
Mirrajabi
-
تعداد ارسالها
586 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
23
نوشتهها ارسال شده توسط Mirrajabi
-
-
سلام . به این لینک نگاه بندازید و بخش های که مد نظر شما هم هست بهش اضافه کنید.
در ضمن حواستون باشه نام post type رو تغییر بدید.
https://wordpress.stackexchange.com/questions/154829/loop-through-categories-and-create-tab-for-each
-
سلام
بله بیشتر مواردی که گفتید با پلاگین زیر انجام میشه و بقیه موارد هم با کدنویسی قابل انجامه. -
سلام.
خب چون تو قالب تو جاهای مختلف ازش استفاده شده و در فانکشن با استفاده کد زیر عکس باسایز های دلخواه ایجاد می شود .
set_post_thumbnail_size( 50, 50 );
-
سلام .
منظورتون باکس سمت چپه؟؟
اسم کلاس{ display:none!important; } -
سلام اگه بخوام به صورت خیلی ساده توضیح بدم
ما با استفاده از دستور query_post ,new wp_ query یک فرمانی به سمت سرور می فرستیم که این فرمان می تونه ذخیره کردن باشه و یا سلکت کردن و یا حذف و ...
بعد از فرمانی که فرستاده شد مقادیر ی از سمت سرور برای ما فرستاده میشه
حال برای نمایش از حلقه the post استفاده می کنیم و می گویم تا زمانیکه که پست وجود دارد ....
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
حال اینکه بخوایم مثالا عنوان , یا محتوا مطلب و یا .... را نشون بدیم از تابع های اماده ()the-title , the content() , .... استفاده می کنیم .
و در نهایتwp rest query استفاده می کنیم تا بگویم دستور ما به پایان رسیده است .
-
با استفاده از walker وردپرس می تونید چنین چیزی ایجاد کنید.
-
باید ببینید تو قالبتون آیا ایکن ها فراخوانی شده هستن یا خیر، بهه طور مثال آگه fontaswome فراخوانی باشه ایکن تلگرام داره و می تونید استفاده کنید. و یا اینکه می تونید از عکس تلگرام هم استفاده کنید.
-
 1
1
-
-
در 2 ساعت قبل، Hamedgh گفته است :
سلام
من وقتی سایت رو در موبایل میبینم برخی از متون کلماتش زیر هم میفته !
فونت سایز رو معادل درصدی قرار دادم ولی درست نشد!
فونت رو کوچک کنم هم در حالت عادی از ریخت می افته !
لطفا راهنمایی کنید
Line-height بدید.
-
در ۱ ساعت قبل، karimi گفته است :
تو استایل باید بزارم؟
خیر، هر جای کد می خواید اعداد فارسی بشه ، آون مقدار باید بزارید تو تابع per_number
-
در 12 دقیقه قبل، karimi گفته است :
درود بر شما
من فونت فارسی رو سایت نصب کردم، همه چی خوبه فقط شماره صفحات رو فارسی نشون نمیده مشکل از کجاست؟
با سپاس
سلام.
از per_number () استفاده کنید.
-
بله میشه، چون همه ایکن ها و آلمان داخل آیتم کاروسل قرار می گیره و و با رفتن هر آیتم، آلمان های داخل هم ناپدید میشن.
عذر می خوام من تا یکشنبه به سیستم دسترسی ندارم و با گوشی انلاینم.
-
در 3 ساعت قبل، j1989m گفته است :
بازم ممنون
اما چیزی که من میخوام اینه:
میخوام حین نمایش یک اسلاید خاص، یک سری عناصر مثل تصویر و متن رو با انیمیشن دلخواه نمایش بدم، امکانش هست؟
حتما دیدید بعضی اسلایدرها رو که با نمایش هراسلاید یک سری آیکون و نوشته هم با انیمیشن ظاهر میشن یا با حرکت موس تکون میخورن...
آیا owl carosel این امکان رو میده؟ چطور میشه این انیمیشن ها رو اضافه کرد؟؟؟
خیر، شما باید برای آون آیتم های جدید ی که مد نظر هست جی کویری بنویسید، اما می تونید از حالت اسلایدری عکس ها کاروسل استفاده کنید ولی برای اینکه چند تا آلمان دیگه قرار بدید روی عکس و انیمیشن هم داشته باشه باید استایل و جی کويری دلخواه بنویسید.
-
برای دانلود owl carosel باید به این ادرس برید.
https://owlcarousel2.github.io/OwlCarousel2/demos/demos.html
هم می تونید demo رو بزنید مثال های دیگشو ببنید و هم می تونید گزینه downlod بزنید و فقط owl.carousel.css بگیرید بزارید تو فایل css و owl.carousel.min.js بزارید بزارید تو فایل js و در انتها در قالب خود فراخوانی کنید .
باز هم اگر اموزش بیشتری می خواید کافیه owl carosel سرچ کنید.
-
در 9 ساعت قبل، j1989m گفته است :
ممنون که جواب میدی اما این کاروسل که میگی دقیقا چیه که باید فراخوانیش کرد؟ من تو پست اول گفتم نمیخوام از فریمورک یا پلاگین یا هرچیز دیگه ای استفاده کنم
سرچ کردم میگه پلاگینه: https://hive.ir/معرفی-پلاگین-جی-کوئری-owl-carousel/
خب حالا من استفاده کردم از این، بعد اگه مثلا فرض کنید بخوام حین نمایش یک اسلاید خاص، یک سری عناصر مثل تصویر و متن رو با انیمیشن دلخواه نمایش بدم، امکانش هست؟
نمیدونم منظورمو گرفتید یا نه؟ حتما دیدید بعضی اسلایدرها رو که با نمایش هراسلاید یک سری آیکون و نوشته هم با انیمیشن ظاهر میشن یا با حرکت موس تکون میخورن...
سلام .
پلاگین نیست .
فقط یک کتابخانه باید فراخوانی کنید .
این ادرس بالا فرستادم به نظرم چیزیکه که مد نظرتون هست .
-
در 17 ساعت قبل، j1989m گفته است :
نه، چون نمیخوام از پلاگین استفاده کنم... به این خاطر که با پلاگین ها ویرایش خیلی محدود میشه، نهایتا میشه رنگ ها و اندازه ها و غیره رو تغییر داد... اما مثلا فرض کنید بخوام حین نمایش هراسلاید/یا یک اسلاید خاص، یک سری عناصر مثل تصویر و متن رو با انیمیشن نمایش بدم... در اینصورت باید نشست کل کدهای پلاگین رو از اول تا آخر خوند و درک کرد... تازه آخرشم معلوم نیست بشه یا نه...
این آدرسی که واستون فرستادم پلاگین نیست، فقط js owl carousel تو سایت خودتون فراخوانی می کنید تا کاروسل ایجاد بشه، من خودم نمی دونم چرا شما ایتقدر واسه خودتون سخت گرفتید.
-
https://jsfiddle.net/kirana/b5bqk68j/
ببینید این به کارتون میاد؟
-
 1
1
-
-
در 38 دقیقه قبل، j1989m گفته است :
واقعا بین اینهمه برنامه نویس کسی نیست جواب منو بده؟؟؟
من واقعا نمیدونم اشکال کارم کجاستلطفا وارد لینک مشاهده اسلایدر بشید، اونجا با مرورگر کدها رو باز کنید (ctrl+u) کدها منظمتره
من با گوشی وارد آدرس شدم، برای من درست کار می کنه. البته مرورگرم کرومه.
-
 1
1
-
-
<ul class="category-sidebar"> <?php $get_parent_cats = array( 'parent' => '0' //get top level categories only ); $all_categories = get_categories( $get_parent_cats );//get parent categories foreach( $all_categories as $single_category ){ //for each category, get the ID $catID = $single_category->cat_ID; echo '<li><a href=" ' . get_category_link( $catID ) . ' ">' . $single_category->name . '</a>'; //category name & link $get_children_cats = array( 'child_of' => $catID //get children of this parent using the catID variable from earlier ); $child_cats = get_categories( $get_children_cats );//get children of parent category echo '<ul class="children">'; foreach( $child_cats as $child_cat ){ //for each child category, get the ID $childID = $child_cat->cat_ID; //for each child category, give us the link and name echo '<a href=" ' . get_category_link( $childID ) . ' ">' . $child_cat->name . '</a>'; } echo '</ul></li>'; } //end of categories logic ?> </ul><!--end of category-sidebar-->-
 1
1
-
-
در 19 ساعت قبل، اعظم گفته است :
با سلام
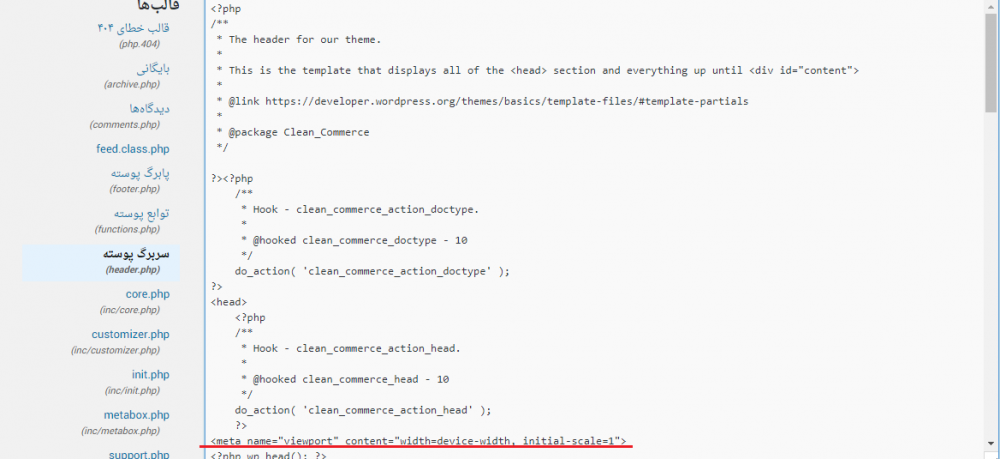
من خط قرمز رو به فایل header.php اضافه کردم
در فایل style.css قالب هم چنین کدهایی وجود داره ولی برای کاهش سایز دکمه افزودن به سبد خرید چیزی ندیدم.
چگونه دکمه و نوشته درونش در موبایل تغییر سایز می دهند؟
/*-------------------------------------------------------------- ## Media Queries By WEN Themes --------------------------------------------------------------*/ /* Smaller than standard 1139 (devices and browsers) */ @media only screen and (max-width:1300px) { .container { width: 97%; } .comments-area form#commentform p { float: left; width: 100%; } #comments input { width: 100%; } #comments input#submit { width: auto; } .site-header { padding: 15px 0 10px; } .right-header { width: auto; } .main-navigation ul li li a { margin: 0; } .authorbox .author-info, .authorbox .author-bio-posts-content { float: left; max-width:70%; width: 70%; } } /* Smaller than standard 1024 (devices and browsers) */ @media only screen and (max-width:1023px) { h1 { font-size: 22px; } h2 { font-size: 20px; } h3{ font-size: 18px; } h4 { font-size: 16px; } h5 { font-size: 15px; } h6 { font-size: 14px; } .inner-wrapper { margin-left: -10px; margin-right: -10px; } #primary, .sidebar, #colophon { padding-left: 10px; padding-right: 10px; } td, th { font-size: 12px; padding: 2px; text-align: center; } body.three-columns-enabled #primary, body.three-columns-enabled #content .sidebar, body #content #primary, body #content .sidebar { border-bottom: 1px solid #dddddd; margin-bottom: 20px; padding-bottom: 20px; width: 100%; } } /* All Mobile Sizes (devices and browser) */ @media only screen and (max-width:900px) { body{ padding-top: 0; } #page { margin-top:45px; } #main-nav, #header-nav { display: none; } #right-header { float: none; padding: 0 15px; width: 100%; } #cart-section { clear: both; float: none; text-align: center; } #cart-section li { display: inline-block; float: inherit; list-style: outside none none; padding: 10px; } /*Moblile menu*/ a#mobile-trigger { display: block; float: left; padding-left:25px; } .sidr-main-open a#mobile-trigger{ padding-left:278px; } .mobile-nav-wrap { background: #242424 none repeat scroll 0 0; display: block; left: 0; padding: 6px; position: fixed; text-align: center; top: 0; width: 100%; z-index: 999999; } .logged-in .mobile-nav-wrap { top: 45px; height: 49px; } #mobile-trigger i { background-color: #fa5742; box-shadow: 0 1px 2px #242424 ; color: #ffffff; font-size: 21px; padding: 6px 8px; } .sidr ul li ul li a, .sidr ul li ul li span { line-height: 1.5; padding-bottom: 10px; padding-left: 30px; padding-top: 10px !important; } /*#top-nav*/ #header-nav { display: none; } #mobile-trigger2 { text-align: right; transition: inherit; padding-right: 25px; } .sidr2-open #mobile-trigger2{ padding-right:278px; } #mobile-trigger2 i { background-color: #383433; box-shadow: 0 1px 2px #242424 ; color: #ffffff; font-size: 21px; padding: 6px 8px; } a#mobile-trigger2 { float: right; display: block; } /*Mobile Menu*/ #primary, .sidebar { width: 100%; } .clean_commerce_widget_recent_posts .recent-posts-item { clear: both; float: left; margin-top: 30px; width: 100%; } .site-branding { float: none; margin: 0 auto; max-width: 100%; text-align: center; } .site-title { margin-top: 0; } .custom-logo-link, .site-logo-link, #site-identity { float: none; margin-right: 0; display: block; clear: both; } .clean_commerce_widget_products_slider .side-banner { padding-left: 20px; } #featured-carousel .featured-product-carousel-wrapper .slick-list{ margin-left:10px; margin-right: 10px; } #featured-carousel .featured-carousel-item { padding-left:10px; padding-right: 10px; } } /* All Mobile Sizes (devices and browser) */ @media only screen and (max-width:768px) { .woocommerce ul.products li.product, .woocommerce-page ul.products li.product, .woocommerce .related ul.products li.product, .woocommerce-page .related ul.products li.product { margin: 0 0 20px; width: 48.05%; } } /* All Mobile Sizes (devices and browser) */ @media only screen and (max-width:767px) { .site-header { position: inherit; } h1 { font-size: 22px; } h2 { font-size: 20px; } h3{ font-size: 18px; } h4 { font-size:16px; } h5 { font-size: 15px; } h6 { font-size: 14px; } #quick-contact li { font-size: 13px; margin-bottom: 5px; margin-left: 10px; margin-top: 2px; } #footer-widgets, #colophon { margin-left: 0; margin-right: 0; } #featured-carousel .featured-product-carousel-wrapper .slick-list { margin: 0; } #featured-carousel .slick-prev.slick-arrow { left: 10px; } #featured-carousel .slick-next.slick-arrow { right: 10px; } #featured-carousel .slick-prev.slick-arrow, #featured-carousel .slick-next.slick-arrow { bottom:0; opacity: 1; top: inherit; } body .sidebar, body #primary { width: 100%; } .site-content { padding-top: 15px; } #content { clear: both; padding-top: 20px; } #primary article.hentry { overflow: hidden; padding: 10px; } /*footer widget area*/ .sibebar { margin-top: 15px; } #footer-widgets .footer-widget-area { float: left; padding: 0 15px; width: 50%; } #footer-widgets .footer-active-1 { width: 100%; } #footer-widgets .footer-widget-area:nth-child(3n) { clear: both; } .widget.clean_commerce_widget_services .service-block-item { width: 50%; } .widget { margin: 15px 0 0; } #footer-widgets { padding: 30px 15px; } #colophon .copyright, #colophon .site-info { clear: both; text-align: center; width: 100%; } #colophon .colophon-column, #colophon .colophon-grid-2 .colophon-column, #colophon .colophon-grid-3 .colophon-column, #colophon .colophon-grid-4 .colophon-column { float: left; width: 100%; } #footer-navigation { text-align: center; margin-bottom:10px; } .copyright { margin-bottom: 5px; } .entry-footer > span { border-right: medium none; border-top: 1px solid #dddddd !important; display: block; float: left; padding: 10px 15px; width: 100%; } .entry-footer { border: none; } } /* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */ @media only screen and (max-width:550px) { .page-title { font-size: 30px; } } /* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */ @media only screen and (max-width:479px) { .sidr-main-open a#mobile-trigger2 { float: right; display: block; float: left; clear: both; padding-left: 260px; } .sidr-main-open a#mobile-trigger { float: right; display: block; float: left; clear: both; padding-left: 260px; } .sidr2-open a#mobile-trigger { float: left; padding-left: 5px; } .sidr2-open a#mobile-trigger2 { padding-right: 270px; } .site-branding { text-align: center; } #footer-widgets .footer-widget-area { width: 100%; } #footer-widgets .footer-widget-area:first-child { border: none; margin-top: 0; padding-top: 0; } #footer-widgets .footer-widget-area { width: 100%; padding-top: 15px; border-top: 1px solid #fff; margin-top: 15px; } .site-description { margin-bottom: 0; } .search-box .search-box-wrap { right: 3%; width: 263px; } .social-links { float: right; max-width: 208px; text-align: right; } .social-links .clean_commerce_widget_social li { display: inline-block; float: none; } .search-box { float: right; position: relative; width: 33px; } .page-title { font-size: 20px; margin-bottom: 7px; } #tophead { text-align: center; } #quick-contact { float: none; clear: both; } .header-social-wrapper .clean_commerce_widget_social li { float:none; display: inline-block; } #quick-contact li { display: inline-block; float: none; font-size: 13px; } .header-social-wrapper { float: none; margin-top: 2px; } #cart-section .cart-icon { margin-left: 0; margin-right: 0; } #cart-section li { padding:10px 5px; }@media only screen and (max-width:479px) {تو استایل خودتون هست . اینجا می تونید به کلاس مورد نظر استایل بدید و از سایز کوچکتر 479 استایل جدید تعریف کنید.
اگر هم موفق نشدید ادرس صفحه مورد نظر بدید تا براتون اوکی کنیم.
-
 1
1
-
-
در 10 ساعت قبل، j1989m گفته است :
؟
سلام . چون به body , direction:rtl دادید. در استایل پایین .
کاروسل dirction:ltr اما وقتی شما به body , dirction::rtl میدید کاروسل قاطی می کنه . فقط کافیه الان direction: rtl; در body پاک کنید.
body { direction: rtl; background: #f8f8f8; text-align: right; color: #333333; position: relative; }-
 1
1
-
-
این ویدیو از آپارات گرفتم. کد پایین بزارید تو قالبتون ببینید درست کار می کنه؟
<div id="15041519857991158"><script type="text/JavaScript" src="https://www.aparat.com/embed/9x7vh?data[rnddiv]=15041519857991158&data[responsive]=yes"></script></div>
-
 1
1
-
-
در در 8/8/2017 at 01:32، lord_viper گفته است :
این کلاس کپچا هست که خودم نوشتم و استفاده میکنم
<?php /** * @author lord_viper * @copyright 2013 */ class bn_captcha { private $font_size = 5; private $fontfilename = ''; private $bg_color = array(255,255,255); private $text_color = array(0,0,0); private $line = 0; private $noise = 0; private $elipse = 0; private $elfill = false; private $text = ''; private $img; protected static $instance; function __construct() { if (session_status() == PHP_SESSION_NONE) //if (!isset($_SESSION)) session_start(); } public static function instance() { if(!isset(self::$instance)) self::$instance = new self(); return self::$instance; } private function RandomString($length = 10, $type = 'char',$repeat=2) { $Special = '!@#$%^&*()-_ []{}<>~+=,.;:/?|'; $number = '0123456789'; $chars = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ'; switch($type) { case 'all' :$str = $Special.$number.$chars;break; case 'char':$str = $chars;break; case 'num' :$str = $number;break; default :$str = $chars.$number; } return substr(str_shuffle(str_repeat($str,$repeat)),0,$length); } public function line($count) { $this->line = $count; return $this; } public function noise($count) { $this->noise = $count; return $this; } public function font($fontname,$fontsize) { $this->fontfilename = $fontname; $this->font_size = $fontsize; return $this; } public function ellipse($count,$fill=false) { $this->elipse = $count; $this->elfill = $fill; return $this; } public function text($text='') { $this->text = $text; return $this; } public function show($text_count=5,$text_type='all',$bgcolor='#000',$txtcolor='#FFFFFF',$echo=true) { if(empty($this->text)){ $this->text = self::RandomString($text_count,$text_type); $_SESSION['__captcha'] = strtolower($this->text); $this->text = wordwrap($this->text,1,' ',true) ; } $size = self::get_img_size(); $this->img = imagecreatetruecolor($size['width'],$size['height']); self::draw_ellipse($size); self::draw_line($size); imagefill($this->img,0,0,hexdec($bgcolor)); if(empty($this->fontfilename)) imagestring($this->img,5,10,rand(5,15),$this->text,hexdec($txtcolor)); else imagettftext($this->img,$this->font_size,0,10,rand($size['height']-15,$size['height']-5),hexdec($txtcolor),$this->fontfilename,$this->text); self::draw_noise($size); ob_start(); ImagePng($this->img); $img = base64_encode(ob_get_clean()); if($echo) echo "<img src='data:image/jpeg;base64,$img' />"; else return "<img src='data:image/jpeg;base64,$img' />"; } public function check_captcha($post) { return ($post==$_SESSION['__captcha']?true:false); } //______________________________________________________________________________________________________________________________ private function get_img_size() { $ret = array(); if(empty($this->fontfilename)){ $w = imagefontwidth($this->font_size); $h = imagefontheight($this->font_size); $ret['width'] = ($w * strlen($this->text)) + 20; $ret['height'] = $h + 20; }else{ $siz = imagettfbbox($this->font_size,0,$this->fontfilename,$this->text); $ret['width'] = $siz[4]+20; $ret['height'] = abs($siz[7])+20; } return $ret; } private function draw_line($size) { if($this->line>0){ $width = $size['width']; $height = $size['height']; $minwidth = intval($size['width'] / 4); for ($i = 0; $i <= $this->line; $i++){ imageline($this->img, rand(1, $minwidth), rand(1, $height), rand($width - $minwidth,$width), rand(1, $height), rand(1,16000000)); } } } private function draw_noise($size) { if($this->noise>0){ $width = $size['width']; $height = $size['height']; for ($i = 0; $i <= $this->noise; $i++){ imagesetpixel($this->img, rand(1, $width), rand(1, $height), rand(1,16000000)); } } } private function draw_ellipse($size) { if($this->elipse>0){ $width = $size['width']; $height = $size['height']; for ($i = 0; $i < $this->elipse; $i++){ $cx = (int)rand(15, $width - 5); $cy = (int)rand(15, $height - 5); $h = rand(1, 30); $w = rand(1, 30); if ($this->elfill) imagefilledellipse($this->img, $cx, $cy, $w, $h,rand(1,16000000)); else imageellipse($this->img, $cx, $cy, $w, $h,rand(1,16000000)); } } } } ?>
برای استفاده به صورت زیر عمل کنید
$cap = new bn_captcha; //check kardan captcha //$_POST['captcha'] مقدار input کد امنیتی هست name=captcha if($cap->check_captcha($_POST['captcha'])) echo 'captcha is true'; else echo 'captcha is false'; //ایجاد کپچا فقط عدد 6 کاراکتر echo $cap->show(6,'num'); //ایجاد کپچا عدد - حروف - سیمبل 6 کاراکتر echo $cap->show(6,'all'); // ایجاد کپچت فقط حروف 6 کاراکتر پس زمینه مشکی رنگ حروف سفی echo $cap->show(6,'char','#000','#FFF');کد اول در function.php قرار دهید .
و کد دوم در هر صفحه ی که می خواهید کد کپچا نمایش دهد قرار دهید.
به عنوان مثال برای نمایش در صفحه دلخواه فقط کافیه :
$cap = new bn_captcha; echo $cap->show();به همین سادگی کد کپچا نمایش داده خواهد شد.
حال اگر با جزئیات بیشتر مد نظر هست می تونید از کد پایین استفاده کنید.
$cap = new bn_captcha; //check kardan captcha //$_POST['captcha'] مقدار input کد امنیتی هست name=captcha if($cap->check_captcha($_POST['captcha'])) echo 'captcha is true'; else echo 'captcha is false'; //ایجاد کپچا فقط عدد 6 کاراکتر echo $cap->show(6,'num'); //ایجاد کپچا عدد - حروف - سیمبل 6 کاراکتر echo $cap->show(6,'all'); // ایجاد کپچت فقط حروف 6 کاراکتر پس زمینه مشکی رنگ حروف سفی echo $cap->show(6,'char','#000','#FFF');-
 2
2
-
-
در 2 ساعت قبل، 3ngineer گفته است :
برای سوال دوم، در رابطه با خروجی، میشه یکم توضیح بدید که چطوری امکان پذیره افزونه ای نیاز هست؟
الان افزونه نینجا خروجی رو به صورت فایل اکسل میده که اونم مشکلش اینه که فارسی رو با کاراکترهای ناخوانا ذخیره میکنه و نمایش میده.
<p><a href="javascript:window.print()" class="btn-blue">پرینت صفحه</a></p>
این خط کد در هر صفحه ی قرار دهید . وقتی کلیک شود از همون صفحه پرینت می گیرد.
-
 3
3
-
-
در ۱ ساعت قبل، 3ngineer گفته است :
ممنوووونم
دو سوال دیگه
امکانش هست که خودم فیلدا رو مشخص کنم ک کدوما کنار هم باشند ینی لزوما در یک خط سه تا فیلد نباشه؟
و اینکه آیا امکانش هست به همین صورتی که فرد فرم رو پر میکنه خروجی بگیرم ؟ (ینی برای هر فرد جداگانه از فرم تکمیل شده پرینت بگیرم)
بله .
فقط باید display المان های که قراره کنار هم باشن inline-block کنید
بله.
-
 2
2
-


قرار دادن فونت در قالب وردپرس
در مشکلات دیگر
ارسال شده در
سلام به احتمال زیاد آدرس دهی فونت در استایل رو اشتباه انجام میدید.
آدرس سایت ؟؟