
alivazirinia
-
تعداد ارسالها
296 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
1
نوشتهها ارسال شده توسط alivazirinia
-
-
از این افزونه استفاده کرده بودم ولی به اون نتیجه ای که میخواستم نرسیدم
از این افزونه قوی تر نیست ؟
باید از کد استفاده کنم ؟
این افزونه خیلی قوی هست نمیدونم دقیقا شما چی میخواید ولی این افزونه فوق العاده هست برای ایجاد جدول میتونید بهش هم استایل بدید خودتون
-
 1
1
-
-
این کدش هست خودتون به صورت دستی میتونید بهش اضافه کنید
.topMenu div a {
color: #323232;
font-size: 12px;
transition: all .2s ease 0s;
}
.topMenu div a:hover {
font-tahoma: bold;
font-size: 15px;
color: #323232;
}-
 2
2
-
-
از این افزونه استفاده کن
https://wordpress.org/plugins/ajaxy-search-form/-
 2
2
-
-
از این پلاگین استفاده کنید ببینید به کارتون میاد
https://wordpress.org/plugins/tablepress/-
 2
2
-
-
میتونید از قالب های enfold و یا avada استفاده کنید رایگان هم نیست
-
رو سرور پارس ، هاست داشتین؟!
بله از نظر پشتیبانی هم کارشون خوبه ولی عالی نیست اگر دایرکت ادمین بودن کنار میتونید بیاید بهترین انتخاب نت افراز هست هاست ایران هم خوبه سرویس های اشتراکیش
-
 1
1
-
-
از نظر کیفیت و قیمت بخوای بدون شک میتونم بگم این سه تا از همه بهتر هستن
سرور پارس
نت افراز
هاست ایران
هاست دی ال هم هست ولی خیلی گرونه و اشتراکی نداره توی هاست های اشتراکی واقعا میگم نت افراز من خودم حدود 4-5 سالی ازشون سرویس دارم و خیلی هم خوب و عالی هست از نظر پشتیبانی نت افراز بهترین هست واقعا دارم میگم حرف نداره
-
سلام دوستان من یک افزونه میخوام که نرخ های پست رو حساب کنه از 2 افزونه woocommerce-iran-post-shipping و woocommerce-table-rate-shipping استفاده کردم که یکی قسمت ها رو درست نمیزنه و اون یکی هم باید به صورت دستی وارد کنم آیا افزونه نیست که به صورت خودکار این کار رو انجام بده ؟
ممنون میشم معرفی کنید
-
enfold - total - avada و ... البته رایگان نیستن
-
فایل زبان پوسته خودتون رو ویرایش کنید و برای این 2 قسمت که فرمودید موارد فارسی بذارید
با استفاده از نرم افزار پو ادیت هم میتونید این کار رو انجام بدید فایل های زبان پوسته هم پسوند po و mo دارند
-
 1
1
-
-
به راحتی با زمینه های دلخواه قابل طراحی می باشد
-
 1
1
-
-
نسخه 2.1 افزونه قرار گرفت
تغییرات :
سازگاری با وردپرس 4.2.4 و رفع باگ های ابزارک افزونه
بهبود سایر کد های برنامه
-
 1
1
-
-
اولی در هدر سایت دومی در فوتر
این افزونه هم هست
https://wordpress.org/plugins/wp-content-copy-protection/installation/-
 2
2
-
-
این کدشه که قرار داده در سایتشون
<script id="wpcp_disable_selection" type="text/javascript">
//<![CDATA[
var image_save_msg='You Can Not Save images!';
var no_menu_msg='Context Menu disabled!';
var smessage = "Content is protected !!";
function disableEnterKey(e)
{
if (e.ctrlKey){
var key;
if(window.event)
key = window.event.keyCode; //IE
else
key = e.which; //firefox (97)
//if (key != 17) alert(key);
if (key == 97 || key == 65 || key == 67 || key == 99 || key == 88 || key == 120 || key == 26 || key == 85 || key == 86 || key == 83 || key == 43)
{
show_wpcp_message('You are not allowed to copy content or view source');
return false;
}else
return true;
}
}
function disable_copy(e)
{
var elemtype = e.target.nodeName;
elemtype = elemtype.toUpperCase();
var checker_IMG = '';
if (elemtype == "IMG" && checker_IMG == 'checked' && e.detail >= 2) {show_wpcp_message(alertMsg_IMG);return false;}
if (elemtype != "TEXT" && elemtype != "TEXTAREA" && elemtype != "INPUT" && elemtype != "PASSWORD" && elemtype != "SELECT")
{
if (smessage !== "" && e.detail >= 2)
show_wpcp_message(smessage);
return false;
}
}
function disable_copy_ie()
{
var elemtype = window.event.srcElement.nodeName;
elemtype = elemtype.toUpperCase();
if (elemtype == "IMG") {show_wpcp_message(alertMsg_IMG);return false;}
if (elemtype != "TEXT" && elemtype != "TEXTAREA" && elemtype != "INPUT" && elemtype != "PASSWORD" && elemtype != "SELECT")
{
if (smessage !== "")
show_wpcp_message(smessage);
return false;
}
}
function reEnable()
{
return true;
}
document.onkeydown = disableEnterKey;
document.onselectstart = disable_copy_ie;
if(navigator.userAgent.indexOf('MSIE')==-1)
{
document.onmousedown = disable_copy;
document.onclick = reEnable;
}
function disableSelection(target)
{
//For IE This code will work
if (typeof target.onselectstart!="undefined")
target.onselectstart = disable_copy_ie;
//For Firefox This code will work
else if (typeof target.style.MozUserSelect!="undefined")
{target.style.MozUserSelect="none";}
//All other (ie: Opera) This code will work
else
target.onmousedown=function(){return false}
target.style.cursor = "default";
}
//Calling the JS function directly just after body load
window.onload = function(){disableSelection(document.body);};
//]]>
</script>
<script id="wpcp_disable_Right_Click" type="text/javascript">
//<![CDATA[
document.ondragstart = function() { return false;}
/* ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
Disable context menu on images by GreenLava Version 1.0
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ */
function nocontext(e) {
return false;
}
document.oncontextmenu = nocontext;
//]]>
</script>
<style>
.unselectable
{
-moz-user-select:none;
-webkit-user-select:none;
cursor: default;
}
html
{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
</style>
<script id="wpcp_css_disable_selection" type="text/javascript">
var e = document.getElementsByTagName('body')[0];
e.setAttribute('unselectable',on);
</script>اینم در فوتر سایت
<div id="wpcp-error-message" class="msgmsg-box-wpcp warning-wpcp hideme"><span>error: </span>Content is protected !!</div>
<script>
var timeout_result;
function show_wpcp_message(smessage)
{
if (smessage !== "")
{
var smessage_text = '<span>Alert: </span>'+smessage;
document.getElementById("wpcp-error-message").innerHTML = smessage_text;
document.getElementById("wpcp-error-message").className = "msgmsg-box-wpcp warning-wpcp showme";
clearTimeout(timeout_result);
timeout_result = setTimeout(hide_message, 3000);
}
}
function hide_message()
{
document.getElementById("wpcp-error-message").className = "msgmsg-box-wpcp warning-wpcp hideme";
}
</script>
<style type="text/css">
#wpcp-error-message {
direction: ltr;
text-align: center;
transition: opacity 900ms ease 0s;
z-index: 99999999;
}
.hideme {
opacity:0;
visibility: hidden;
}
.showme {
opacity:1;
visibility: visible;
}
.msgmsg-box-wpcp {
border-radius: 10px;
color: #555;
font-family: Tahoma;
font-size: 11px;
margin: 10px;
padding: 10px 36px;
position: fixed;
width: 255px;
top: 50%;
left: 50%;
margin-top: -10px;
margin-left: -130px;
-webkit-box-shadow: 0px 0px 34px 2px rgba(242,191,191,1);
-moz-box-shadow: 0px 0px 34px 2px rgba(242,191,191,1);
box-shadow: 0px 0px 34px 2px rgba(242,191,191,1);
}
.msgmsg-box-wpcp span {
font-weight:bold;
text-transform:uppercase;
}
.error-wpcp { background:#ffecec url('http://broozcad.ir/wp-content/plugins/wp-content-copy-protector/images/error.png') no-repeat 10px 50%;
border:1px solid #f5aca6;
}
.success {
background:#e9ffd9 url('http://broozcad.ir/wp-content/plugins/wp-content-copy-protector/images/success.png') no-repeat 10px 50%;
border:1px solid #a6ca8a;
}
.warning-wpcp {
background:#ffecec url('http://broozcad.ir/wp-content/plugins/wp-content-copy-protector/images/warning.png') no-repeat 10px 50%;
border:1px solid #f5aca6;
}
.notice {
background:#e3f7fc url('http://broozcad.ir/wp-content/plugins/wp-content-copy-protector/images/notice.png') no-repeat 10px 50%;
border:1px solid #8ed9f6;
}
</style>-
 1
1
-
-
این کد رو زیر کد های که دارید داخل حلقه اضافه کنید
<?php the_content(); ?>-
 1
1
-
-
نسخه 2.0 افزونه قرار گرفت.
تغییرات این نسخه :
اضافه شدن قابلیت ایمپورت و اکسپورت به افزونه
بهبود کد های قبلی
-
 2
2
-
-
آدرس عکس های شما به صورت
شده است در حالی که باید به صورت زیر باشد
http://nnpcompany.ir/wp-content/uploads/et_temp/A3Bane-END-1-13235692_182x182.png
فایل htaccess رو از هاستتون بررسی کنید
کلیه پلاگین ها رو هم غیر فعال کنید و تست کنید اگر درست شد یکی یکی دوباره فعال کنید تا به اون افزونه ای که مشکل ایجاد میکنه برسید
-
سخنان رو از کجا میاره؟ چون من دیتابیسی ندیدم! باید خودمون وارد کنیم؟ دیتابیس ندارید به من بدید؟
سلام نه فعلا باید به صورت دستی وارد کنید .
چرا این قابلیت دارم روش کار میکنم در ورژن بعدی پلاگین اضافه میشه

-
 3
3
-
-
با سلام خدمت همه دوستان
شاید تا به حال خیلی از سایت هایی را دیده باشید که در گوشه کنار سایتشان به نمایش یک جمله زیبا از یک نفر خاص می پردازند . خوب شاید شما هم بخواهید همچین قابلیتی را به سایت خود اضافه کنید ولی نمیدانید چطور این کار را انجام دهید.
امروز برای شما عزیزان و مدیران سایت ها پلاگینی را با نام پارسی سخن معرفی میکنیم که با استفاده از آن به راحتی هرچه تمام می توانید این قابلیت را به سایت وردپرسی خود اضافه کنید.

از ویژگی های این پلاگین میتوان به موارد زیر اشاره کرد:
- امکان درج سخن و متن به همراه نويسنده آن
- امکان ويرايش سخن و نويسنده
- امکان حذف و جستجو در بين سخنان
- امکان حذف کلي و تکي سخنان
- امکان فعال و غير فعال سازي سخنان
- امکان جستجو بر اساس متن و نويسنده سخن
- انتشار سخنان به صورت متن ثابت و متحرک
- امکان استايل دهي راحت به سخنان
- سرعت فوق العاده در بارگذاري
همچنین هر روز به ویژگی های این پلاگین افزوده میشود پس اگر تمایل دارید این افزونه فوق العاده را از لینک زیر دانلود و نصب کنید
-
 6
6
- امکان درج سخن و متن به همراه نويسنده آن
-
دوستان مشکل حل شد کسی اگر برخورد کرد بهش
https://developer.wordpress.org/plugins/wordpress-org/plugin-assets/
اینو بخونه
-
 1
1
-
-
دوستان مشکل حل شد فقط یک مشکلی هست الان برام اونم اینه که عکس های کاور رو نشون نمیده برام
-
با سلام
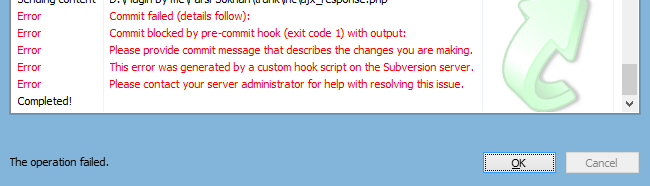
من یک افزونه نوشتن و بعد از ثبت در مخزن و تایید شدن آن لینک svn آن برایم ارسال شد حال با استفاده از برنامه TortoiseSVN اقدام به ارسال فایل ها میکنم ولی مشکلی که هست همش بهم پیغام زیر رو میده در حالی که طبق آموزش که در سایت بود http://wp-parsi.com/article/%D8%A2%D9%85%D9%88%D8%B2%D8%B4-%D8%AB%D8%A8%D8%AA-%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87-wordpress-org/ این کار رو انجام دادم ولی باز پیغام زیر رو میده بهم از دوستان اگر کسی علتش میدونه ممنون میشم راهنمایی کنه

-
قالب avada یکی از بهترین قالب ها هست و بسیار هم بهینه می باشد ولی رایگان نیست
-
alignleftاین کلاس رو حذف کنید در کد بالا که دادید برای عکس

بهترین افزونه برای طراحی جدول در وردپرس چیست ؟
در درخواست افزونه
ارسال شده در
اگر یک نمونه رو با استفاده از اون پلاگین در سایتتون قرار بدید و لینک بدید میتونم به طور دقیق تری بهتون بگم