش داده می شه.
-
با سلام
این فایل در حالت لوکال هاست به خوبی ویرایش می شه و خروجی رو می شه دید ولی روی سایت من نمی تونم این فایل رو ویرایش کنم چون این پیغام رو می ده
The following page has become unresponsive
-
من سرچ کردم و تغییری دادم در style.css ولی هیچ فاصله ای نمی افته بین بندانگشتی ها
.gallery { margin-bottom: 1.5em; display: flex; justify-content: space-between; } .gallery-item { display: inline-block; text-align: center; vertical-align: top; width: 100%; } .gallery-columns-2 .gallery-item { max-width: 50%; } .gallery-columns-3 .gallery-item { max-width: 33.33%; } .gallery-columns-4 .gallery-item { max-width: 25%; }
-
-
با سلام
من این دو افزونه رو نصب کردم ولی با خروجی هاشون مشکل دارم
woo-product-images-slider
woo-product-gallery-sliderدر اولی، عکس محصول یکی است و چند تا نیست
در دومی هم بخش نظرات و توضیحات رو به هم می ریزه و خروجی مطللوبی نداره
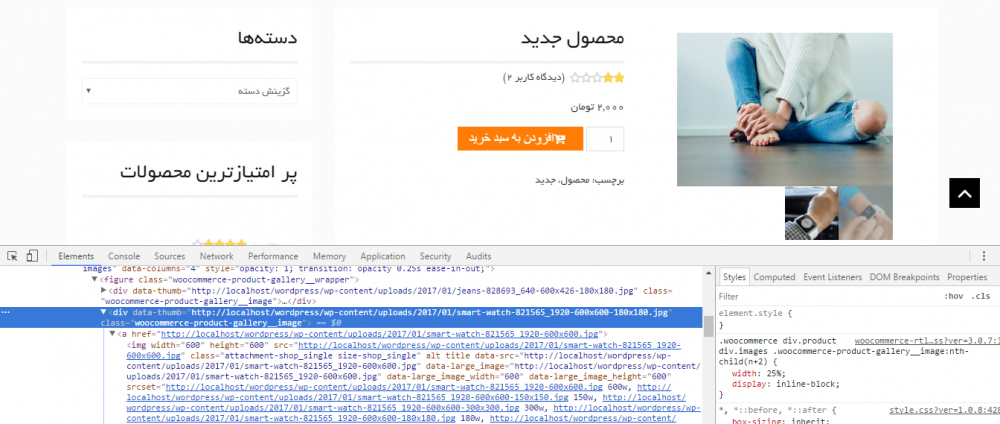
اون چیزی که خود ووکامرس ارائه می ده، تصاویر بندانگشتی به هم چسبیده اند و فاصله کافی از اطراف رو ندارند.
-
با سلام
من با افزونه WPB WooCommerce Related Products Slider چند تا مشکل دارم:
1-وقتی افزونه رو نصب می کنم، اجازه تغییر در فیلدهاش رو بهم نمی ده بدین صورت که دکمه ذخیره سازی نمایش داده نمی شه و یک صفحه ای در پیشخوان می یاد که مزاحم کار است
2-نمی تونم عنوان اش رو به فارسی بنویسم-مثلاً بنویسم محصولات مرتبط
3-قلمی که براش استفاده می شه با قلم استفاده شده در سایت یکسان نیست. هر دو فارسی است ولی قلم هاشون با هم فرق داره.
دیگه افزونه ای بهتر از این پیدا نکردم
-
با سلام و تشکر
clean commerce
منظورتون چه افزونه ای خاصی است؟ چون از چند افزونه استفاده می کنم.
-
با سلام
من این کد رو با جستجو پیدا کردم و در functions.php گذاشتم که با عرض 24 درصد، تصاویر بخش محصولات مرتبط رو کوچک می کنه ولی دیگه نمی شه از این کوچکتر کرد چون دکمه افزودن به سبد خرید رو برش می ده. ممکنه من برای محصولی، مثلاً 10 تا محصول مرتبط بخوام قرار بدم که با اندازه تصاویر واقعی، هم زیبا نیست و هم شلوغ می شه و ازط رفی، دیگه نمی شه سایزش رو کوچکتر هم کرد
add_filter( 'wp_head' , 'related_products_style' ); function related_products_style() { if( is_product() ) : ?> <style> .woocommerce .related ul.products li.product, .woocommerce .related ul li.product, .woocommerce .upsells.products ul.products li.product, .woocommerce .upsells.products ul li.product, .woocommerce-page .related ul.products li.product, .woocommerce-page .related ul li.product, .woocommerce-page .upsells.products ul.products li.product, .woocommerce-page .upsells.products ul li.product { width: 24% !important; } </style> <?php endif; }
-
من نتیجه این کد رو در هدر دیدم ولی در Single.php خروجی نداره
<?php echo jdate('l j F Y'); ?>
-
در 28 دقیقه قبل، حسین شفیعیان گفته است :
درود
اصولا پشتیبانی قالب با همونجایی هست که قالب رو ازش تهیه کردین !
در هر صورت باید اسم قالب و لینک از سایتتون هم میذاشتین تا برسی بشه
من این مشکل رو با قالبی که دارید استفاده میکنید داشتم و با اضافه کردن استایل زیر حل شد :
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product { margin: 0 0 26px 0 !important; width: 33.05% !important; } .woocommerce ul.products li.product a img { padding: 1px; }
ممنونم. بله اوضاع بهتر شد
-
سایز تصاویر محصولات رو کمی کوچکتر کردم ولی نتیجه اش همونه و تغییری نکرد.








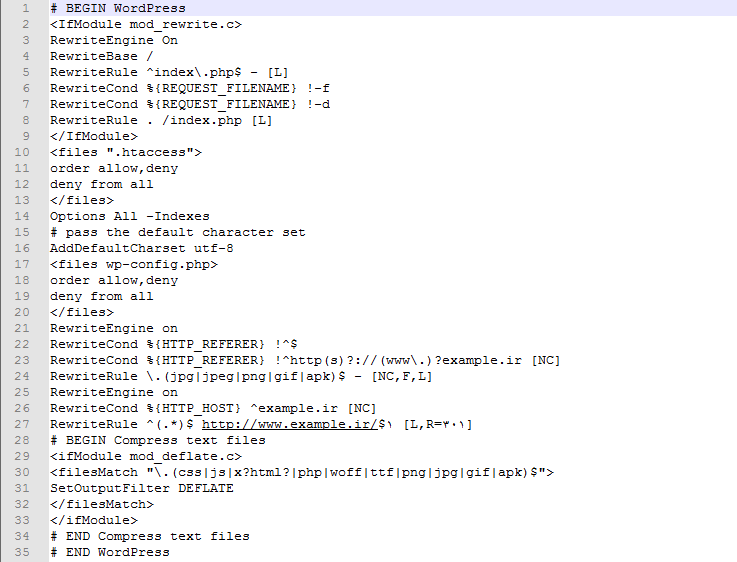
فایل htaccess و نحوه چینش آن
در امنیت
ارسال شده در
با سلام و تشکر بابت پاسخ شما
پس این سه مورد حتماً باشه؟
و موردی مثل فشرده سازی فایل ها نباشه؟
و این دو مورد چه طور؟