
Massoudkhodaei
-
تعداد ارسالها
3 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط Massoudkhodaei
-
-
در 5 ساعت قبل، Morteza گفته است :
سلام
به انجمن خوش اومدین دوست عزیز
در چه با کدنویسی html/css آشنایی دارید؟
بله آشنایی دارم
-
سلام دوستان
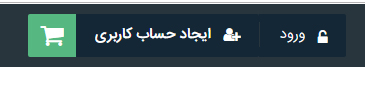
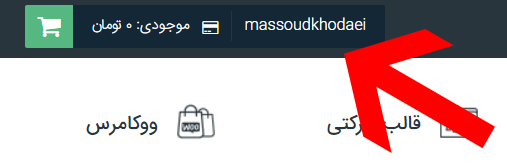
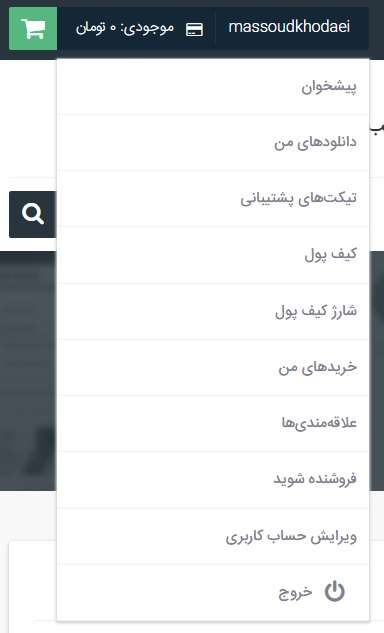
من میخوام یک دکمه ورود در هدر سایتم اضافه کنم که بعد از ورود کاربر تغییر کنه به نام کاربری اون کاربر و یک منو داشته باشه که یه سری آیتم داشته باشه اون منو مثل تصویر ضمیمه. اگر راهنمایی کنید ممنون میشم.
به طور مثال شبیه به سایت ژاکت یا راستچین یا همین سایت wp-parsi.com




ایجاد منوی ورود | حساب کاربری من
در مشکلات دیگر
ارسال شده در
ممنون از شما لطف کردید.