-
تعداد ارسالها
304 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
9
نوشتهها ارسال شده توسط ToranjArts
-
-
در 1 دقیقه قبل، miladtrane گفته است :
من دقیقا همین کارو کردم و یه مشکل دارم
این قسمت داخل ویژگی های من نیست :حالا میای پایین تر و اینا رو هم توی فیلد های انگلیسی مینویسی:
custom lable: اسم طرح
grouped تیک بخوره
display type: text
size: small (بسته به سلیقه ی خودت داره، اینو میگم چون نرمالشه)
display in product catalog بلی
حتی بعد از نصب افزونه همچین چیزی نمیاد برام.
بقیه ی چیزایی هم که هست ، همه مو به مو انجام شده!
سلام
اون افزونه ای که گذاشتم دانلود کنی همینه دیگه. مشکلت حل میشه. ببین، یه ویژگیها داریم با این افزونه که نصب کنیم یه Theme Attribute . این انگلیسی ها همین دومیه هستن که وقتی افزونه رو نصب کنی تنظیماتش رو میتونی تو پیکربندی پیدا کنی.
شما افزونه ای رو که من دادم در کنار این افزونه ای که داری نصب کن.
-
در 4 ساعت قبل، download4you گفته است :
سلام به همه
برای فروشگاه اینترنتی ووکامرسم، میخوام قسمت حساب کاربری کاملا حرفه ای و کاملی رو داشته باشم، یعنی حتی اگر اسکریپتی رو میشناسید که با ووکامرس ست میشه رو هم بفرمایید
میخوام به صورت کامل و زیبا بشه سفارش ها و ... رو مدیریت کرد، همچنین فارسی باشه
تشکر
یه افزونه هست که نمیشه اسمشو اینجا ببرم. برات پیام خصوصی میکنم. اون پروفایل پیشرفته درست میکنه
ولی به نظرم اگه خودت با visual Composer تمامی برگه های مربوط به گذینه های حساب کاربری رو ویرایش کنی خیلی بهتره. برای مدیریت سفارش ها یه افزونه هست که اسمش اینه:
woocommerce fronted manager
این افزونه رو به این صورت پیدا کن که توی منوی اصلی ادمین پنل وردپرس روی افزونه ها کلیک کن و اونجا این افزونه رو سرچ کن، اولی که میاد همینه. دانلودش کن بزن به جنگ فروشگاهت که خیلی هم عالیه و حتی از محصولاتت بک آپ هم تهیه میکنه، یعنی امکان import/export محصولات رو هم داره.
-
 1
1
-
-
در 2 ساعت قبل، Ehsan_wp-parsi گفته است :
ممنون که جواب دادید
من تو بخشهای مختلف گزینه " سفارشی سازی" رفتم روی آیکانهای موبایل و تبلت هم کلیک کردم تو تنظیمات پوسته هم رفتم گزینه خاصی برای فعال کردن منو و هدر برای موبایل داخلش نبود!
یعنی تنظیمات منو و تنظیمات هدر نداشت؟؟؟ عجب قالبیه. توی این گذینه ها که گفتم وقتی بری راحت میتونی فعال/غیر فعال کنی مثلا منوی اصلی شناور رو در موبایل، هدر رو در موبایل.
-
در 29 دقیقه قبل، hasanataie گفته است :
عزیز میگم سایدبار ندارم
شما به چی استایل میدید؟
ببین یه چیزی بهت بگم، ساید بارت با این استایل می اومد که من پست کردم. از پشت کوه که نیومدم که. ساید بار باید فعال بشه، بعد که فعال شد نمایش داده میشه. گاهی وقتا به خاطر بدی rtl.css این ساید بار درست نمایش داده نمیشه یا اصلا نمایش داده نمیشه که با این کد مشکل حل میشه.
حالا اگه قالب وردپرست از فضا اومده و ساید بار اصلا نداره اونو دیگه من نمیدونم.
-
 1
1
-
-
دوستان عزیز ، کاربران گرامی،
امروز قصد دارم یک آموزش دیگر، که یکی از نقطه ضعفهای شدید کاربران وردپرس است را برای شما برگذار کنم. آموزش این جلسه به نصب فونت ایران سنس روی وردپرس و سایت وردپرسی اختصاص دارد. البته قبل از آن نگاهی به نصب انواع دیگر فونت که فونت های وب و معمولی و رایگان هستند می اندازیم و سپس در آموزش بعدی، سراغ ایران سنس میرویم که فونتی است از گروه طراحی فونت ایران و باید لایسنس آنرا قبل از نصب خریداری کرد. هر چند این روزها یکی میخرد و ده نفر نصب میکنند ولی باز جزو فونتهای حرفه ای به شمار می آید که بسیار در وبسایت های حرفه ای مورد استفاده قرار میگیرد.
ابتدا به فونت های معمولی میپردازیم.
هنگامی که شما به عنوان مثال میخواهید فونت یکان یا BYekan را روی وردپرس خود نصب کنید باید سه نسخه از این فونت را داشته باشید، که اصولا وقتی در اینترنت به دنبال وب فونت برای دانلود بگردید، به راحتی هر سه فرمت مربوطه را میابید.
Eot ttf woff
سه فرمتی هستند که شما باید از فونت خود که اینجا BYekan میباشد داشته باشید. من این فونت BYekan را در سه فرمت مختلف به صورت پیوست در این آموزش قرار داده ام و شما میتوانید آنرا دانلود کنید و از آن استفاده کنید، ولی در مورد فونت ایران سنس واقعا متاسفم نمیتوانم آنرا در اختیارتان قرار دهم. شما میتوانید خودتان برای خرید فونت اقدام کنید و لطفا قانون کپی رایت را رعایت کنید.
مرحله اول: آپلود فونت ها در هاست
ابتدا وارد پنل مدیریت هاست خود شوید، به فولدر قالب خود به این آدرس بروید:
Wp-content/themes/your theme
و فولدر Fonts زیپ شده ی خود را آنجا آپلود کنید. توجه داشته باشید که ZIP ! چون گاهی به اشتباه RAR آپلود میکنند. پس از اینکه فولدر زیپ شده در فولدر قالب شما آپلود شد آنرا extract میکنید تا فونت ها به دست بیایند. یعنی حالا در فولدر Fonts شما این سه فونت را باید داشته باشید:
BYekan.ttf – BYekan.woff – BYekan.eot
مرحله ی دوم: ویرایش style.css
سپس style.css را در قالب سایتتان ویرایش کنید و این کد را آنجا قرار دهید:
@font-face { font-family: 'BYekan'; src: url('fonts/BYekan.eot?#') format('eot'), url('fonts/BYekan.woff') format('woff'), url('fonts/BYekan.ttf') format('truetype'); } body{ font-family:BYekan; }پس این کار لطف میکنید و در فایل style.css تمامی Font – family: ها را تغییر میدهید مانند مثال زیر:
Font –family:Arial Black;
حالا شما فقط لازم است که Arial Black را با BYekan در تمامی style.css قالبتان جایگزین کنید. سپس سایت خود را با CTRL+F5 رفرش کرده و مشاهده میکنید که فونت آن به یکان تغییر یافته است.
توجه داشته باشید که اینجا به عنوان نمونه فونت BYekan را مثال زدیم. شما میتوانید فونت دلخواه خودتان را از اینترنت در سه فرمت نامبرده دانلود کرده و همین مراحل را انجام دهید و فونت سایتتان را تغییر دهید.
در ضمیمه فایل زیپ فونت BYekan در سه فرمت مختلف قرار داده شده است//
-
 5
5
-
-
در 5 ساعت قبل، کیمیا وردپرس گفته است :
سلام و خسته نباشید
من میخواستم یک قالب اختصاصی رو منتظر کنم، منتها میخوام سیستم لایسنس بهش اضافه کنم، که در سایت هایی که من مشخص می کنم فعال بشه و در دیگر دامنه ها فعال نشه
ممنون میشم راهنمائیم بفرمائید
به نظرم انجمن رو یه جستجو بکن. این مسئله احتمالا قبلا مطرح شده.
-
در 4 ساعت قبل، mhwp گفته است :
با سلام.
چند تا سوال داشتم در مورد کار با وردپرس.
1 - در مورد امنیت سایت چه اقداماتی باید انجام بدم و چه افزونه هایی باید نصب کنم؟
2 - در مورد نوشتن مطلب افزونه خاصی باید نصب کنم؟یا سیستم خود وردپرس خوب هست؟
3 - در مورد قالب از کجا میتونم قالب رایگان و با طراحی مناسب دانلود کنم؟
در صورت نیاز لینک بدید ممنون میشم.
با تشکر.
سلام دوست عزیز، به انجمن خوش اومدی

1- من نمیتونم از افزونه ها اسم ببرم ولی شما باید افزونه ی ضد اسپم داشته باشی که خیلی مهمه که اگه یه سرچ کنی میتونی پیداش کنی و خیلی معروفه و همه دارن اصولا.
2- افزونه های متفاوتی هست ولی شما بسته به نیازت در وبسایتت میتونی افزونه هایی داشته باشی یا نداشته باشی. مثلا من visual composer رو بهت توصیه میکنم که برای آرایش پستهات بهت کمک میکنه و تو خود وردپرس قسمت افزونه ها جستجو کنی بهت میده، فقط لایسنس میخواد که دلیلی نداره بگیری و میتونی تا زمانی که میشه همینطوری استفاده کنی. تنها مسئله ای که اتفاق می افته اینه که آپدیت خودکارش از بین میره.
3-قالب رایگان در چه موضوعی میخوای؟ تو خود همون پوسته ها در وردپرس جستجو کن، اونجا خیلی میتونی پیدا کنی و بعد خودت تغییرشون بدی. به سایت خود وردپرس فارسی هم سر بزن از همون پنل ادمین وردپرست.
بازم سوال داشتی بپرس

-
 1
1
-
-
در 3 ساعت قبل، کیمیا وردپرس گفته است :
افزونه فوق رو از کجا دانلود کنیم؟
افزونه ی روشهای حمل و نقل پست ایران برای ووکامرس
فکر میکنم اگه از نصب افزونه ها search کنی این افزونه رو پیداش میکنی. تا اونجا که من یادمه مجانیه و از طریق خود ووکامرس فارسی عرضه میشه.
-
در در 10/10/2017 at 20:46، ahadto گفته است :
الان این افزونه بیش از 2 ساله آپدیت نشده و وردپرس برای نصب نمایشش نمیده توی جستجو. به هر حال تصاویری که وارد می کنم نمی دونم دقیق از کجا باید چه چیزهایی رو وارد کنم برای سئو! یه راهنمایی جامع کنید دوستان ممنون
seo-book.pdfرو بخون تمام مشکلاتت حل میشه. بعد هم تصاویر در سئو باید متن جایگزین هم داشته باشن. همون اسم عکس رو به عنوان متن جایگزینش هم قرار بده. مشکلت حل میشه.
در ۱ ساعت قبل، Ehsan_wp-parsi گفته است :وقتی"متن جایگزین" را برای عکس فارسی بنویسیم برای کاربری که نمایش عکس را در مرورگرش غیرفعال کرده حرف فارسی برعکس نشان داده میشه راه حلی نداره که حروف فارسی درست نشان داده شود؟
شما اول این سوال منو جواب بده تا راهنماییت کنم. شما نمایش عکس رو در مرورگرت غیر فعال کردی خودت؟
این مسئله ای که میگی یه کم غیر عادیه.
من سعی میکنم اگه کارم تموم بشه امروز یه آموزش مقدماتی سئو هم برای کاربرای تازه کار پست کنم. پیگیر باشید لطفا

-
در 58 دقیقه قبل، Ehsan_wp-parsi گفته است :
سلام
برای نمایش درست سایتم در دستگاههای دیگر باید قالب عوض کنم یا افزونه نصب کنم؟
تو یک سایت تست چک کردم نوشته "وبسایت شما به نسخهی موبایل تغییر مسیر نمیدهد"
خب دوست من این به خاطر اونه که تنظیماتش رو فعال نکردی.
شما حتی اگه از گذینه ی " سفارشی سازی" استفاده کنی، اون پایین آیکن های موبایل و تبلت رو میبینی که با کلیک روی اونا میتونی سایتت رو روی اونا هم درست کنی. به تنظیمات پوسته سایتت هم سری بزن، فعال کردن منو و هدر و اینا در موبایل در اون قسمت هست.
-
در 57 دقیقه قبل، Ehsan_wp-parsi گفته است :
سلام
من این افزونه را نصب کردم
روی قالب سایتم (/yweb.pergig.ir) فقط فونت تیترها را تغییر میدهد ولی فونت متن را تغییر نمیدهد (یک قالب دیگه را امتحان کردم روی آن قالب مشکلی نداشت ولی روی قالب دلخواهم این مشکل را دارد)
فونت متن را wyekan است ولی این فونت در css وجود ندارد تا دستی عوضش کنم
چه کار کنم تا روی این قالب فونت متن تغییر کند؟سلام دوست من. به انجمن خودت خوش اومدی

امروز من روش نصب فونت رو کامل به صورت یه آموزش در سایت قرار میدم. ولی تا اون حاضر بشه اینجا راهنماییت میکنم و امیدوارم که بتونم مشکلت رو حل کنم.
شما فونت مربوطه رو داری؟ احتمالا باید BYekan باشه. درسته؟ یا حالا هر چیز دیگه.
این کد رو بگیر و بزار توی style.css قالبت :
@font-face { font-family: 'BYekan'; src: url('fonts/BYekan.eot?#') format('eot'), url('fonts/BYekan.woff') format('woff'), url('fonts/BYekan.ttf') format('truetype'); } body{ font-family:BYekan; }و بعد تمامی font- face ها رو باید تغییر بدی.
مثلا اگه داری:
font - face: Arial ;
باید عوضش کنی به BYekan. همین کارو با تمامی font - face ها انجام بده و سیو کن. حل میشه مشکلت.
توجه هم داشته باش که قبل از این کارها باید فونتت رو به صورت زیپ در روت یا فولدر قالبت آپلود کنی و اونجا extract کنی.
به همین راحتی
 مشکلی داشتی باز در خدمتم
مشکلی داشتی باز در خدمتم 
-
دوستان عزیز درود
راستش من الان مدتیه که با یه مشکل مسخره ای دست و پنجه نرم میکنم. تبلت پدرم رفت تعمیر و اینطور که تعمیرگاه به پدرم گفته بود باطری فقط براش عوض کرده بود. بعد بابا تبلت رو داد به من تا دوباره براش برنامه بریزم و به اینترنت متصل کنم، ما به دلیل وجود یک دزد نت دیوار به دیوار مک آدرس داریم، و من مک آدرسش رو دادم به مودم و خلاصه بابا اینترنت استفاده کرد. فردا اومد به من گفت که اینترنتش قطع شده.
من تبلت رو چک کردم و در کمال ناباوری دیدم که مک آدرسش عوض شده!!!
یعنی تبلت هر دفعه خاموش میشه و دوباره روشن میشه مک آدرسش عوض میشه و این مسئله خیلی رفته رو اعصاب من. سر در نمیارم چشه واقعا.
یه چیز دیگه هم متوجه شدم و اون اینکه یه کانکشن با اسم عجیب و غریب توی وای فای اومده که پسورد هم نداره. آیا ممکنه ویروس باشه که روی مک آدرس هم اثر میزاره؟ یه ویروس شاید سخت افزاری؟ یا کسی اینطوری مک آدرس ها رو هک میکنه؟ چه رازی در پس این پرده نهفته است؟
شما میدانید؟
-
ببخشید میپرسم ولی فایلگیر filegir هم همین کارو میکنه؟
-
.col-md-9 { float: right; } .col-md-3 { float: left; }اینو به آخر custom CSS اضافه کن. آخر آخر اضافه کن ببین درست می افته سمت چپ یا نه. اگه نه باید جای left و right رو تو کد عوض کنی.
اول همینو امتحان کن مطمئنم جواب میده و بعد میتونی از تنظیمات پوسته هر جا خواستی ساید بارت رو بزاری.
-
در در 10/14/2017 at 14:35، poyeh.com گفته است :
دوست من این رو به جای کد های rtl.css بزار و اگه درست نشد که میشه بنویس اینجا که من آموزش کامل فونت نصب کردن دستی رو برات بنویسم. من احساس میکنم فونتی توی سایتت نصب نیست. گفتی ایران سانس نصب کردی؟ تو rtl.css لااقل چیزی نبود!
http://codepad.org/r8feavznبازم میگم این rtl.css فونت نداره و اصلا فونتت نصب نشده.
اگه این کد ها رو تو rtl.css گذاشتی و کار نداد بنویس اینجا که مفصلا آموزش نصب فونت بنویسم.
-
خب دوستان عزیز سلام
الان مدت یک ماهه تقریبا که من اینجام و توی این مدت به یک سوال یک شکل به کررات پاسخ دادم! و اون سوال اینه: قیمت های مختلف برای یک محصول، یا شکل دیگش: قیمت های مختلف برای انواع مختلف از یک محصول متغیر ووکامرس ...
بله، همه همین مشکل رو دارن و حق هم دارن برای اینکه آموزش مناسبی به زبان فارسی براش نیست و انگلیسی همه هم که ماشالا نم کشیده و خلاصه تصمیم گرفتم خودم یه آموزش درست کنم برای شما ، آموزشی مخصوص انجمن وردپرس پارسی، که این نکته رو کاملا توش توضیح بدم و باز کنم برای همه ی کسایی که محصولاتی دارن با انواع مختلف یا به اصطلاح محصولات متغیر و میخوان برای هر نوعش حالا بسته به محصول، یه قیمت جداگانه بزارن. لازم به توضیحه که این دومین آموزش از مجموعه آموزشهایی هست که برای انجمن وردپرس پارسی تهیه میکنم و حق و حقوقش هم متعلق به این انجمنه.
خب بهتره که شروع کنیم.

ما دو حالت داریم، یا فروشگاه ووکامرسمون رو قبلا نصب کردیم و محصولاتمون رو اضافه کردیم و حالا میخوایم ویرایش کنیم و قیمت اضافه کنیم و از این کارا. یا اینکه در حالت دوم ، ما تازه کاریم و برای اولین بار فروشگاهمون رو میخوایم راه بندازیم و شروع کنیم محصول اضافه کنیم. در هر دو حالت فرقی نمیکنه روش کار، در مورد اول شما فقط محصول رو ویرایش میکنی، در مورد دوم محصول رو ایجاد میکنی. در هر دو حالت هم محصولات شما باید متغیر باشن که بتونن ویژگیها و قیمت های مختلف به ازای این ویژگی ها رو ساپورت کنن.
مرحله اول!
شما باید برای محصولاتتون اون خصوصیات خاصشون رو که از هم مجزاشون میکنه رو به صورت ویژگی تعریف کنین و برای این کار به افزونه یا همون پلاگین احتیاج دارین. شما این پلاگین رو دانلود کنین:
https://wordpress.org/plugins/advanced-custom-fields
این افزونه توی خود وردپرس هست، حالا بعضی از دوستان میگن پولیه، ولی خب من پولی پاش ندادم تا اونجا که یادمه و فقط دانلودش کردم و فعالش کردم و بعد ازش استفاده کردم و الان اینجا میزارم شما هم دانلود کنید اگه پیداش نکردید و استفاده ببرید. خب بگذریم. این افزونه رو نصب و فعال میکنید تا بتونین برای محصولتون ویژگی درست کنین. ما اینجا یه مثال رو پی میگیریم که همه چیز قشنگ جا بیفته. یه فروشگاه لباس رو در نظر میگیریم که ممکنه هر طرحی یا رنگی از یه لباس یه قیمت جداگانه داشته باشه. مثلا اینجا ما در نظر میگیریم که یه فروشگاهی هست که تیشرت داره و هر طرحی اسمی داره و مشکی به علت اینکه به صورت دیجیتالی چاپ میشه و دستگاه چاپ دیجیتالی هم گرونه و همینطور جوهرش، یه مقدار گرون تر از بقیه هست. هر طرحی هم روی تیشرت یه قیمت داره. مثلا در نظر بگیرین طرحهای مختلف روی تیشرت، مثلا سریال Game of Thrones، طرحهای سنتی و مینیاتور، سریال Breaking Bad.(اینا فقط مثالن)
حالا ما سایز های مختلف هم داریم برای این تیشرت ها:
S , M , XL
پس ما باید برای این تیشرت ها سه تا ویژگی تعریف کنیم. 1- رنگ 2- طرح 3- سایز
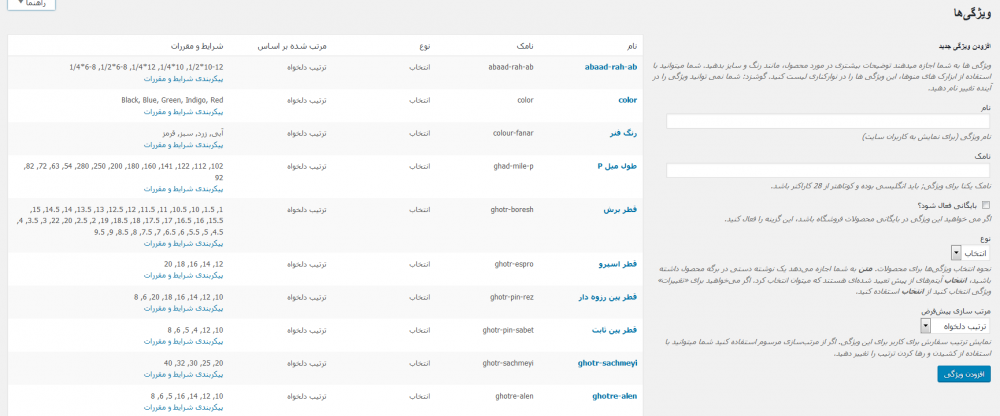
پس ما افزونه رو نصب کرده ، فعال میکنیم و شروع میکنیم. از طریق منوی ادمین پنل وردپرس وارد محصولات میشیم به این صورت:
محصولات =>> ویژگیها =>> افزودن ویژگی جدید
حالا در ادامه ی گذینه ی افزودن ویژگی جدید، شروع میکنیم و ویژگی اولمون رو میسازیم. مثلا :
نام که معلومه و همینطور نامک، نوع بستگی به خودت داره. من میزارم انتخاب برای مثال. بعد مثلا نام: طرح
(که بعد شامل GOT،BB و سنتی و مینیاتور میشه)
مرتب سازی پیشفرض: ترتیب دلخواه
حالا میای پایین تر و اینا رو هم توی فیلد های انگلیسی مینویسین:
custom lable: اسم طرح
grouped تیک بخوره
display type: text
size: small (بسته به سلیقه ی خودتون داره، اینو میگم چون نرمالشه)
display in product catalog بلی
حالا دکمه ی افزودن ویژگی رو میزنی و ویژگی جدیدت تولید میشه.
نکته: حواستون باشه برای ویژگی هایی مثل رنگ display type باید color یا رنگ باشه، که فکر کنم اینو دیگه حتما خودتون میدونین.
و به این صورت همه ی ویژگیهای لازم رو میسازیم.
مرحله دوم: تعریف کردن ویژگیها
این مرحله به این صورته ، ما میبینیم که همونجایی که ویژگی هست و ساخته شده یه گذینه داریم به عنوان پیکره بندی شرایط و مقررات
کلیک میکنیم و واردش میشیم و اونجا در سمت راست این گذینه رو میبینیم:
افزودن طرح جدید
و شروع میکنیم طرح ها رو دونه دونه درست میکنیم و تعریف میکنیم به این شکل
Game of Thrones
Breaking Bad
طرحهای سنتی و مینیاتور
حالا ما سه نوع طرح مختلف داریم با سه قیمت مختلف.
برای رنگ و سایز هم همین کارا رو باید انجام بدین و در نهایت بعد از اینکه این مراحل رو پشت سر گذاشتیم میرسیم به مرحله ی بعدی یا مرحله سوم که ایجاد متغیر با استفاده از ویژگیهای تعریف شده هست.
مرحله ی سوم: ایجاد متغیر برای محصول با استفاده از ویژگیهای تعریف شده
محصول رو ویرایش میکنیم یا میسازیم، انتخاب میکنیم که محصولمون متغیر باشه و بعد میریم به قسمت متغیر و شروع میکنیم به ازای سه ویژگی طرح و رنگ و سایز که هر کدوم سه ویژگی زیرمجموعه دارن، به صورت اتومات میزاریم که متغیر بسازه که سر هم رفته اینجا ما بیست و هفت متغیر خواهیم داشت اگه اشتباه نکنم. چرا؟؟؟ خب معلومه. مثلا فرض کنیم من یه تیشرت مشکی سایز XL میخوام با طرح Game of Thrones ولی خواهرم یه تیشرت میخواد به رنگ سفید به سایز M و طرح Game of Thrones و خلاصه الی آخر ...
حالا این متغیر ها رو داریم و همه درست شدن مثلا به این شکل:
تیشرت مشکی - S - با طرح Game of Thrones
تیشرت سفید- S- باطرح Game of Thrones
تیشرت مشکی - L - با طرح Game of thrones
تیشرت سفید - L - با طرح Game of thrones
.
.
.
.
و الی آخر
حالا تصور کنین که تیشرت مشکی Game of Thrones قیمتش 40.000 تومان هست و تیشرت سفید Game of Thrones قیمتش 30.000 تومان هست. ما برای اینکه این قیمت ها رو اضافه کنیم چیکار میکنیم؟
وارد مرحله ی نهایی میشیم:
مرحله نهایی : اضافه کردن قیمت ها به محصول با متغیر های تولید شده
اینجا سمت چپ پایین، یه گذینه هست به نام گسترش/بستن
روی گسترش کلیک کنین تمامی محصولات تولید شده باز میشن. حالا به ترتیب قیمت ها رو هر چی که هست وارد کنین. این کارو که تموم کردین و قیمت ها رو همه رو که اضافه کردین دکمه ی به روز رسانی فراموش نشه.
حالا دقت کنید توی صفحه ی محصولتون میتونین ببینین که سه تا گذینه دارین برای انتخاب و به ازای هر انتخابی که شما بکنین یه قیمت خاصی جلوی شما سبز میشه. یادتون هم باشه که در قسمت انبار توی ویرایش محصول حتما به موجودی انبار یه مقدار دلخواهی بدین.
خب اینم از آموزش امروزمون. امیدوارم مفید واقع بشه. و امیدوارم نجات بدم این همه کاربر وردپرس و ووکامرس رو که میان و با همچین مشکلاتی درگیر میشن.
-
 5
5
-
-
در 6 ساعت قبل، wshkan گفته است :
سایت وردپرسم سفید شده بود تمام فایل های موجود رد هاست حذف کردم تماما
بعد از اون دوباره فایل وردپرس اپلود و از حالت فشورده خارج کرردم و دیتابیس روش کانفینگ کردم .
حالا از نظر من باید سایت بالا میومد با تمام مطالبش
اما مستقیم رفت وارد گذاشتن عنوان و تازه تاسیس شد .
امیدوارم منظورمو رسونده باشم
یعنی با وجود دیتابیس نمیشه اطلاعات وردپرسم برگردونم مطالبم و ...
شما چرا خودتو ناراحت میکنی؟
اولا باید قبلش بک آپ میگرفتی. گرفتی؟ که الان بتونی استفادش کنی.
اگه هم بک آپ نگرفتی باید به پشتیبانی تیکت بزنی که برات بک آپ برگردونن چون اونا اصولا روزی یک بار رو بک آپ میگیرن و تا مدتی هم نگه میدارن.
توی هاستت هم اگه خودت بری یه قسمت هست به نام Account Backups و اونجا میتونی آخرین بک آپ سالم سایتت رو restore کنی. بعد اطلاعات مهمت رو پشتیبانی یا همون بک آپ بگیر و بعد بزن به تیپ همه چی و از نو نصب کن. فایل هات رو که پاک کردی یادت باشه که از trash حذفشون کنی که دیگه برنگردن.
من ولی متوجه نشدم شما میخوای دوباره وردپرس از اول نصب کنی و یه سایت وردپرسی تازه داشته باشی یا اینکه میخوای اطلاعات قبلت رو هم داشته باشی؟
اگه واضح تر صحبت کنی بهتر هم میشه راهنماییت کرد.
-
 1
1
-
-
خب شما منظورت اینه که قالب رو از ابتدای ازل خودت طراحی کردی؟
من فکر میکنم باید تنظیمات اصلی ووکامرس یا تنظیمات قالبت رو دستکاری کنی. این کارو کردی؟
اگه با این وجود بازم مشکل داری بگو ساید بارت کدوم طرف میخواد باشه من کد بدم که ساید بارت حتما بیاد.
-
در ۱ ساعت قبل، ehsantlk گفته است :
دوستان ممنون از راهنماییتون ولی بنده اطلاعات کد نویسیم خوب نیست و نتونستم مطالبی که گفتین رو متوجه بشم و اعمال کنم
خب الان من برات روشن میکنم. یواش یواش میریم جلو. اول به من بگو ببینم تنظیمات قالب یا همون پوسته سایتت به چه صورته؟ صد در صد گذینه ای برای تنظیم رنگها و بک گراندها داره. این بک گراندی که شما میخوای نامرئی کنی Box بهش میگن تو تنظیمات قالب. شما باید اونو مقدارش رو خالی بزاری یا صفر و یا none.
همه ی اینا بستگی به شکل قالبت و تنظیماتش داره. اینو چک کن و کاری که گفتم بکن شاید اصلا احتیاج به اسکریپت نویسی نداشته باشی.
-
خب قبل از هر چیزی، افزونه ی مربوط به ویژگیهات رو غیر فعال کن و افزونه ای رو که توی تاپیک زیر بهش اشاره کردم نصب کن از تو خود پنل افزونه ها. برو تو این تاپیک و پست آخر رو مو به مو اجرا کن. اگه بازم مشکل داشتی چند حالت داره:
یا حافظه ی سایتت یعنی هاستت پر میشه از زیادی محصولاتت، یعنی داری بیشمار محصول ایجاد میکنی.
یا یه افزونه داری که داره برات مشکل سازی میکنه.
در مورد مشکل اول باید هاستت رو خالی کنی
در مورد مشکل دوم باید دونه دونه افزونه هات رو غیر فعال کنی تا ببینی که کدوم تداخل میکنه با این سیستم.
ولی من فکر میکنم این جا بری و پست آخر رو مو به مو اجرا کنی همه ی مشکلاتت حل میشه.
-
 1
1
-
-
در 1 ساعت قبل، فرشته رجبی گفته است :
سلام آقا تورنج خیلی ممنون از پاسخگوییتون
حدوداً فهمیدم چه کنم اما دقیق نفهمیدم چجوری چه کنم
همونو بی زحمت رسم کنین
من الهام خانم هستم
 ترنج اسم سایت منه
ترنج اسم سایت منه  به هر حال هر کمکی از دستم بر بیاد میکنم تا مشکلت حل بشه فرشته خانم
به هر حال هر کمکی از دستم بر بیاد میکنم تا مشکلت حل بشه فرشته خانم
ببین، باید اول افزونه ای داشته باشی که این باشه:
advanced custom fields: repeater field
اینو اگه تو همون پنل افزونه هات در خود وردپرس سرچ کنی راحت میتونی مناسب با ورژن وردپرست نصب کنی و فعال کنی.
حالا بعد از نصبش میرسیم به تعریف ویژگی :
محصولات =>> ویژگیها =>> افزودن ویژگی جدید
نام که معلومه و همینطور نامک، نوع بستگی به خودت داره. من میزارم انتخاب برای مثال. بعد مثلا نام: اسم طرح
(شبیه سایت خودم توضیح میدم برات که جا بیفته. اونجا هر طرحی روی لباس قیمتش متفاوته)
مرتب سازی پیشفرض: ترتیب دلخواه
حالا میای پایین تر و اینا رو هم توی فیلد های انگلیسی مینویسی:
custom lable: اسم طرح
grouped تیک بخوره
display type: text
size: small (بسته به سلیقه ی خودت داره، اینو میگم چون نرمالشه)
display in product catalog بلی
حالا دکمه ی افزودن ویژگی رو میزنی و ویژگی جدیدت تولید میشه.
خب میریم مرحله بعدی:
حالا باید این ویژگی ها رو تعریف کنی که اینجا مثلا اسم طرح هستن:
همونجا که هستی اگه نگاه کنی، ویژگی رو که ساختی یه گذینه داره به نام : پیکربندی شرایط و مقررات
روش کلیک کن و واردش بشو
حالا گوشه سمت راست میبینی : افزودن اسم طرح جدید
گذینه هاش رو پر میکنی. دونه دونه اسم طرحها اضافه میشن اینطوری مثلا:
ترنج، مطربا، طره و ....
بعد حالا یه عالمه اسم طرح داریم. و همونطور که میدونی هر طرحی هم قیمتی داره.
حالا میریم به مرحله سوم و نهایی و اونم ساختن متغیر برای قیمت این انواع طرح لباس هست. به این صورت که میری محصول موردت نظرت رو ویرایش میکنی:
میری به قسمت متغیر ها و حالا شروع میکنی بر اساس تمامی ویژگیهایی که داری و اول همه ی متغیر هاتو میسازی مثل:
تیشرت با طرح مطربا - xl
تیشرت با طرح مطربا- xxl
تیشرت با طرح ترنج - xl
تیشرت با طرح ترنج - xxl
,
,
,
الی آخر میسازی این متغیر ها رو
مرحله اصلی که در بطن مرحله ی آخر نهفته است!
حالا از سمت چپ باکس متغیرها، یک گذینه هایی هست به نام گسترش/بستن
شما روی گسترش کلیک کن و حالا همه ی متغیرهات برات باز میشن. حالا دونه دونه به هر طرحی قیمت خاص خودشو میدیم. مثلا
مطربا xl - 45000
مطربا- xxl 45000
ترنج - Xl- 60000
ترنج -XXL 65000
اینا البته مثاله و با تغییر سایز قیمتی تغییر نمیکنه و من فقط خواستم بهت نشون بدم که چطور میتونی n تا قیمت بدی برای هر چند تا محصول که داری.
اگه بازم چیزی گنگه بگو تا توضیح بدم.

-
در 2 ساعت قبل، mehran-b گفته است :
درود مجدد
اگر میخواید همچنان SSL داشته باشید باید تمدیدش کنید دیگه.
میشه مجدد برگردید به حالت http ولی بهتره که آدرس مطالب و سایتتون رو وقتی با https کردید دیگه تغییر ندید به حالت بدون https چون لزومی هم نداره.
درسته، اصلا حیفه! من الان دیدم مثلا توی هاستینگی که من ازش هاست و دامنه گرفتم، خودشون سر هاست و دامنه یه گواهی نامه ی اس اس ال هم میدن، ولی پلانی که من خریداری کردم از پلانهای هاستینگ، مجبورم کرد که 60.000 تومن هم پول ssl بدم. اینو جدی نفهمیدم چرا ولی خب میدونم که داشتنش از بابت هایی که قبلا گفتم خیلی خوبه.
-
در 1 ساعت قبل، iraniandubai گفته است :
با سلام
برای آموزش افزونه نویسی در وردپرس چه مراحلی را باید انجام داد و از کجا باید شروع کرد؟
ممنون می شوم دوستان راهنمائی کنند.
با تشکر
مبحث خوبی رو شروع کردی دوست من، فکر میکنم بد نیست راجع بهش صحبت کنیم و نتیجه ی مطالعات و تحقیقاتمون رو اینجا بنویسیم تا همه از این مسئله استفاده کنن و دست آخر به یه تعریف درست از چگونگی ساخت افزونه برسیم.
من الان در حد ابتدایی میدونم که باید یه فولدر تو wp-content توی هاست به اسم خاصی درست کنیم، بعد یه فایل به اسم خاص با فرمت یا با پسوند php توش درست کنیم و بعد اسکریپت های لازم رو درونش قرار بدیم. یعنی درست کردن یه افزونه، از ساختن یه فولدر با اسم خاصی توی wp-content در ادمین پنل هاست شروع میشه!
خب دیگه کی بیشتر میدونه؟
-
 1
1
-
-
در 4 دقیقه قبل، miladtrane گفته است :
عزیزمی رفیق
اگر کمکی از دستم بر میاد ، بگو برات انجام میدم واسه سایتت.
دوست عزیز با این افزونه که گفتی کار کردم ؛ اما نفهمیدم دقیقا چیکار باید انجام بدم باهاش!!!
یه سرچ ریز هم زدم واسه کاراییش اما نفهمیدم که باید چجوری باهاش کار کنم توو ووکامرس.
قربان شما ، ممنون
ببین باید با این افزونه ویژگی تعریف کنی، مثلا انواع مختلف سنبه با قطرهای مختلف مثلا. بعد مقدار دهی کنی و محصول متغییرتو با این ویژگیها تعریف کنی.
اول اسم ویزگی رو مشخص میکنی: سایز سنبه
بعد میری توی این سایز سنبه که درست کردی و بعد مقدارهاتو بهش میدی.
خلاصه هر چی ویژگی داری اینطوری و با این افزونه تعریف میکنی.
حالا میای از اول محصولت رو متغیر میکنی و به ازای تک تک این ویژگیهایی که تعریف کردی اتومات میزاری براش متغیر بسازه. قول میدم جواب میده.
بازم مشکل داشتی بپرس. اونقدر راهنماییت میکنم تا به جواب درست برسی و سایتت درست بشه
-
 1
1
-




قالب رایگان برای دکوراسیون داخلی
در درخواست پوسته
ارسال شده در
شما یه سر به سایت rtl-theme بزن ببین چی پیدا میکنی.
پ ن: امیدوارم اشتباه نکرده باشم آدرس سایت دادم و ممنوع نباشه این کار تو این بخش.