
thismoment
-
تعداد ارسالها
109 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط thismoment
-
-
روش بهتر
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}-
 1
1
-
-
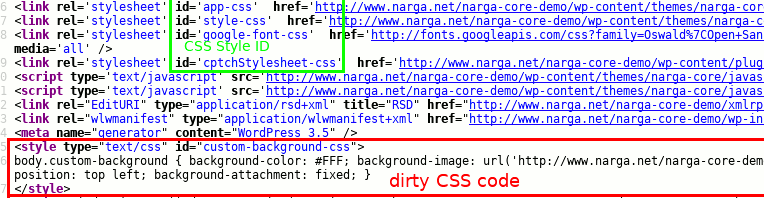
چگونه میشه لینک css رو از head حذف کرد
مثلا در تصویر زیر

اونایی که مشخص شده رو حذف کرد؟
-
دنبال این بودم ک امروز پیداش کردم
// First, we remove all the RSS feed links from wp_head using remove_action
remove_action( 'wp_head','feed_links', 2 );
remove_action( 'wp_head','feed_links_extra', 3 );
// We then need to reinsert the main RSS feed by using add_action to call our function
add_action( 'wp_head', 'reinsert_rss_feed', 1 );
// This function will reinsert the main RSS feed *after* the others have been removed
function reinsert_rss_feed() {
echo '<link rel="alternate" type="application/rss+xml" title="' . get_bloginfo('sitename') . '" href="' . get_bloginfo('rss2_url') . '" />';
} -
در وردپرس سه تا لینک برای فید در head نشون داده میشه
وقتی صفحه اول وبلاگ قرار داریم
<link rel="alternate" type="application/rss+xml" title="نام وبلاگ » خوراک" href="http://mysite.com/feed"/>
<link rel="alternate" type="application/rss+xml" title="نام وبلاگ » خوراک دیدگاهها" href="http://mysite.com/comments/feed"/>و وقتی در صفحه یک پست قرار داریم
<link rel="alternate" type="application/rss+xml" title="نام وبلاگ » خوراک" href="http://mysite.com/feed"/>
<link rel="alternate" type="application/rss+xml" title="نام وبلاگ » خوراک دیدگاهها" href="http://mysite.com/comments/feed"/>
<link rel="alternate" type="application/rss+xml" title="نام وبلاگ » نام پست خوراک دیدگاهها" href="http://mysite.com/neme-post/feed"/>میشه دومی رو از head حذف کرد؟
میشه سومی رو از head صفحه هر پستی حذف کرد؟
-
راهی هست که برچسب پست بعنوان Focus Keyword در افزونه yoast هم در نظر گرفته شود؟
-
ممنونم در واقع یه مقاله خوندم که اگه yoast نصب باشه بهتره از نقشه سایت yoast استفاده بشه تا اینکه یه پلاگین دیگه برای نقشه سایت نصب کنیم چون اینجوری موتور جستجو به دو نوع نقشه سایت برخورد میکنه و سر در گم میمونه و رنک پاین میاد
البته yoast گزینه غیر فعال کردن نقشه سایتش رو داشت
به نظر شما نقشه سایت yoast بهتره یا افزونه فوق؟
-
من افزونه Google XML Sitemaps
https://wordpress.org/plugins/google-sitemap-generator/رو حذف کردم ولی جداول
sm_status
sm_options
که در wp_options قرار دارن حذف نشده
علتش چیه؟
دستی حذف کنم؟ یا راه بهتری هست
-
مشکل از وردپرس نیست
مشکل اینه که دنیای وب اسپمر زیاد داره و وردپرس نمیاد وقت خودش رو بذاره رو سیستمی که بیاد اسپمرها رو هم شناسایی کنه بلاک کنه و ... چرا که این امر هزینه بر و برای وردپرس نشدنیه
cloudflare ابتدا قرار بود اسپمر ها رو شناسایی کنه و راه ورد شون رو ببنده که اکنون امکانات بیشتری هم داره
بله وبسایت تون رو در
cloudflare ثبت میکنید
cloudflare شناساییش میکنه بعد دی ان اس هاشو میده که جایگزین دی ان اس فعلی کنید
بهتره قبل از این کار تا میتونید مقاله در مورد
cloudflare بخونید و کاملا باهاش آشنا بشید
برای شروع این مناسبه
http://azinweb.com/1310/%D8%A2%D8%B4%D9%86%D8%A7%DB%8C%DB%8C-%D8%A8%D8%A7-%D8%B3%D8%B1%D9%88%DB%8C%D8%B3-%D8%A8%D8%A7-%D9%88%D8%A8-%D8%B3%D8%A7%DB%8C%D8%AA-cloudflare.html-
 2
2
-
-
روش بهتر اینه که از سایت cloudflare کمک بگیری
یا اینکه افزونه کپچا رو تغییر بدی
ولی همچنان cloudflare یه چیز دیگه س
-
 1
1
-
-
تیک Enable force rewrite titles
رو زدم ولی تغیری بوجود نیومد
-
وقتی صفحه نخست استاتیک است و بلاگ نوشته ها در یک برگه دیگر بنمایش در می آد افزونه yoast عنوان صفحه نخست را اینگونه نمایش می دهد
عنوان برگه ای که بعنوان صفحه استاتیک در نظر گرفته شده | عنوان وبسایت
در صورتی که صفحه اول سایت هست و باید اینگونه نمایش داده شود
عنوان وبسایت | توضیحات وبسایت
این مشکل رو میشه رفع کرد؟
-
وبلاگ نویسی زنده یا پوشش زنده خبری رو میشه با افزونه liveblog ایجاد کرد این افزونه توسط اوتومتیک پشتیبانی میشه ولی امکان اینو نداره که مستقیما عکس و فیلم یه رویداد رو برای هر خبر آپلود کرد
https://wordpress.org/plugins/liveblog/چون این افزونه در دیتابیس از _comments کمک میگیره و رویداد ها در این قسمت از دیتا بیس ذخیره میشه
آیا میشه بکمک افزونه Comment Attachment این امکان رو به افزونه لایو بلاگ داد؟؟؟؟
https://wordpress.org/plugins/comment-attachment/ -
افزونه PDF Creator LITE یک نسخه pdf از پست درست میکنه کارش حرف نداره فقط فارسی رو پشتیبانی نمیکنه یعنی به جای حروف فارسی علامت سوال میذاره و اینکه راست به چپ رو در pdf تولید شده رعایت نمیکنه
حل این ذو مشکل شدنیه؟ چجوری؟
میشه بهش فونت هم اضافه کرد مثلا فونت میترا؟
https://wordpress.org/plugins/pdf-creator-lite/ -
دو جای این صفحه (کد فوق رو ببینید) از کد زیر استفاده کردن
<? php $my_query = new WP_Query('page_id=4or5');
while ($my_query->have_posts()) : $my_query->the_post();
$do_not_duplicate = $post->ID;?>
<? the_title('<h2>', '</h2>'); ?>
<?php the_content('read more »'); ?>اشکال داره؟
-
افزونه ای هست که از برش خوردن تصویر در اندازه های مختلف تا وقتی که نیاز نیست جلوگیری کنه؟
و فقط وقتی نیاز شد از همان تصویر آپلود شده یه برش بزنه
که اینجوری هاست بیجهت پر نشه!
-
1.آنلاین باشه
2. محافظت از wp-admin
AuthUserFile /dev/null
AuthGroupFile /dev/null
AuthName "WordPress Admin Access Control"
AuthType Basic
order deny,allow
deny from all
# whitelist Syed's IP address
allow from xx.xx.xx.xxx
# whitelist David's IP address
allow from xx.xx.xx.xxx
# whitelist Amanda's IP address
allow from xx.xx.xx.xxx
# whitelist Muhammad's IP address
allow from xx.xx.xx.xxx
# whitelist Work IP address
allow from xx.xx.xx.xxx3. محافظت از wp-config
# Deny access to wp-config.php file
order allow,deny
deny from allو خود htaccess
# Deny access to all .htaccess files
order allow,deny
deny from all
satisfy all4. بلاک کردن آی پی های بد
order allow,deny
deny from 0.0.0.0
deny from 0.0.0.0
allow from all5. غیر فعال کردن قابلیت رویت دایرکتوری ها
# Disable directory browsing
Options All -Indexes6. اینکه از فلان دایرکتوری فقط فایل های خاصی دانلود بشن
# Disable access to all file types except the following
Order deny,allow
Deny from all
Allow from all7. محافظت از wp-includ
# Block wp-includes folder and files
RewriteEngine On
RewriteBase /
RewriteRule ^wp-admin/includes/ - [F,L]
RewriteRule !^wp-includes/ - [S=3]
RewriteRule ^wp-includes/[^/]+\.php$ - [F,L]
RewriteRule ^wp-includes/js/tinymce/langs/.+\.php - [F,L]
RewriteRule ^wp-includes/theme-compat/ - [F,L]8. کش مرورگر
# Setup browser caching
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"9. جلوگیری از اینکه کپی کار ها نتونن پهنای باند رو هدر بدن
# Prevent image hotlinking script. Replace last URL with any image link you want.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourwebsite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourotherwebsite.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ http://i.imgur.com/MlQAH71.jpg [NC,R,L]-
 11
11
-
-
نظر زیاد هست اما شما باید صبر کنید تا پاسخ بگیرید
قوانین مطالعه کنید اسپم ممنوع است
درصورت تکرار برخورد خواهد شد
سپاسگزارم (تذکر تون باعث شد برم قوانین رو بخونم!)
ذکر یک نکته میتونه مفید باشه:
خیلی از سوالا در این انجمن بی پاسخ میمونه حالا دلیلش شاید این باشه که بلحاظ آماری کاربران این انجمن زیاد نیستن یا اینکه اساتید جمع اندک و اغلب حضور ندارند یا اینکه سیستم برخی سوالا رو از دید کاربران خارج میکنه یا همچین چیزی
من خودم به شخصه این سوالات رو پرسیدم ولی بیجواب مونده که میتونه نمونه خوبی باشه
http://forum.wp-parsi.com/topic/30336-/
http://forum.wp-parsi.com/topic/30348-/
http://forum.wp-parsi.com/topic/30317-/
http://forum.wp-parsi.com/topic/30034-/
http://forum.wp-parsi.com/topic/30292-/
http://forum.wp-parsi.com/topic/30351-/
http://forum.wp-parsi.com/topic/29615-/پیشنهاد میشه یه باکس برای نشون دادن سوالات بی پاسخ در نظر گرفته بشه
بهرحال به نتیجه رساندن سوالات و حل مشکلات بهتر از زیاد شدن صفحات انجمن هست که اکثر شون بی پاسخ بمانند
بازم ممنونم
-
 1
1
-
-
ممنون دوست عزیز
یه کلاس راش تعریف کردم و توی css وقتی این کد رو اعمال میکنم اثری نمیزاره
list-style-type: none;
باید به li ها هم کلاس بدم ؟
خب none یعنی اینکه اتفاق خاصی نمیوفته
اینو مشاهده بفرماید
http://www.beyamooz.com/cssref/227-css-properties/829-list-style-type-
 1
1
-
-
echo "<ul class="your-class">";
if($widget_options['useronline_widget']) {
echo "<li class="your-class2">";
echo __('User Online', 'wp_statistics'). ": ";
echo number_format_i18n(wp_statistics_useronline());
echo "</li>";
}
if($widget_options['tvisit_widget']) {
echo "<li class="your-class3">";
echo __('Today Visit', 'wp_statistics'). ": ";
echo number_format_i18n(wp_statistics_visit('today'));
echo "</li>";
}
.
.
.
.
.
.-
 1
1
-
-
من صفحه نخست وبلاگم رو استاتیک قرار دادم و بلاگ نوشته ها رو برای نمایش در یک برگه دیگه تنظیم کردم
قالب مادر eighties هستش و کدهای زیر در فایل front-page.php قالب فرزند (child theme) قرار داره
کد نویسی دست و پا شکسته من + سرچ در گوگل و مهم تر از همه کمک های دوستان در این انجمن نتیجه ش شد این
نظرتون چیه اشکالاتش چیه؟ و ...
https://www.dropbox.com/s/ce81tev1za4lkdq/front-page.php?dl=0
یا از اینجا
https://www.dropbox.com/s/mrsif0ydzuvgwuf/front-page.txt?dl=0 -
-
-
https://wordpress.org/plugins/iframe/-
 1
1
-
-
چطور میشه محتوای یه برگه رو در یه جایی از قالب اونم خارج از لووپ نشان داد

افزونه liveblog و آپلود کردن عکس و فایل در آن
در مشکلات دیگر
ارسال شده در · ویرایش شده توسط thismoment
من قصد دارم با افزونه liveblog یک آموزش آنلاین راه اندازی کنم یه جور کلاس آنلاین که یه عده ثبت نام کنند هزینه ثبت نام بپردازند و به بصورت زنده محتوا رو دریافت کنن محدودیت ها اینه که این افزونه امکان آپلود مستقیم فایل رو نداره
حتا مثلا voice streaming بهش اضافه کرد!
کسی ایده ای داره؟