-
تعداد ارسالها
2880 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
293
نوشتهها ارسال شده توسط mehran-b
-
-
در 3 ساعت قبل، sir1 گفته است :
این طور که معلومه هاستتون از SSL رایگان شرکت Let's Encrypt بهره میبره.
ولی بازم افزونه ای نیاز نیست برای رفتن به https.
مورد اول:
افزودن این کد به اول فایل htaccess ای که درون روت دامنه شما هست.
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://www.acgih.ir/$1 [R=301,L] </IfModule>سپس در وردپرس بخش تنظیمات -> همگانی بخش "نشانی وردپرس" و "نشانی سایت" رو با https میکنید.
سپس این افزونه رو نصب میکنید.
بعد وارد تنظیمات افزونه در مسیر ابزارها -> Go Live بشید و تیک تمامی جداول هسته وردپرس رو بزنید.
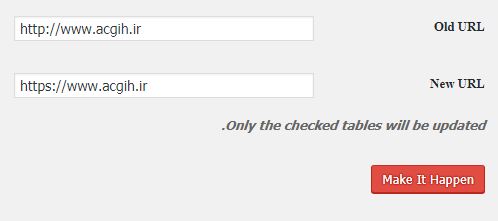
سپس اگر آدرس قدیمتون با www بوده به شکل زیر عمل کنید:

اگر هم آدرس قدیمتون بدون www بوده به شکل زیر عمل کنید:
تموم شد.
-
 1
1
-
-
خوب بدون ویجت هم میشه همچین چیزی ساخت باید با کلاس wp_query یک حلقه ایجاد کنید.
من الان امکان نصب افزونه آماره رو ندارم متاسفانه وگرنه بیشتر راهنماییتون میکردم.
-
 1
1
-
-
کد اخری رو کمی با عجله نوشتم الان که با دقت به کد نگاه کردم دیدم میشه فشرده تر و سبک تر هم کردش. نسخه بهینه ترش میشه این.
function mehran_add_img_alt_title_process($matches) { $title = get_the_title(); $alttext_rep = "%title"; $titletext_rep = "%title"; $override= "on"; $override_title= "on"; # take care of unsusal endings $matches[0]=preg_replace('|([\'"])[/ ]*$|', '\1 /', $matches[0]); ### Normalize spacing around attributes. $matches[0] = preg_replace('/\s*=\s*/', '=', substr($matches[0],0,strlen($matches[0])-2)); ### Get source. preg_match('/src\s*=\s*([\'"])?((?(1).+?|[^\s>]+))(?(1)\1)/', $matches[0], $source); $saved=$source[2]; ### Swap with file's base name. preg_match('%[^/]+(?=\.[a-z]{3}\z)%', $source[2], $source); ### Separate URL by attributes. $pieces = preg_split('/(\w+=)/', $matches[0], -1, PREG_SPLIT_DELIM_CAPTURE | PREG_SPLIT_NO_EMPTY); ### Add missing pieces. if (!in_array('title=', $pieces) || $override_title=="on") { $titletext_rep=str_replace("%title", $title, $titletext_rep); $titletext_rep=str_replace('"', '', $titletext_rep); $titletext_rep=str_replace("'", "", $titletext_rep); $titletext_rep=str_replace("_", " ", $titletext_rep); $titletext_rep=str_replace("-", " ", $titletext_rep); //$titletext_rep=ucwords(strtolower($titletext_rep)); if (!in_array('title=', $pieces)) { array_push($pieces, ' title="' . $titletext_rep . '"'); } else { $key=array_search('title=',$pieces); $pieces[$key+1]='"'.$titletext_rep.'" '; } } if (!in_array('alt=', $pieces) || $override=="on" ) { $alttext_rep=str_replace("%title", $title, $alttext_rep); $alttext_rep=str_replace("\"", "", $alttext_rep); $alttext_rep=str_replace("'", "", $alttext_rep); $alttext_rep=(str_replace("-", " ", $alttext_rep)); $alttext_rep=(str_replace("_", " ", $alttext_rep)); if (!in_array('alt=', $pieces)) { array_push($pieces, ' alt="' . $alttext_rep . '"'); } else { $key=array_search('alt=',$pieces); $pieces[$key+1]='"'.$alttext_rep.'" '; } } return implode('', $pieces).' /'; } function mehran_add_img_alt_title($content) { return preg_replace_callback('/<img[^>]+/', 'mehran_add_img_alt_title_process', $content); } add_filter('the_content', 'mehran_add_img_alt_title', 100);
-
 3
3
-
-
نقل قول
بلاخره این دستور جواب داد
خدا رو شکر
نقل قولخیلی ممنون از لطف شما واقعا زحمت کشیدید
خواهش میکنم.
موفق باشید
-
 2
2
-
-
در 41 دقیقه قبل، ilya20 گفته است :
دل خوشی از افزونه ندارم خیلی ممنون از لطف شما
اگه با کد اوکی شد چه بهتر نشد عطایش را به لغایش ببخشیم بره
متوجه ام چی میگی. خودم هم زیاد با پلاگین حال نمیکنم.
اینو جایگزین کد قبلی کن.
function mehran_add_img_alt_title_process($matches) { global $post; $title = $post->post_title; $alttext_rep = "%title"; $titletext_rep = "%title"; $override= "on"; $override_title= "on"; # take care of unsusal endings $matches[0]=preg_replace('|([\'"])[/ ]*$|', '\1 /', $matches[0]); ### Normalize spacing around attributes. $matches[0] = preg_replace('/\s*=\s*/', '=', substr($matches[0],0,strlen($matches[0])-2)); ### Get source. preg_match('/src\s*=\s*([\'"])?((?(1).+?|[^\s>]+))(?(1)\1)/', $matches[0], $source); $saved=$source[2]; ### Swap with file's base name. preg_match('%[^/]+(?=\.[a-z]{3}\z)%', $source[2], $source); ### Separate URL by attributes. $pieces = preg_split('/(\w+=)/', $matches[0], -1, PREG_SPLIT_DELIM_CAPTURE | PREG_SPLIT_NO_EMPTY); ### Add missing pieces. $postcats=get_the_category(); $cats=""; if ($postcats) { foreach($postcats as $cat) { $cats = $cat->slug. ' '. $cats; } } $posttags = get_the_tags(); $tags=""; if ($posttags) { foreach($posttags as $tag) { $tags = $tag->name . ' ' . $tags; } } if (!in_array('title=', $pieces) || $override_title=="on") { $titletext_rep=str_replace("%title", $post->post_title, $titletext_rep); $titletext_rep=str_replace("%name", $source[0], $titletext_rep); $titletext_rep=str_replace("%category", $cats, $titletext_rep); $titletext_rep=str_replace("%tags", $tags, $titletext_rep); $titletext_rep=str_replace('"', '', $titletext_rep); $titletext_rep=str_replace("'", "", $titletext_rep); $titletext_rep=str_replace("_", " ", $titletext_rep); $titletext_rep=str_replace("-", " ", $titletext_rep); //$titletext_rep=ucwords(strtolower($titletext_rep)); if (!in_array('title=', $pieces)) { array_push($pieces, ' title="' . $titletext_rep . '"'); } else { $key=array_search('title=',$pieces); $pieces[$key+1]='"'.$titletext_rep.'" '; } } if (!in_array('alt=', $pieces) || $override=="on" ) { $alttext_rep=str_replace("%title", $post->post_title, $alttext_rep); $alttext_rep=str_replace("%name", $source[0], $alttext_rep); $alttext_rep=str_replace("%category", $cats, $alttext_rep); $alttext_rep=str_replace("%tags", $tags, $alttext_rep); $alttext_rep=str_replace("\"", "", $alttext_rep); $alttext_rep=str_replace("'", "", $alttext_rep); $alttext_rep=(str_replace("-", " ", $alttext_rep)); $alttext_rep=(str_replace("_", " ", $alttext_rep)); if (!in_array('alt=', $pieces)) { array_push($pieces, ' alt="' . $alttext_rep . '"'); } else { $key=array_search('alt=',$pieces); $pieces[$key+1]='"'.$alttext_rep.'" '; } } return implode('', $pieces).' /'; } function mehran_add_img_alt_title($content) { return preg_replace_callback('/<img[^>]+/', 'mehran_add_img_alt_title_process', $content); } add_filter('the_content', 'mehran_add_img_alt_title', 100);
-
 2
2
-
-
خوب.
یه فایل به نام
.htaccess
ایجاد میکنید توی مسیر
/wp-content/uploads/
یعنی توی پوشه uploads ایجادش میکنید بعد این کدها رو میذارید توش.
<IfModule mod_rewrite.c> RewriteEngine on RewriteRule ^(.*)$ "http\:\/\/img\.example\.com\/uploads\/$1" [R=301,L] </IfModule>
جای example هم اسم دامنه خودتون رو میذارید.
-
 4
4
-
-
در 18 دقیقه قبل، ilya20 گفته است :
اره فکر کنم اینطوری باشه میشه لطفا بیشتر بررسی کنید
خیلی عذر میخوام سیستم ما کاملا اختصاصی هست برای همین نمیتونم دسترسی مدیریت بدم خدمتتون وگرنه دسترسی میدادم بهتر بررسی میکردید
باید از روش های قدیمی استفاده کنید.
این پلاگین رو نصب کنید.
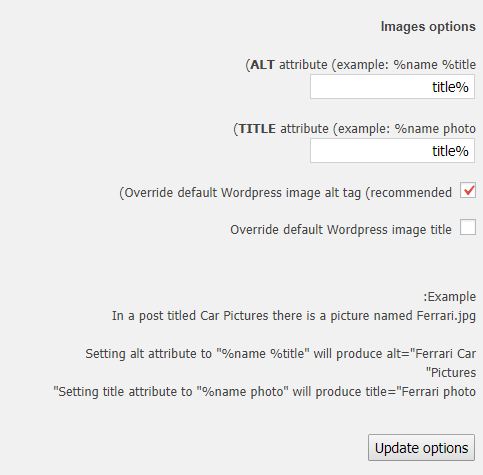
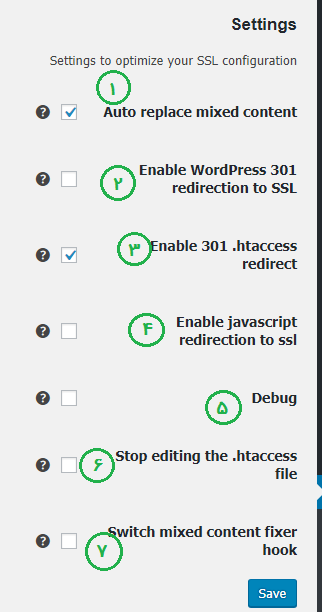
بعد تنظیماتش رو مانند تصویر زیر کنید احتمالا حل میشه مشکلتون.

-
 2
2
-
-
خیر همه رو همزمان ریدایرکت میکنید با یه کد.
باید بدونم آدرس فعلی تصاویر چطوریه و آدرس آینده تصاویر به چه شکله تا بتونم روی کدش فکر کنم.
-
 1
1
-
-
درسته ولی وقتی کد رو میذارید اینطوری میشه:
<h4>پست جامع مجموعه رام های رسمی اچ تی سی desire 300 <p>توجه کنید این پست نسخه جامع بوده و تمامی رامهای ارایه شده این مدل قرار میگیرد و در آینده نیز آپدیت خواهد شد.</p> <p> </p> <hr /> <p><strong>در این جدول تمامی مشخصات فریمور این مدل درج می شود. لطفا قبل از دانلود به مشخصات دقت فرمایید</strong></p> <hr />
حالا چرا اینطوری میشه خودمم موندم.
چون خودم الان کد رو روی تمام تگ های هدینگ تست کردم و مشکلی نداره فقط انگار روی سایت شما این مورد پیش میاد.
-
 2
2
-
-
تگ هدینگ ابتدای پست ها هم درون متن پست ها قرار داره؟
-
 1
1
-
-
خوب با htaccess ریدایرکت 301 میکنید آدرس قدیم تصاویر رو به آدرس جدید تصاویر.
-
 1
1
-
-
بسیار خوب.
مشکلی نیست اگر سایتتون منتثل بشه به هاست دی ال مشکلی جهت ریدایرکت 301 تصاویر ندارید.
-
 1
1
-
-
این کد رو جایگزین کد قبلی کنید انشاالله حل بشه.
function mehran_add_img_alt_title($content) { $dom = new DOMDocument(); @$dom->loadHTML(mb_convert_encoding($content, 'HTML-ENTITIES', 'UTF-8'), LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD); $post_images = $dom->getElementsByTagName('img'); if($post_images->length > 0) { foreach($post_images as $node) { if($node->hasAttribute('alt')) $node->removeAttribute('alt'); if($node->hasAttribute('title')) $node->removeAttribute('title'); $node->setAttribute('alt', get_the_title()); $node->setAttribute('title', get_the_title()); } } return $dom->saveHTML($dom->documentElement); } add_filter('the_content', 'mehran_add_img_alt_title');
-
 2
2
-
-
توی پوشه public_html هاست یه فایل بسازید به اسم info.php و این کد ها رو درونش قرار بدید.
<?php phpinfo();
بعد برید توی مرورگرتون بازش کنید این فیال رو اگر مشخصات PHP اومد یعنی PHP نصبه روی هاست.
-
 1
1
-
-
این طور که معلومه الان اگر عکس ها توی پوشه uploads باشه پس عکس ها الان همون جایی هست که وردپرس سایتتون نصبه درسته؟
-
اون نوشته ابتدای پست که h4 هست تگ پایانش حذف میشه.
فعلا کد رو بردارید و کد صفحه single.php رو بفرستید.
-
 2
2
-
-
در هم اکنون، ilya20 گفته است :
کد رو قرار بدید.
-
 1
1
-
-
منظورم اینه که وب سرور هاستی که الان عکس ها رو روش ذخیره میکنید چیه؟
آپاچی ؟
لایت اسپید؟
انجین ایکس ؟
بالاخره هاست دانلود هم وب سرور داره.
-
 1
1
-
-
هاست فعلی عکس ها از htaccess پشتیبانی میکنه؟
-
 1
1
-
-
عجیبه.
آدرس پست رو ارسال کنید.
-
 1
1
-
-
دوست عزیز دو تصویر یکسان هستند متوجه مشکل نشدم.
-
 2
2
-
-
اگر اینکار جهت ارتقا سرعت لود صفخه است موتورهای جستجو استقبال میکنند از این قضیه فقط ریدایرکت 301 تصاویر قدیمی به تصاویر جدید رو باید حتما اعمال کنید.
-
 1
1
-
-
کد زیر در فایل functions.php قالبتون بعد از
<?php
قرار دهید.
function mehran_add_img_alt_title($content) { $dom = new DOMDocument(); @$dom->loadHTML(mb_convert_encoding($content, 'HTML-ENTITIES', 'UTF-8'), LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD); $xpath = new DOMXpath($dom); foreach ($xpath->query('//img') as $node) { $node->removeAttribute('alt'); $node->removeAttribute('title'); $node->setAttribute('alt', get_the_title()); $node->setAttribute('title', get_the_title()); } return $dom->saveHTML($dom->documentElement); } add_filter('the_content', 'mehran_add_img_alt_title');
کد بالا عنوان پست رو به عنوان alt و title عکس های درون پست ها ست میکنه.
-
 4
4
-
-
روی هاست php نصب هست؟
-
 1
1
-




مشکل در پاسخ به نظرات کاربران
در مشکلات دیگر
ارسال شده در
بعید میدونم از Cloudflare باشه ولی جهت تست میتونید در پنل Cloudflare از منوی افقی بالا گزینه DNS رو انتخاب کنید بعد از بخش DNS Records تمامی ابرهای نارنجی رو خاکستری کنید.
با این کار شما فقط از نیم سرورهای Cloudflare استفاده میکنید ولی در اصل CDN خاموش میشه.