
اعظم
-
تعداد ارسالها
86 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط اعظم
-
-
چند راه رو امتحان کردم ولی هیچکدام نتیجه نداد و متن زیر عکس قرار نگرفت. به ناچار با فوتوشاپ متن رو در عکس نوشتم
-
با سلام
من سوالی دارم از حضور شما
من اگر بخواهم زیر عکس مورد نظرم، یک متن کوتاه بنویسم چه کار باید بکنم؟ به صورت عادی، متن بالای عکس و به صورت نامنظم ظاهر می شه
-
با عرض سلام و تشکر
من از این دستور العمل استفاده کردم و به جای آدرس گوگل، آدرس یک برگه رو دادم.
می خواستم بدونم که اندازه این تصاویر نیز تابع قاعده ای است؟ مثلاً تصویری که من استفاده کردم 150 در 150 و png است. آیا باید کوچکتر از این باشد؟
-
با سلام
من از ابزارک خود وردپرس (ابزارک تصویر) برای گذاشتن لوگو استفاده کردم. می شه پیوندی به یک برگه مخصوص ایجاد کرد که توضیحات این لوگو رو داشته باشه. حالا فرض کنید می خواهم لوگوی دیگری رو با همین ابزارک در فوتر قرار دهم. من یک مورد رو بدون عنوان، زیر لوگوی اول گذاشتم ولی جالب نمی شه. لوگوها چگونه می شود که کنار هم قرار بگیرند و عنوان همشون هم بشود لینک های محبوب؟ افزونه ای هست که لوگوها رو همراه با یک توضیح در فوتر نشون بده که دیگه براش صفحه جداگانه باز نکنیم؟ یا اینکه اگر قرار است صفحه ای برای لوگو باز بشه، به خاطر توضیحات بیشتر به کاربر باشه.
ممنون
-
سلام
ممنون از پاسخ تون
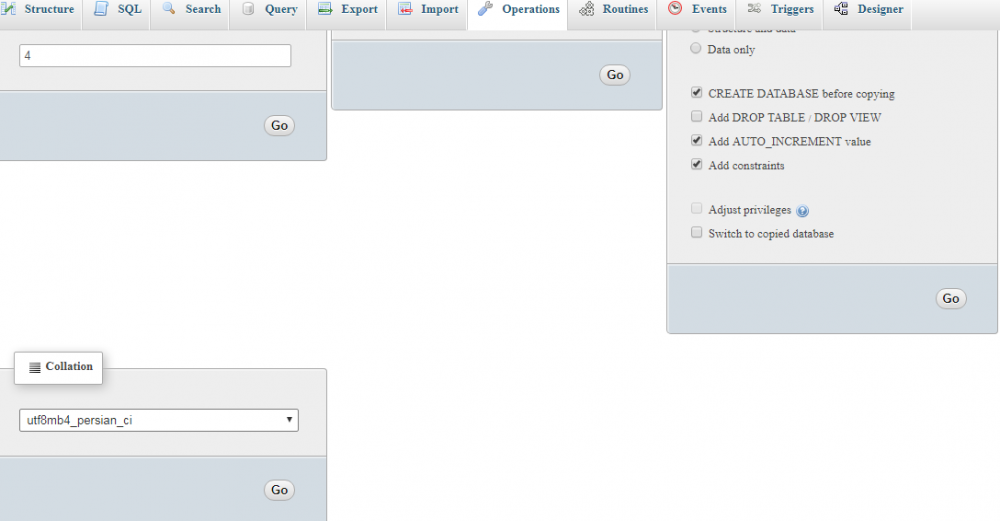
پس روی دکمه آپدیت فارسی پیشخوان کلیک کنم؟
بعد از به روز رسانی، توی ظاهر سایت اتفاقی رخ نمی ده؟
-
با عرض سلام
وردپرس سایت من در حال حاضر 4.8.1 است. پیام هایی برای به روز رسانی
بسته وردپرس فارسی
ووکارس
و
ووکامرس فارسی
آمده است ولی تا حالا به روزشون نکرده ام
قبلاً که ووکامرس رو به روز کردم، تغییراتی که در بخش هایی از سایت داده بودم رو از بین برد و مجبور شدم از نو اون تغییرات رو اعمال کنم.
1-آیا با به روز رسانی ووکامرس فارسی و بسته وردپرس فارسی نیز همین اتفاق می افتد؟
2-باید این سه مورد با هم به روز رسانی شوند؟
-
با سلام
من وقتی وردپرس رو نصب کردم (یادم نیست که 4.8 بود یا 4.7.5) ولی خودم آپدیتش نکردم. قبلاً به صورت خودکار به 4.8.1 به روز شد و چند روز پیش ایمیل برام اومده بود که وردپرس سایت شما به 4.8.2 به روز شد ولی در صفحه پیشخوان می زنه که نسخه 4.8.2 آماده است یعنی به روز رسانی اتفاق نیافتاده؟
-
خیلی ممنونم
کمک بزرگی کردید
-
 1
1
-
-
با سلام
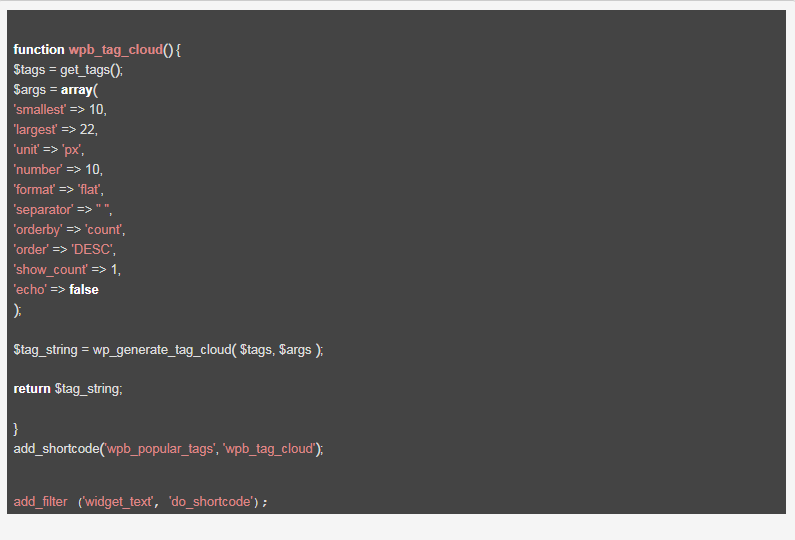
من از این کد استفاده می کنم که تگ محصولات رو نمایش می ده ولی آدرس تمام تگ ها، ادرس سایت است نه آدرس ان محصول خاص:
function wpb_tag_cloud() { $tags = get_terms( 'product_tag' ); $args = array( 'smallest' => 10, 'largest' => 22, 'unit' => 'px', 'number' => 10, 'format' => 'flat', 'separator' => " ", 'orderby' => 'count', 'order' => 'DESC', 'show_count' => 1, 'echo' => false ); $tag_string = wp_generate_tag_cloud( $tags, $args ); return $tag_string; } // Add a shortcode so that we can use it in widgets, posts, and pages add_shortcode('wpb_popular_tags', 'wpb_tag_cloud'); // Enable shortcode execution in text widget add_filter ('widget_text', 'do_shortcode');
-
من این کد رو پیدا کردم ولی باز مشکلم حل نشد
if( !function_exists('wpb_wrps_adding_related_products_slider_to_product_tab') ){ add_filter( 'woocommerce_product_tabs', 'wpb_wrps_adding_related_products_slider_to_product_tab' ); function wpb_wrps_adding_related_products_slider_to_product_tab( $tabs ) { global $product; // Get the related products count $related_count = count( maybe_unserialize( get_option( '_transient_wc_related_'.$product->get_id() ) ) ); // If no related products we exit if( empty( $related_count ) || $related_count == 0 ) return $tabs; $tabs['wpb_wrps_related_products_slider'] = array( 'title' => __( 'Related Products','wpb-wrps' ), 'priority' => 30, 'callback' => 'wpb_wrps_related_products' ); return $tabs; } }
-
با سلام
من از این دو افزونه استفاده می کنم
WPB WooCommerce Related Products Slider
Custom Related Products for WooCommerceو از قطعه کد زیر هم استفاده می کنم تا محصولات مرتبط رو در یک تب نمایش بده
remove_action( 'woocommerce_after_single_product_summary', 'wpb_wrps_related_products',22 ); add_filter( 'woocommerce_product_tabs', 'wpb_wrps_adding_related_products_slider_to_product_tab' ); if( !function_exists('wpb_wrps_adding_related_products_slider_to_product_tab') ){ function wpb_wrps_adding_related_products_slider_to_product_tab( $tabs ) { $tabs['wpb_wrps_related_products_slider'] = array( 'title' => __( 'محصولات مرتبط','wpb-wrps' ), 'priority' => 30, 'callback' => 'wpb_wrps_related_products' ); return $tabs; } }
سوال من این است:
وقتی برای محصولی، محصولات مرتبط ندارم باز هم این تب ظاهر می شود و تمامی محصولات موجود را به عنوان محصولات مرتبط قرار می دهد.
من می خواهم وقتی محصول مرتبطی ندارم، این تب ظاهر نشود
-
-
-
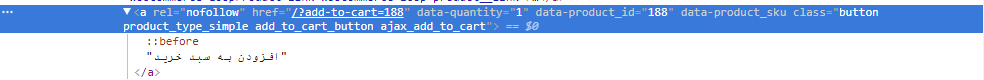
با سلام
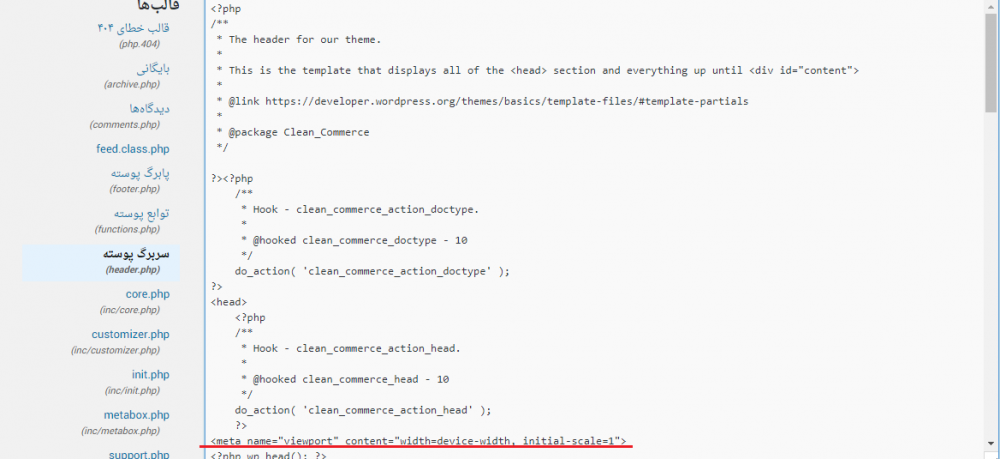
من خط قرمز رو به فایل header.php اضافه کردم
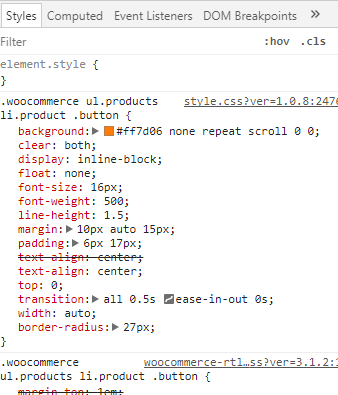
در فایل style.css قالب هم چنین کدهایی وجود داره ولی برای کاهش سایز دکمه افزودن به سبد خرید چیزی ندیدم.
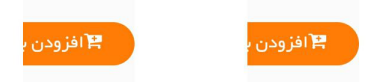
چگونه دکمه و نوشته درونش در موبایل تغییر سایز می دهند؟
/*-------------------------------------------------------------- ## Media Queries By WEN Themes --------------------------------------------------------------*/ /* Smaller than standard 1139 (devices and browsers) */ @media only screen and (max-width:1300px) { .container { width: 97%; } .comments-area form#commentform p { float: left; width: 100%; } #comments input { width: 100%; } #comments input#submit { width: auto; } .site-header { padding: 15px 0 10px; } .right-header { width: auto; } .main-navigation ul li li a { margin: 0; } .authorbox .author-info, .authorbox .author-bio-posts-content { float: left; max-width:70%; width: 70%; } } /* Smaller than standard 1024 (devices and browsers) */ @media only screen and (max-width:1023px) { h1 { font-size: 22px; } h2 { font-size: 20px; } h3{ font-size: 18px; } h4 { font-size: 16px; } h5 { font-size: 15px; } h6 { font-size: 14px; } .inner-wrapper { margin-left: -10px; margin-right: -10px; } #primary, .sidebar, #colophon { padding-left: 10px; padding-right: 10px; } td, th { font-size: 12px; padding: 2px; text-align: center; } body.three-columns-enabled #primary, body.three-columns-enabled #content .sidebar, body #content #primary, body #content .sidebar { border-bottom: 1px solid #dddddd; margin-bottom: 20px; padding-bottom: 20px; width: 100%; } } /* All Mobile Sizes (devices and browser) */ @media only screen and (max-width:900px) { body{ padding-top: 0; } #page { margin-top:45px; } #main-nav, #header-nav { display: none; } #right-header { float: none; padding: 0 15px; width: 100%; } #cart-section { clear: both; float: none; text-align: center; } #cart-section li { display: inline-block; float: inherit; list-style: outside none none; padding: 10px; } /*Moblile menu*/ a#mobile-trigger { display: block; float: left; padding-left:25px; } .sidr-main-open a#mobile-trigger{ padding-left:278px; } .mobile-nav-wrap { background: #242424 none repeat scroll 0 0; display: block; left: 0; padding: 6px; position: fixed; text-align: center; top: 0; width: 100%; z-index: 999999; } .logged-in .mobile-nav-wrap { top: 45px; height: 49px; } #mobile-trigger i { background-color: #fa5742; box-shadow: 0 1px 2px #242424 ; color: #ffffff; font-size: 21px; padding: 6px 8px; } .sidr ul li ul li a, .sidr ul li ul li span { line-height: 1.5; padding-bottom: 10px; padding-left: 30px; padding-top: 10px !important; } /*#top-nav*/ #header-nav { display: none; } #mobile-trigger2 { text-align: right; transition: inherit; padding-right: 25px; } .sidr2-open #mobile-trigger2{ padding-right:278px; } #mobile-trigger2 i { background-color: #383433; box-shadow: 0 1px 2px #242424 ; color: #ffffff; font-size: 21px; padding: 6px 8px; } a#mobile-trigger2 { float: right; display: block; } /*Mobile Menu*/ #primary, .sidebar { width: 100%; } .clean_commerce_widget_recent_posts .recent-posts-item { clear: both; float: left; margin-top: 30px; width: 100%; } .site-branding { float: none; margin: 0 auto; max-width: 100%; text-align: center; } .site-title { margin-top: 0; } .custom-logo-link, .site-logo-link, #site-identity { float: none; margin-right: 0; display: block; clear: both; } .clean_commerce_widget_products_slider .side-banner { padding-left: 20px; } #featured-carousel .featured-product-carousel-wrapper .slick-list{ margin-left:10px; margin-right: 10px; } #featured-carousel .featured-carousel-item { padding-left:10px; padding-right: 10px; } } /* All Mobile Sizes (devices and browser) */ @media only screen and (max-width:768px) { .woocommerce ul.products li.product, .woocommerce-page ul.products li.product, .woocommerce .related ul.products li.product, .woocommerce-page .related ul.products li.product { margin: 0 0 20px; width: 48.05%; } } /* All Mobile Sizes (devices and browser) */ @media only screen and (max-width:767px) { .site-header { position: inherit; } h1 { font-size: 22px; } h2 { font-size: 20px; } h3{ font-size: 18px; } h4 { font-size:16px; } h5 { font-size: 15px; } h6 { font-size: 14px; } #quick-contact li { font-size: 13px; margin-bottom: 5px; margin-left: 10px; margin-top: 2px; } #footer-widgets, #colophon { margin-left: 0; margin-right: 0; } #featured-carousel .featured-product-carousel-wrapper .slick-list { margin: 0; } #featured-carousel .slick-prev.slick-arrow { left: 10px; } #featured-carousel .slick-next.slick-arrow { right: 10px; } #featured-carousel .slick-prev.slick-arrow, #featured-carousel .slick-next.slick-arrow { bottom:0; opacity: 1; top: inherit; } body .sidebar, body #primary { width: 100%; } .site-content { padding-top: 15px; } #content { clear: both; padding-top: 20px; } #primary article.hentry { overflow: hidden; padding: 10px; } /*footer widget area*/ .sibebar { margin-top: 15px; } #footer-widgets .footer-widget-area { float: left; padding: 0 15px; width: 50%; } #footer-widgets .footer-active-1 { width: 100%; } #footer-widgets .footer-widget-area:nth-child(3n) { clear: both; } .widget.clean_commerce_widget_services .service-block-item { width: 50%; } .widget { margin: 15px 0 0; } #footer-widgets { padding: 30px 15px; } #colophon .copyright, #colophon .site-info { clear: both; text-align: center; width: 100%; } #colophon .colophon-column, #colophon .colophon-grid-2 .colophon-column, #colophon .colophon-grid-3 .colophon-column, #colophon .colophon-grid-4 .colophon-column { float: left; width: 100%; } #footer-navigation { text-align: center; margin-bottom:10px; } .copyright { margin-bottom: 5px; } .entry-footer > span { border-right: medium none; border-top: 1px solid #dddddd !important; display: block; float: left; padding: 10px 15px; width: 100%; } .entry-footer { border: none; } } /* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */ @media only screen and (max-width:550px) { .page-title { font-size: 30px; } } /* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */ @media only screen and (max-width:479px) { .sidr-main-open a#mobile-trigger2 { float: right; display: block; float: left; clear: both; padding-left: 260px; } .sidr-main-open a#mobile-trigger { float: right; display: block; float: left; clear: both; padding-left: 260px; } .sidr2-open a#mobile-trigger { float: left; padding-left: 5px; } .sidr2-open a#mobile-trigger2 { padding-right: 270px; } .site-branding { text-align: center; } #footer-widgets .footer-widget-area { width: 100%; } #footer-widgets .footer-widget-area:first-child { border: none; margin-top: 0; padding-top: 0; } #footer-widgets .footer-widget-area { width: 100%; padding-top: 15px; border-top: 1px solid #fff; margin-top: 15px; } .site-description { margin-bottom: 0; } .search-box .search-box-wrap { right: 3%; width: 263px; } .social-links { float: right; max-width: 208px; text-align: right; } .social-links .clean_commerce_widget_social li { display: inline-block; float: none; } .search-box { float: right; position: relative; width: 33px; } .page-title { font-size: 20px; margin-bottom: 7px; } #tophead { text-align: center; } #quick-contact { float: none; clear: both; } .header-social-wrapper .clean_commerce_widget_social li { float:none; display: inline-block; } #quick-contact li { display: inline-block; float: none; font-size: 13px; } .header-social-wrapper { float: none; margin-top: 2px; } #cart-section .cart-icon { margin-left: 0; margin-right: 0; } #cart-section li { padding:10px 5px; } -
با سلام
دوستان، من وقتی سایت رو روی مرورگر کروم باز می کنم و کوچیک اش می کنم، دکمه افزودن به سبد خرید کم کم به حدی می رسه که کامل نشون داده نمی شه. در حال حاضر خروجی سایت روی موبایل به گونه ای است که دکمه افزودن به سبد خرید، نصفه نشون داده می شه
چندین لینک در مورد واکنشگر بودن رو دیدم ولی نمی دونم این کدها رو کجای فایل های سایت باید قرار بدم.
یک نمونه رو در style.css قرار دادم ولی اتفاقی نیافتاد. یکی اش رو هم در header.php قرار دادم ولی هیچ اتفاقی نیافتاد.
-
با سلام
من کدهای "5- امنیت پوشه wp-includes را بکمک قرار دادن کدهای زیر (در .htaccess) بالاتر ببرید" رو اضافه کردم که منجر به مشکلات زیر شد:
1-تصاویر گالری محصولات دیگه بارگذاری نمی شدند
2-لگوی سایت بارگذاری نمی شد
3-حروف کپچای مخصوص فرم تماس 7 بارگذاری نمی شد
نمی دونستم مشل از این کد هاست تا با خالی کردن htaccess از این کدها به این مشکل پی بردم.
-
-
-
سلام
ممنون از پاسختون
من aria-label رو دیدم که مقدار داشت و به تعداد پست هایی که از اون برچسب استفاده کرده بودند اشاره می کرد. حتی font-size هم براش گذاشته بود که مقداری در حدود 20pt است. پس چرا با وجود داشتن این اطلاعات، خود ووکامرس این اندازه ها و اعداد رو روی برچسب ها نشون نمی ده؟
-
با عرض سلام
دوستان، من در بخش ابزارک ها دو مورد رو برای برچسب ها می بینم:
1-ابر چسب: ابری از برچسب هایی که بیشتر استفاده کرده اید
2-برچسب های محصول ووکامرس: پراستفاده ترین تگ محصولات شما در قالب ابری
از هر دوش که استفاده می کنم، تمامی برچسب ها رو می یاره. حالا فرض کنید که تعداد برچسب ها زیاد باشه مثلاً 20 تا یا 30 تا یا 40 تا.
از چه افزونه ای استفاده کنم که فقط برچسب هایی رو نشون بده که تکرارشون بیشتره مثلاً تکرارشون از یکی بیشتره.
من این افزونه رو دیدم ولی خروجی نداشت. البته زمانی من این افزونه رو پیدا کردم که بخشی از محصولات رو در سایت قرار داده بودم
simple-tags.2.4.7
-
سلام
من فایل دانلودی رو در محلش قرار می دم ولی فقط تیک دانلودی رو می زنم. چرا باید مجازی رو هم بزنم؟
وقتی به درگاه متصل بشم، بعد از پرداخت وجه، لینک دانلود محصول ظاهر می شه؟
-
با سلام
سوالی در مورد نحوه دانلود بعد از خرید محصولات دانلودی دارم.
چگونه مشتری بعد از خرید، لینک دانلود را مشاهده می کند؟
می شه در مورد روندش برام توضیح بدید؟
محصولات دانلودی به صورت پیش فرض در پوشه ای در ووکامرس ذخیره می شوند که اگر آدرس آن را برای دانلود بدهم خطای 403 دریافت می کنم
ولی وقتی پوسه ای به نام دانلودها را در شاخه اصلی ایجاد می کنم، می توان از آدرس آن برای دانلود استفاده کنم
اما تمامی محصولات من رایگان نیستند که از این طریق دانلود شوند
آیا بعد از نصب درگاه واسط، وقتی مشتری محصولی را خرید، لینک دانلود برایش ظاهر می شود یا باید کار دیگری انجام دهم؟
-
یعنی شما مجبور شدید که پول رو پس بدید؟ یعنی ضرر کردید؟
گرفتن نام و نام خانوادگی و ایمیل و تلفن می تونه روی فروش اثر بد بگذاره؟
حالا اگر مشتری صادق باشه و این موارد رو وارد کنه که هیچ
ولی اگر صادق نباشه می تونه نخره یا اینکه اطلاعات غلط وارد کنه که در این صورت به ضرر خودش هست. درسته؟
پس برگشت پول چرا باید اتفاق بیافته وقتی مشتری اطلاعات غلط وارد کرده باشه؟
ممنون می شم که راهنمایی ام کنید.
-
با سلام
در ووکامرس، اطلاعات زیر را برای پرداخت شامل می شود:
نام
نام خانوادگی
نام شرکت
آدرس
استان
شهر
آدرس ایمیل
کدپستی
تلفن
حالا کدام موارد باید خواسته شود تا برای درگاه های واسط مشکلی پیش نیاید؟ محصولات من
دانلودی هستند.اگر کاربر ایمیل نداشته باشد یا نخواهد تلفن خود را وارد کند و به جای این دو،
موارد غیر واقعی را وارد کند چه خواهد شد؟








Failed to load content css:....css/se-styles.css
در مشکلات دیگر
ارسال شده در
با سلام
دوستان اخیراً من چنین پیغامی رو می بینم
Failed to load content css: https://mytrace.ir/wp-content/plugins/search-everything/static/css/se-styles.css
چگونه رفعش کنم؟