
soshiant
-
تعداد ارسالها
141 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
1
نوشتهها ارسال شده توسط soshiant
-
-
سلام مهندس مچکرم درست شد
البته با یه تغییر جزیی:
<?php if( is_category( array( 1 ) ) ): ?> کد <?php endif; ?>
خیلی خیلی ممنونم از این که وقت گذاشتید
-
سلام مچکرم از توضیحات
ولی مشکل من هنوز حل نشده
بذارید یکم دقیق تر توضیح بدم
من در category.php سایتم این کد رو قرار دادم:
<p style="text-align: center;"><a href="https://kaffeketab.ir/downloads/tag/packages/" id="دانلود کتاب در کافه کتاب"><img alt="دانلود کتابهای نایاب در کافه کتاب" src="https://kaffeketab.ir/dl/ax/packageCat.png" style="width: 100%;" /></a></p>
که کار این کد اینه که وقتی وارد هرکتگوری میشیم، بالای تمام پستهای اون دسته، بنری که طراحی کردم رو نشون میده.
حالا من میخوام این بنر رو فقط توی دسته های با کد آیدی 1 و 2 نشون بده و یه بنر دیگه که زیر این کد میذارم رو فقط بالای دسته های با کد آید 3 و 4 نشون بده.
میتونید کمک کنید؟
-
در 7 ساعت قبل، Morteza گفته است :
سلام
با کد میتونید راهنمایی کنید؟
-
سلام
من هر کدوم از دسته های سایتمو که باز میکنم یه عکس بالای همه پست ها نشون داده میشه
من اگه بخوام برای هر دسته یه عکس و لوگوی خاص داشته باشم باید چکار کنم؟
من میتونم کد مربوطه رو بنویسم و در category.php قرار بدم اما دنبال یه کد دستوری هستم که وقتی دسته آیدی 1 باز میشه یه عکس اون بالا نشون بده و وقتی دسته آی دی 2 باز میشه یه عکس دیگه.
میتونید راهنماییم کنید؟
-
دوستان لطفا راهنمایی میکنید؟
سایت من https://kaffeketab.ir وقتی محصول رو خرید میزنی و به صفحه پردااخت وصل میشه، اونجا سه باکس داره
اولی ایمیل
دومی نام
سومی نام خانوادگی
من میخوام دومی بشه نام و نام خانوادگی
و سومی بشه شماره تلفن
میشه راهنمایی کنید؟
-
در در 7/19/2015 at 18:35، a_mogheimi گفته است :
دوست عزیز این بنده خدا میخواد فیلد های نام خانوادگی رو از صفحه حذف کنه این چه ارتباطی به تغییر فیلدهای آدرس داره ؟
فقط باید اکنش تابعی که خدمتتون عرض کردم رو حذف کنید و تابع خودتون رو بنویسید و تمام.
remove_action( 'edd_purchase_form_after_user_info', 'edd_user_info_fields' ); add_action( 'edd_purchase_form_after_user_info', 'wpcar_edd_user_info_fields' ); /** * Shows the User Info fields in the Personal Info box, more fields can be added * via the hooks provided. * * @since 1.3.3 * @return void */ function wpcar_edd_user_info_fields() { $customer = EDD()->session->get( 'customer' ); $customer = wp_parse_args( $customer, array( 'first_name' => '', 'last_name' => '', 'email' => '' ) ); if( is_user_logged_in() ) { $user_data = get_userdata( get_current_user_id() ); foreach( $customer as $key => $field ) { if ( 'email' == $key && empty( $field ) ) { $customer[ $key ] = $user_data->user_email; } elseif ( empty( $field ) ) { $customer[ $key ] = $user_data->$key; } } } $customer = array_map( 'sanitize_text_field', $customer ); ?> <fieldset id="edd_checkout_user_info"> <span><legend><?php echo apply_filters( 'edd_checkout_personal_info_text', __( 'Personal Info', 'edd' ) ); ?></legend></span> <?php do_action( 'edd_purchase_form_before_email' ); ?> <p id="edd-email-wrap"> <label class="edd-label" for="edd-email"> <?php _e( 'Email Address', 'edd' ); ?> <?php if( edd_field_is_required( 'edd_email' ) ) { ?> <span class="edd-required-indicator">*</span> <?php } ?> </label> <span class="edd-description"><?php _e( 'We will send the purchase receipt to this address.', 'edd' ); ?></span> <input class="edd-input required" type="email" name="edd_email" placeholder="<?php _e( 'Email address', 'edd' ); ?>" id="edd-email" value="<?php echo esc_attr( $customer['email'] ); ?>"/> </p> <?php do_action( 'edd_purchase_form_after_email' ); ?> <?php do_action( 'edd_purchase_form_user_info' ); ?> <?php do_action( 'edd_purchase_form_user_info_fields' ); ?> </fieldset> <?php }اگه مشکل داشت بگید بررسی کنم
در در 7/3/2016 at 16:19، smem گفته است :سلام و درود
این کد رو کجای قالب باید اضافه کنم ؟
اون تابعی رو که گفتید حذف کنم رو پیدا نمی کنم کجا باید پیدا کنم این edd_user_info_fields() تابع رو ؟
چطور میشه فقط نام خانوادگی رو حذف کرد و نام بمونه؟
-
دوستان کسی میتونه کمک کنه؟
-
سلام
دوستان یه کمک خیلی مهم ازتون میخوام
به طور پیش فرض تو سایت وقتی کاربر میخواد یه فایل خریداری کنه، به صفحه پرداخت که edd به صورت پیش فرض ساخته میره (همون صفحه ای که رسید و فاکتور و مبلغ کل رو داره و از مشتری ایمیل و مشخصات رو میخواد)
من میخوام تغییری تو این روند بدم. جوری که وقتی کاربر میخواد فایل رو بخره (تصویر 1)
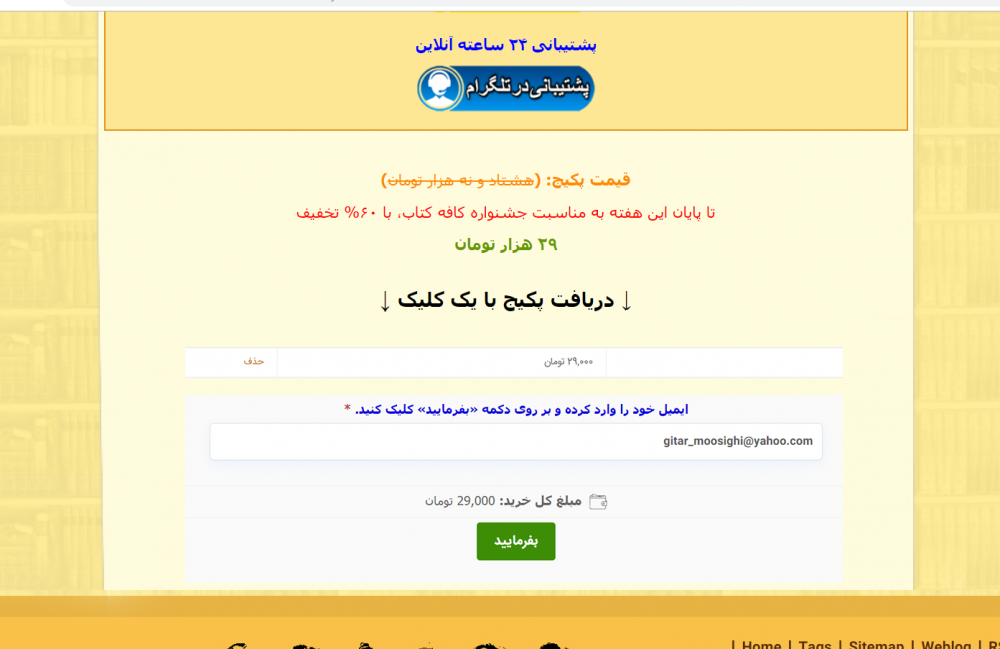
فاکتور و رسیدی که بعد از زدن روی دکمه پرداخت (تو سایت من اسمش دکمه بفرمایید هست) تو صفحه بعد میده رو میخوام تو همون صفحه و به صورت آژاکس نشون بده (تصویر 2 - با فتوشاپ درست کردم)
ینی منظورم اینه که بعد از زدن رو دکمه، بجای این که صفحه رسید و پرداخت تو یه پنجره جدید باز بشه، میخوام همونجا و به صورت آژاکس فاکتور رو نشون بده و با زدن رو دکمه پرداخت به بانک وصل بشه
لطفا راهنماییم کنید خیلی مهمه برام
-
سلام
مدتیه که وقتی یک پست رو زمان بندی میکنم برای فلاس ساعت، از هر دو تا پست یکیش اتوماتیک ارسال میشهه اما اون یکیش نمیشه
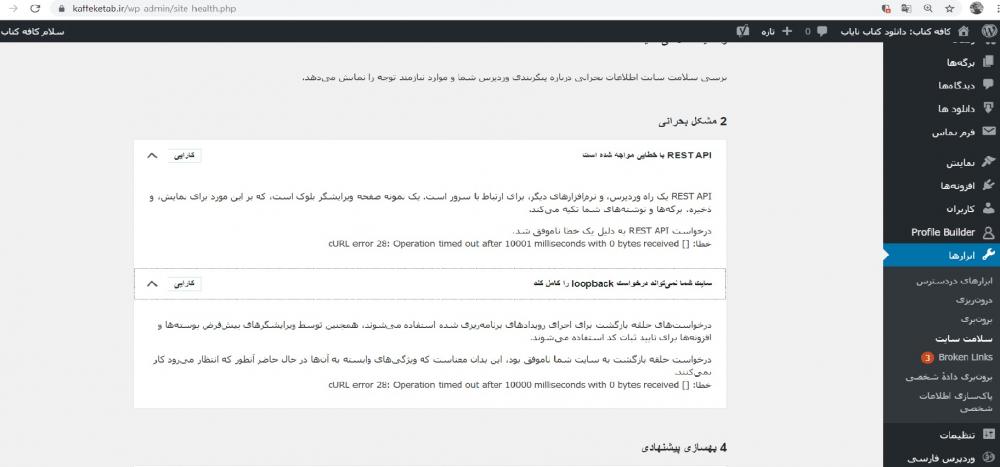
در بخش سلامت سایت هم اینو نوشته:
رویداد برنامهریزیشده daily_clean_database، برای اجرا ناموفق بود. سایت شما همچنان کار میکند، اما این نشان میدهد که پستهای برنامهریزیشده یا بهروزرسانیهای خودکار شاید بهصورت مشخص شده کار نکنند.
چطوری این مشکل رو فیکس کنم
-
سلام
من یک صفحه جدا داره سایتم
که بک گراندش رو هرکاری میکنم تمام صفحه نمیشه
کدش اینه
<body style="background: url('https://kaffeketab.ir/dl/ax/niayeshgah/ax/Yazdfiretemple.jpg') repeat fixed 50% 0 transparent; "></body>
میتونید دستکاریش کنید که به طول و عرض بکگراند اندازه بدم؟ وقتی طول رو میذارم 100٪ و عرض رو میذارم auto بکگراند کلا سفید میشه. فکر کنم جای درستی نمیذارم.
-
-
در 6 ساعت قبل، mehran-b گفته است :
عکس خاصی تو سایتت نیست.
اگر منظورت لوگو سایته که کدش اینه:
<img class="wow fadeInRight" src="<?php global $data; echo $data['headerr-logo']; ?>" alt="">
بله منظورم لوگو هست. لوگو سایت رو برای دسته با شماره آیدی فلان میخوام عوض کنم. الان این headerr-logo رو از کجا میتونم تغییر بدم دوست من؟
-
در 4 ساعت قبل، mehran-b گفته است :
باید از کدنویسی PHP و ساختار وردپرس سر در بیارید.
عکس هدر هم حتما توسط قالب در تیبل wp_options ذخیرهشده و توسط تابع get_option باید دریافت بشه البته وابسته به سطح حرفه ای بودن قالب شرایط میتونه فرق کنه.
در فایل single.php تابع get_header رو داریم. ولی در فایل header.php آدرس ذخیره عکس مشحص نیست.
ممحتویات فایل header.php :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>> <head profile="http://gmpg.org/xfn/11"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <title> <?php if (is_home () ) { bloginfo('name'); } elseif ( is_category() ) { single_cat_title(); echo ' - ' ; bloginfo('name'); } elseif (is_single() ) { single_post_title(); } elseif (is_page() ) { bloginfo('name'); echo ': '; single_post_title(); } else { wp_title('',true); } ?> </title> <link rel="stylesheet" id="ikwebicons" href="<?php echo get_bloginfo('template_directory');?>/css/ikwebicons.css" type="text/css" media="all"> <link rel="stylesheet" href="<?php echo get_bloginfo('template_directory');?>/css/ikbootstrap.css"> <?php wp_head(); ?> <?php global $data; if($data['wow'] == 1){ ?> <link rel="stylesheet" href="<?php echo get_bloginfo('template_directory');?>/css/animate.css"> <?php } ?> <?php global $data; if($data['slider_showw'] == 1){ ?> <link rel="stylesheet" href="<?php echo get_bloginfo('template_directory');?>/css/slick.css"> <link rel="stylesheet" href="<?php echo get_bloginfo('template_directory');?>/css/slick-theme.css"> <?php } ?> <?php global $data; if ($data['sproduct_show'] == 1 ) { ?> <link rel="stylesheet" id="ikweb-CSS-css" href="<?php echo get_bloginfo('template_directory');?>/css/tabcontent.css" type="text/css" media="all"> <?php } ?> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" /> <link href="<?php bloginfo('template_url'); ?>/css/custom.css" rel="stylesheet"> <script src="<?php bloginfo('template_url'); ?>/js/jquery-1.9.1.min.js" type="text/javascript"></script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-116577550-1'); </script> <!-- Favicon Start --> <link rel="icon" href="https://kaffeketab.ir/dl/ax/favicon.png" type="image/x-icon" /> <meta name="Favicon" content="1.0" /> <!-- Favicom End --> </head> <body> <?php global $data; if($data['fixedmenu'] == 1){ ?> <style> .navbar.navbar-expand-lg.navbar-dark.bg-dark { position: sticky; top: 0; z-index: 9999; } </style> <?php }?> <?php global $data; if($data['topmenu'] == 1){ ?><style>.top-menu{display:none}</style><?php }?> <div class="top-menu"> <div class="container"> <div class="row"> <div class="col-xs-12 col-lg-8"> <?php wp_nav_menu( array( 'theme_location' => 'menu1' ) ); ?> </div> <?php global $data ; $mid_var = $data['phonenumber']; if(isset($mid_var) && !empty($mid_var)) : ?> <div class="mobile col-xs-12 col-lg-4"> <i class="icon-call"></i>شماره پشتیبانی : <?php global $data; echo $data['phonenumber']; ?> </div> <?php endif;?></div> </div></div> <div class="base-head"> <div class="container"> <div class="row"> <div class="logo-pic clo-xs-12 col-lg-4"><a href="<?php bloginfo('url'); ?>"><img class="wow fadeInRight" src="<?php global $data; echo $data['headerr-logo']; ?>" alt=""></a></div> <div class="visible-lg col-lg-8" style="padding-left: 0 !important;"> </div> </div> </div> </div> <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <div class="container" style="padding-left: 0; padding-right: 0;"> <div class="col-xs-12 col-lg-8 collapse navbar-collapse" id="navbarSupportedContent"> <div class="menu-button"> <?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?> </div> </div> <?php global $data; if($data['loginbtn_show'] == 1){ ?> <div class="col-xs-12 col-lg-4 menu-register-btn"> <div class="registerbtn"> <?php if (is_user_logged_in()) : ?> <a href="<?php bloginfo('url'); ?>/success-login"><aria-hidden="true"></i>درود، کاربر ویژه</a> <?php else:?> <a href="<?php bloginfo('url'); ?>/signup-or-signin/"><i class="fa fa-user"></i>ورود | نامنویسی</a> <?php endif; ?> </div> <div class="timej"> <?php echo jdate ('l, j F , Y') ; ?> </div> </div> <?php }?> </div> </nav>
-
در 6 ساعت قبل، majidchamran گفته است :
سلام
با تشکر از پاسخ آقای mehran-b
------
فکر کنم یه افزونه هست به نام jet block مناسب ساخت هدر و فوتر دلخواه .
احتمالا راحت تر بتونید انجامش بدید چون به المنتور هم متصل میشه.
واسه پیدا کردن عکس هدر هم دمو بدید تا بهتر بتونیم کمک کنیم .
با تشکر
آدرس سایت من
-
در 1 ساعت قبل، WpFixer گفته است :
از یه افزونه ی پاپ آپ برای گوشی نمیتونی استفاده کنی؟
فکر کنم بشه
فقط روی گوشی فعال باشه
با کد نمیشه انجامش داد؟
و این که افزونه خاصی هست که شما پیشنهاد کنید؟
\
ممنونم
-
در 4 ساعت قبل، mehran-b گفته است :
شما اگر دقت کنید توی همه فایل ها مثل index.php و page.php و single.php و ... از تابع
get_header();
برای لود فایل header.php استفاده میشه.
این تابع یه پارامتری هم داره برای قالب های دارای چند فایل هدر.
به عنوان مثال توی اون دسته خاص باید جای استفاده از تابع فوق بدون پارامتر بهش یه پارامتر هم بدید. مثلا:
get_header('cat');
اگر به صورت فوق استفاده کنید فایل header-cat.php به جای header.php لود میشه.
سلام
کاملا درسته الان داشتم تست میکردم حق با شماست . اما به یه مشکل جدید خوردم. من عکس هدرمو توی فایل header.php پیدا نمیکنم. قالب سایتم طوری هست که عکس هدر رو توی تنظیمات پوسته در پیشخوان وردپرس وارد کردم. الان تمام فایل هدر رو زیرو رو کردم اصلا معلوم نیست عکسه کجا آپلود شده؟
-
سلام
من میخوام یکی از دسته هام هدر مجزا و اختصاصی داشته باشه که با هدر بقیه جاهای سایت متفاوت باشه
راهنمایی میکنید چطور این کار رو بکنم
-
سلام
من میخوام زمانی که کاربر سایت رو از طریق موبایل باز میکنه، وقتی اولین بار روی هر لینکی میزنه، اتوماتیک پیج اینستاگرام سایت براش باز بشه.
یا این که وقتی سایت کامل لود شد براش، اینستاگرام سایت براش نمایش باز شه (بدون دخالت خودش)
راهنمایی میکنید لطفا
-
در در 5/29/2019 at 11:11، miladalizade گفته است :
وقت بخیر
کدی که ارسال کردم به همین صورت باید در بیاره
اگ کد های دیگه ای نوشتین پاک کنید و تست کنید
سوالی داشتید حتما بپرسید بنده پاسخگو هستم
موفق باشید
جناب مهندس علیزاده در رابطه با همین افزونه ای که کمک کردید و مشکلاتش رو در همین تاپیک حل کردید، یه سوال دیگه دارم:
من میخوام در این نتایج باکس معرفی پست های تصادفی (که اسم ابزارکش رو گذاششتم کتابهای پرطرفدار) سه چهارتا از پست هام نمایش داده نشه. میتونید کدی به من بدید که با کمک اون، آیدی دو سه پست رو از نتیج حذف کنم؟
-
سلام
کد زیر یک دایو مربوط به بخش دسته های سایت من است
<div class="post-page"> کدهای مربوطه </div>
به دنبال یه تکه کد هستم که به اول این کد اضافه کنم تا محتوای این کد فقط در دسته های با آیدی مثلا 1 و 2 و 5 نمایش داده بشه و تو بقیه دسته ها این کد بی اثر باشه
ممنون میشم کمک کنید
تشکر
-
در در 6/28/2019 at 18:12، irani91 گفته است :
سلام
table-x { width: 50% !important; white-space: nowrap; overflow: hidden !important; text-overflow: ellipsis; }جلوی مقادیر overflow و width مثل کدهای بالا !important بزارید تست کنید
نشد متاسفانه
-
در 21 ساعت قبل، irani91 گفته است :
سلام شما باید مقدار زیر رو برای کلاس متن ها در جدولتون قرار بدید. اگر عرض رو روی 50 درصد یا مقدار دلخواه بذارید بهتره. (کلاس موردنظر باید جایگزین div در این کد بشه)
div { width: 50%; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }سلام دوست عزیز
این کد رو طبق فرمایش شما گذاشتم تو css:
table-x { width: 50%; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }و جدولمو در قالب در داخل کلاس زیر گذاشتم:
<div class="table-x"> کدهای جدول </div>
ولی تغییری حاصل نشد
-
سلام
جدولهایی که در بین پستهای سایت درست میکنم وقتی متن داخل هر سلول جدول بزرگ میشه، اندازه سلول هم بزرگ میشه و نظم جدول به هم میریزه
چطور میتونم کاری کنم که سلول ها ثابت بمونه و اگر متن طولانی بود و از اندازه سلول بزرگتر شد، سه تا نقطه بزنه اخر متن و متن رو نصفه ول کنه تا اندازه سلول تغییر نکنه؟ یعنی میخوام تحت هر شرایطی تمام سلولهای جدول همون اندازه ای باشه که اولش وارد میکنم
ممنون میشم راهنمایی کنید
-
با طولانی شدن متن، اندازه سلولهای جدول کم و زیاد میشه و نظم جدول به هم میریزه
راهی داره که بشه سلولهای جدول رو ثابت نگه داشت؟




ایجاد محدودیت زمانی برایع عضویت در سایت
در بایگانی
ارسال شده در
سلام
من دنبال راهی هستم تا هر کاربر بعد از یک ماه عضویتش حذف بشه و اطلاعاتش از سیستم اتوماتیک پاک بشه و مجبور به ثبت نام مجدد بشه. و مثلا دو روز مونده به منقضی شدن اکانتش، یک ایمیل دریافت کنه .
میدونم افزونه هایی مثل پید ممبر این کار رویکنن اما میخوام ببینم با کدنویسی هم میشه این کار رو کرد؟ کسی راهی بلده؟