-
تعداد ارسالها
11230 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
353
نوشتهها ارسال شده توسط imanfakhar
-
-
پلاگینتون برای نظرات نوشته نشده
-
 1
1
-
-
در 3 ساعت قبل، arashshiler گفته است :
function custom_display_comment_author_ratings() { return true; } add_filter( 'wp_postratings_display_comment_author_ratings', 'custom_display_comment_author_ratings' );
کد بالا رو باید خارج ار توابع دیگه قرار بدید یعنی فایل functions.php رو باز کنید و در انتهای فایل قبل از بسته شدن تگ php بگذاریدش
افزونه هم باید فعال باشه
-
 1
1
-
-
پاسختون رو که عرض کردم با آژاکس باید کار کنید
اول یک قالب برگه با نام actions.php و کدهای زیر در قالبتون قرار می دید
<?php /*template name: actions*/ if(isset($_POST['setgozine'])) { $query = new WP_Query(array( 'cat' => $_POST['setgozine'], 'posts_per_page' => 29 )); if($query->have_posts()) : echo '<ul>'; while($query->have_posts()) : $query->the_post();?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php endwhile; echo '</ul>'; endif; wp_reset_query(); } ?>
دوم یک برگه با نامک actions منتشر می کنید
سوم ساختار پیوند یکتا را می گذارید نام نوشته
چهارم محتوای فعلیتون را به این شکل می کنید
<li class="gozine" data-setgozine="5">کلیک</li> <div id="sample" class="boxz1"></div> <script> $(".gozine").click(function(){ var setgozine = $(this).data('setgozine'); $.ajax({ type:"POST", url:"<?php bloginfo('url');?>/actions", data:{setgozine:setgozine} }) .done(function(msg){ $("#sample").html(msg); }) }) </script>
-
 1
1
-
-
id رو می خواهید با جاوا اسکریپت دریافت کنید و بر اساسش کد php رو ران کنید؟!
php سمت سرور اجرا می شه یعنی قبل از اینکه صفحه برای مرورگر خوانا بشه و جاوا اسکریپت سمت کاربر یعنی بعد از لود صفحه در نتیجه می شه متغیری رو از php وارد جاوا اسکریپت کرد ولی برعکسش نمی شه
شما باید مقدار id رو به وسیله آژاکس با یکی از متدهای GET یا POST به یک اکشن معرفی کنید و کوئریتون رو اونجا بسازید
-
فایل functions.php را باز کنید و
tie_custom_commentsرا توش جستجو کنید حلقه دیدگاه ها در اونجا ساخته می شه
اما اینکه کدتون چیه و از کجا آوردید و آیا امتیازها را ذخیره می کنه یا نه رو خودتون قطعا می دونید دیگه
در ضمن بجای اسپم فرستادن بهتر بود سطوح آشناییتون رو درست می زدید تا دوستان راحت تر می تونستند راهنماییتون کنند.
-
 1
1
-
-
<?php $args = array( 'post_type' => 'my_post_type', 'tax_query' => array( array( 'taxonomy' => 'my_tax', 'field' => 'slug', 'terms' => 'my_term', ), ), ); $query = new WP_Query( $args ); if($query->have_posts()) : while($query->have_posts()) : $query->the_post(); //کدهای داخل حلقه نمایش endwhile; endif; wp_reset_query(); ?>
به ترتیب به جای my_post_type و my_tax و my_term نام پست تایپ - نام تاکسونامی و نامک دسته بندی رو قرار بدید و به جای
//کدهای داخل حلقههم که توابع مربوط به loop قالبتون
-
 1
1
-
-
-
 1
1
-
-
تنظیمات css هر قالبی بسته به کد نویسی اونه مخصوصا قالب صحیفه که خیلی کد نویسی پیبچیده و تو در تویی داره
این استایل صحیح صورت کلیه
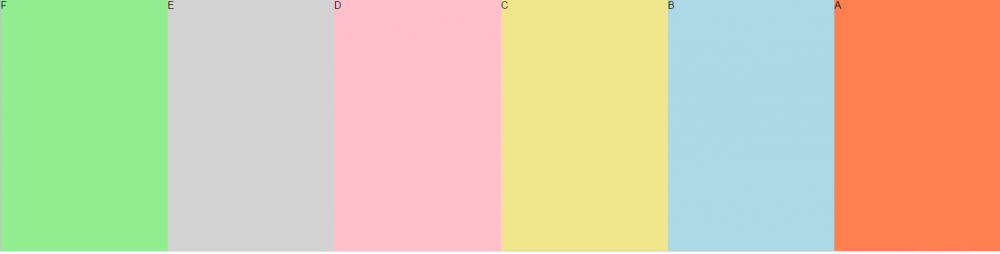
<!DOCTYPE html> <html> <head> <style> body { margin:0; overflow-x:hidden; } #main { width: 100%; height: 400px; border: 1px solid #c3c3c3; display: -webkit-flex; /* Safari */ -webkit-flex-direction: row-reverse; /* Safari 6.1+ */ display: flex; flex-direction: row-reverse; } #main div { width: 100%; } </style> </head> <body> <div id="main"> <div style="background-color:coral;">A</div> <div style="background-color:lightblue;">B</div> <div style="background-color:khaki;">C</div> <div style="background-color:pink;">D</div> <div style="background-color:lightgrey;">E</div> <div style="background-color:lightgreen;">F</div> </div>
که نتیجه اش می شه:
-
کد رو به اینصورت تغییر بدید و چک کنید
فایل index.php را باز کنید و قبل از تمام کدها این کد را وارد کنید و تست کنید
<?php global $user_login, $user_level; $usersingle = '-'.$user_login; if(is_user_logged_in() && $user_level<8 && !is_page($usersingle)) { $location = 'Location: '.get_bloginfo('url').'/'.$usersingle; header($location); exit; } ?>
این کدها رو هم به فایل functions.php قالب
function restrict_admin_with_redirect() { $usersingle = '-'.$current_user->user_login; if ( ! current_user_can( 'manage_options' ) && ( ! defined( 'DOING_AJAX' ) || ! DOING_AJAX ) ) { wp_redirect( site_url($usersingle) ); exit; } } add_action( 'admin_init', 'restrict_admin_with_redirect', 1 );
-
<?php if(isset($_POST['lottery']) && isset($_POST['min']) && isset($_POST['max'])) { $min = $_POST['min']; $max = $_POST['max']; $output = rand($min, $max); } else { $output = '0000'; } ?> <form method="post" action="/"> <h2>شماره برنده قرعه کشی: <?php echo $output;?></h2> <p><label for="min">از عدد </label><input type="number" name="min" id="min" value="<?php if(isset($_POST['min'])) echo $_POST['min']; else echo 1;?>" min="0"></p> <p><label for="max">تا عدد </label><input type="number" name="max" id="max" value="<?php if(isset($_POST['max'])) echo $_POST['max']; else echo 300;?>" min="0"></p> <p><input type="submit" name="lottery" value="انجام قرعه کشی"></p> </form>
-
 1
1
-
-
سلام
قوانین رو بخونید
هرگونه بحث و اظهار نظر در مورد قالبهای تجاری ممنوعه
قالب صحیفه تجاریه
-
شما چیز دیگه ای پرسیدید که پاسخش اون بود
الان هم سوالتون رو کامل مطرح نکردید کاری که می خواهید انجام بدید رو کامل و درست شرح بدید تا بشه راهنمایی کرد -
شما فرمی که ساختید رو هم می تونید استفاده کنید ولی بجای نوشتن یک اکشن مجزا اکشنش رو بر اساس توابع وردپرس باید بنویسید
ورد\رس به هر کاربر یک آی دی می ده و می شه با استفاده از اون آی دی برای کاربر متای کاربری ساخت و توی اون متا ها مقادیر مختلف رو قرار داد اگر فرصتش پیش بیاد ظرف چند روز آینده یک پروژه آموزشگاهی برای نمونه می گذارم که اگر با توابع وردپرس آشنا باشید می تونید ازش استفاده کنید و الا بهتره کارتون رو به یک برنامه نویس وردپرس کار بدید
-
در 12 ساعت قبل، mortezaazimi گفته است :
مشکل قالب برگه رو رفع کردم. ولی مشکل انتقال کاربر بعد لاگین حل نمیشه . وقتی کاربر لاگین میکنه و دوباره آدرس رو میزنه این ارور میاد
The page isn't redirecting properly
ببینید منکه خدمتتون عرض کردم برای اینکه کارتون رو اصولی درست انجام بدید حتما باید برنامه نویس براتون انجامش بده ری دایرکت صحیح مراحلی داره که باید تو قالبتون اعمال شده باشه
موردتون به این سادگی نیست که بشه با یه راهنمایی انجامش داد
کاری که شما خواستید :
نقل قولمن میخوام یک سری اطلاعات و نمرات رو برای زبان آموزان به نمایش بزارم ولی تو یک برگه مختص به خودشون . فقط میخوام یک کد باشه که وردپرس تشخیص بده که کدوم برگه برای کدوم کاربره
الان اینرو تشخیص می ده یعنی کاربر با شناسه imanfakhar نشانیش
http://site.com/-imanfakharهست اگر اینکار براتون کفایت نمی کنه با برنامه نویس صحبت کنید
گاهی هزینه کردن لازمه و الا در نهایت به یک سیستم سالم و به دردخور نمی رسید
-
 1
1
-
-
<?php if(isset($_POST['lottery'])) { $a = rand(0, 9); $b = rand(0, 9); $c = rand(0, 9); $d = rand(0, 9); $output = $a.''.$b.''.$c.''.$d; } else { $output = '0000'; } ?> <form method="post" action="/"> <h2>شماره برنده قرعه کشی: <?php echo $output;?></h2> <p><input type="submit" name="lottery" value="انجام قرعه کشی"></p> </form>
-
 4
4
-
-
<?php query_posts('cat=13&post_status=publish&posts_per_page=7'); if ( have_posts() ) : $x=0; while ( have_posts() ) : the_post(); $x +=1; if($x==1) { ?> قالب اولین مطلب <?php } else { ?> قالب بقیه مطالب <?php } endwhile; else: endif; wp_reset_query(); ?>
-
 1
1
-
-
این کار رو انجام دادید؟
نقل قولسوم اینکه از فایل page.php قالبتون یک کپی بگیرید و اسمش رو مثلا بگذارید student-page.php
-
کاری که شما فرمودید که کلا اشتباهه و انجام دادن کار اشتباه هم که درست نیست
ساخت برگه داینامیک هوشمند هم قبل الز ایجاد صفحه نیازه که مابقی مواردش انجام بشه
با این وجود اگر نمی خواهید برای سایتتون هزینه کنید یک راه دیگه رو بهتونت عرض می کنم ولی توصیه نمی کنم کسی انجامش بده و فقط یک راه حله غیر اصولیه برای رفع مشکل شما
قدم اول اینکه شناسه کاربری کاربران را صورت کنید یعنی از صفحه نمایش همه کاربران و ستون شناسه شناسه هرکس را بردارید

دوم اینکه از طریق پیشخوان - تنظیمات پیوندهای یکتا ساختار پیوند یکتا را بگذارید نام نوشته
سوم اینکه از فایل page.php قالبتون یک کپی بگیرید و اسمش رو مثلا بگذارید student-page.php
چهارم فایل رو باز کنید و ابتداش وارد کنید
<?php /* template name: student page*/?>
پنجم توی فایل بگردید دنبال
while(have_posts()) : the_post();و بعدش وارد کنید
global $user_login, $user_level; if(is_user_logged_in()) { $usersingle = '-'.$user_login; } else { $usersingle = 'none'; } $postname = $post->post_name; if($postname == $usersingle || $user_level>=8) :ششم تو فایل بگردید دنبال
endwhile;و قبلش وارد کنید
endif;
هفتم برای هر کاربر اطلاعات دلخواهتون رو تو یک برگه با قالب student page منتشر کنید و نام برگه رو بگذارید اسلش + شناسه کاربری یعنی یک خط تیره قبل از شناسه کاربری بگذاریدهشتم اگر می خواهید کاربران خودکار به برگه ی خودشون هدایت بشند:
فایل header.php قالبتون رو باز کنید و در ابتداش قبل از هر کدی بنویسید
<?php global $user_login, $user_level; $usersingle = '-'.$user_login; if(is_user_logged_in() && $user_level<8 && !is_single($usersingle)) { $location = site_url('/'.$usersingle); wp_redirect($location); exit; } ?>
توجه: اینکار در دراز مدت با توجه به بالا رفتن حجم برگه های منتشر شده مصرف منابعتون رو بالا می بره
-
 1
1
-
-
اگر رو دامین قبلی پارک بشه خیر البته خاصیتی هم براش نداره در صورتیکه پارک بشه بازدیدها برای یکی از دو دامین محاسبه می شه
-
 1
1
-
-
دامینتون رو پارک کنید رو دامنه دلخواه پنل دایرکت ادمین که کلا قانون نداره و هر سرویسی یک جورش رو گذاشته ولی تو cpanel شاخه دامین زیر شاخه پارک دامین داره اگر تو پنلتون چنین شاخه و زیر شاخه ای پیدا نکردید احتمالا باید مشخصات دامینتون رو بدید سرور براتون پارکش کنه
-
 1
1
-
-
من نمی دونم گزینه اش کجاست فقط کد پی اچ پی ای رو که گذاشته بودید براتون ترجمه کردم
<?php if ( of_get_option('layout', true) != 'box' ) { echo 'layout_wide'; } else { echo 'layout_box';}?>
این کد شرط کرده اگر option با نام layout فعال بود و مقدار box نبود کلاس layout_wide استفاده بشه و الا کلاس layout_box
نشانی سایتتون رو جایگزین site.com تو نشانی زیر بکنید و توی آدرسبارتون کپی کنید بعد از باز شدن صفحه کنترل + f رو بزنید و تو کادر جستجویی که باز می شه تایپ کنید layout تا گزینه رو تو صفحه براتون پیدا کنه بعد مقدارش رو تغییر بدید و ذخیره کنید
http://site.com/wp-admin/options.php-
 1
1
-
-
ولی برای اینکه کلیه نکات ایمنی رعایت بشه بهتره از ورودی خود وردپرس استفاده کنید با توجه به اینکه این ورودی کاملا قابل هوک زدن و شخصی سازیه مشکلتون با لاگین خود وردپرس رو بفر مایید اونرو حلش کنید خیلی بهتر از ساخت ورودی های غیر ایمنه
-
دستور رو باید قبل از get_header() ایجاد کنید و بهتر اینه که یک قالب برگه جدا برای اکشنهاتون بسازید که اصلا get_header رو توش فراخوانی نکرده باشید.
-
برای اینکه به کل پستها متا با مقدار دیفالت بدید یک قالب برگه با کدهای زیر بسازید :
<?php /*template name: update meta*/ $q = new WP_Query(array( 'post_type' => array('post', 'page'), 'post_status' => array('publish'), 'posts_per_page' => '-1', 'order' => 'ASC' )); get_header(); if($q->have_posts()) : $x =200; while($q->have_posts()) : $q->the_post(); update_post_meta($q->post->ID, 'postorder', $x); echo $q->post->post_title.' Updated <br>'; endwhile; endif; wp_reset_query(); get_footer(); ?>
بعد از طریق ادمین برگه ای با قالب update meta منتشر کنید و برگه رو باز کنید وقتی نام تمام مطالبتون در صفحه چا\ شد برگه رو ببندید و از وردپرس حذفش کنید قالبی که ساخته اید رو هم پاک کنید
-
 1
1
-




ویرایش نظرات قالب
در هک و برنامه نویسی
ارسال شده در
https://wordpress.org/plugins/comment-rating-field-plugin/
https://wordpress.org/plugins/comments-ratings/