-
تعداد ارسالها
1301 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
1
نوشتهها ارسال شده توسط omid0098i
-
-
در صورت تغییر تاثیر داره بر سئو یا خیر ؟
بله تاثیر مثبت داره

-
 2
2
-
-
عملی هست باید براش کد نوشته شه فکر کنم بهترین راه این باشه که یک صفحه جداگانه از مدیریت برای ویرایش نظرات بسازید و با توابع بخش نظرات امکاناتی را که می خواهید تعریف کنید
اگر دسترسی را برای کاربر به خصوصی بخواهید هم فکر کنم بشه با یه هوک به بخش نظرات معرفیش کرد
اجازه بدید تا عصری تست می کنم و عرض می کنم
ممنون من منتظر جوابتون هستم
یک نکته دسترسی edit_post در وردپرس با دسترسی edit_others_posts فرق داره و با دسترسی اول کاربر فقط می تونه مطالب منتشر نشده ی خودش رو ویرایش کنه (در حد مشارکت کننده) و بعد از read دومین و پایین تر سطح دسترسی کاربر هست
همه جوره امتحان کردم - در هر صورت حتما و حتما باید تیک گزینه ی edit_others_posts زده بشه که با زدنش هم میتونه همه پست ها رو ویرایش کنه!
متشکر از اینکه وقت گران بهاتون رو در اختیار ما قرار میدید
-
http://forum.wp-parsi.com/topic/15445-%D9%85%D8%B4%DA%A9%D9%84-%D8%B9%D9%84%D8%A7%D9%85%D8%AA-%D8%B3%D9%88%D8%A7%D9%84-%D8%B4%D8%AF%D9%86-%D9%BE%D8%B3-%D8%A7%D8%B2-%D8%A7%D9%86%D8%AA%D9%82%D8%A7%D9%84-%D8%A8%D9%87-%D8%B3%D8%B1%D9%88%D8%B1-%D8%AC%D8%AF%DB%8C%D8%AF/-
 1
1
-
-
تا جایی که یادمه افزونه فیلدهایی برای دادن دسترسی شخصی داشت در اون فیلدها این دسترسی را اضافه کنید
moderate_commentsالبته ظاهرا دسترسی به ویرایش پستها براش الزامیه
ممنون از پاسختون آقای فخار ؛ بله برای جواب داده به نظرات با این پلاگین ویرایش پست هم باید حتما فعال باشه!
به دنبال راهی هستم که بدون فعال بودن ویرایش پست بتونم یه یوزر داشته باشم اصلا عملی هست ؟
-
خودتون تفاوت رو احساس کردید؟
اصلا تفاوتی احساس نمیشه
 عرضش توی مرورگر بنده که مشکلی نداره مثل هم هستن و عکساتون هم بی کیفیت نشدن!
عرضش توی مرورگر بنده که مشکلی نداره مثل هم هستن و عکساتون هم بی کیفیت نشدن!-
 2
2
-
-
علیک سلام

مشکلی نداره ؛ البته توجه داشته باشین که اگه پست بزنید و سایت بالا بیاد بعدش بخواید دامنه رو عوض کنید مشکل دار میشه
-
 1
1
-
-
سلام و درود خدمت کاربران و مدیران عزیز وردپرس پارسی
عاقا من میخوام یه دسترسی برای یوزر x بسازم که فقط و فقط بتونه نظرات رو مدیریت کنه! با افزونه ی role-editor هرچی دسترسی میدم اعمال میشه ولی باز برای جواب دادن به نظرات حتما باید ویرایش پست ها هم فعال باشه که من نمیخوام بتونه پست ها رو ویرایش کنه! خلاصه به دنبال کد و یا روشی هستم که یه یوزر بسازم که بتونه نظرات رو مدیریت کنه و بهشون جواب بده
ممنون میشم اگه کسی اطلاعی و یا کدی داره ارائه بده - مچکریم
-
دوست عزیز اینکه روی سئو قالب کار بشه مگه چند درصد روی روند کلی سایت تاثیر داره !؟ سئوی قالب تعریف مناسب کدهای اچ هست + ویژگی های alt و توضیح برای عکس های موجود در قالب ! اگه میتونید خودتون ردیفش کنید بره دیگه نخواد قالب رو بدید دست سئوکار - اگه هم تصمیمتون رو گرفتید که 100 درصد سئوکار این کار رو براتون انجام بده پس هیچ راهی نداره ! باید اعتماد کنید!
-
 2
2
-
-
-
در صورتی که مطلبع به سایت مرجع لینک داده بشه مشکل حل میشه ؟
دوست عزیز شما اصلا فکر کنید گوگل رتبتون رو ببره بالا بشید سایت درجه یک ایرانی! آیا این کار درستیه که کپی بزنید و هیچ منبعی رو هم ذکر نکنید ؟ جدیدن هم که مد شده لینک های درون پست ها رو هم حذف میکنن ! شما وجدانتون نباید کپی رو قبول کنه حالا بذار هرکی دلش میخواد کپی بزنه! برای خودتون هم که شده و رضای خدا و طرف منبع رو بذارید و زیاد تو بحر بزرگ شدن سایت نباشید همه ی این چیزا تموم میشه ...
خلاصه موفق باشی و انتخاب با خودته
-
 2
2
-
-
پیش بینی این سایت برای رنکِ گوگلِ سایتِ شما :

-
 1
1
-
-
سایت زیر رو همه مد نظر قرار میدن برای پیش بینی رنک سایت :
http://www.seomastering.com/pagerank-prediction.phpالبته به نظر من هر عددی که نشون داد تقسیم بر 2 کنید اونوقت میشه پیج رنک بعدی شما

+ به دلیل سیاست های جدید گوگل و تاخیر زیاد در آپدیت قبلی اصلا هیچ تاریخی برای بروزرسانی رنک گوگل نمیشه داد
-
 1
1
-
-
این کدها دقیقا مربوط به زمینه های دلخواه هستند :
<?php echo get_post_meta($post->ID, 'rahnama',true); ?>
</div>
</div>
<div class="clear" style="height:16px;"></div>
</div>
<div style="float:right;width:266px;">
<div class="info-soft">
<div style="font-size:20px;font-family:'FDYekan','B Yekan','Yekan',tahoma;color:#7abce1;text-align:center;">مشخصات</div>
<div style="font-size:16px;font-family:'FDYekan','B Yekan','Yekan',tahoma;color:#83b3ce;margin:0px 5px 0px 0px;">
<?php echo get_post_meta($post->ID, 'satr1', true); ?><br>
حجم فایل: <?php echo get_post_meta($post->ID, 'hajm',true); ?><br>
نویسنده: <?php the_author();?><br>
تاريخ انتشار: <?php the_time('j F Y') ?>
</div>
</div>
<br>
<div class="pass-soft">
<div style="font-size:16px;font-family:'FDYekan','B Yekan','Yekan',tahoma;margin:3px 25px 0px 0px;">
پسورد فايل : www.iranbuzz.ir
</div>
</div>
<br>
</div>
<?php endif; ?>
<?php if(get_post_custom_values('link')) : ?>
<?php echo get_post_meta($post->ID, 'link', true); ?>
</div></div>
<br>
</div>
<?php endif; ?>-
 2
2
-
-
میخوام بدونم چیکار کنم که مشکلم حل بشه
یه تیکت بزنید و بگید من این مشکل برام پیش اومده و آی من که فلان هست رو آزاد کنید

-
 1
1
-
-
شما توابع فراخوانی زمینه های دلخواه رو توی فایل Single.php قالب جدید بذارید حله
اگه نمیدونید کدوما رو باید بذارید همه ی کدهای فایل single رو بذارید اینجا تا دقیق بهتون بگیم باید چیکار کنید
-
 3
3
-
-
به انجمن وردپرس پارسی خوش اومدید ...
خب سیستم انجمن ساز خودتون رو توی روت هاست نصب کنید !! الان اینایی که به صورت forum.x.com هست توی ساب دامین نصب میکنن و اگه شما توی روت نصب کنید با زدن ادرس، انجمن میادش
-
 2
2
-
-
خوش آمد گویی بابت ورود به انجمن وردپرس پارسی ...
به تنظیماتش و بخش عنوان ها و متاها برید و بخش خانه توی فیلد عنوان قالب اسم سایتتون رو به صورت دستی وارد کنید ! و اگه برای پست هاتون هم این مشکل هست توی بخش نوشته ها و عنوان قالب مخصوص به اون کد زیر رو بذارید :
%%title%%-
 1
1
-
-
دوست عزیز شما باید توابع اون ها رو توی کدهای قالب جایگذاری کنید! بفرمایید کدوم ها رو نصب کردید و جواب نگرفتید
-
 1
1
-
-
سلام
من در آموزشهایی که خوندم بعضی ها گفتن که بذارید تگها ایندکس شه و بعضی ها هم گفتن نشه بهتره. حالا به نظر اساتید اخر ایندکس بشه بهتره یا نشه؟چرا؟ ممنون
دوست عزیز اگه تعداد تگ هایی که برای پست ها زدید زیاد هست جلوی ایندکس رو بگیرید ! اگه تعداد تگ هایی که زدید بین 1 تا 6 هفت تا هست بذارید بمونه خوبه
-
 2
2
-
-
به صورت دستی تمامی فایل های وردپرس بجز پوشه ی wp-content و فایل wp-config.php رو حذف و از پکیج وردپرس فایل ها و پوشه ها رو جایگزین کنید.
-
 2
2
-
-
-
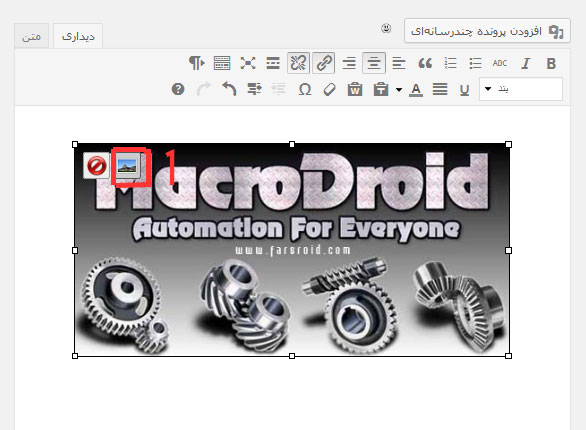
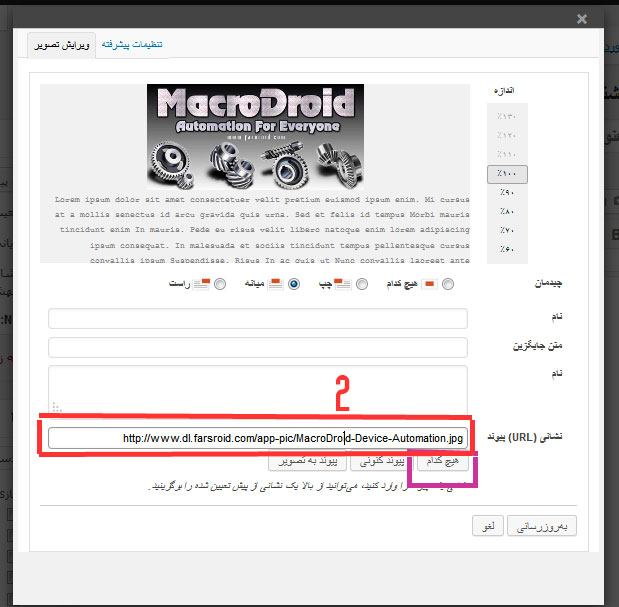
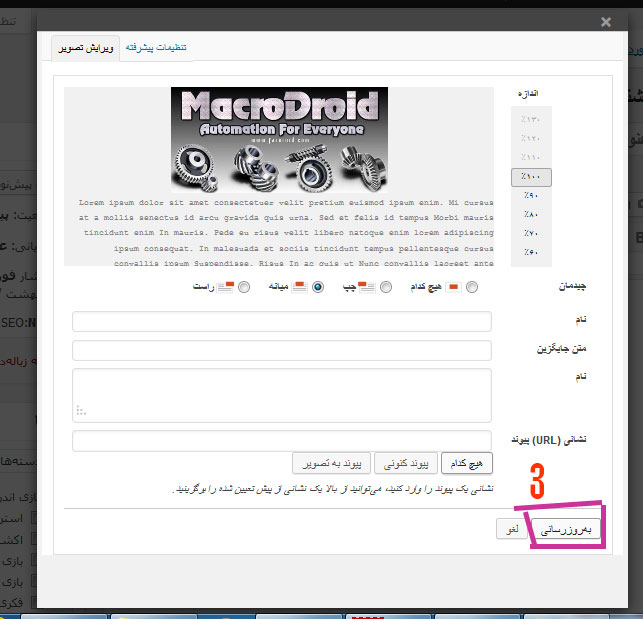
شما باید از طریق css طول و عرض دلخواه رو به تصاویر بدید :
این بخش thumbnail قالبتون هست
/*post-thumbnail*/
#post-thumbnail { display: block; border: 1px solid #ddd; margin-bottom: 20px; }
#post-thumbnail img { width: 100%; display: block; padding: 3px; background: #eee; border: 1px solid #fff; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; }
#post-thumbnail img:hover { opacity: 0.8; -moz-opacity: 0.8; -webkit-opacity: 0.8; }-
 4
4
-
-
گزینه ی مناسب و پرطرفدار :
https://wordpress.org/plugins/user-role-editor/-
 5
5
-
-
دوست عزیز الان همه ی 15 تا مطلب ایندکس شده !
این اخریش هم که در تاریخ 2014-05-11 19:44 ارسال شده
https://www.google.com/search?q=http%3A%2F%2Fwww.acgih.ir%2F%25d8%25ac%25d8%25a7%25d9%2585%25d8%25b9%25d8%25aa%25d8%25b1%25db%258c%25d9%2586-%25d9%2585%25d9%2586%25d8%25a8%25d8%25b9-%25d8%25b3%25d8%25b1%25d8%25b7%25d8%25a7%25d9%2586%25d9%2587%25d8%25a7%25db%258c-%25d8%25b4%25d8%25ba%25d9%2584%25db%258c%2F&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla:en-US:official&client=firefox-a-
 3
3
-






ساخت یک مدیر مخصوص جواب داده به دیدگاه ها
در مشکلات دیگر
ارسال شده در
نشد! این هم برای اینکه بتونه نظرات رو تایید و یا مدیریت کنه باید حتما ویرایش پست فعال باشه!
این هم که اصلا برای ورود به پنل وردپرس ارور "شما مجوز کافی برای دسترسی بهاین برگه را ندارید. رو میده !
آقای فخار ممنون میشم کمک کنید خیلی ضروریه
"