-
تعداد ارسالها
222 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
1
نوشتهها ارسال شده توسط محمد حمزه
-
-
سلام جناب محمد حمزه ؛
در تنظیمات وردپرس به بخش رسانه برید و اندازه ها رو روی مقدار های زیر تنظیم کنید تا مشکلتون حل شه
اندازه بند انگشتی ( ارتفاع و عرض ) رو روی 150 قرار بدید
اندازه میانه ( ارتفاع و عرض ) رو روی 300 قرار بدید
اندازه بزرگ ( ارتفاع و عرض ) رو روی 1024 قرار بدید
دوست عزیز بازم درست نشد
-
دوست خوبم توی مخزن هم قالب چشمگیر و خوبی که مناسب فعالیت سایت باشه رو هم پیدا نکردم.
خب شما چند تا راه بیشتر ندارید :
یا یه قالب بخرید اونم با موضوع مهدویت و امام زمان (عج)
یا یه قالب رو سفارشی کنید
یا هم این که خودت طراحی کنی
یا سفارش بدی برات طراحی کنند (این سفارش نمیشه )
در ضمن من خودمم دنبال یه همچین قالبی زیاد گشتم ولی خوبشو پیدا نکردم در نتیجه تصمیم گرفتم یه چند وقتی خودم دست بکار بشم و برای خودم یه قالب درست کنم که چون وقت زیادی ندارم نمیتونم .
دوستان طراح اگه میخواهید ثواب کسب کنید لطفا یه قالبم با موضوع مهدویت و امام زمان (عج) طراحی کنین تا بقیه استفاده کنند و در این امر خیر کمکشون کنید
-
 1
1
-
-
اگه میشه کمکی کنید چون من همچنان این مشکل رو دارم و اندازه تصاویر بند انگشتی رو تغییردادم بازم نشد این مشکل داره روی اعصابم راه میره
-
سلام آقای حمزه
خیلی ممنون از راهنمایی تون

فقط من نمی دونم بعد از این کار ها، برای این که پست یا مطلبی تو سایتم بزارم، باید چی کار کنم؟
خب شما بعد از نصب وردپرس میتونید به پنلتون برید و از اون به بعدش همه چی فارسی هستش و میتونید راه رو پیدا کنید کافیه برید به بخش نوشته ها >> افزودن نوشته و....
-
 2
2
-
-
نحوه ساختن سایت :
- خرید هاست و دامنه
- ست کردن dns هاست روی دامنه
- نصب سیستم مدیریت محتوا
- انتخاب قالب از مخزن وردپرس یا خرید قالب
- نصب افزونه های مورد نیاز با کار خود
- ایجاد و اختصاصی کردن سایتتون
- شروع با کار
این کل کارایی بود که باید انجام میدادی خب حالا میخوای بدونی سیستم مدیریت محتوا چیه ؟
سیستم مدیریت محتوا :
به نقل از ویکی پدیا :
سامانه مديريت محتوا (به انگلیسی: Content management system)، يک برنامه رايانه اي است که امکان انتشار، ويرايش و مديريت محتوا، سازماندهي، حذف و همچنين نگهداري از طريق يک رابط مرکزي فراهم مي کند. يک سيستم مديريت محتوا از دو عنصر تشکيل شده است:
- نرم افزار مديريت محتوا (CMA) که به مدير محتوا يا نويسنده، که ممکن است دانش لازم در مورد زبان نشانه گزاري (HTML) را نداشته باشد، اجازه ميدهد تا ايجاد، ويرايش و حذف محتواي يک وب سايت را بدون نياز به تخصص يک وبمستر، مديريت کند.
- نرم افزار تحويل محتوا (CDA) که با تفسير و استفاده از آن اطلاعات وبگاه را بروز رساني مي کند.
به نقل از وردپرس فارسی :
راه اندازی وردپرس
یکی از دلایل موفقیت وردپرس مراحل نصب بسیار آسان آن است. اگر تا بهحال هیچ سیستمی نصب نکردهاید و در این زمینه تجربه ندارید اصلاً نگران نباشید٬ چراکه ما این مراحل را بصورت قدم به قدم و همراه با تصویر به شما یاد خواهیم داد.
قبل از نصب شما نیاز به یکسری پیشنیاز دارید٬ پس حتماً قبل از خواندن ادامه این مطلب اطمینان حاصل کنید که مطلب پیش از نصب را خواندهاید و تمام ابزارهای موردنیازتان آماده است.
نکات قابل ذکر
- برای شروع نصب وردپرس شما باید بدانید که میزبان شما حداقل نیازمندی ها را دارد .
- آخرین نگارش وردپرس فارسی را دریافت کنید و آن را در رایانه خود از حالت فشرده خارج کنید.
- اکنون این آموزش را چاپ کنید تا یک کتابچک آموزش نصب وردپرس دستی داشته باشید .
نصب معروف پنج دقیقه ای
این بخش از آموزش٬ برای کاربرانیست که قبلاً تجربه نصب یک سیستم روی میزبان را داشتهاند. اگر کاربر تازهکار هستید٬ به ادامه این مطلب و بخش نصب با جزییات مراجعه کنید.
۱- وردپرس فارسی را دریافت و از حالت فشرده خارج کنید.
۲- پایگاهداده مورد نیاز برای وردپرس را بر روی میزبان خود بسازید.
۳- پرونده wp-config-sample.php را به wp-config.php تغییر نام دهید.
۴- پرونده wp-config.php را توسط یک برنامه ویرایشگر (مانند notepad) باز کنید و اطلاعات لازم را در آن وارد کنید.
۵- پروندههای وردپرس را به میزبان خود منتقل کنید.
۵-۱- اگر وردپرس را بر روی دامنه اصلی خود نصب میکنید (مثل http://example.com)٬ پروندهها باید در پوشهی ریشه (root یا www یا public_html) بر روی میزبان شما بارگذاری شوند.
۵-۲- اگر میخواهید وردپرس را در یک پوشه نصب کنید (مثل http://example.com/blog)٬ باید نام پوشه wordpress که پروندهها در قرار دارند را به نام پوشهی موردنظر خود، تغییر دهید (در مثال بالا ما باید نام پوشه wordpress را به blog تغییر دهیم)؛ سپس پوشهی موردنظر را به میزبان خود منتقل کنید.
۶- به صفحه نصب وردپرس بروید (wp-admin/install.php) و مراحل نصب را انجام دهید.
۶-۱- اگر وردپرس را بر روی دامنه اصلی خود نصب کردهاید٬ باید به نشانی http://example.com/wp-admin/install.php مراجعه کنید.
۶-۲- اگر وردپرس را در یک پوشه (مثلاً blog) نصب کردهاید٬ باید به نشانی http://example.com/blog/wp-admin/install.php مراجعه کنید.
همین! وردپرس شما نصب و قابل استفاده است.
نصب با جزییات
مرحله اول: دریافت و باز کردن
در ابتدا باید آخرین نگارش وردپرس فارسی را از این نشانی دریافت کنید. اگر از ویندوز استفاده میکنید٬ پیشنهاد ما این است که پروندهی Zip را دریافت کنید.
حجم وردپرس چیزی حدود سه مگابایت است. بعد از دریافت باید پرونده را از حالت فشرده خارج کنید. برای این کار میتوانید از برنامههایی مثل ۷-zip یا WinRAR استفاده کنید.
نکته: ویندوز XP و ویستا و ۷ ، قادر هستند پروندههای فشرده Zip را بدون استفاده از برنامهی جداگانه باز کنند.
مرحله دوم: ساخت پایگاهداده و کاربر
شما در این مرحله باید یک پایگاهداده (database) بسازید. اطلاعاتی که در وردپرس ایجاد میکنید مانند ایجاد یک دسته، نوشتن یک مطلب، نظر یک مخاطب و… در پایگاهداده بر روی میزبان شما ذخیره میشود.
اگر یک پایگاه داده ساخته شده دارید می توانید از آن استفاده کنید …
سی پنل
اگر سایت شما دارای پانل “سی پنل ” است از این آموزشک که بخشی از راه اندازی وردپرس است می تواند به شما برای ساخت پایگاده داده ها یا DataBase کمک کند.
- وارد پانل سی پنل شوید.
- نشان MySQL Database Wizard را در بخش DataBase انتخاب کنید.
- در Step 1. Create a Database نام دیتابیس را وارد کنید و مرحله بعد را انتخاب کنید.
- در Step 2. Create Database Users نام کاربری و رمز دیتابیس را وارد کنید. به یاد داشته باشید که از رمز عبور قوی استفاده کنید . بر روی Create User کلیک کنید.
- در Step 3. Add User to Database ، گزینه All Privileges را انتخاب کنید و به مرحله بعد بروید.
- در Step 4. Complete the task مقادیر نام کاربری، رمز عبوری و نام میزبان ( hostname ) را وارد کنید . (hostname معمولا localhost میباشد )
پلسک
اینجا را مشاهده کنید : Plesk 7 at tamba2.org
دایرکت ادمین
- وارد پانل دایرکت ادمین شوید
- MySql Management را از بخش Domain Management انتخاب کنید.
- Create a new Database را از ستون کناری در کادر Options را انتخاب کنید.
- نام دیتا بیس، نام کاربری و رمز عبور آن را مشخص کنید.
- بر روی دکمه Create کلیک کنید.
مرحله سوم: ویرایش پرونده wp-config.php
در مرحله اول که شما فایل های وردپرس را باز می کنید در پوشه اصلی فایلی به نام wp-config-sample.php می بینید. این فایل رو به wp-config.php تغییر نام داده و بوسیله ادیتور متن تان آنرا باز کنید ( مثل notepad ) . حالا شما باید اطلاعات ساخته شده در مرحله دوم را به این فایل بدهید . بعد از باز کردن این فایل متن زیر را در این فایل می بینید :
// ** MySQL settings ** //
define('DB_NAME', 'putyourdbnamehere'); // The name of the database
define('DB_USER', 'usernamehere'); // Your MySQL username
define('DB_PASSWORD', 'yourpasswordhere'); // ...and password
define('DB_HOST', 'localhost'); // 99% chance you won't need to change this value
define('DB_CHARSET', 'utf8');
define('DB_COLLATE', '');
شما در این بخش ۶ گزینه می بینید با نام های :
DB_NAME : نام دیتابیسی که در مرحله دوم ساختید.
DB_USER : نام کاربری ساخته شده در مرحله دوم.
DB_PASSWORD : رمز عبور تعریف شده برای کاربر ( ساخته شده در مرحله دوم ).
DB_HOST : نام هاست شما ( معمولا این مقدار localhost هست – اما نه همیشه ).
DB_CHARSET : نوع کاراکتر دیتابیس شما ( این مقدار معمولا utf8 هست ).
DB_COLLATE : تطبیق دیتابیس که باید مقدار آن خالی باشد.
توجه داشته باشید که شما نباید ۲ گزینه آخر یعنی DB_CHARSET و DB_COLLATE رو تغییر بدید و در ۹۹٪ موارد هم نیازی به تغییر گزینه چهارم یعنی DB_HOST نیست بنابراین بیشتر کار شما در این قسمت مربوط به پرکردن سه گزینه اول هست .
- توجه داشته باشید که شما نباید خود این قسمت ها رو تغییر بدید ( چیزی که تغییر می کنه مقادیر این هاست . بطور مثال در این فایل مقدار DB_NAME که باید تغییر کند عبارتی است که در داخل ۲ کاراکتر ‘ و ‘ قرار دارد یعنی putyourdbnamehere .
بنابراین کار شما این هست که نام دیتابیس را در قسمت اول ، نام کاربری را در قسمت دوم و رمز عبور کاربر را در قسمت سوم وارد کرده و فایل را ذخیره کنید .
- جهت کسب اطلاعات بیشتر می تونید مطلب [[ویرایش فایل wp-config.php]] را بخوانید .
مرحله چهارم: بارگذاری پروندهها
در این مرحله باید فایل هایی که از حالت زیپ خارج کردید رو به همراه فایل تغییر یافته wp-config.php به روی هاست خود انتقال دهید . این کار بوسیله برنامه [[FileZilla]] براحتی قابل انجام است . در زیر ما تنها به چند نکته مهم اشاره می کنیم .
شما می تونید به سه حالت زیر وردپرس را نصب کنید :
۱- روی پوشه root ( اصلی ) که آدرس وبلاگ شما بدین صورت می شه : http://example.com
۲- روی یک دایرکتوری مثلا blog که آدرس وبلاگ شما بدین صورت می شود : http://example.com/blog
۳- روی یک ساب دومین مثلا wordpress که آدرس وبلاگ شما بدین صورت خواهد شد : http://wordpress.example.com
- حالت اول : در این حالت شما باید محتویات پوشه wordpress را که دانلود کردید بر روی پوشه root هاست خود آپلود کنید ( بطور مثال این پوشه در cPanel پوشه public_html است ) .
- حالت دوم : در این حالت شما باید پوشه wordpress که محتویات لازمه در اون هست رو به نام دایرکتوری مورد نظر تغییر نام بدهید ( در مثال ما باید پوشه wordpress را به blog تغییر نام دهید ) و سپس پوشه را بر روی هاست خود آپلود کنید .
- حالت سوم : در این حالت شما ابتدا باید یک sub domain بسازید ( به قسمت مدیریت هاست خود مراجعه کنید ) . پس از انجام این کار یک پوشه با نام sub domain که شما ساختید باید در پوشه اصلی هاستتون قابل مشاهده باشه . به آن پوشه مراجعه کرده و محتویات فولدر wordpress را در آن کپی کنید .
مرحله پنجم: اجرای فرآیند نصب
بوسیله مرورگرتون به قسمت wp-admin/install.php مراجعه کنید . آدرس این قسمت بسته به جایی که فایل ها رو آپلود کردید متغیر هست . ما مرحله قبل ۳ نوع آپلود فایل ها رو توضیح دادیم . در این قسمت بسته به مرحله قبل آدرس قسمت wp-admin/install.php بدین صورت است :
- حالت اول : در این حالت شما باید به آدرس http://example.com/wp-admin/install.php مراجعه کنید .
- حالت دوم : مراجعه به http://example.com/blog/wp-admin/install.php ( در اینجا مثال blog فرض شده ) .
- حالت سوم : مراجعه به http://wordpress.example.com/wp-admin/install.php ( مثال wordpress فرض شده ) .
مراحل نصب
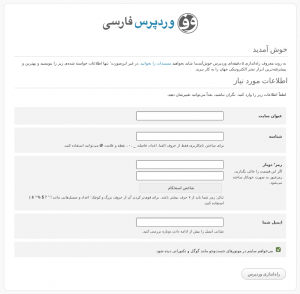
بعد از مراجعه به آدرس wp-admin/install.php صفحه ای مانند تصویر زیر باید مشاهده کنید :
 در تصویر بالا باید در قسمت «عنوان سایت» عنوان وبلاگ خود را بنویسید ( بعدا قابل تغییر است ) سپس شناسهای را برای مدیریت وبسایت تعیین کرده و سپس رمز مورد نظر خود را دوبار وارد کنید. در قسمت «ایمیل شما» نیز ایمیل خود را وارد نمایید ( توجه داشته باشید که رمز عبور شما برای ورود به وردپرس به این آدرس ایمیل فرستاده می شود ) . در صورت تمایل تیک مربوط به «میخواهم سایتم در موتورهای جستوجو مانند گوگل و تکنوراتی دیده شود» را تغییر داده و سپس روی دکمه «راهادازی وردپرس» کلیک کنید.
در تصویر بالا باید در قسمت «عنوان سایت» عنوان وبلاگ خود را بنویسید ( بعدا قابل تغییر است ) سپس شناسهای را برای مدیریت وبسایت تعیین کرده و سپس رمز مورد نظر خود را دوبار وارد کنید. در قسمت «ایمیل شما» نیز ایمیل خود را وارد نمایید ( توجه داشته باشید که رمز عبور شما برای ورود به وردپرس به این آدرس ایمیل فرستاده می شود ) . در صورت تمایل تیک مربوط به «میخواهم سایتم در موتورهای جستوجو مانند گوگل و تکنوراتی دیده شود» را تغییر داده و سپس روی دکمه «راهادازی وردپرس» کلیک کنید.بله! اگر مراحل را صحیح رفته باشید، با تصویر زیر مواجه می شوید که به معنای تمام شدن نصب وردپرس فارسی میباشد.
در اینجا میتوانید روی دکمه «ورود» کلیک کنید تا وارد قسمت مدیریت وردپرس فارسی خود شوید .
- یک نسخه از نام کاربری و رمز عبور که در این قسمت به شما داده شد به ایمیل شما نیز فرستاده می شود.
اشکال یابی این قسمت
اگر با مراجعه به آدرس wp-admin/install.php با خطاهای زیر مواجه شدید:
- به مرحله دوم و سوم مراجعه کنید و مطمئن شوید که اطلاعات وارد شده در فایل wp-config.php صحیح بوده .
- از سالم بودن هاست خود در آن زمان مطمئن شوید .
راهاندازی افزونه جلالی
برای بهرهگیری از تاریج جلالی (هجری شمسی)٬ شما باید افزونه وردپرس فارسی را فعال کنید. برای این کار در بخش مدیریت٬ بهقسمت افزونهها رفته و افزونهی جلالی را با نام wp-jalali در آن قسمت فعال کنید٬ سپس تنظیمات مربوط به افزونه را در صفحهی خود افزونه بهدلخواه تغییر دهید.
وردپرس در کامپیوتر شما
شما می توانید برای نصب وردپرس بر روی رایانه شخصی خود این مقالک را بخوانید : زمپ و وردپرس – لوکال هاست
ساخت فایل htaccess
برای استفاده از قابلیت تغییر پیوند یکتا شما نیاز دارید که یک فایل htaccess با دسترسی کامل داشته باشید.
جهت انجام این کار برنامه notepad را باز کرده و بدون اینکه چیزی درونش اضافه کنید آنرا با نام htaccess ذخیره کنید . فایل htaccess.txt را در پوشه وردپرس تان بر روی هاست بریزید ( همان جایی که فایل wp-config.php هست ) .
حالا شما باید این فایل را از htaccess.txt به htaccess. تغییر نام دهید .


در آخر نیز به این فایل دسترسی ۷۷۷ بدهید ( مطلب [[تغییر دسترسیها]] را بخوانید ).
در ضمن مواظب باش چون افرادی هستن که منتظر اینند که با ندونستن های تو برای خودشون چند تومن درآمد داشته باشند
مثلا قالب های فارسی شده رو که اونا رو از سایت های خارجی میگیرن و به نام خودشون میزنند رو نخر
-
 2
2
- خرید هاست و دامنه
-
اتفاقا همین ایده رو هم داشتیم ! البته باید ببینیم زیر ساختارها اجازه همچین کاری رو میدن یا خیر
یک امکان دیگه هم داریم به افزونه اضافه می کنیم که کاربر می تونه بسته فارسی ساز خودش و به افزونه اضافه بکنه .
اگه مثلا یه بخش باشه بعد توی اون کاربر فایل زبان رو اضافه کنه و زیرش بپرسه آیا میخواهید در نسخه بعدی این فایل زبان به افزونه اضافه بشه یا نه (اینم یه نظره )
-
 1
1
-
-
اگه امکانش هست بازم بگید چون اینا رو ثبت کردند
-
سلام دوستان خسته نباشید
من یه درخواستی از تمامی دوستانی که این تایپک رو میبینند دارم :
یه اسم برای سایت با موضوع طراحی میخوام اگه کسی چیزی به ذهنش میرسه رو بگه .
این اسمی که میخوام بگید همون آدرس دامنه هست مثلا
وردپرس پارسی ----> wp-parsi.com
در ضمن سعی کنین اسمی که میگین ثبت نشده باشه .
-
سلام لطفا به ترجمه این اخطار توجهی هم بفرمایید :
سایت پیش رو حاوی بدافزار است .
مهاجمان در حال حاضر در kingblog.ir ممکن است اقدام به نصب برنامه های خطرناک بر روی کامپیوتر شما است که سرقت و یا حذف اطلاعات خود را (به عنوان مثال ، عکس ها، کلمات عبور ، پیام ها، و کارت های اعتباری ).
-
سلام
محمد جان متشکرم ، این افزونه 100% رایگان خواهد بود و همانطور که قبلا عرض کردم هم اکنون نسخه قبلی به صورت رایگان در مخزن وردپرس موجود است و مسلما نسخه های بعدی هم رایگان عرضه خواهد شد.
سلام
خوب متاسفانه تا حدودی این مشکل وجود داره ، که البته راهکارهایی هم براش اندیشیدیم
1- تنها پوسته ها و افزونه های کاربردی و محبوب را در این افزونه قرار بدیم
2- حذف فایل .po از ترجمه ها
3- یکسان سازی فونت ها در یک پوشه
4- فشرده سازی css ها
و ...
سلام
به نظرم اگه فقط افزونه های محبوی رو بزارین اون وقت کار خیلی جالبی نمیشه مثلا بعضیا هستن که افزونه هایی که استفاده میکنند خیلی هم محبوب نیستن و شاید کمتر کسی ازش استفاده میکنند مثلا من خودم افزونه هایی که استفاده میکنم خیلی محبوب نیستن و مجبورم خودم بشینم یه ترجمه براش درست کنم .
اگه میشد مثلا افزونه خودش میفهمید که مثلا افزونه *** وجود داره و فایل زبانش رو از مثلا یه جایی به صورت خودکار دانلود و روی هاست میزاشت خیلی بهتر و کاربردی تر میشد (اگه میشد چی میشد )
-
ببخشید برای کد های وردپرس سایت فارسی وکامل رو سراغ ندارید و یا یه کتابی جزوه ای چیزی که بشه فهمید این کد برای چیه و به چه کاری در وردپرس میره
-
چند وقت پیش یک آموزش آماده کردم حجمش بالاشد
تبدیل بلاگفا به وردپرس قسمت اول بود
برای ابتدا بد نیست
http://developermen....-wordpress.html
برای توابع هم از خود http://codex.wordpress.org/ استفاده کنید
اون پلاگین هم انقدر آپدیت ندادن بیرون و بهش نرسیدن که دیگه واقعا از کار افتاده حساب میشه
ببخشید برای این کار نرم افزار خاصی رو سراغ ندارید ؟
-
سلام خسته نباشید
اگه میشه منو راهنمایی بفرمایید که چطوری میتونم قالب وبلاگ رو به قالب وردپرس تبدیل کنم من افزونه تبدیل کننده قالب بلاگفا به وردپرس رو دانلود و نصب کردم ولی آخرش کد قالب رو یهم نداد من باید چی کار کنم تا کد رو بدست بیارم و درون سایت وردپر سی بدون هیچ مشکلی استفاده کنم .
-
سلام خسته نباشید من با اینکار شما موافقم و برای پیشرفت شما هر کاری از دستم برمیاد رو بهم بفرمایید (فقط لطفا این افزونه رو رایگان منتشر کنیند تا همه بتونند استفاده کنند )
منم یه چند تا از افزونه ها رو برای راحتی کارم با نرم افزار پو ایدت فارسی کردم اگر مایلید یه نمونه را دانلود کنید برید به لینک زیر چون تصمیم دارم تمامی افزونه هایی که فارسی کرده ام رو منتشر کنم تا همه بتونند استفاده کنند
-
 2
2
-
-
من الان یه مطلب منتشر کردم که در این مطلب هیچ تصویری وجود نداره! بعد میخواستم یه تصویر پیشفرض بذارم که در این مواقع نشون بده!
کجا هست که من ندیدم
دوست عزیز مطمئنی تصویر شاخص رو اضافه کردی یا تصویر رو به درون مطلب گذاشتی ؟
-
سلام
تصویر شاخص برا مطالبی که تصویر شاخص ندارن از چه کدی استفاده میشه و این کد رو باید کجا بزارم قالب صحیفه هستش
دوست عزیز قالب صحیفه از تصویر شاخص پشتیبانی میکنه کافیه بری توی تنظیماتش و این امکان رو فعال کنی
-
 1
1
-
-
کد های مربوط به تصاویر شاخص شما:
add_theme_support( 'post-thumbnails' );
// featured image sizes
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'full-size', 9999, 9999, false );
add_image_size( 'related-posts', 50, 50, true );
add_image_size( 'featured-image', 610, 240, true );
add_image_size( 'featured-image-thumb', 60, 60, true );
}حالا برین توی فایل index.php و ببینید که کدوم سایزش فراخوانی شده ، البتّه بعد از نگاه کردن متوجّه میشین که اسم سایزی که فراخوانی شده توی full-size ، related-posts ، featured-image و featered-image-thumb نیست!
پس وارد تنظیمات -> رسانه بشین و سایز تصویر شاخصتون رو به 150 در 100 تغییر بدید ، متشکّر از سایت مذهبیتون.
اگر خدمت دیگه ای هم از من برمیومد دریغ نکنید.
ببخشید که اینقدر مزاحم میشم
ببخشید توی تنظیمات رسانه چند تا تنظیم اندازه بود من ندونستم کدم مال تصویر شاخصه
اینم از کد های فایل ایندکس :
<?php
/**
* @package WordPress
* @subpackage WPTuts Theme
*/
$options = get_option( 'wptuts_theme_settings' );
?>
<?php get_header(' '); ?>
<div id="post-content">
<?php
// get custom post type ==> slides
global $post;
$args = array(
'post_type' =>'slides',
'numberposts' => -1,
'orderby' => 'ASC'
);
$slider_posts = get_posts($args);
?>
<?php if($slider_posts) { ?>
<div id="slider-wrap">
<div id="slider" class="nivoSlider">
<?php
foreach($slider_posts as $post) : setup_postdata($post);
$slide = wp_get_attachment_image_src(get_post_thumbnail_id(), 'featured-image');
// get metabox data
$slidelink = get_post_meta($post->ID, 'slides_url', TRUE);
?>
<?php if ( has_post_thumbnail() ) { ?>
<?php
// show link with slide if meta exists
if($slidelink != '') { ?>
<a href="<?php echo $slidelink ?>" title="<?php the_title(); ?>"><img src="<?php echo $slide[0]; ?>" alt="<?php the_title(); ?>" width="610" height="240" title="<?php the_title(); ?>" /></a>
<?php
// no meta link defined, show plain img
} else { ?>
<img src="<?php echo $slide[0]; ?>" alt="<?php the_title(); ?>" width="610" height="240" title="<?php the_title(); ?>" />
<?php } } ?>
<?php endforeach; ?>
</div><!-- END slider -->
</div><!-- end slider-wrap -->
<?php } wp_reset_postdata(); // there are no slides ?>
<?php if (have_posts()) : ?>
<?php get_template_part( 'post' , 'entry') ?>
<?php endif; ?>
<div id="pagination" class="clearfix">
<?php if(function_exists('wp_pagenavi')) : wp_pagenavi(); else: ?>
<div style="float:left;font-family:Naskh,tahoma">
<?php next_posts_link(__(' مطالب قبلی »','destyle')); ?>
</div>
<div style="float:right;font-family:Naskh,tahoma">
<?php previous_posts_link(__('« مطالب جدیدتر ','destyle')); ?>
</div>
<?php endif; ?>
</div>
</div>
<!-- END post-content -->
<?php get_sidebar(' '); ?>
<?php get_footer(' '); ?>من اون اندازه بند انگشتی رو تغییر میدم ولی بازم مشکلی داره الان ببینید
-
سلام ، همونطور که توی تاپیک های دیگه پاسخ داده شده برای اینکه یک چیز رو نمایش بده باید از کد زیر استفاده بشه:
<?php
if ( !has_post_thumbnail() ) {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' ) . '/images/no-thumbnail.png" />';
} else {
the_post_thumbnail();
} ?>که اگر تصویر شاخص نداشت تصویر انتخابی رو نمایش بده ، امّا برای اینکه 2 تا شرط رو ترکیب کنیم توی PHP باید از & یا and استفاده کنیم ، و شرط درون یه دسته بندی بودن هم in_category هست
پس میشه کد زیر:
<?php if ( !has_post_thumbnail() & in_category( 'دسته-بندی' ) ) {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' ) . '/images/no-thumbnail.png" />';
} else {
the_post_thumbnail();
} ?>اگر میخواین برای چند دسته بندی اینکار رو بکنین قبلاً توضیح دادیم که باید از array() استفاده کنید.
موفّق باشید.
ممنونم دوست عزیز از این راهنمایی خوبتون
-
 1
1
-
-
سلام ، باید اندازه های رو از طریق فایل functions.php تغییر بدید ، این بحث تصاویر شاخص رو هزار بار توی تاپیک ها جواب دادیم ولی دریغ از یه ذرّه جستجو...
کد های add_image_size رو پیدا کنید و اینجا بذارید تا راهنمایی بیشتر بکنیم.
موفّق باشید.
ببخشد من جستجو کردم ولی چیز خاصی ندیدم البته عنوان بعضی رودیدم
اینم ککد های فانشن قالبم
<?php
/**
* @package WordPress
* @subpackage WPTuts Theme
*/
//includes
include('admin/theme-admin.php');
include('functions/pagination.php');
include('functions/better-excerpts.php');
include('functions/slides-meta.php');
// Set the content width based on the theme's design and stylesheet.
if ( ! isset( $content_width ) )
$content_width = 620;
// get scripts
add_action('wp_enqueue_scripts','my_theme_scripts_function');
function my_theme_scripts_function() {
//get theme options
global $options;
wp_enqueue_script('jquery');
#wp_enqueue_script('superfish', get_template_directory_uri() . '/js/superfish.js');
#wp_enqueue_script('supersubs', get_template_directory_uri() . '/js/supersubs.js');
if ($options['disable_slider'] != true) {
if(is_front_page()) :
wp_enqueue_script('nivoSlider', get_template_directory_uri() . '/js/jquery.nivo.slider.pack.js');
endif;
}
}
// Limit Post Word Count
function new_excerpt_length($length) {
return 50;
}
add_filter('excerpt_length', 'new_excerpt_length');
//Replace Excerpt Link
function new_excerpt_more($more) {
global $post;
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
//Activate post-image functionality (WP 2.9+)
if ( function_exists( 'add_theme_support' ) )
add_theme_support( 'post-thumbnails' );
// featured image sizes
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'full-size', 9999, 9999, false );
add_image_size( 'related-posts', 50, 50, true );
add_image_size( 'featured-image', 610, 240, true );
add_image_size( 'featured-image-thumb', 60, 60, true );
}
// Enable Custom Background
add_custom_background();
// register navigation menus
register_nav_menus(
array(
'main nav'=>__('فهرست اصلی'),
)
);
/// add home link to menu
function home_page_menu_args( $args ) {
$args['show_home'] = true;
return $args;
}
add_filter( 'wp_page_menu_args', 'home_page_menu_args' );
// menu fallback
function default_menu() {
require_once (TEMPLATEPATH . '/includes/default-menu.php');
}
add_action( 'init', 'create_post_types' );
function create_post_types() {
// Define Post Type For Slider
register_post_type( 'slides',
array(
'labels' => array(
'name' => _x( 'اسلایدها', 'post type general name' ), // Tip: _x('') is used for localization
'singular_name' => _x( 'اسلاید', 'post type singular name' ),
'add_new' => _x( 'افزودن', 'Slide' ),
'add_new_item' => __( 'افزودن اسلاید' ),
'edit_item' => __( 'ویرایش اسلاید' ),
'new_item' => __( 'اسلاید جدید' ),
'view_item' => __( 'مشاهدهی اسلاید' ),
'search_items' => __( 'جستجوی اسلاید' ),
'not_found' => __( 'اسلایدی پیدا نشد' ),
'not_found_in_trash' => __( 'اسلایدی در زباله دان پیدا نشد' ),
'parent_item_colon' => ''
),
'public' => true,
'exclude_from_search' => true,
'supports' => array('title','thumbnail'),
)
);
}
//Register Sidebars
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'ستون کناری',
'before_widget' => '<div class="sidebar-box clearfix">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
register_sidebar(array(
'name' => 'فوتر ۱',
'before_widget' => '<div class="footer-box">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
register_sidebar(array(
'name' => 'فوتر ۲',
'before_widget' => '<div class="footer-box">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
register_sidebar(array(
'name' => 'فوتر ۳',
'before_widget' => '<div class="footer-box">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
register_sidebar(array(
'name' => 'فوتر ۴',
'before_widget' => '<div class="footer-box">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
// functions run on activation --> important flush to clear rewrites
if ( is_admin() && isset($_GET['activated'] ) && $pagenow == 'themes.php' ) {
$wp_rewrite->flush_rules();
}
?> -
سلام دوستان من یه مشکلی دارم اونم اینه که تصویر شاخص هام رو توی قالبم بد نشون میده گوچیک تر از حد معمول اگه میشه یه نیگا به سایت بندازین و بگین چطوری میشه درستش کرد .
من از قالب wptuts استفاده میکنم .
-
ببخشید چون جوابی نرسید مجبورم این موضوع رو آپ کنم تا جواب بدید .
-
دوست عزیز قالب های تم فارست رو بعضیا میفرون و بعضیا هم به رایگان میدن و در هر صورت یه ضربه به طراح اون قالب میزنند .
من خودم تا جایی که بتونم از این به بعد میخوام حق کپی رایت رو رعایت کنم و این باعث میشه طرف مقابلم هم پیشرفت کنه (البته من سعی میکنم یکی مثل اونو برای خودم بسازم
 )
)دوستان اونایی که قالب های سایت های خارجی رو میفروشن رو نخرید بعضی از اونا از سایت های دیگه بمیدارن ویا .... به مردم میندازن پس سعی کنین از خود سایت اصلی بخرید.
من قالب بی تم رو توی لوکال تست کردم و هیچ اتفاقی هم نیفتاد منظورم فارسیش تغییری نکرد بهتره دوست عزیز خودتون بشینید از اول فارسیش کنین و خودتون اختصاصیش کنین

-
خب اینکه کاری نداره بزن طراحی قالب/نمونه قالب/ قالب های وردپرس/ یا برو به مخزن وردپرس و خیلی جاهی دیگه هست که میشه ازشون الگو برداری کرد
-
سلام دوستان
من چطوری میتونم برای تمامی مطالبی که در یک موضوع رو دارای یک نوع تصویر شاخص بکنم مثلا دسسته بندی وردپرس هر چی مطلب توی این دسته بندی دارم رو یه تصویر بزارم و اونا یی که تصویر ندارن دارای اون تصویر شاخص بشن ؟






فراخوانی آخرین مطالب دسته ها در صفحه اول
در مشکلات دیگر
ارسال شده در
سلام خسته نباشید
چطور میشه کاری کرد که مثلا توی صفحه اول بیاییم مثلا چند تا دسته بندی و یا اصلا کل دسته بندی هایی که وجود داره جدا جدا تمامی مطالب جدیدش رو به نمایش بزاریم .
مثلا اگه توی قالب صحیفه دیده باشید میشه برای هر دسته بندی یه بخش درست کرد و درون اون بخش مطالب تازه رو به نمایش گذاشت .
اگه منظورمو فهمیدید جوابمو بدید من نمیدونم اسم این حالت چیه اگه میشه راهنماییم کنید تا بتونم درستش کنم یا اگه افزونه ای است لینک دانلودشو بزارید