-
تعداد ارسالها
165 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط hamid_khaleghi
-
-
دستتون درد نکنه
یه سوالی داشتم
کد زیر چه فرقی با کد شما داره ؟ :
<title>
<?php if (is_home () ) { bloginfo('name'); } elseif ( is_category() ) { single_cat_title(); echo ' - ' ; bloginfo('name'); }
elseif (is_single() ) { single_post_title(); echo ' - '; bloginfo('name'); }
elseif (is_page() ) { bloginfo('name'); echo ': '; single_post_title(); }
else { wp_title('',true); } ?>
</title>فکر کنم فقط یک خرده کامل تر باشه

-
سلام
ممنون
برای اینکه بهتر متوجه منظورم بشوید لطفا تاپیک زیر را مشاهده بفرمایید :
http://forum.wp-pars...-جانبی-در-گوگل/
سلام ممنون
آیا این کد تایتیل هست ؟
آخه تو قالب ، کد ها ی تایتیل بین <title> و </title> هست
سلام بله این کد رو بین تگ
<title>
اینجــــــــــــــــآ
</title>قرار دهید

-
 1
1
-
-
سلام
در صفحه header.php کد تایتل به صورت زیر هست :
<title><?php bloginfo('name'); ?> <?php if ( is_single() ) { ?><?php _e(''); ?> <?php } ?> <?php wp_title(); ?></title>کد بالا ناقص هست .
لطفا یه کد بهتر معرفی کنید که کاملا با افزونه yoast سازگار باشد و تداخل نداشته باشد و هم اینکه مطالب سایت به درستی در نتایج گوگل نمایش داده بشن
مشکلی که در تاپیک زیر هست ، ناشی از تگ تایتل نادرست هست :
سلام
<?php if (is_home () ){
bloginfo('name');
echo " - ";
bloginfo( 'description' );
}
elseif ( is_category() ) {
bloginfo('name');
echo " - ";
single_cat_title();
}
elseif (is_single() ) {
bloginfo('name');
echo " - ";
single_post_title();
}
elseif (is_page() ) {
bloginfo('name');
echo " - ";
single_post_title();
}
elseif (is_404() ) {
bloginfo('name');
echo " - ";
_e('page not found');
}
elseif (is_search() ) {
printf(the_search_query());
echo " - ";
bloginfo('name');
}
elseif (is_author() ) {
printf(get_the_author());
echo " - ";
bloginfo('name');
}
elseif (is_tag() ) {
bloginfo('name');
echo " - ";
single_tag_title( '', true );
}
else {
wp_title( ' - ', true, 'right' );
} ?>-
 1
1
-
-
http://codex.wordpre...ingle_tag_title
این صفحه رو ببین. دقت کن جایی رو اشتباه نکرده باشی. اگه حل نشد بگو
-
خوبه

سعی کنید از فونت BYekan در فارسی استفاده کنید
-
سلام
قبل از اینکه تمم رو انگلیسی کنم و بعد ترجمش کنم از کاراکتر های فارسی در php استفاده میکردم و این باعث میشد در بین بخش های مختلف فاصله (از بالا) بیفته.
برای رفع این مشکل از دوستان کمک گرفتم و انکودینگ رو از utf8 به utf8 without bom تغییر دادم
اما الان با utf8 without bom هم دو تا مشکل دارم :
یکیش اینکه تو جی کوری مشکل به وجود میاره
دومیش هم تو w3.org بهم اخطار میده.
چطور این مشکل رو برطرف کنم ؟
تمم کاملاً انگلیسی و از فایل ترجمه استفاده کردم.
-
http://codex.wordpre...ingle_tag_title
این صفحه رو ببین. دقت کن جایی رو اشتباه نکرده باشی. اگه حل نشد بگو
سلام نمایش نداد این قسمتی از کد tag.php
<?php get_header() ?>
<div class="main radius-bottom">
<?php include (TEMPLATEPATH . "/pageaddress.php"); ?>
<?php get_sidebar(); ?>
<div class="main-content">
<?php include (TEMPLATEPATH . "/ads-maincontent.php"); ?>
<?php if(have_posts()) : ?>
<article class="post-info" id="PostInfo" >
<div class="content" >
<?php single_tag_title('',true); ?>
<div class="clear"></div>
</div>
</article>
<?php while(have_posts()) : the_post(); ?>
<article class="post" id="post-<?php the_ID(); ?>">
<div class="post-title">
<div class="title">
<div class="arrow">
</div>
<h2>
<a href="<?php the_permalink(); ?>" target="_blank">
<?php the_title(); ?>
</a>
</h2>راستی حالا برای نمایش آرشیو مطالب جاری چه کدی داره ؟
مثلاً این شکلی

و میخوام فارسی باشه

-
داخل حلقه نوشتید؟ داخل Archive.php هستید؟
صفحه ای به اسم archive.php ندارم ولی این کد رو تو tags.php قرار دادم نشون نداد
<?php single_tag_title(); ?>
-
<?php single_cat_title( '', true ); ?>
<?php single_tag_title(); ?>نمیدونم چرا ولی هیچ کدوم از این کدها نمایش داده نشدند... مشکل از چیه ؟
-
لینک تگ ها و دسته بندی ها به فایل Archive.php هدایت میشن. می تونید شرط بزارید اگه تگ بود متن خاص و اگه دسته بود یه متن خاص دیگه.
برای جستجو هم به همین صورت داخل search.php عمل کنید.
داداش شرطش رو میدونم فقط میخوام اسم اون برچسب و یا دسته بندی رو بنویسه مثلاً برای جستوجو که از این کد استفاده میشه
<?php get_search_query(); ?> -
کسی نمیدونه ؟
-
سلام دوستان
چطوری میتونم یه همچین کاری بکنم
تصویر کاملاً گویاست حالا اگه متوجه نشدید توضیح بدم

به غیر از این دو میخوام مثلاً تو جستوجو متنی رو که جستوجو کردم رو بنویسه
-
دوستان این تاپیک خیلی وقته که بی جواب هست

-
رویداد فعال بودن یک لینک چیه؟ که وقتی داخل اون صفحه هست اون لینک رنگش با بقیه متمایز باشه؟
میشه در این کد به من بگید؟
nav {
margin:0 auto;
text-align: center;
}
nav ul ul {
display: none;
height:30px;
line-height:30px;
}
nav ul li:hover > ul {
display: block;
}
nav ul {
list-style: none;
position: relative;
display: inline-table;
height:70px;
line-height:70px;
}
nav ul:after {
}
nav ul li {
float: right;
background: transparent url(images/Menu-Image.png);
background-color:#89D2FD;
-webkit-transition: background 0.2s linear;
-moz-transition: background 0.2s linear;
-ms-transition: background 0.2s linear;
-o-transition: background 0.2s linear;
transition: background 0.2s linear;
}
nav ul li:hover {
background:#248FCA;
border-left:0.1em solid #B8E4FE;
width:188px;
}
nav ul li:hover a {
color: #fff;
}
nav ul li a {
display: block;
text-decoration: none;
font-size: 16px;
text-align:center;
color: #fff;
width:189px;
}
nav ul ul {
width:188px;
position: absolute;
border-top: 1px solid #BFE7FE;
}
nav ul ul li{
float: none;
background:#248FCA;
position: relative;
z-index: 999;
}
nav ul ul li a {
font-size: 14px;
color: #fff;
-webkit-transition: background 0.2s linear;
-moz-transition: background 0.2s linear;
-ms-transition: background 0.2s linear;
-o-transition: background 0.2s linear;
transition: background 0.2s linear;
}
nav ul ul li a:hover
{
background: #78CCFD;
width:188px;
}
nav ul ul ul {
position: absolute; left: 100%; top:0;
}سلام تست کنید
.current-cat , .current_page_item , .current-cat-parent{
background:red;
}
ul.children li.current-cat {
background:green !important;
}-
 1
1
-
-
xzn.ir
خوبه
-
 4
4
-
-
سلام به همه ی دوستان عزیز.یه سوال در مورد منوهای قالب های وردپرسی برام پیش اومده وبه کمکتون نیاز دارم . برای اینکه یتونم منوهای خودم رو مثل منوی قسمت بالا در همین انجمن جوری طراحی کنم که وقتی در هر صفحه ای هستش اون منوی مربوط به اون صفحه یه شکل جدا داشته باشه.نمی دونم منظورم رو فهمیدید یا نه ولی برای اینکه منظورم رو بهتر متوجه بشید لطفا به عکسی که پیوست کردم نگاه کنید.ممنون
سلام
سایتتون رو با وردپرس طراحی کردید ؟
اگه بله خود وردپرس این کار رو براتون انجام میده فقط شما باید بهش استایل بدید
مثلاً شما این کد رو در style.css خود قرار دهید
.current-cat , .current_page_item , .current-cat-parent{
background:red;
}
ul.children li.current-cat {
background:green !important;
}-
 2
2
-
-
بهتره فایل ها انکودینگشون ASCII باشه این انکودینگ برای فاصله کارکتر ویژه داره و فضای خالی را کارکتر نمی شناسه وجود فضاهای خالی خیلی بیش از حد تصور در سرعت لود هم تاثیر دارند
اگه فاصله ی بین کد های css و جاوا هم از بین بره خیلی تاثیر داره ؟
-
نفهمیدم چی شد
لطفا یکی درباره اینا توضیح بده
سلامی دوباره
دوست عزیز منم دیروز همین سوال رو پرسیدم و لینک رو هم به شما دادم
اگه میخواید سایت دانلود بزنید باید یه هاست میزبانی وب (برای آپلود پوسته و وردپرس و اینجور چیزا) و یه هاست دانلود برای ذخیره ی فایل هاتون خریداری کنید
یعنی دوتا هاست
و بر روی هاست فایل یا دانلود هیچ اسکریپتی نصب نمیشه چون دیتابیس ندارند
-
 1
1
-
-
اول فرمت فایل را uft-8 without bom بگذارید دوم فاصله هی اضافی را حذف کنید سوم بجای کوئری از ابزارک ها استفاده کنید چهارم در پایان هر کوئری اونرو با کد
<?php wp_reset_query();?>ریست کنید
استاد مرسی انکودینگ رو تغییر دادم درست شد
رراستی بعداً که از ترجمه و انجور چیزا استفاده کنم انکودینگ رو به حالت قبل باید برگردونم ؟
-
کدهات رو که حفظ نکردم
 یک نمونه رو برام بگذار اینجا
یک نمونه رو برام بگذار اینجا
این یک تیکه از index هست
<?php
/*
* The main template file
*/
get_header(); ?>
<div class="main radius-bottom">
<?php include (TEMPLATEPATH . "/pageaddress.php"); ?>
<?php get_sidebar(); ?>
<div class="main-content">
<div style="display:none; text-align:center; line-height:0;">
<h1><?php bloginfo( 'name' ); ?></h1>
</div>
<?php include(TEMPLATEPATH."/ads-maincontent.php"); ?>اینم ساید بار
<!-- side left begin -->
<div class="side-left">
<div class="sidebar-left">
<div class="title_sec">
<h3>
<span>تبلیغات</span>
</h3>
</div>
<br />
<center>
<a href="#" >
<embed type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" width="120" height="240"" src="<?php bloginfo('template_url'); ?>/images/adv/Takhfifan.swf">
</a>
</center>
<br clear="all" />
<div class="official">
<div class="stats"><div class="stats-title">
<div style=" margin-right:80px;margin-top:-25px; margin-left:6px;" class="livicon" data-n="barchart" data-s="25" data-c="#fff" data-hc="#fff"></div>
<span>آمار سایت</span>
</div>
<div class="content">
<ul>
<li>افراد آنلاين : <?php echo wp_statistics_useronline(); ?> </li>
<li>بازديد امروز : <?php echo wp_statistics_visitor('today'); ?> </li>
<li>بازديد ديروز : <?php echo wp_statistics_visitor('yesterday'); ?> </li>
<li>بازدید سال : <?php echo wp_statistics_visitor('year'); ?> </li>
<li>بازديد کل : <?php echo wp_statistics_visitor('total'); ?> </li>
<li>تعداد مطالب : <?php echo wp_statistics_countposts(); ?> </li>
<li>تعداد نظرات : <?php echo wp_statistics_countcomment(); ?> </li>
</ul>
</div>
</div>
<section class="archives">
<h3 class="archives-t">
<span>آرشیو ماهانه</span></h3>
<div class="archiveselect">
<a id="archivekey">مشاهده</a>
<div class="archivelist" id="achivelist" style="">
<ul>
<?php wp_get_jarchives('type=monthly'); ?> </ul>
</div>
</div>
</section>
</div>
<div class="clear"></div></div>
</div>
<!-- side right begin -->
<section class="sidebar-right">
<div class="title_red">
<h3>تبلیغات</h3>
</div>
<article class="box_content">
<center>
<a href="#" >
<embed type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" width="120" height="240"" src="<?php bloginfo('template_url'); ?>/images/adv/Takhfifan.swf">
</a>
<a href="#" >
<img src="<?php bloginfo('template_url'); ?>/images/adv/poll3.gif" width="120px" height="240px">
</a>
</center>
<div style="height:6px;"></div>
</article>
<article class="title_green">
<h3>
آخرین مطالب</h3>
</article>
<section class="box_content">
<ul class="green" >
<?php query_posts('showposts=10'); ?><?php while (have_posts()) : the_post(); ?>
<li>
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>" class="mostread">
<span data-loop="true" style="float:right; margin-right:5px; margin-top:7px; margin-left:6px;" class="livicon" data-n="circle" data-s="8" data-c="#71767B" data-hc="#fff"></span>
<?php the_title(); ?>
</a></li>
<?php endwhile;?>
</ul>
</section>
<article class="title_red" style="margin-top:30px;">
<h3>مطالب برتر</h3>
</article>
<section class="box_content">
<div class="topnews-key">
<A href="#week" class="active">هفته
</A>
<A href="#month">ماه
</A>
<A href="#year">سال
</A>
</div>
<div class="topnews-area" id="Week">
<ul class="red">
<?php $result = $wpdb->get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 5");foreach ($result as $post) {
setup_postdata($post);$postid = $post->ID;
$title = $post->post_title;$commentcount = $post->comment_count;
if ($commentcount != 0) { ?><li><a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>">
<span data-loop="true" style="float:right; margin-right:5px; margin-top:7px; margin-left:6px;" class="livicon" data-n="circle" data-s="8" data-c="#71767B" data-hc="#fff"></span>
<?php echo $title ?></a></li>
<?php } } ?>
</ul>
</div>
<div class="topnews-area" id="month">
<ul class="red">
<?php $result = $wpdb->get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 5");foreach ($result as $post) {
setup_postdata($post);$postid = $post->ID;
$title = $post->post_title;$commentcount = $post->comment_count;
if ($commentcount != 0) { ?><li><a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>">
<span data-loop="true" style="float:right; margin-right:5px; margin-top:7px; margin-left:6px;" class="livicon" data-n="circle" data-s="8" data-c="#71767B" data-hc="#fff"></span>
<?php echo $title ?></a></li>
<?php } } ?>
</ul> </div>
<div class="topnews-area" id="year">
<ul class="red">
<?php $result = $wpdb->get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 5");foreach ($result as $post) {
setup_postdata($post);$postid = $post->ID;
$title = $post->post_title;$commentcount = $post->comment_count;
if ($commentcount != 0) { ?><li><a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>">
<span data-loop="true" style="float:right; margin-right:5px; margin-top:7px; margin-left:6px;" class="livicon" data-n="circle" data-s="8" data-c="#71767B" data-hc="#fff"></span>
<?php echo $title ?></a></li>
<?php } } ?>
</ul>
</div>
</section>
<article class="title_orange">
<h3>مطالب تصادفی</h3>
</article>
<section class="box_content">
<ul class="orange">
<?php $posts = get_posts('orderby=rand&numberposts=10'); foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>">
<span data-loop="true" style="float:right; margin-right:5px; margin-top:7px; margin-left:6px;" class="livicon" data-n="circle" data-s="8" data-c="#71767B" data-hc="#fff"></span>
<?php the_title(); ?></a></li><?php } ?>
</ul>
</section>
<article class="textads">
<p><a href="/" class="yellow"><b>تبلیغ شما در این مکان</b><br>با کمترین هزینه همین حالا با ما تماس بگیرید</a></p>
<p><a href="/" class="green"><b>تبلیغ شما در این مکان</b><br>با کمترین هزینه همین حالا با ما تماس بگیرید</a></p>
<p><a href="/" class="blue"><b>تبلیغ شما در این مکان</b><br>با کمترین هزینه همین حالا با ما تماس بگیرید</a></p>
</article>
<div class="clear"></div>
</section> -
در صفحه ای که اینکلود می کنید هیچ کارذکتری حتی فاصله نباید خارج از php داشته باشید فضای بعد یا قبل از php قبل از همه ی کدها لود می شوند
استاد شما خودت کد رو که داری ، مثلاً تو index که نوشته get_sidebar قبلش هیچ فاصله ای وجود نداره و تو خود sidebar.php هم فاصله نداره
-
-
سلام دوستان
من تو سایتم یه بخشی دارم که مربوط به دانلوده . میخوام کنار عنوان هر مطلب یه آیکون کوچیک از عکس فرمت دانلودی بزارم.
مثلا اگه دانلود pdf هستش یا دانلود music کنار عنوان مطلبم یه عکس کوچیک از لوگوی pdf یا music نشون بده.
سعی کردم با استفده از زمینه دلخواه بزارمش ولی نشد.
آیا در زمینه دلخواه وردپرس میشه عکس هم گذاشت. اگه میشه چجوری؟
آیا راه دیگه ای برای انجام این کار هست؟
ممنون میشم راهنمایی کنید.
سلام
شاید بتونید از تگ img استفاده کنید
مثل :
<?php if(get_post_custom_values('post_icon')) : ?>
<img src="<?php echo get_post_meta($post->ID, 'post_icon',true); ?>">
<?php endif;?>و تو زمینه دلخواه آدرس تصویر رو وارد کنید
البته بازم خودم زیاد نمیدونم و فقط حدس زدم

-
 1
1
-
-
سلام
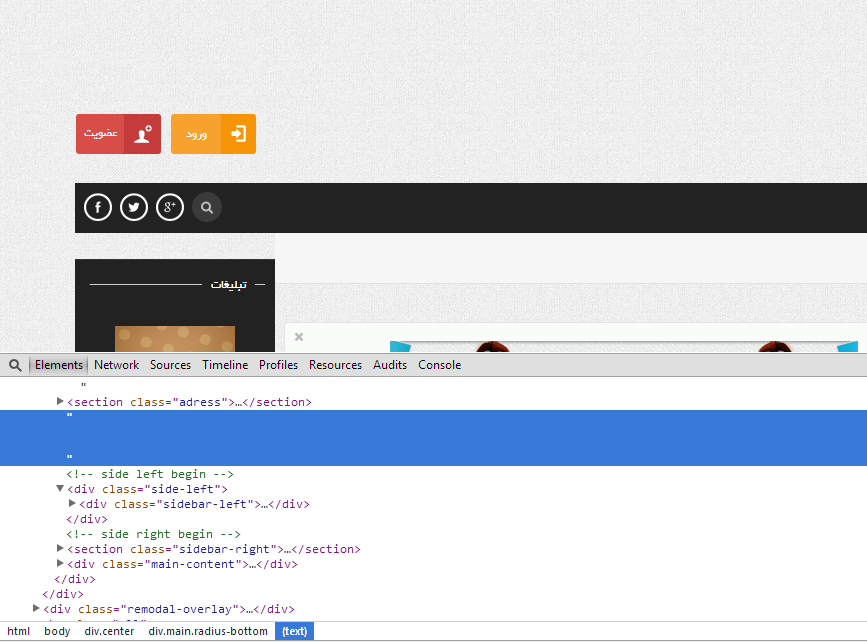
تم من تو اینکلیود کردن مشکل داره
یعنی مثلاً یه قسمتی از تم رو اینکلیود که میکنم هنگام نمایش قبل از اون چند خط فاصله میوفته و مشکل اینجاست که اون فاصله رو هم نمایش میده
مثلاً این عکس که بالای ساید بار فاصله افتاده
کمک کنید دوستان و اساتید




2 مشکل در قالب
در مشکلات دیگر
ارسال شده در
سلام برای حذف فاصله فایل رو تو notepad++ باز کنید و encoding رو به utf8 without BOM تغییر بدید