-
تعداد ارسالها
446 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
3
نوشتهها ارسال شده توسط reza_yki
-
-
در 12 ساعت قبل، Babak_T گفته است :
سلام
من واقعیتش به این که شما بعد هک اقدامات مفیدی را در این راستا انجام دادید...زیاد اعتمادی ندارم ک واقعا کارهای درست و صحیح رو انجام داده باشین
شما فقط دو سه مطلب خوندین و رفتین اونارو تست زدید...
شما باید مهمترین کارتون این باشه که انالیز کنین این حمله از کجا و توسط چه کسی و با چه هدفی ایجاد شده
تا اقدامات امنیتی را در برابر این عوامل انجام دهید سپس اثرات به جا مانده را پاک کنید...
یاعلی.
دلیل هک شدنم استفاده از یک افزونه غیر ایمن بود که بعد از نصب یک مجموعه فایل دیگه که اصلا از قسمت پیشخوان قابل رویت نبود و من با بررسی مستقیم از هاست دیدمش و در پوشه پلاگین هام اضافه شد بود، من فقط پیشنهاد های خود گوگل رو انجام دادم و کار هایی که دوستان گفتن رو انجام داده بودن این آدرس ها توسط همون پلاگین اضافه شدن که به یک سایت فروشگاهی ژاپنی می رفت که بعد از حذف پلاگین مخرب و اون فایل ها نه گوگل در این مورد که من هک شدم اخطاری داده نه چیز دیگه ای دیدم
الان فقط مشکلم اینه که گوگل اون ادرس ها رو ایندکس کرده بود و بعد از حذف میگه این ادرس ها در دسترس نیست الان چطوری به گوگل بفهمونم که این آدرس ها مال من نیست
من الان این صفحه رو پیدا کردم و بیشتر نکات رو انجام دادم
-
در در ۱۳۹۶/۳/۲۳ ه.ش. at 01:53، محمدرضـا گفته است :
بررسی کنید توی گوگل وبمستر پیغامی براتون ارسال نشده ؟
یکبار از پنل وبمستر ، سایت مورد نظر رو fetch بزنید .
تو وبمستر هم اخطار Hacked site داده بود بعد از رفع مشکل و اطلاع دادن گوگل بابت بررسی دوباره الان وقتی سایت رو در گوگل جستجو میکنم عنواینی به زبان ژاپنی نشون داده میشه که الان دیگه وجود نداره
-
در 8 ساعت قبل، Babak_T گفته است :
سلام
پس از هک شدن اقدامات لازم رو انجام دادین؟
صفحات هیچ کد اضافی ندارن؟
سلام
تمامی فایل هایی که پس از هک شدن اضافه شده بود رو حذف کردم و بعد از طریق وبمستر که من رو به لیست سیاه اضافه کرده بود اطلاع دادم که یک باره دیگه سایت منو بررسی کنه
همین کارها رو انجام دادم
-
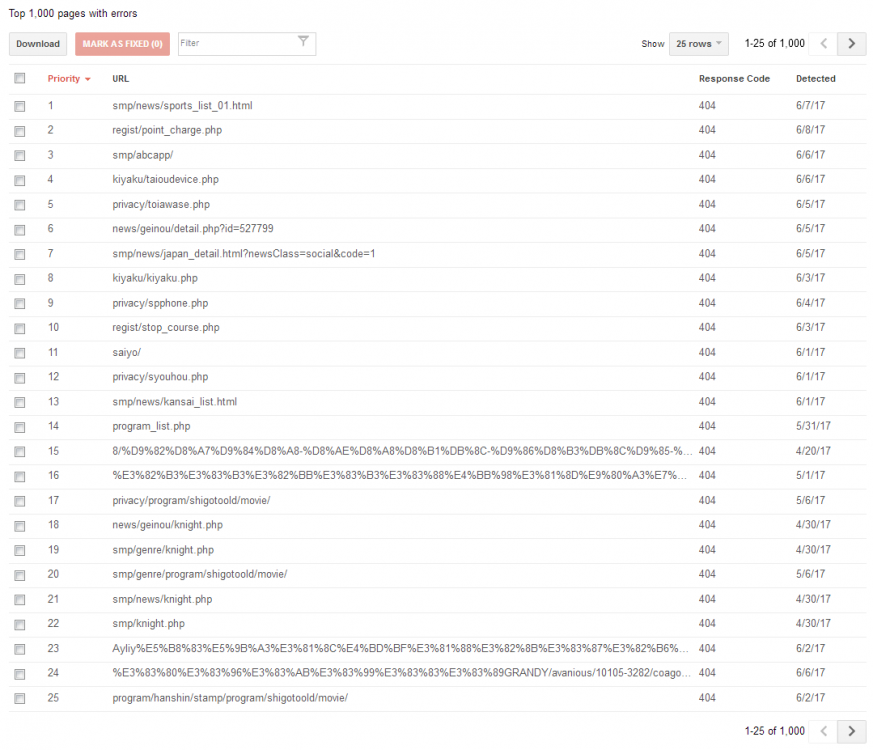
سلام من مدتی قبل متاسفانه هک شده بودم که مشکل رو برطرف کردم اما که در جستجو و حتی در وبمستر هم نوشته های ژاپنی نشون داده میشه چی کار باید بکنم
این جا رو ببینید:
site:www.yooztheme.irبا وارد کردن در جستجوی گوگل
شکل زیر نشون داده میشه

همین طور کلی خطای 404 در وبمستر هست که اصلا من چنین ادرس هایی رو ندارم که مربوط به اون ادرس اسپمر بوده
چی کارکنم؟
-
در ۱ ساعت قبل، Morteza گفته است :
این مدل حذف شدن از سایتتون، میتونه خطر جدی باشه که شما هک شدید!
بله هک شده بودم تو وبمستر هم اخطار Hacked site داده بود بعد از رفع مشکل و اطلاع دادن گوگل بابت بررسی دوباره الان وقتی سایت رو در گوگل جستجو میکنم عنواینی به زبان ژاپنی نشون داده میشه که الان دیگه وجود نداره چند روز طول میکشه تا این ها برطرف بشه -
سلام من هر از چند گاهی صفحه سایتم سفید میشه و با راه اندازی دوباره همه چیز درست میشه و سایت کار میکنه ولی بعد از چند روز دوباره این مشکل به وجود میاد
فایل error_log رو پیوست کردم
الان که دوباره بررسی کردم می بینم فایل (wp-blog-header.php) حذف شده وقتی این فایل رو درست می کنم و اطلاعاتش رو وارد می کنم همه چی درست میشه چرا این فایل هی حذف میشه؟
-
در 15 ساعت قبل، تورج حق شناس گفته است :
باعرض سلام و تبریک سال جدید و آرزوی سلامتی و پیشرفت برای بچه های خوب وردپرس پارسی در سال جدید
1- بنده میخوام شروع کنم به یادگیری مبحث طراحی قالب حالا از دوستان عزیز تقاضا دارم اگر که پکیج کاملی رو سراغ دارن به بنده پیشنهاد بدن,من خودمم یه پکیج سراغ دارم اگر که از نظر دوستان این پکیج هم مناسب بود لطفا راهنمایی کنید ببینم ارزش خرید داره یا نه
البته بنده میخوام حرفه ای یاد بگیرم پس پکیج پیشنهادیتون کامل باشه
2- و سوال آخر برای یادگیری تو این برهه زمانی و با توجه به پیشرفته شدن وبسایتهای موجود چه زبان برنامه نویسی رو پیشنهاد میکنید تا من بیشترین وقتم رو صرف اون کنم که هم از نظر بازار کار و هم از نظر حرفه ای بودن الان توی بورس باشه
پیشاپیش از پاسخگوییتون سپاس گزارم.
سلام به نظرم این اموزش در حال حاضر برترین آموزش فارسی هست:
http://www.7learn.com/class/7272شما سرفصل ها رو ببینید متوجه می شد الانم یه تخفیف نوروزی گذاشته پس اگه اموزش می خوای عجله کن
اما به نظر خودم بهترین اموزش، کار و تمرین کردن خودتون هست + جستجو در نت هست همین!
-
سلام بعد از مدت ها تلاش و فاصله در این زمان با قالبی قدرتمند و منعطف در خدمت شما عزیزان هستیم قالب مجله ای ساچلی با امکاناتی که دارد می تواند تقریبا تمامی سلایق را پوشش دهد پوسته ای چند منظوره، پرقدرت و با سرعتی بسیار بالا شما را به یک وب سایت کاملا حرفه ای با ظاهری نو و مطابق با سلیقه هنر دوست ایرانی می باشد تا عزیزان بازدید کننده حسی دوست داشتنی تری داشته باشند.
بسیاری از افراد دوست دارند تا یک سایت خبری یا تفریحی داشته باشند ولی وقتی با هزینه های راه اندازی این گونه سایت ها رو برو میشود از این کار سرفه نظر میکنند گروه یورتم با توجه به این امر یک قالب مجله ای خبری را ایجاد کرده تا دوستانی که خواهان این گونه سایت ها میباشند بتوانند به آرزوی خود برسند.
مخاطبان قالب ساچلی چه کسانی هستند؟
مخاطبین این قالب افرادی هستند که می خواهند سایت هایی مانند سایت دانلود، سایت خبری، سایت تفریحی، مهمترین آن ها سایت های مجله ای است که می خواهند با یک قالب حرفه ای کار خود را شروع یا ادامه بدهند پس اگر شما هم از این دسته افراد هستید شک نکنید یکی از بهترین ها پیش چشمان شما ایستاده است.
قیمت اصلی قالب 82 هزار تومان می باشد که شما با تخفیف ویژه 64 هزار تومان خرید فرمایید شما تنها تا 13 فروردین فرصت دارید تا از تخفیف نوروزی استفاده نمایید






کنترل پنل اختصاصی Ypanel
سرعت همراه با کیفیت
گروه یوزتم حساسیت خاصی بر روی سرعت بارگزاری سایت دارد و دلیل آن هم برای شما نیز واضح است چون هیچ کاربری دوست ندارد زمان زیادی را برای بارگزاری سایت شما منتظر بماند و گوگل نیز به هیچ وجه منتظر ماندن را دوست ندارد به همین خاطر در قالب ساچلی تمام سعی خود را کرده تا با امکانات زیادی که در قالب وجود دارد سرعت بارگزاری در حد عالی خود باشد و برای این کار روز های زیادی را صرف این کار کرده است پس با خیال راحت کار خود را آغاز کنید.
امکانات قالب ساچلی
- واکنشگرایی کامل
- 3 سبک متفاوت برای مطالب
- صفحه اختصاصی 404
- 3 سبک متفاوت برای سایدبار
- لایک مطالب بدون نیاز افزونه
- امکان برون بری تنظیمات قالب
- لود مطالب به صورت ای جکسی
- جستجوی ایجکسی بدون پلاگین
- صفحه بندی مطالب بدون افزونه
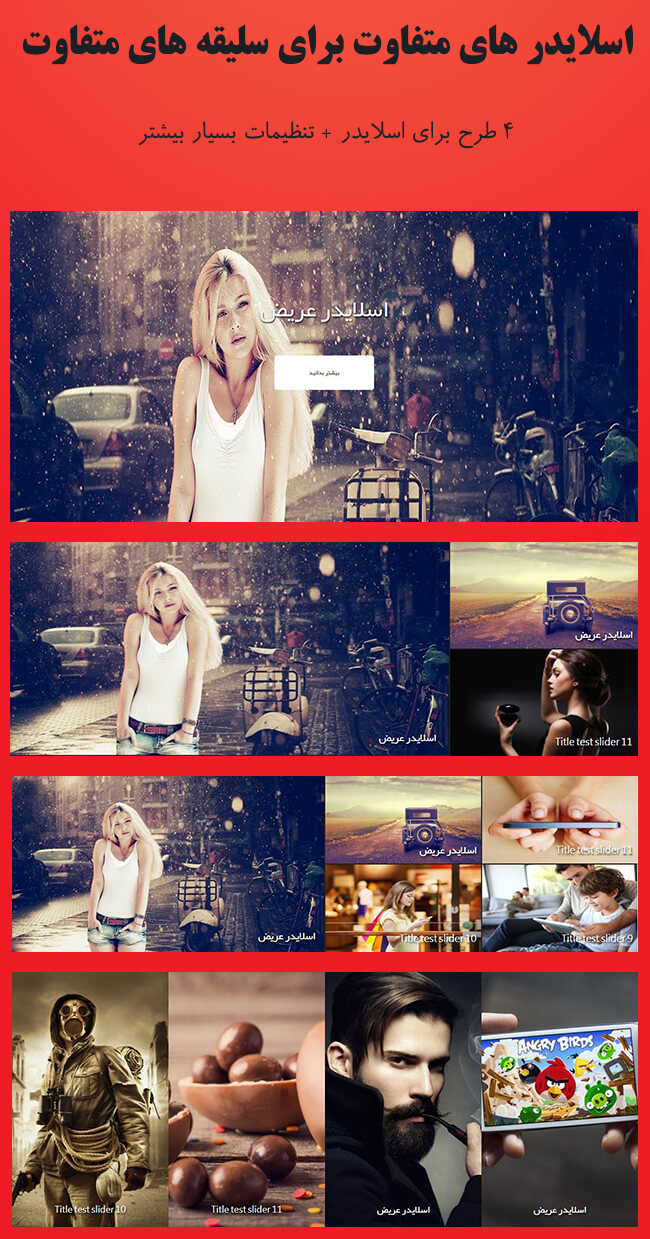
- 4 مدل مختلف برای اسلایدر اصلی
- کدهای کوتاه اختصاصی و قدرتمند
- سه استایل متفاوت برای زیر منو ها
- 19 فونت پارسی و استاندارد
- گالری ویدیویی منحصر بفرد و قدرتمند
- ورود و ثبت نام ای جکسی بدون پلاگین
- بیش از 20 ابزارک اختصاصی و پر کاربرد
- قابلیت تنظیم رنگ قالب توسط بازدیدکننده
- قابلیت تنظیم رنگ بسیاری از قسمت های قالب بصورت نامحدود
- هماهنگی کامل با فروشگاه ساز ووکامرس و ایزی دیجیتال دانلودز
- تیکر مطالب با قابلیت نمایش یا مخفی کردن تصویر شاخص هر مطلب
- امکان درج تبلیغ در چندین نقطه مختلف با امکان تعیین تاریخ انقضا برای هر تبلیغ
- امکان انتخاب پس زمینه یا رنگ دلخواه یا انتخاب پترن های آماده بیش از 80 طرح مختلف
- و بسیاری امکانات دیگر که در دمو می توانید ببینید
برای دیدن دموی قالب به آدرس زیر مراجعه کنید:
دموی قالب مجله ای ساچلی
برای خرید می توانید به آدرس زیر مراجعه کنید:
قالب مجله ای ساچلی -
کدی که من قرار دادم نام دسته جاری در صفحه رو میگه مثلا X
کدی رو هم که من دادم به صورت زیر بنویسید:
$terms = get_terms('state_cat'); foreach ( $terms as $term ) { $cat_slug = $term->slug; }خوب بعدش شما وقتی فهمیدی که الان در کدوم دسته هستی در فایل خودت همین کد خودتون رو قرار بدید
<?php if(in_category($cat_slug)) : ?> نمایش اطلاعات زمانی که در دسته x هستم. <?php else : ?> نمایش اطلاعات زمانی که در دسته ای غیر از x هستم. <?php endif ; ?>
-
در 19 دقیقه قبل، yousefamini گفته است :
سلام مجدد
بابت پاسخ دستت درد نکنه .
ولی من میخوام خود فایل single-state.php برام تغییر کنه نه دسته بندیش .
از این استفاده کنید
<?php $terms = get_terms('my-taxonomy-name'); foreach ( $terms as $term ) { echo $term->slug.' '; } ?>
-
در در ۱۳۹۵/۱۱/۳۰ ه.ش. at 11:31، yousefamini گفته است :
با سلام مجدد
ببینید اونی که شما میگید واسه دسته بندی اصلی category مطالب اصلی هست .
بنده یه قالب وردپرسی املاک دارم . یه دسته جدا درست شده به نام املاک که در آن دسته بندی به نام cat_state هست .
به لینک روبرو دقت بفرمایید :http://persianestate.com/state_cat/ejare
در پنل مدیریتم هم وقتی روی دسته بندی املاک میرم لینک به صورت زیر میشه :
http://persianestate.com/wp-admin/edit-tags.php?taxonomy=state_cat&post_type=state
الان بنظر شما با این وضعیت چطوری میتونم برای هر دسته مشخصات جدا تعریف کنم ؟
با تشکر
سلام
یه فایل php ایجاد کنید بعد اسمش رو به این شکل بنویسید :
taxonomy-state_cat-ejare.phpبرای بقیه یک فایل جدید ایجاد کن به جای ejare نام دسته بعدی رو قرار بده
-
در 4 ساعت قبل، mnsi گفته است :
چطور میتونم توی صفحه اصلی یک نوار داشته باشم که آخرین مطالب به شکل marquee بیاد و بره وقابل کلیلک کردن باشه
تشکر
کلمه news ticker رو جستجو کنید
-
 1
1
-
-
در 33 دقیقه قبل، gtanori گفته است :
سلام من می خواهم در هدر قالب سایت زیر عکس خودم یا حداقل رنگ دلخواه ام رو بزارم هر چی گشتم نتونستم جاشو پیدا کنم و اینکه چطور می تونم رنگ منو ها را عوض کنم یا موقعی که روش میره
با تشکر
قسمت کد هدر
<div id="header"> <div class="logo"> <?php if ($theme->get_option('themater_logo_source') == 'image') { ?> <a href="<?php echo home_url(); ?>"><img src="<?php $theme->option('logo'); ?>" alt="<?php bloginfo('name'); ?>" title="<?php bloginfo('name'); ?>" /></a> <?php } else { ?> <?php if($theme->display('site_title')) { ?> <h1 class="site_title"><a href="<?php echo home_url(); ?>"><?php $theme->option('site_title'); ?></a></h1> <?php } ?> <?php if($theme->display('site_description')) { ?> <h2 class="site_description"><?php $theme->option('site_description'); ?></h2> <?php } ?> <?php } ?> </div><!-- .logo --> <div class="header-left"> <div id="top-social-profiles"> <?php $theme->hook('social_profiles'); ?> </div> </div><!-- .header-right --> </div><!-- #header -->
سلام
سوال اول : برای تغییر رنگ خط 10 فایل style.php رو پیدا کنید:
box-shadow: inset 0 114px 0 0 #FC2020;
سوال دوم : خط 162
background: #3C7EC8;
-
 1
1
-
-
-
در 10 ساعت قبل، SM-Mahdavi گفته است :
شما با unset نمی تونی یک عنصر رو از آرایه حذف کنی. باید محتواش رو پاک کنی، بعد خونه های بعدیش رو یکی بیاری عقب تا آرایه درست بشه
بعد unset من با کد زیر آپدیت می کنم:
update_option('widget_ads_banner_sidebars', $widgets , true);
لطفا بیشتر توضیح بدید و مثالی بزنید
-
من می خوام وقتی تاریخ یک آرایه که بهش دادم گذشت حذف بشه حالا این آرایه منه :
array(4) { ["title"]=> string(10) "تبلیغ" ["number"]=> int(2) [1]=> array(3) { ["address-image"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["address-link"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["expire"]=> string(10) "1395/12/10" } [2]=> array(3) { ["address-image"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["address-link"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["expire"]=> string(10) "1395/08/10" } }
می خوام آرایه ای که شماره کلیدش 2 هست حذف بشه (تاریخش گذشته):
برای این کار من کد زیر رو نوشتم براش:
<?php $widgets = get_option('widget_ads_banner_sidebars'); $count = count($widgets); for ($x=1; $x<=$count ;$x++ ){ foreach ( $widgets as $key => $w){ if (!is_array( $w )) continue ; if(!empty($w[$x]['expire'])) { $today_date = jdate('Ymd'); $expire_time = $w[$x]['expire']; if (($today_date >= $expire_time)) { $wid = $widgets[$key][$x]; //dd($wid) ; unset($widgets[$key][$x]) } } } }
ولی به جای این که کل آرایه حذف بشه فقط محتویاتش حذف شدش به این شکل:
array(4) { ["title"]=> string(10) "تبلیغ" ["number"]=> int(2) [1]=> array(3) { ["address-image"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["address-link"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["expire"]=> string(0) "1395/12/10" } [2]=> array(3) { ["address-image"]=> string(0) "" ["address-link"]=> string(0) "" ["expire"]=> string(0) "" } } -
سلام من آرایه زیر رو دارم
array(6) { ["title"]=> string(23) "عنوان ابزارک" ["number"]=> int(1) ["rounded"]=> string(5) "false" [1]=> array(6) { ["address-image1"]=> string(35) "http://forum.wp-parsi.com" ["address-link1"]=> string(35) "http://forum.wp-parsi.com" ["width-img1"]=> string(3) "120" ["height-img1"]=> string(3) "240" ["ads-code1"]=> string(0) "" ["expire1"]=> string(0) "" } }حالا چطوری می تونم اطلاعات مثلا ["address-link1"] رو چاپ کنم
-
ممنون از شما ولی شما کلا منظور منو متوجه نشدی من نمی خوام تعداد تصاویر در هاست زیاد بشه این سایز ها فقط در یک دسته در هاست اضافه بشه
کل کار هایی که شما میگید مربوط به بعد از برش تصاویر میشه روش دیگه ای اگه کسی بود بگه
-
در 3 دقیقه قبل، amirsenator گفته است :
سلام ، برای ایجاد برش بر روی تصاویر میتونید تصویر شاخص رو به این صورت ایجاد کنید
<?php if ( has_post_thumbnail()) the_post_thumbnail( array(60,60 ) ); ?>
سایز تصاویر رو از این قسمت میتونید تغییر بدید
array(60,60)
و برای این که در یک دسته بندی خاص بخوایین این مطالب رو نمایش بدید باید از کوئری پست ها در حلقه نمایش مطالب استفاده کنید
نمونه ای از مدیا کوئری وردپرس
$arms = array( 'post_type' => 'post', 'cat' => '4', 'posts_per_page' => '10', 'offset' => 0, 'meta_key' => 'views', 'orderby' => 'meta_value_num', 'order' => 'DESC', 'post_status' => 'publish', 'date_query' => array( array( 'column' => 'post_date_gmt', 'after' => '1 week ago', ), ), ); $the_query = new WP_Query( $arms ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- pagination here --> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <li><a href="<?php the_permalink(); ?>"> <?php if ( has_post_thumbnail()) the_post_thumbnail( array(60,60 ) ); ?> <?php the_title(); ?></a></li> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
از قسمت cat میتونید id دسته مورد نظرتون رو وارد کنید تا مطالب مرتبط با این دسته نمایش داده بشن
فک کنم درست متوجه نشدید
من می خوام فقط در دسته مورد نظر اندازه هایی اضافه بشه
یعنی در دسته های دیگه 4 اندازه برش بخوره
و در دسته مورد نظر 4 اندازه قبلی + 2 اندازه دیگه هم باشه
در کد شما یک تصویری که در اندازه ای دیگه برش خورده رو نشون میده که اصلا درست نیست
دلیل این کارم اینه که نمی خوام تعداد برش های اضافی وجود داشته باشه که اصلا به در نمی خوره و فقط فضا اشغال می شه
-
سلام من می خوام تصاویر برای یک دسته خاص برش های دلخواهم رو داشته باشه و این برش ها فقط مخصوص این دسته باشد من به این شکل می نویسم ولی درست انجام نمی شه حتی وقتی یک متن رو echo می کنم فقط تو اون دسته به درستی اجرا میشه ولی برش ها انجام نمی شه این کد ها رو هم در فانکشن (البته در فانکش ای دی رو نمی شناسه و حتی متن رو هم چاپ نمی کنه) و هم در سینگل امتحان کردم (تواینجا متن چاپ میشه) ولی نشد
global $yp_options; $cat_ID = $yp_options['yp_slider_category']; if (in_category($cat_ID)) { if ($yp_options ['yp_layout_slider'] == 'slider-1') { add_image_size('big-slider-thumbnails-1', 1400, 786, true); } if ($yp_options ['yp_layout_slider'] == 'slider-2') { add_image_size('big-grids-slider-thumbnails-2', 825, 400, true); add_image_size('small-grids-slider-thumbnails-2', 353, 199, true); } if ($yp_options ['yp_layout_slider'] == 'slider-3') { add_image_size('big-grids-slider-thumbnails-3', 590, 332, true); add_image_size('small-grids-slider-thumbnails-3', 293, 165, true); } if ($yp_options ['yp_layout_slider'] == 'slider-4') { add_image_size('big-grids-slider-thumbnails-4', 295, 480, true); } }
من کدی پیدا کردم که تصاویر رو برای یک پست تایپ خاص برش میده با اندازه های دلخواه و فقط برای این پست تایپ
http://www.wpcustoms.net/snippets/create-new-image-sizes-for-custom-post-types/
اما من می خوام برای نوشته های معمولی انجام بشه و فقط برای یک دسته خاص
-
در 17 ساعت قبل، SM-Mahdavi گفته است :
سلام
خروجی شما به صورت object هست. دقیق تر بگو می خوای چیکار کنی تا راهنمایی کنم.
بله به صورت ابجکت هست من ابزارکی طراحی کردم که توش اول تعداد تصویر هارو تایین می کنی بعد تصاویر رو ذخیره می کنی الان در کد بالا من دوتا تصویر اضافه کردم حالا من نمی تونم مستقیم بگم که در یک شرایط خاص اون تصویر همراه اطلاعات مربوطش از دیتابیس حذف شه باید برای هر تصویر که با اطلاعات دیگه ای هم همراه هست یک ای دی بدم تا بتونم اون رو وقتی می خوام حذف کنم فقط مشکل نداشتن ای برای هر تصویر هست فقط می دونم باید با foreach قبل از ذخیره اطلاعات عملیاتی رو انجام بدم ولی دقیقا نمی دونم چی کار باید بکنم
-
سلام من ابزارک تبلیغاتم اطلاعات رو به شکل زیر در دیتابیس ذخیره می کنه:
array(2) { [3]=> array(17) { ["title"]=> string(23) "عنوان ابزارک" ["number"]=> int(2) ["address-image1"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["address-link1"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["width-img1"]=> string(0) "" ["height-img1"]=> string(0) "" ["ads-code1"]=> string(0) "" ["expire1"]=> string(0) "" ["address-image2"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["address-link2"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["width-img2"]=> string(3) "120" ["height-img2"]=> string(3) "120" ["ads-code2"]=> string(0) "" ["expire2"]=> string(0) "" } ["_multiwidget"]=> int(1) }
ولی من می خوام قسمتی از اون دوباره در یک زیر آرایه قرار بگیره تا بتونم کنترل بیشتری داشته باشم اگه امکان داره راهنماییم کنید:
array(2) { [3]=> array(17) { ["title"]=> string(23) "عنوان ابزارک" ["number"]=> int(2) [1]=> array(17) { ["address-image1"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["address-link1"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["width-img1"]=> string(0) "" ["height-img1"]=> string(0) "" ["ads-code1"]=> string(0) "" ["expire1"]=> string(0) "" } [2]=> array(17) { ["address-image2"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["address-link2"]=> string(63) "http://localhost/wordpress/wp-content/uploads/2016/08/120-3.jpg" ["width-img2"]=> string(3) "120" ["height-img2"]=> string(3) "120" ["ads-code2"]=> string(0) "" ["expire2"]=> string(0) "" } } ["_multiwidget"]=> int(1) }کد هم به صورت زیر هست:
$instance['title'] = sanitize_text_field( $new_instance['title'] ); $instance['number'] = 1; $instance['number'] = (int) $new_instance['number']; $instance[ 'rounded' ] = $new_instance[ 'rounded' ]; $instance[ 'blank' ] = $new_instance[ 'blank' ]; $instance[ 'nofollow' ] = $new_instance[ 'nofollow' ]; $counter = $instance['number']; // $instance['link'] = ( ! empty( $new_instance['link'] ) ) ? strip_tags( $new_instance['link'] ) : ''; for($i=1 ; $i<=$counter ; $i++ ){ $address_image[$i] = $instance['address-image'.$i] = ( ! empty( $new_instance['address-image'.$i] ) ) ? strip_tags( $new_instance['address-image'.$i] ) : ''; $address_link[$i] = $instance['address-link'.$i] = ( ! empty( $new_instance['address-link'.$i] ) ) ? strip_tags( $new_instance['address-link'.$i] ) : ''; $width_img[$i] = $instance['width-img'.$i] = ( isset( $new_instance['width-img'.$i] ) ) ? strip_tags( $new_instance['width-img'.$i] ) : ''; $height_img[$i] = $instance['height-img'.$i] = ( isset( $new_instance[ 'height-img'.$i ]) ) ? strip_tags($new_instance[ 'height-img'.$i ]) : ''; $ads_code[$i] = $instance['ads-code'.$i] = $new_instance['ads-code'.$i] ; $expire[$i] = $instance['expire'.$i] = ( ! empty( $new_instance['expire'.$i] ) ) ? strip_tags( $new_instance['expire'.$i] ) : ''; } return $instance;
ممنون
-
در 1 دقیقه قبل، نگار صادقی گفته است :
اینا برای صفحه نخست سایت هست که فکر نمیکنم زیاد توی مطالب سایت تاثیر داشته باشه! داره!؟
چون خیلیا صفحه نخست سایتشون رو توی نقشه گوگل نمیزارن که ایندکس نشه! غیر از اینه؟
اگه تاثیر نداشت که دیگه از h ها استفاده نمیشد
شما چند مدتی (به نظرم یک ماه) رو این تغییرات رو انجام بدید ببینید این تغییرات تاثیری داشته یا نه اگه نداشت خوب برمی گردونید به صورت قبل
-
 1
1
-
-
h3 رو به h2 تغییر بدید البته غیر از سایدبار ها
عنوان باکس ها رو h3 بزنید
-
 1
1
-





رفع مشکل نمایش کلمات ژاپنی در جستجوی سایت [هک شدن سایت]
در امنیت
ارسال شده در
من تو این آدرس نکته جالبی دیدم که توسط فایل robots.txt ادرس های که نمی خوایم توسط گوگل نشون نده disallow کنیم
https://blog.sucuri.net/2015/11/404-errors-search-console-spam-seo.html
نظرتون چیه بنظرتون مشکل رو حل میکنه من این شکلی تعداد از آدرس ها رو وارد کردم ببینم چی میشه:
Disallow: /smp/ Disallow: /北欧木目/ Disallow: /フロアタイプすのこベッド/ Disallow: /ベッドソルジェンテ/ Disallow: /ベッドコンセント付きパネルベッドアデル/ Disallow: /program/ Disallow: /-/ Disallow: /movie/ Disallow: /マットレス付マット付/ Disallow: /アーバンベージュTIGER5.5合炊き/ Disallow: /kysmtb+k/ Disallow: /アジアン家具送料無料/ Disallow: /スチールワイヤーキッズ/ Disallow: /local/ Disallow: /link/ Disallow: /sharpslim/ Disallow: /r-as/ Disallow: /avanious/ Disallow: /00L/ Disallow: /19L/ Disallow: /Reineショート丈天然木カントリー調コンセント付き収納ベッド/