-
تعداد ارسالها
446 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
3
نوشتهها ارسال شده توسط reza_yki
-
-
در 7 دقیقه قبل، mehran-b گفته است :
بله همین طوره.
برای کدی که همیشه کار کنه باید دید شما چطوری عمل کردید توی ذخیره سازی آدرس عکس شاید بشه جور دیگه ای عمل کرد.
من از uploader خود وردپرس استفاده میکنمو ذخیره سازی هم کاملا مثل ارسال تصویر شاخص هست فقط برش ها رو نداره
من این شکلی نوشتم:
$url = esc_url($yp_options ['yp_logo']); $path = str_replace(get_site_url(),'',$url); echo $path; $fullPath = get_home_path() . $path; dd($fullPath);
نتیجه هم این شد:
E:/Program Files/xampp/htdocs/wordpress//wp-content/uploads/2018/06/551103-1TOqFD1502285018.jpg
الان فقط یه / اضافه هستش
-
در 3 ساعت قبل، mehran-b گفته است :
در حال حاضر با یه substr کارت راه میوفته.
<?php $fullPath = get_home_path() . substr($path, 11);
فکر می کنم تو کد شما بصورت استاتیک این مشکل رفع میشه درسته؟ چون کار بصورت عمومی مورد استفاده قرار میگیره تو هر سایت معلوم نیست در کجا وردپرس نصب هست و مشکل دوباره ایجاد میشه
-
-
در 15 ساعت قبل، mehran-b گفته است :
آدرس درست هست فقط یه پوشه رو دوبار نوشته
<?php $fullPath = get_home_path() . $path;
get_home_path()
تا اینجا رو بر می گردونه:
E:/Program Files/xampp/htdocs/wordpress/
و $path هم یک بار دیگه این آدرس رو بر می گردونه:
/wordpress/wp-content/uploads/۲۰۱۸/۰۶/۵۵۱۱۰۳-۱TOqFD۱۵۰۲۲۸۵۰۱۸.jpg
این کد تا http://localhost رو حذف می کنه و فک می کنه آدرس سایت اینه در حالی که آدرس سایت اینه http://localhost/wordpress/
-
سلام من می خوام یه عکس رو حذف کنم تو کنترل پنلی که برای قالبم زدم به شکل زیر:
<?php $url = esc_url($yp_options ['yp_logo']); $path = parse_url($url, PHP_URL_PATH); // Remove "http://localhost" $fullPath = get_home_path() . $path; unlink($fullPath);
الان وقتی چاپ می گیرم آدرس رو این شکلی نشون می ده:
E:/Program Files/xampp/htdocs/wordpress//wordpress/wp-content/uploads/۲۰۱۸/۰۶/۵۵۱۱۰۳-۱TOqFD۱۵۰۲۲۸۵۰۱۸.jpg
الان wordpress/دوبار نوشته و اضافی چاپ میشه چی کار کنم این رو یک بار چاپ کنم؟
ممنون -
دوستان اطلاعات رو دریغ میکنن از ما
-
سلام دوست و استاد گرام
می خوام بدونم کسی نمونه قراردادی از یه پروژه داره ؟
باید به چه نکات اشاره کرد؟
و اگر نکته ای خاص می دونید بفرمائید
-
سلام من می خوام قالب ها رو به صورت دمو برای مشتری به نمایش بزارم اما اطلاعات هاستینگ من کمه به نظرتون چه نوع هاستی بگیرم تا هم به صرفه باشه (بودجه محدوده فعلا) هم کارایی داشته باشه ؟
-
دوستان کسی نمیتونه این کار رو انجام بده؟
-
سلام من نیاز به کسی دارم که بتونه یه صفحه ساز (page builder) برای قالب وردپرس از پایه طراحی کنه
و کدها رو به صورت فیلم برام توضیح بده ( فیلم آموزشی ) و داخلش امکانات زیر قرار داده بشه:
- افزودن نامحدود لایه یا همون row و کاملا شبیه به کاری که کامپوزر میکنه با قابلیلت درگ کردن لایه ها، ویرایش، حذف و احتمالا امکان کپی و پیست از یه لایه برای استفاده در لایه دیگه.
- و کار بعدی اینه که یکی دوتا براش شورتکد (element) بزنید مثلا یکی این باشه که بشه ادیتور اضافه کنید بهش (ویرایشگر پیشفرض وردپرس). یکی دیگشم نمایش یک دسته خاص با تنظیماتی مانند تعداد پست، رنگ عنوان و دسته مورد نظر برای فهمیدن نحوه ارتباط و غیره تا با توجه به اون من شورتکد های خودمو طراحی کنم توضیح کامل در انتها داده میشه.
- می خوام کاربر انتخاب کنه که از ویرایشگر خود وردپرس استفاده کنه یا از صفحه ساز ما همچنین امکان استفاده در page و post رو هم داشته باشه.
- امکان دیگه این که کاربر بتونه برای خودش تو این لایه ها یه widget area اضافه کنه تا از ابزارک ها پیشفرض یا غیره هم استفاده کنه.
منظور از شورت کد اینه که طرف بعد از ایجاد row المنت هایی که من طراحی کردم رو داخلش قرار بده می خوام این قسمت طوری آموزش داده بشه که بتونم المنت های خودمو براش توسعه بدم
توضیح: دلیل این کار اینه که من می تونم با ویژال کامپوزر المنت های اختصاصی ام رو بهش اضافه کنم ولی سنگینی این افزونه باعث شده که منصرف بشم از این کار.
نکته: نمی خوام به صورت پلاگین باشه باید مستقیم به قالب وصل بشه و همچنین باید کاملا سبک باشه
نکته 2: طوری طراحی بشه که اگر کاربر بعدا قالب رو حذف کرد محتوا از بین نره یا مخدوش نشون داده نشه
نکته 3: ظاهر کار مهم نیست خودم اون قسمت رو درست میکنم
اگه پیشنهادی دارید خوشحال میشم بشنوم
ممنون -
در 5 ساعت قبل، lord_viper گفته است :
وقتی برای اولین بار فعال میکنید $instance['cat_id'] مقدار نداره به همین خاطر خطا میده
میتونین اون قسمت رو به صورت زیر بنویسین
selected(in_array($cat->term_id, (empty($instance['cat_id'])?array():$instance['cat_id']) ) );بسیار ممنون مشکل حل شد به کمک شما
-
سلام من ابزارکی نوشتم که کاربر بتونه به وسیله select option به صورتی multi بتونه چندین دسته رو انتخاب کنه همه چیز درست و بدون مشکل کار میکنه فقط یه مشکل هست اونم اینه که وقتی ابزارک رو برای اولین بار فعال میکنی خطای زیر رو میده وباید یه دونه دسته رو انتخاب و ذخیره کنی تا ابزارک به صورت صحیح کارکنه لطفا راهنماییم کنید.
Warning: in_array() expects parameter 2 to be array, string given in E:\Program Files\xampp\htdocs\wordpress\wp-content\themes\mymag\functions\widgets\widgets.php on line 29اینم سورس کد:
<?php public function form( $instance ) { $title = ! empty( $instance['title'] ) ? $instance['title'] : esc_html__( 'عنوان ابزارک', 'text_domain' ); $args = array( 'hide_empty' => 0, 'type' => 'post', 'taxonomy' => 'category', 'orderby' => 'name', 'hierarchical' => true, ); $cats = get_categories( $args ); $instance['cat_id'] = isset( $instance['cat_id'] ) ? ( $instance['cat_id'] ) : '1'; $count_cat = isset ($instance['cat_id']) ? count($instance['cat_id']) : '1' ; $tab_number = isset( $count_cat ) ? absint( $count_cat ) : 1; ?> <p> <label for="<?php echo $this->get_field_name( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><br> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <p> <label for="<?php echo $this->get_field_id('tab_number'); ?>"><?php _e( 'تعداد زبانه:'); ?></label><br> <input id="<?php echo $this->get_field_id('tab_number'); ?>" name="<?php echo $this->get_field_name('tab_number'); ?>" type="number" min="0" class="my_widget_number" value="<?php echo $tab_number; ?>" size="3" /> </p> <label for="<?php echo $this->get_field_name( 'cat_id' ); ?>"><?php _e( 'انتخاب دسته بندی : ' ); ?></label> <select id="<?php echo $this->get_field_id( 'cat_id' ); ?>" name="<?php echo $this->get_field_name( 'cat_id[]' ); ?>" multiple="multiple" style="width: 100%; margin: 10px auto; height: auto;"> <?php foreach( $cats as $cat ): ?> <option value="<?php echo esc_attr(__($cat->term_id)); ?>"<?php selected(in_array($cat->term_id, $instance['cat_id'])); // selected($cat->term_id,$cats_id) ?>><?php echo esc_attr(__($cat->name)); ?></option> <?php endforeach; ?> </select> <p> <input type="text" value="<?php echo esc_attr(__(implode(',', $instance['cat_id']))); ?>"> </p> <?php }
-
در 22 ساعت قبل، mehran-b گفته است :
سلام
ساختار قالب چطوریه؟
دسته بندی ها مگه فقط توی صفحه خودشون یعنی category نشون داده نمیشن؟
سلام منظور بنده دسته بندی مطلب بود طوری که هر مطلب چندین دسته بندی داره بنده می خواستم اسم دسته ها با رنگ خاص نشون داده بشه که انجام شد
-
 1
1
-
-
مشکل رو پیدا کردم در صفحه ی اصلی فقط دسته بندی مطلب اول رو نشون میده برای رفع مشکل این کار رو کردم نظرتون چیه ؟
<?php if (is_home() || is_search() || is_author() || is_category() || is_tag() || is_archive()){ if (have_posts()): while (have_posts()):the_post(); $categories = get_the_category(); foreach( $categories as $category ) { $background_color = get_option('cat_color' . $category->term_id); if ($background_color == ''){ $background_color = '#222'; } echo '.yt-category-color-'.$category->term_id.' {'; echo 'background:'.$background_color.' !important; }'; } endwhile; endif; }else { $categories = get_the_category(); foreach( $categories as $category ) { $background_color = get_option('cat_color' . $category->term_id); if ($background_color == ''){ $background_color = '#222'; } echo '.yt-category-color-'.$category->term_id.' {'; echo 'background:'.$background_color.' !important; }'; } }
-
سلام من می خوام برای هر دسته رنگ مخصوصی انتخاب کنم تا اینجا رو حل کردم.
در بخش نمایش اون من در فایل هدر کد زیر رو وارد می کنم :
<?php $categories = get_the_category(); foreach( $categories as $category ) { $background_color = get_option('cat_color' . $category->term_id); if ($background_color == ''){ $background_color = '#222'; } echo '.yt-category-color-'.$category->term_id.' {'; echo 'background:'.$background_color.' !important; }'; } ?>
این کد در single به درستی کار می کنه ولی در صفحه index فقط دوتا از دسته ها رو نشون میده از کد get_the_category() هم var_dump گرفتم در صفحه اصلی همون دوتا رو نشون میده کسی راه حلی داره؟
-
در 4 دقیقه قبل، Mirrajabi گفته است :
شاید جی کویری کار نکرد، ctrl+u بزنید ببینید جی کویری فراخوانی شده است، هم اینکه می تونید تو حی کویری ی alert بزارید ببینید کار می کنه اصلا، من تست گرفتم درست بود.
ممنون درست شد کد زیر رو وارد کردم قبل
$(window).resize(function() { }تقریبا اون چیزی که می خواستم شد
-
در در ۱۳۹۶/۴/۲۳ ه.ش. at 18:11، Mirrajabi گفته است :
<ul id="menu1"> <li>Home</li> <li>About</li> <li>Products</li> <li>Services</li> <li>Stuff</li> <li>Contact</li> </ul> <ul id="menu2"></ul> <script> $('#menu1 li').each(function(index, elem){ var myposition = $(elem).position(); var mytop = myposition.top; // do the math var hide = (mytop > 0); if(hide){ // move to menu2 menu2array.push($(elem)); }else{ // remove from menu 2 menu1array.push($(elem)); } }); // add to menu1 $(menu1array).each(function(index, elem){ $(elem).appendTo('#menu1'); }); // add to menu2 $(menu2array).each(function(index, elem){ $(elem).appendTo('#menu2'); }); }); </script> <style> #menu1{ margin:0; padding:0; border:solid 1px #f00; position:relative; display:inline-block; } #menu2{ margin:0; padding:0; display:inline-block; } li{ margin:0; display:inline-block; list-style:none; padding:5px 15px; line-height:30px; } #menu2 li{ display:block; } </style>
اینم منویی مورد نظر. فقط هر بخش تو فایل خودش قرار بدید.
من جا گذاری کردم ولی اتفاقی نیوفتاد میشه توضیح بدید
-
در در ۱۳۹۶/۴/۲۱ ه.ش. at 21:22، Fenix.ir گفته است :
خوب شما اینو با سی اس اس CSS3 @media میتونید استایل مختلف بدید بهش که تو ساز مختلف چه اتفاقی براش بیافته
css محدودیت های خودش رو داره مثلا کاربر عنوانی رو می نویسه که مثلا نصف اون قسمت رو میگیره من نمی خوام به صورت استاتیک بگم مثلا اگه صفحه کوچیک شد فلان تعداد عنوان دیده بشه تو دمو ارسالی هم از css استفاده نشده
-
-
دوستان راهی به ذهن شون نمی رسه؟
-
در 9 ساعت قبل، Mirrajabi گفته است :
ببنید این به کارتون میاد ؟
http://jsfiddle.net/vaibviad/hh16upps/5/
یا اینکه کلا منظورتون دقیقا مثل همون سایته؟
ممنون ولی منظور دقیقا همون نمونه هست
-
سلام من می خوام کاری که در این سایت انجام شده رو انجام بدم نمونه :
https://demo.tagdiv.com/newspaper
باکس
DON'T MISS
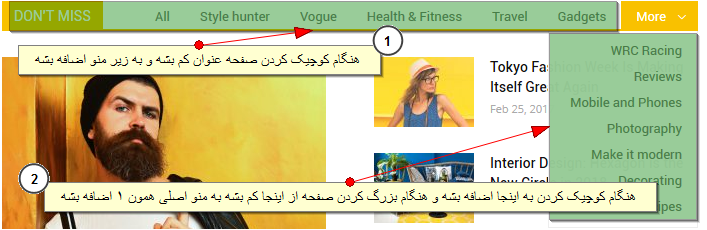
زرد رنگ اگه دقت کنید در صورت بزرگ یا کوچک کردن صفحه نوشته های قسمت تیتر (منو هاش منظور هست) کم شده و در منو ابشاری قرار میگیره و وقتی صفحه را به حالت قبل بر می گردونی از قسمت ابشاری کم شده و به منوی اصلی اضافه میشه من حدودا قسمت کم کردن از منوی اصلی رو افزودن به قسمت زیر منو رو انجام دادم ولی نمی دونم وقتی صفحه بزرگ میشه چه کدی بزنم
کدی که زدم رو در لینک زیر می تونید ببینید
دمو :JSFiddle
اگه روش بهتری برای این کار می دونید لطفا راهنمایی کنید
ممنون
-
سلام وقت بخیر به آدرس زیر برید:
https://demo.tagdiv.com/newspaper/
به قسمت DON'T MISS (باکس زرد رنگ) توجه کنید
منویی در ابتدای این باکس هست که با کوجک کردن صفحه از قسمت قابل نمایش منو به قسمت زیر منو منتقل میشه و در هنگام بزرگ کردن صفحه از زیر منو به قسمت قابل دیدن میادمن کد زیر رو از فایلش پیداکردم ولی متوجه نحوه کارش نشدم:
/** * pulldown lists * */ jQuery('.td-subcat-filter').each(function(index, element) { var jquery_object_container = jQuery(element); var horizontal_jquery_obj = jquery_object_container.find('.td-subcat-list:first'); var vertical_jquery_obj = jquery_object_container.find('.td-subcat-dropdown:first'); if (horizontal_jquery_obj.length == 1 && vertical_jquery_obj.length == 1) { var pulldown_item_obj = new td_pulldown.item(); pulldown_item_obj.horizontal_jquery_obj = horizontal_jquery_obj; pulldown_item_obj.vertical_jquery_obj = vertical_jquery_obj; pulldown_item_obj.horizontal_element_css_class = 'td-subcat-item'; pulldown_item_obj.container_jquery_obj = horizontal_jquery_obj.parents('.td_block_wrap:first'); pulldown_item_obj.excluded_jquery_elements = [horizontal_jquery_obj.parent().siblings('.block-title:first')]; td_pulldown.add_item(pulldown_item_obj); } }); jQuery('.td-category-siblings').each(function(index, element) { var jquery_object_container = jQuery(element); var horizontal_jquery_obj = jquery_object_container.find('.td-category:first'); var vertical_jquery_obj = jquery_object_container.find('.td-subcat-dropdown:first'); if (horizontal_jquery_obj.length == 1 && vertical_jquery_obj.length == 1) { var pulldown_item_obj = new td_pulldown.item(); pulldown_item_obj.horizontal_jquery_obj = horizontal_jquery_obj; pulldown_item_obj.vertical_jquery_obj = vertical_jquery_obj; pulldown_item_obj.horizontal_element_css_class = 'entry-category'; pulldown_item_obj.container_jquery_obj = horizontal_jquery_obj.parents('.td-category-siblings:first'); td_pulldown.add_item(pulldown_item_obj); } });
ممنون -
در ۱ ساعت قبل، وردپرس فارسی گفته است :
اون فولدر که پیدا کردید در اصل بک دور هستش که هکر به جا گذاشته ( همانطوری که در پست بالاتر ذکر کردم ) این مورد از وردپرس ورژن قدیمی هستش که با آپدیت های پنهان وردپرس مشکل برطرف شد .
شما بعد از پاک سازی های دقیق هاست و ارسال آدرس ها به گوگل وبمستر باید کمی صبر کنید تا ایندکس هایی که موجود نمیباشد کم کم از گوگل حذف میشه .
شما الان کافیه یه ریدایرکت یا یک صفحه 404 درست کنید برای قالبتون که وقتی کسی وارد میشه از اون آدرس ها به سایت شما به صفحه 404 بره یا ریدایرکت بشه به صفحه اصلی .
ممنون صفحه 404 دارم نظر شما من هم قبول دارم باید زمان بگذره تا کم کم حذف کنه گوگل




حذف قسمتی از آدرس url
در مشکلات دیگر
ارسال شده در
perfect
الان همونی که می خواستم شد ممنون وقت گذاشتی