-
تعداد ارسالها
446 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
3
نوشتهها ارسال شده توسط reza_yki
-
-
در 3 ساعت قبل، sir1 گفته است :
ممنون ولی نفهمیدم چی شد.
در فانکشن این کدا موجود هستند که سایز تصاویر را مشخص میکنند.
* Register additional image thumbnail sizes * Those thumbnails are generated on image upload! * * If the size of an array was changed after an image was uploaded you either need to re-upload the image * or use the thumbnail regeneration plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ */ $avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); // small preview pics eg sidebar news $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); // small image for blogs $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , 'crop' => false); // images for fullscrren slider $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); // images for portfolio 4 columns $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['magazine'] = array('width'=>183, 'height'=>85 ); // images for magazines $avia_config['imgSize']['masonry'] = array('width'=>183, 'height'=>85 , 'crop' => false); // images for fullscreen masonry $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); // big images for blog and page entries $avia_config['imgSize']['entry_without_sidebar']= array('width'=>1210, 'height'=>423 ); // images for fullsize pages and fullsize slider $avia_config['imgSize'] = apply_filters('avf_modify_thumb_size', $avia_config['imgSize']);منظورتون از این تیکه چیه؟
the_post_thumbnail('portfolio'); ?>
منظور جایی هست که تصویر نشون داده میشه مثلا index.php
-
در 16 دقیقه قبل، sir1 گفته است :
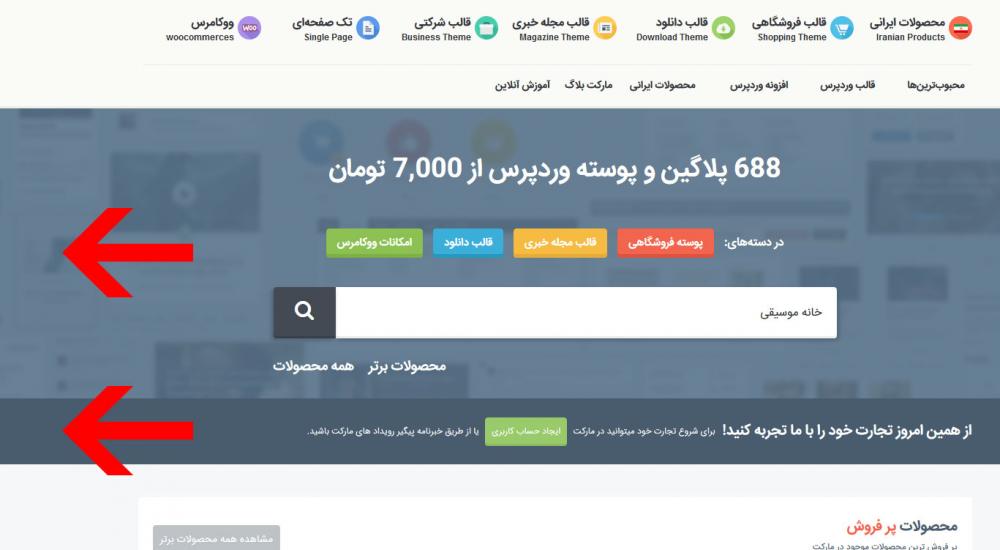
در صفحه اصلی سایتم با توجه به اینکه از تصاویر بند انگشتی استفاده می کنم ولی تصاویر در اندازه اصلی بارگزاری می شود و حجم صفحه اصلی را بالا برده است.
الان با این شرایط چیکار کنم که در صفحه اصلی به جای بارگزاری اندازه اصلی تصاویر شاخص, اندازه تصاویر بند انگشتی را بارگزاری کند.
سلام
<?php //در فانکشن // اعداد طول و عرض هست به دلخواه تغییر بده add_theme_support('post-thumbnails'); add_image_size( 'portfolio', 256, 168 ,true); //در قالب هم باید به این شکل استفاده بشه the_post_thumbnail('portfolio'); ?>
-
 1
1
-
-
سلام من می خوام یک ابزاک وقتی در ناحیه ابزارک قرار گرفت بفهمم در کدوم ناحیه قرار گرفته
مثلا من دو تا ناحیه ابزارک راست و چپ دارم
حالا اگر در ناحیه راست قرار گرفت بگه در ناحیه راست هستی
-
در 3 دقیقه قبل، amator گفته است :
متاسفانه عمل نمیکنه! ادرس قالب
index.php
<?php get_header(); ?> <div class="main-container clearfix"><!--container--> <div class="main-left"><!--Main Left--> <div class="main-content" role="main"><!--Main Content--> <?php $display = mom_option('hp-display'); $style = mom_option('hp-blog-style'); $post = mom_option('hp-blog-posts'); $unique_posts = ''; $unique_posts = mom_option('uni_posts'); if($display == 'builder') { echo apply_filters('the_content', mom_option('home_page_builder')); } else { echo do_shortcode('[blog style="'.$style.'" posts_per_page="'.$post.'"]'); } ?> </div><!--Main Content--> <?php get_sidebar('left'); ?> </div><!--Main left--> <?php get_sidebar(); ?> </div><!--container--> </div><!--wrap--> <?php get_footer(); ?>
header.php
<!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <!--[if IE]> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <![endif]--> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" /> <title><?php wp_title( '|', true, 'right' ); ?></title> <?php if (mom_option('mom_og_tags') == 1) { ?> <?php if (is_singular()) { ?> <meta property="og:image" content="<?php echo esc_url(mom_post_image('medium')); ?>"/> <meta property="og:image:width" content="<?php echo get_option( 'medium_size_w' ); ?>" /> <meta property="og:image:height" content="<?php echo get_option( 'medium_size_h' ); ?>" /> <?php $mom_og_title = get_the_title(); if (function_exists('is_buddypress') && is_buddypress()) { if ( bp_is_user() && !bp_is_register_page() ) { $mom_og_title = bp_get_displayed_user_fullname(); } else { $mom_og_title = wp_title('', false); } } ?> <meta property="og:title" content="<?php echo esc_attr($mom_og_title); ?>"/> <meta property="og:type" content="article"/> <meta property="og:description" content="<?php global $post; $excerpt = $post->post_excerpt; if ($excerpt == '') { $excerpt = $post->post_content;} echo esc_attr(wp_html_excerpt(strip_shortcodes($excerpt), 200)); ?>"/> <meta property="og:url" content="<?php the_permalink(); ?>"/> <meta property="og:site_name" content="<?php echo esc_attr(get_bloginfo( 'name' )); ?>"/> <?php } else { ?> <meta property="og:image" content="<?php echo esc_url(mom_option('logo_img', 'url')); ?>"/> <meta property="og:image:width" content="<?php mom_option('logo_img', 'width'); ?>" /> <meta property="og:image:height" content="<?php mom_option('logo_img', 'height'); ?>" /> <?php } ?> <?php } ?> <?php if(mom_option('enable_responsive') != true) { ?> <meta name="viewport" content="user-scalable=yes, minimum-scale=0.25, maximum-scale=3.0" /> <?php } else { ?> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <?php } ?> <?php if(mom_option('sharee_print') != 0) { ?> <link rel="stylesheet" type="text/css" href="<?php echo MOM_CSS; ?>/print.css" media="print" /> <?php } ?> <?php if ( mom_option('custom_favicon', 'url') != '') { ?> <link rel="shortcut icon" href="<?php echo mom_option('custom_favicon', 'url'); ?>" /> <?php } ?> <?php if ( mom_option('apple_touch_icon', 'url') != '') { ?> <link rel="apple-touch-icon" href="<?php echo mom_option('apple_touch_icon', 'url'); ?>" /> <?php } else { ?> <link rel="apple-touch-icon" href="<?php echo MOM_URI; ?>/apple-touch-icon-precomposed.png" /> <?php } ?> <?php wp_head(); ?> </head> <?php if (is_single()) { global $post; $schema = 'role="article" itemscope="" itemtype="http://schema.org/Article"'; if (get_post_meta( $post->ID, 'mom_review_post', true ) == 1) { $schema = 'itemscope="" itemtype="http://schema.org/Review"'; } } else { $schema = 'itemscope="itemscope" itemtype="http://schema.org/WebPage"'; } ?> <body <?php body_class(); ?> <?php echo $schema; ?>> <?php do_action('mom_first_on_body'); if (isset($_GET['login']) && $_GET['login'] == 'failed') { echo '<div class="alert-bar hide"><p>'.__('Sorry your username or password is incorrect.', 'theme').'</p></div>'; } ?> <!--[if lt IE 7]> <p class="browsehappy"><?php _e('You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.', 'theme'); ?></p> <![endif]--> <?php if(mom_option('bg_ads') == true) { ?> <a style="height:<?php echo mom_option('bg_ads_h', 'height'); ?>" class="ad_bg" href="<?php echo mom_option('bg_ads_url'); ?>" target="_blank"> </a> <?php } ?> <?php $mom_layout = ''; $theme_layout = mom_option('theme_layout'); if (is_singular()) { $theme_layout = get_post_meta($post->ID, 'mom_theme_layout', true); if ($theme_layout == '') { $theme_layout = mom_option('theme_layout'); } } if($theme_layout == 'boxed') { $mom_layout = ' class="fixed_wrap fixed clearfix"'; } else if($theme_layout == 'boxed2') { $mom_layout = ' class="fixed_wrap fixed2 clearfix"'; } else { $mom_layout = ' class="fixed_wrap"'; } ?> <div class="wrap_every_thing"> <div<?php echo $mom_layout; ?>><!--fixed layout--> <div class="wrap clearfix"><!--wrap--> <header class="header"><!--Header--> <div id="header-wrapper"><!-- header wrap --> <?php get_template_part('topbanner'); ?> <?php if(mom_option('tb_disable')) { get_template_part( 'framework/includes/topbar' ); } ?> <div class="header-wrap"><!--header content--> <div class="inner"><!--inner--> <?php get_template_part( 'framework/includes/header-content' ); ?> </div><!--inner--> </div><!--header content--> </div><!-- header wrap --> <?php get_template_part( 'framework/includes/navigation' ); ?> <?php if(mom_option('bn_bar')) { get_template_part( 'framework/includes/breaking' ); } ?> </header><!--Header--> <?php get_template_part('unavbanner'); ?> <?php do_action('mom_before_content'); ?>
(style.css)
/*----------------------------------------------------------------------------------- Theme Name: مولتی نیوز Author: Momizat Author URI: http://www.momizat.com Version: 2.9.9 Tags: dark, light, white, black, gray, one-column, two-columns, left-sidebar, right-sidebar, fixed-layout, fluid-layout, custom-background, custom-colors, custom-header, custom-menu, editor-style, featured-image-header, featured-images, flexible-header, full-width-template, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready License: License URI: General comments (optional). -----------------------------------------------------------------------------------------*/
میشه بگید دقیقا کجا می خواهید نمایش بدید
-
در 2 ساعت قبل، amator گفته است :
تشکر متاسفانه با کد نویسی اشنا نیستم این کد ها را هر کدام در چه فایلی قرار بدهم؟
کد های اول رو در فایل header.php بعد از تگ شروع <body> یا در صفحه index.php قرار بدید
کد های پایین رو در style.css
اگر قالبتون استاندارد طراحی شده باشه و بخواین فقط در صفحه اول نشون داده بشه قبل سلکتور ها این کار رو بکنید:
.one , .two{ display:none; } .home .one{ display:block; height: 200px; color:#0877ae } .home .two{ display:block; height: 60px; color:#37474f }
این راحترین روش هست البته راه های بهتری هم هست ولی به دلیل عدم آشنایی از همین روش استفاده کنید
-
در 46 دقیقه قبل، amator گفته است :
سلام دوست گرامی
اول باید دو تا دایو درست کنی بعد به هر کدوم رنگ های دلخواهت رو قرار بدی
<div class="one"></div> <div class="two"></div>
.one{ height: 200px; color:#0877ae } .two{ height: 60px; color:#37474f }
-
 3
3
-
-
-
سلام به نمونه زیر نگاه کنید :
https://jsfiddle.net/jtL1ftfg/
در بار اولی که کلیک می کنید و منو ظاهر میشه و روی ایکون فلش جهت نمایش زیر منو ها کلیک می کنید همه چیز بدون مشکل انجام میشه ولی وقتی دکمه ضرب در رو می زنید و دوباره رو ایکون مربوط به واکنشگرا کلیک می کنید منو که ظاهر می شه و وقتی روی یه فلش کلیک می کنید باز و دوباره بسته میشه لطفا کمک کنید تا این مشکل رو حل کنم
-
wp_options
-
سلام من می خوام یک جدول در وردپرس درست کنم در php ما این جوری عمل می کنیم:
CREATE TABLE IF NOT EXISTS `answers` ( `id` bigint(20) NOT NULL DEFAULT '0', `title` varchar(500) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL, `number` bigint(20) NOT NULL, `q_id` bigint(20) NOT NULL, PRIMARY KEY (`id`), KEY `q_id` (`q_id`) )
حالا ما بخوایم همین جدول رو در وردپرس انجام بدیم چطور عمل کنیم فقط می دونم باید با wpdb ایجاد کنیم ولی طریقشو نمی دونم
-
کار زیاد راحتی نیست می تونید از این اموزش استفاده کنید:
http://www.billerickson.net/infinite-scroll-in-wordpress/
یا از افزونه استفاده کنید
https://connekthq.com/plugins/ajax-load-more/
یا دنبال جمله Infinite Scroll بگردی
-
 2
2
-
-
سلام کسی از دوستان میدونه چطوری در پنل قالب از wp_editor() استفاده کرد من وقتی اضافه میکنم کامل میاد ولی هرچی تایپ میکنم ذخیره نمیشه چطوری محتوا رو ذخیره کنم؟
-
در در ۱۳۹۵/۵/۱۸ ه.ش. at 20:45، IFTHEN گفته است :
برای اضافه کردن ابزارک به وردپرس به چه صورت باید عمل کنم؟
چند تا مطلب خوندم اما بیشتر توضیح و آموزش اضافه کردن ساید بار بود.
1- یک قالب برای یک صفحه داخل پوسته تعریف کردم، و یک سایدبار هم برای اون قالب تعریف کردم. می خوام توی اون قالب بتونم از ابزارک استفاده کنم. به این صورت که از قسمت ابزراک ها داخل پنل وردپرس، بتونم به ابزارک رو به سایدبار مربوطه و یا سایدبارهای دیگه اضافه کنم.
2- در مرحله بعدی هم می خوام توی اون ابزارک، چند تا فیلد در نظر بگیرم یکی برای عنوان، یکی برای لینک و یکی هم برای عکس. و این به عنوان یک آیتم در سایت بار نمایش داده بشه و حالا بشه به صورتی این یک آیتم رو کم یا زیاد کرد و این سه فیلد داخل اون ابزارک برای هر آیتم که اضافه می شه نمایان بشه و بشه پر کرد و در سایت نمایش داده بشه!
چطور می تونم این کار رو انجام بدم؟
کد زیر رو وارد کنید:
register_sidebar(array( 'name' => __('نام نمایشی'), 'id' => 'ای دی ناحیه', 'description' => __('توضیحات دلخواه'), 'before_widget' => 'قبل از عنوان و محتوا تگهایی که لازمند رو باز کن', 'after_widget' => 'این قسمتم تگ های کلی رو باید ببندی', 'before_title' => 'قبل از عنوان نمایشی تگهای مورد نظر رو وارد کن', 'after_title' => 'بعد ازعنوان تگ هایی رو که باز کرده بودی ببند', ));
-
 1
1
-
-
یافتم با تابع زیر میسره:
class_exists( 'نام کلاس پلاگین' )
-
سلام من می خوام یک ناحیه ابزارکی برای افزونه های edd و WooCommerce در قالبم درست کنم ولی می خوام وقتی هر یک از این افزونه ها فعال بود این ناحیه قابل رویت باشند
با بررسی بنده با این تابع میشه انجام داد ولی نمی دونم چه طوری:
is_plugin_activeراهنمایی کنید لطفا
-
سلام دوستان و اساتید گرامی نظرتون رو می خوام بدونم در مورد قالبی که طراحی کردم لطغا انتقادات و پیشنهادات خودتون رو در میان بگذارید:
-
 1
1
-
-
-
سلام به همه
من یک ابزارک طراحی کردم که در ادامه قسمتی از قالب که ابزارک در اون کار می کنه رو قرار دادم
ابتدا قالب رو نصب کنید
ابزارک رو نصب کنید و تنظیمات اون رو انجام بدید (لطفا دو یا چند بار از این ابزارک استفاده کنید تا مشکل نمایان تر بشه)
از پوشه فانکشن > widgets > فایل ابزارک رو باز کنید:
در خط های :80 - 109 - 136
عدد 70 رو به یک ID که در دسته ها تون مطلب هست تغییر بدید (این همون دسته مطالب برگذیده هستش)
کار این ابزارک این هست که مطالبی که در دو دسته هست رو فقط نشون میده (مثال :مطالب دسته برگذیده و ورزشی) یعنی مطلب هم در دسته برگذیده باشه هم در دسته ورزشی
تا این جا کامل هست من فقط می خوام وقتی روی مطالب بیشتر کلیک شد به صورت ای جکسی به تعداد 4 تا 4تا زیرش اضافه بشه (البته تقریبا این رو هم انجام دادم ولی ناقص هست و زیاد هم اصولی نیست) شما می تونید همین رو کامل کنید یا از اول خودتون کد بزنید منظورم قسمت ای جکس هست
اما مشکلاتی که باید رفع بشه:
- وقتی روی مطالب بیشتر کلیک میشه در همه تب ها و در همه ابزارک هایی که از این ابزارک استفاده شده بهش مطالب اضافه میشه در صورتی که باید فقط در اون ابزارک کلیک شده و فقط در همون تب اضافه بشه
- مشکل بعد وقتی مطالب بیشتر کلیک میکنیم از همه دسته ها اعم از برگذیده یا غیر برگذیده مطالب لود و نمایش پیدا می کنه در صورتی که فقط باید از اون دسته ای که در اون تب هست نشون داده بشه
- وقتی رو مطالب کلیک می کنی وقتی دیگه مطلبی نیست می خوام پیغامی بده که مطلبی نیست
- هنگام لود یه ایکونی نشون بده که در حال بر گذاری هستش
تقریبا بیشتر کار ها رو انجام دادم پس لطفا هزینه نجومی ندید
ابتدا قالب رو کامل نصب و بررسی کنید بعد پیشنهاد بدید دوستانی که حرفه ای هستند و می تونن تا فردا تحویل بدن پیشنهاد بدن
دانلود قالب:
آدرس -
-
سلام من تگ های a یی دارم با ID متفاوت می خوام کاری کنم که وقتی روی هر کدوم کلیک شد اقداماتی انجام بکنه شکل کلی ID این شکلی هستش:
<?php $id = wp_rand() ; ?> <div class="news-box tab-widget" id="<?php echo 'widget-' . $id; ?>"></div> <?php //خروجی: //<div class="news-box tab-widget" id="widget-22693557"></div>
اگه داینامیک نبود باید این شکلی می نوشتم :
$("#widget").click(function (e) {
اما الان باید چی کار کنم ؟
-
بررسی شود
https://codex.wordpress.org/Function_Reference/wp_is_mobile -
در 5 ساعت قبل، SM-Mahdavi گفته است :
ممنون با
'category__and' => array(${'category'.$i},70),
حل شد حالا مشکلی که هست اینه که دکمه نمایش بیشتر رو جطوری پیاده سازی کنم می خوام بعد کلیک مثل وقتی که مطالب یک دسته رو با category.php نمایش می دیم نمایش بدم اون قسمت رو چی کار کنم؟
در قسمت href لینک چی کار کنم؟
-
-
در 5 دقیقه قبل، SM-Mahdavi گفته است :
سلام
شما می خواید مطالبی که هم داخل دسته ورزشی هم منتخب هستند رو نمایش بدید؟
بله من می خوام مطالب دسته ورزشی که منتخب هم هستند رو نشون بدم نمی دونم چی کار کنم





طرز کار با گوگل
در بحث آزاد
ارسال شده در
سلام من دلیل اصلی رو سرعت پایین سایت شما می دونم که می تونه مشکل از هاست یا قالبتون باشه
یکی از دلایل اصلی سرعت پایین هم اندازه تصاویر هست یعنی اندازه واقعی تصاویر بزرگ تر از اندازه نمایش داده شده است
دومی کش سایتتون هست
بررسی شود
https://gtmetrix.com/reports/morahem.com/zpbNBLtE