
chetorir
-
تعداد ارسالها
37 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط chetorir
-
-
با سلام و وقت بخیر خدمت شما عزیزان. (میخوام یک آموزش رو به صورت کاملا ساده و به زبان عام با شما در میون بذارم)
چند وقتی میشه که من فکرم درگیر اینکه چرا آدرس سایتم در اکثر شبکه های اجتماعی پیشنمایش دارند ولی فقط در تل.گرام این مشکل وجود دارد!
همه میدونیم که باید برای اینکار اول باید برای وب سایتمون زمان بذاریم تا قدرت (آتوریتی) بالای پیدا کنه بعدش نوبت استفاده از یک افزونه برای سئو سایت می باشه. چون هدف ما اینجا وردپرسه پس پیشنهاد میکنم از افزونه yoast seo استفاده کنید. که به صورت خودگار تگ og رو به صفحات سایت اضافه میکنه.
شما یه جستجوی کوچک که انجام بدید متوجه میشه که تگ og برای نمایش توضیحات در سایت هستش.
ولی یک نکته که خیلی از افراد به آن اشاره نمیکنن (یا نمیخوان بگن) اینکه شما تا زمانی که حالت نمایش موبایل برای قالبتون به صورت اصولی انجام نشده باشه نمیتونید این پیشنمایش رو داشته باشید.
نکته» مهم نیست که ما توی گوشی خودمون یا بقیه سایت رو کامل میبینم مهم اینکه خزنده های گوگل چطوری سایت رو بررسی میکنند. پس قبل از هر کاری پیشنهاد میکنم از بهینه بودن قالب برای موبایل اطمینان پیدا نمایید.
نکته بعدی باید توی فایل robots.txt یک سری تنظیمات انجام بدید.
اول از همه نباید دسترسی به قالب ، پلاگین ها و فایل کش رو غیر فعال کنید. به مثال زیر توجه کنید :
Disallow: /wp-content/plugins Disallow: /wp-content/cache Disallow: /wp-content/themes Disallow: /wp-includes
در کد های بالا عملا ما از دسترسی خزنده های گوگل به قالب و کش سایتمون جلوگیری میکنیم. با اینکه خزنده های گوگل نمیتونن متوجه ساختار اصلی سایت و قالب سایت ما بشن. پیشنهاد میکنم از این کد های اصلا استفاده نکنید.
خیلی از متخصصان سئو (البته به اصطلاح) از این مدل کدها استفاده میکنن. علاوه بر اینکه دسترسی خزنده های گوگل به سایت شما ناقص میشه، باعث عدم نمایش اصولی سایت در گوگل هست که خیلی از سایت های ایرانی قابلیت نمایش اصولی در گوگل وب مستر رو ندارن.
اگر شما هم مثل بنده چند وقتی میشه مشکلی با وردپرس و ارور های آن در گوگل وب مستر دارید پیشنهاد میکنم فایل robots.txt رو به خوبی بررسی کنید و اگر مشکلی دارد حتما آن رو برطرف کنید.
یک کد اصولی هم برای شما عزیزان قرار میدم. تا هم خزنده ها درک بهتری از سایت شما داشته باشند هم ارور های به مراتب کمتری دریافت کنید.
User-agent: *
Disallow: /cgi-bin/
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
Sitemap: http://site.com/post-sitemap.xml
Sitemap: http://site.com/page-sitemap.xml
Sitemap: http://site.com/product-sitemap.xmlیک نکته مهم » در بخش سایت مپ باید آدرس کامل سایت خودتون رو وارد کنید. اگر از SSL استفاده میکند پیشنهاد میکنم ادرس رو به صورت HTTPS وارد کنید.
موفق باشید
-
با سلام و وقت بخیر خدمت شما؛
منم دقیقا همین مشکل رو دارم ولی مشکل من توی بخش ووکامرس هستش.زمانی که از تگ h2 استفاده میکن اصلا نمایش داده نمیشه ولی توی سایر بخش ها مشکلی نداره. قالب من از مونزا هستش. میشه من رو هم راهنمایی کنید؟
تصویری از پیشخوان وردپرس » http://uupload.ir/files/9tkf_untitled-1.jpg
اگه امکان داره من لینک به صفحه رو هم قرارم بدم با تشکر
صفحه تست محصول زیر عنوان تست عنوان تگ h2 نوشتم سلام این یک تگ h2 است. که قابل روئیت نیست» -
سلام؛
یعنی کی نبود جواب سوال من رو بده!؟
حالا کافی بود یک کد معرف میزاشتم سیصد نفر میومدن مینوشتن کد معرف نمیزاشتی نمیشد؟!
اساتیدی که فکر چسبیدید به اینکه ببینید که لینک میزاره کی لینک نمیزاره یکمم جواب بقیه رو هم بدید
-
با سلام و وقت بخیر ؛
من یک سوال در زمینه ووکامرس و ایمیل های ارسالیش داشتم. خواستم بدونم چطوری میشه یک ایمیل دیگه بجز ایمیل های پیش فرض ووکامرس برای مشتریان ارسال کنیم؟
توضیحات بیشتر »
به عنوان مثال من یک پک آموزشی دارم و روی آن یک رمز قرار دادم میخوام وقتی مشتری اقدام به خرید این پک میکنه این رمز اتوماتیک برای اون محصول ارسال بشه. یعنی اگر من ده تا محصول داشتم اگر محصول یکم رمز داره فقط بعد از خرید محصول یک رمز ارسال بشه نه برای 9 محصول دیگه.
امیدوارم منظورمو کامل رسونده باشم. با تشکر
-
در در 4/20/2019 at 13:20، afshin171 گفته است :
سلام و خسته نباشید
بنده میخوام مثبل تصویر نمونه چندتا فایل تو یه صفحه قرار بدم و واسه هر محصولی یه قیمت تعیین کنم که وقتی روش کلیک کرد به سبد خرید اضافه بشه
کسی می دونه چطور میشه این کارو انجام داد یا آموزشی داره
چون بنده وقتی محصول میزارم فقط می تونم یه فایل قرار بدم و فقط واسه اون فایل قیمت تعیین کنم
از این افزونه Easy Digital Downloads استفاده میکنم و تصویر پایین هم از این افزونه استفاده کرده

سلام

بنظرم میتونی دکمه خرید رو خودتون مستقیم درست کنید. اول از همه بهتره یه درگاه پرداخت واسطه ای تهیه کنید. دوم برای محصولات قیمت و لینک اختصاصی بگیرید و روی دکمه های خرید ست کنید. بنظرم از هر افزونه ای بهتره. نکته مثب درگاه های واسطه ای اینکه اگه خودتونم نخواهید دکمه پرداخت درست کنید این امکان رو بهتون میده که هم لینک پرداخت درست کنید یا اینکه دکمه پرداخت درست کنید
تازگیا یه سری گزارش اومده که بعضی از وب سایت های وردپرسی به یک سایت دیگه ریداریکت میشن. پیشنهاد میکنم از افزونه های غیر ضروری استفاده نکنید.
موفق باشید
-
در 2 ساعت قبل، poshenama گفته است :
سلام
احتمالا مشکل از قالبتون باشه هماهنگ با ایجکس گراویتی فرم نیست
سلام؛
اخه دقیقا همین قالب روی هاست دیگه هیچ مشکلی نداره خیلی عجیبه برام
ممنونم
-
در در 7/15/2017 at 17:34، ghorbanih91 گفته است :
سلام دوستان
من میخوام دکمه ارسال در افزونه گرویتی فرم رو تغییرنام بدم.توکدنویسی نگا کردم چیزی پیدا نکردم.
متن پیشفرض دکمه در حالت عادی "ارسال" هست.چطور میشه این متنو تغییرش داد به مثلا "ارسال درخواست"
لطفا راهنمایی کنید.
سلام و وقت بخیر
خیلی ساده ترم میتونید انجام بدید کافیه افزونه گرویتی فرم فارسی رو دانلود کنید ( https://wordpress.org/plugins/persian-gravity-forms/)
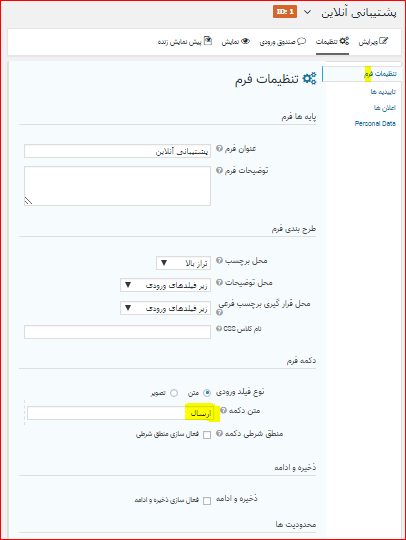
بعد به قسمت فرم ها بروید » توی بخش تنظیمات فرم » بخش دکمه فرم میتونید متن دکمه ارسال رو تغییر بدید. مطالق شکل زیر

موفق باشید
-
با سلام
من به تازگی یک مشکلی با گرویتی فرم دارم. وقتی که فرم رو حالت Ajax فعال قرار میدم فرم درست اجرا نمیشه! یعنی اون اعلان که پیام شما با موفقیت ارسال شده بهش نشون داده نمیشه. جالبه وقتی ajax رو غیر فعال میکنم به خوبی کار میکنه.
نکته خیلی عجیب اینکه من روی دوتا سیستم یک قالب یکسان دارم (قالب خبرخوب|Good News) که در سایت اول به خوبی نمایش داده می شود و مشکلی با ajax فعال ندارم ولی در سایت دوم این مشکل وجود دارد!
چندتا جا رو هم بررسی کردم ولی نتیجه ای نداشت حتی اقدام به غیر فعال کردن کتابخونه پیش فرض جی کوئری وردپرس هم کردم ولی مشکل برطرف نشد.
چه کاری باید انجام بدم تا این مشکل حل بشه؟ با تشکر
-
در در 4/19/2019 at 23:04، ahmad25532 گفته است :
سلام. یه فروشگاه میخوام راه بندازم. هاست خوب از کجا بخرم؟که هم اذیت نکنه هم تو بحث های سئو کمک کنه.
سوال دیگه اینکه این هاست هایی که اسمِ هاست وردپرسی روش گذاشتن واسه بازار گرمیه یا واقعا چیزی داره که برای وردپرس بهتره.
ممنون از همگی
با سلام و وقت بخیر؛
اگر میخوایین یه هاست خیلی خوب داشته باشید بهتره که اصلا سمت هاست های ایران نرید! می پرسید چرا؟ باید بهتون بگم که دلیل اینکه سخت افزار های که توی ایران هستن و به برخی دلایل گوگل نمیتونه با سایت شما خوب ارتباط برقرار کنه. پیشنهاد من هاست های خارج از ایرانه. این بخش اولش
بحث دوم باید ببینید با چه سیستمی میخواید سایت فروشگاهی خودتون رو راه اندازی کنید. اگه سایت خیلی سنگینی دارید پیشنهاد میکنم حتما هاست های ابری ایران سرور رو امتحان کنید. ( https://hub.iranserver.com/aff.php?aff=798 )
ممکنه شما فقط بخواهید که یک سایت فروشگاهی متوسط راه اندازی کنید که من پیشنهاد میکنم از سرویس ها میهن وب هاست استفاده کنید که میتوانید پلن مورد نظر خودتون رو انتخاب کنید که یکی از ویژگی های خوبش پشتیبانی بی نظیرشه مورد دوم ارائه یک ssl رایگان به شماست. ( https://my.mihanwebhost.com/aff.php?aff=10519)
بحث سوم بله بازار گرمی نیست تمام هاست ها برای اهدافی راه اندازی میشن مثلا هاست ویندوزی برای سایت های با زبان asp طراحی شده و هاست های لینوکس هم برای زبان های php. قبلا که وردپرس انقدر همه گیر نشده بود همین دو مدل کلی وجود داشت. اگر تجربه استفاده از هاست هایی که وردپرس روشون نصب رو داشته باشید میبینید که وردپرس یک سری اسکریپت داره که خیلی رم و CPU هاست رو به خودش درگیر میکنه و بعضی مواقع باعث جلوگیری از لود شدن سایت میکنه حتی درصد استفاده از cpu رو به 99 میرسونه .بهترین حالت استفاده از هاست های وردپرسی که توان و کشش این مدل سایت هارو دارن. پیشنهاد من بازم ایران سروره ( https://hub.iranserver.com/aff.php?aff=798&url=web-hosting/wordpress )
بحث چهارم تمام این مسائل به کنار من پیشنهاد میکنم اول راه زیاد هزینه های اضافی نکنید چون وسط راه اگه به بازدهی نرسید یکم ناامید میشد سعی کنید با کمترین هزینه (نه که کیفیت رو کامل بیخیال بشید هزینه معقول) به بیشترین سود برسید
امیدوارم کمکتون کرده باشم
-
در در 4/9/2016 at 16:08، emperatoor73 گفته است :
سلام
یک سایت فیلم و سریال دارم
حدود 500 مطلب داره
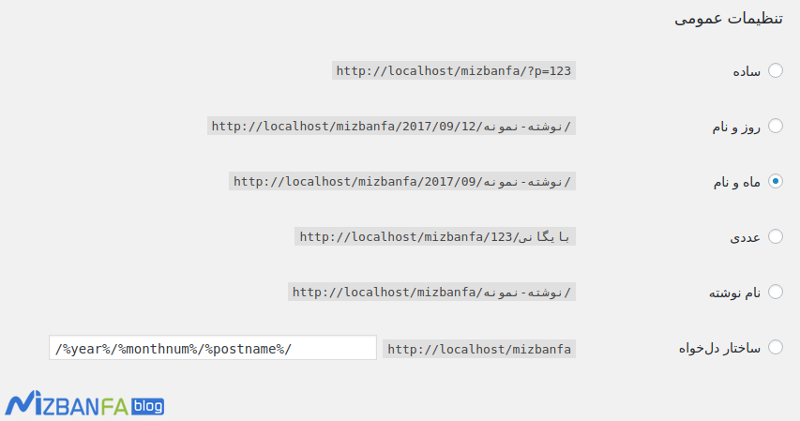
تو تنظیمات اولیه ای که انجام دادم پیوندهای یکتا را بر روی روز و نام قرار دادم
به خاطر یک سری دلایل و بروزرسانی سریال ها مجبورم پیوندهای یکتا را بر روی عدد و نام قرار بدم
ولی اگر تغییر بدم تمامی ایندکس های سایت در گوگل به 404 تبدیل میشن
کسی راه حلی بلد که بشه ادرس های قبلی را حفظ کرد و ادرس های جدید را با نام و عدد منتشر کرد؟
سلام دوست عزیز؛
این مراحل رو طی کنید:
استفاده از افزونه سئو وردپرس
اگر که از افزونه سئو وردپرس یا همون Yoast Seo استفاده می کنید کار برای شما آسان تر بوده و هیچ نیازی به اعمال تغییرات و انجام تنظیمات خاصی برای اینکه بتونید تا کاربران را به ساختار جدید از پیوند یکتا هدایت کنید نخواهید داشت. اگر از افزونه سئو وردپرس استفاده میکنید این افزونه قادر خواهد بود تا کاربرانی را که به پیوند یکتای قدیمی و یا همون لینک قدیمی مطالب سایت هدایت شدهاند را به صورت ریدایرکت 301 به پیوند یکتای جدیدی که در وردپرس ساختهاید هدایت کند.
در این صورت دیگه با خطای 404 در وردپرس مواجه نخواهید شد و هر زمان هم که شما اقدام به تغییر ساختار پیوند یکتا در وردپرس کنید این افزونه همچنان قادر خواهد بود تا مطالب را بر اساس آیدی اونها شناسایی کرده و کاربران را از پیوند یکتای قبلی که دیگه وجود نداره و در واقع کاربر را به صفحه 404 هدایت میکنه به ساختار جدیدتری از پیوند یکتا منتقل کنه بدون اینکه در رتبه و سئو سایت شما تاثیر منفی بگذارد.
استفاده از ریدایرکت 301 با فایل htaccess.
اما راهکار دوم برای رفع خطای 404 پس از تغییر پیوند یکتا وردپرس کمی پیچیده است و پیشنهاد میکنم تا جایی که میتونید از همون روش اول که افزونه سئو وردپرس در اختیارتون قرار میده استفاده کنید، چرا که این افزونه تقریبا مورد استفاده همه قرار میگیره و اگر شما ازش استفاده نمیکنید حتما نسبت به نصب و فعال سازی اون اقدام کنید. اما اگر که به هر دلیلی تمایلی به استفاده از افزونه ندارید میتونید با استفاده از فایل htaccess. که در هاست شما قرار داره این مشکل را در 5 مرحله رفع کنید که در ادامه به توضیح مراحل این کار می پردازم.
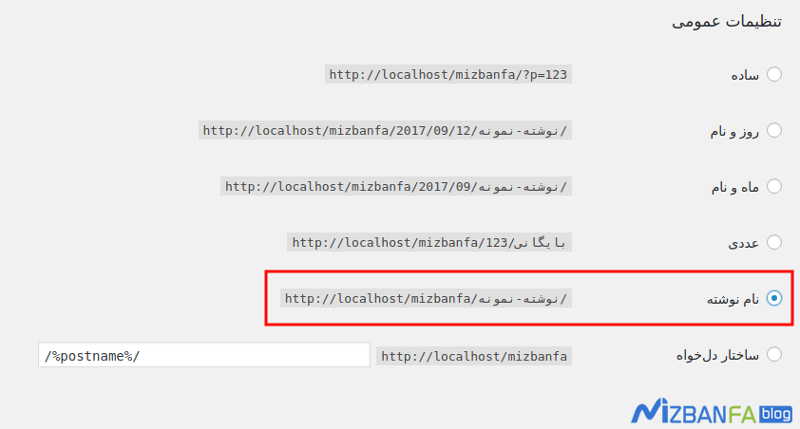
مرحله اول: تنظیم ساختار پیوند یکتا و URL های سایت
در مرحله اول ابتدا به صفحه تنظیمات> پیوندهای یکتا در پیشخوان وردپرس وارد شده و سپس یک اسکرین شات از ساختار انتخابی و تنظیماتی که در این صفحه وجود دارد را بگیرید، چرا که در مراحل بعدی به آنها احتیاج خواهید داشت. برای آشنایی بیشتر با پیوندهای یکتا مقاله آموزش کار روی تنظیمات وردپرس را بررسی کرده و به بخش پیوندهای یکتا مراجعه کنید.
در این مرحله اگر از ساختار پیوند یکتای پیشفرض وردپرس یعنی پیوند یکتای ساده استفاده میکنید احتیاجی به طی کردن مراحل دوم و چهارم ندارید، چرا که وردپرس به صورت خودکار تغییر مسیر بر روی لینک ها را در این نوع ساختار انجام میده و تنها باید مراحل سوم و پنجم را اعمال کنید که برای رفه خطای 404 وردپرس بعد از تغییر پیوند یکتا لازم هستند.
علاوه بر این یه فایل نوتپد باز کرده و در یک ویرایشگر ساده چند مورد از لینک مطالب را به صورت تصادفی کپی کرده و در اون قرار بدین تا بعد از اتمام کار ببینید که به درستی مراحل را طی کردید یا نه، برای این منظور پیشنهاد میکنم بین 5 تا نهایتا 10 مورد از آدرس نوشتههای خودتون را در این فایل قرار بدین تا بعد از اتمام مراحل مطمئن شوید همه لینکهای مطالب به درستی و در حالت 301 به ساختار جدید ریدایرکت خواهند شد.
مرحله دوم: ساخت کدهای تغییر مسیر کاربران
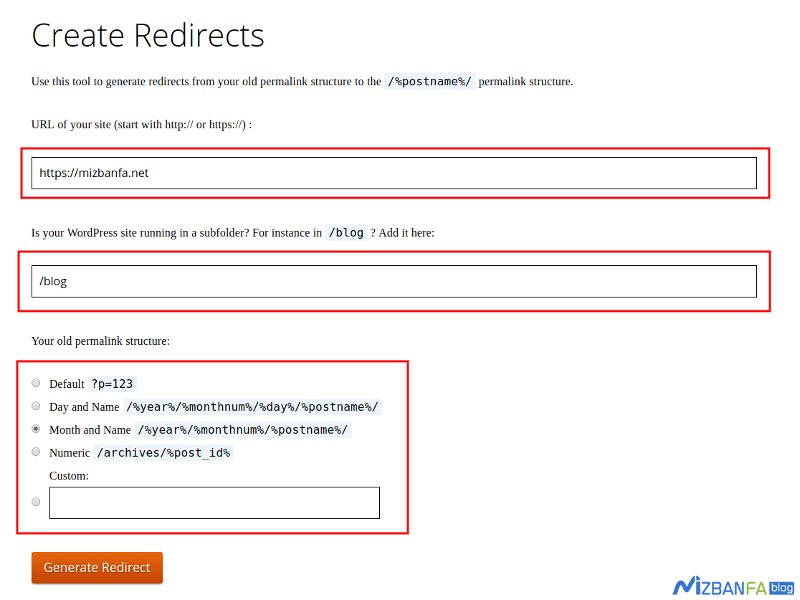
برای این منظور میتونید از ابزاری که وبسایت رسمی افزونه سئو وردپرس برای ما قرار داده استفاده کنید. پس به آدرس https://yoast.com/research/permalink-helper.php مراجعه کرده و سپس فرمی که در این سایت مشابه تصویر زیر به شما نشون داده میشه را بر اساس اطلاعات سایت خودتون وارد کنید.
همونطور که در تصویر مشاهده میکنید اطلاعات فرم را به ترتیب زیر پر کنید:
- در فیلد اول آدرس سایت خود را به صورت کامل وارد کنید، اگر از https:// یا http:// و www هم استفاده میکنید وضعیت اون را مشخص کنید.
- در فیلد دوم در صورتی که وردپرس شما بر روی یک پوشه نصب شده و به عبارتی همون حالت وبلاگ را داره آدرس اونو وارد کنید. در اینجا چون وردپرس ما بر روی مسیر https://mizbanfa.net/blog نصب شده پس باید آدرس پوشه /blog/ را در این فیلد وارد کنیم. اما اگر وردپرس شما بر روی دامنه اصلی و یا ساب دامنه نصب شده نیازی نیست تا در این فیلد چیزی قرار بدین.
- در قسمت سوم هم ساختار قبلی پیوند یکتا خودتون را مشخص کنید. در اینجا پیوند یکتای من روی ماه و نام نوشته قرار داره که اونو انتخاب کردم. اگر از هر نوع پیوند یکتا استفاده میکنید کافیه تا اونو مشخص کنید. با استفاده از گزینه Custom هم میتونید تا پیوند یکتای سفارشی که استفاده کردید را وارد کنید.
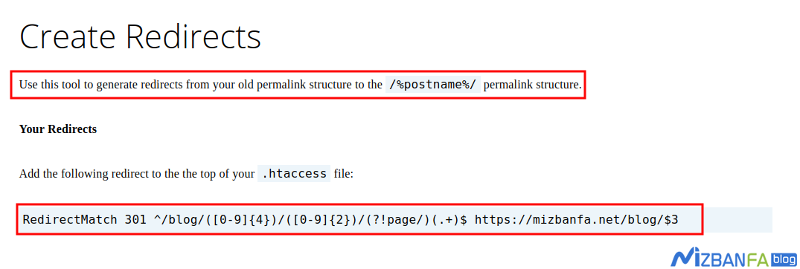
حالا روی دکمه نارنجی رنگ Create Redirect کلیک کنید تا به صفحه بعد هدایت شده و کدی مشابه تصویر زیر به شما ارائه شود.
همونطور که مشاهده می کنید در اینجا گفته شده تا ساختار پیوند یکتای خودتون را به نام نوشته تغییر دهید و سپس کد ارائه شده را در فایل htaccess. قرار دهید.
مرحله سوم: تغییر پیوند یکتای وردپرس
حالا وارد پیشخوان وردپرس شده و مجددا به مسیر تنظیمات> پیوندهای یکتا مراجعه کرده و نوع ساختار پیوند یکتای سایت خودتون را روی نام نوشته تعیین کرده و روی دکمه ذخیره تغییرات که در انتهای صفحه قرار داره کلیک کنید.
بعد از تغییر این مرحله همچنان پیوندهای یکتا شما با خطا مواجه خواهند شد و باید مرحلهی نهایی برای ریدایرکت کاربران را قراهم کنید.
مرحله چهارم: افزودن کد به فایل htaccess. و اجرای آن
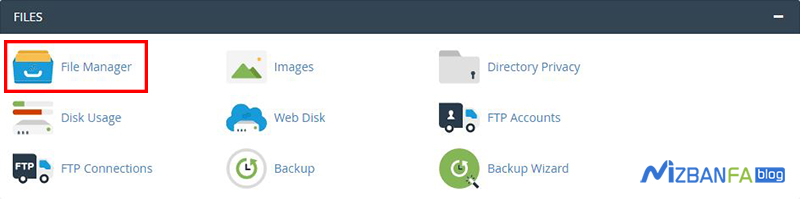
به هاست خود مراجعه کنید و سپس برای ویرایش فایل htaccess. به قسمت File Manager هاست مراجعه کنید. بنابراین بعد از ورود به هاست روی گزینه File Manager که در بخش Files قرار داره کلیک کنید.
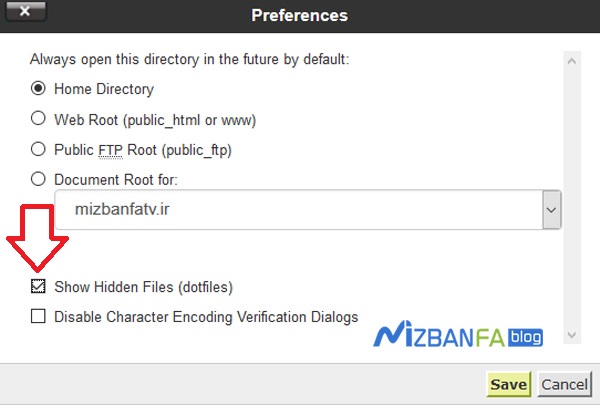
بعد از اینکه وارد فایل منیجر هاست شدید به مسیر public_html مراجعه کرده و سپس به مسیری که وردپرس در اونجا نصب شده مراجعه کرده و به دنبال فایل htaccess. مراجعه کنید. اگر این فایل را در هاست مشاهده نمیکنید روی دکمه Settings که در بالا سمت راست مشاهده میکنید کلیک کرده و گزینه Show Hidden Files را برای نمایش فایلهای مخفی فعال کرده و در نهایت روی دکمه Save کلیک کنید تا فایل htaccess. به شما نمایش داده شود.
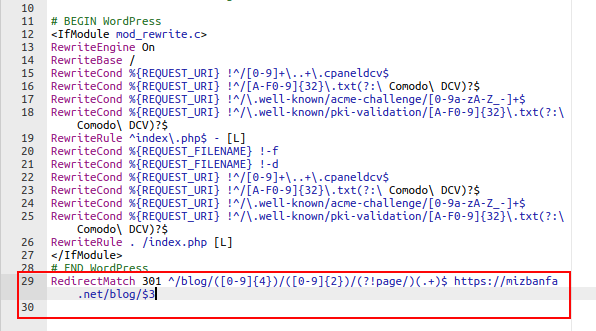
حالا روی فایل htaccess. راست کلیک کرده و گزینه Edit را انتخاب کنید تا به صفحه ویرایش این فایل هدایت شوید. حالا کدی که در مرحله دوم با استفاده از ابزاری که در سایت Yoast قرار داره دریافت کردید را درست بعد از عبارت END WordPress# قرار داده و فایل htaccess. را ذخیره کنید.
مرحله پنجم: تست و نتیجه نهایی
حالا که فایل htaccess. را ذخیره کردید عملیات با موفقیت انجام شده و نوبت به تست اون میرسه، بنابراین همونطوری که در مرحله اول گفتم فایل نوت پد که حاوی لینکهای قبلی بوده و از قبل اون را تهیه کردید را باز کرده و آدرسها را در مرورگر وارد کنید و به اون مراجعه کنید، خواهید دید که به آدرس نوشتهها در ساختار جدید هدایت خواهید شد.
موفق باشید
منبع میزبان فا
-
در در 11/12/2018 at 14:21، ared گفته است :
سلام
من هم همین مشکل را دارم. تیک را از اول هم نزده بودم.
robot.txt هم به این صورت نشان داده می شود
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
ولی همچنان می گوید صفحه اصلی را نمی تواند فهرست کند.
لطفا راهنمایی کنید.
سلام دوست عزیز؛
این مطلب رو بخون »
افزونه yoast seo قادر به آوردن وضعیت indexability سایت شما از ryte نیست
دومین مشکلی که شاید باید کلی دنبال آن بگردید تا بتوانید آن را پیدا کنید مشکل indexability است. اول از همه باید بدانید هر عملیاتی که برای سئو سایت خود انجام می دهید دارای یک زمان برای به ثبت رسیدن است. دقت کنید. برای اینکه سایت شما به خوبی در ryte قادر به شناسایی باشید اول از همه باید حداقل ۲ ماه از انتشار اولین مقاله شما سپری شده باشد. دومین مرحله باید در داخل سایت https://en.ryte.com اقدام به ثبت نام کنید.
برای این کار میتوانید از پیشخوان خود با زدن گزینه تحلیل کل سایت به وب سایت مذکور مراجعه کنید.

بعد از ثبت نام و گذشت زمان ۱ تا ۲ ماه و انتشار مطالب به صورت منظم سایت ryte وب سایت شما را به خوبی ایندکس خواهد نمود مانند تصویر زیر :

نباید از همون اول که وب سایتتو راه اندازی میکنی انتظار داشته باشی افزونه یوهاست سئو، سایت شما رو ایندکس کنه. باید حداقل یک الی دو ماه بگذره بعدش توی این مدت هم باید حتما و حتما توی حوزه کاری خودتون شروع به تولید محتوا کنی. مقاله کپی رو هم کلا فراموش کنید گوگل چند هفته پیش توی توییتر الگوریتم فلوریدا را معرفی کرد که کار کلیش مقاله با سایت هایی که فقط چهارتا صفحه کپی درست کردن و با بک لینک اوردنش بالا. به قول آقای بیل گیتس توی سال 1996 "محتوا پاده شاه است"
موفق باشید








سلام یه افزونه نیاز دارم
در درخواست افزونه
ارسال شده در · ویرایش شده توسط chetorir
سلام دوست عزیز؛
پیشنهاد بنده به شما اینکه یک پنل درست کنید، کاربران رو هدایت کنید به اون سمت، بعد کاربران برای هربخشی که نیاز داره(همون عکسها)برای شما میفرسته. شما عکس هارو بازبینی میکنید و توی پاسخ درخواستی که فرستادید پیشنمایش رو ارسال میکنید. کاربر اگه تایید کرد به شما اطلاع میده.
در آخرم اگه کارو پسندید بهش لینک پرداخت میدید که هزینه رو پرداخت کنه. اینطوری هم سوابق مشتریان رو دارید هم اینکه یک بخشی وجود داره که کاربر کارشو پیگیری کنه.
نکته : اطلاع رسانی هم میتونه از طریق پیامک باشه هم از طریق ایمیل. به عنوان مثال پیام میفرستید که کارشما توی مرحله پیشنمایش، کار شما اماده شده یا هر پیغام دیگه ای.
برای مشاوره هم میتونید اطلاع بدید در خدمتتون باشم.
موفق باشید