
یونسی
-
تعداد ارسالها
231 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط یونسی
-
-
در در 7/10/2017 at 14:00، Mirrajabi گفته است :
بله .
z-index:9999!imporatnt; بدید.
ممنون از راهنماییتون.ولی درست نمیشه فکر میکنم مشکل از قالب باشه.من هر کدی اضافه میکنم قالب بهم میریزه و scroll افقی پیدا میکنه.برای همین من قالب رو حذف کردم و از اول نصب کردم.ولی خیلی راهنمایی هاتون بدردم خورد توی سایت های دیگه انشالله ازش استفاده می کنم
-
در در 7/10/2017 at 12:56، logomaster گفته است :
البته کد زیر رو باز باید داخل فایل rtl.css بزارید. منوی شما در حالت موبایل روی لوگو قرار میگیره . کد زیر رو قرار بدید که این مشکل هم فیکس بشه
@media screen and (max-width: 992px) .menu-toggle { left: 0; right: auto !important; }
این کدرو گذاشتم ولی درست نشد
-
در در 7/10/2017 at 12:44، logomaster گفته است :
خواهش میکنم! مطمئن باشید کسی به اجبار اینجا به سوالات پاسخ نمیده ! پس وقتی گرفته نمیشه

بله درسته باید z-index بدید . کد زیر رو به rtl.css اضافه کنید.
header.site-header { z-index: 1; }البته من نمیدونم چرا انقد تغییر ایجاد میشه داخل سایت شما! الان منوی شما اسکرول میشه و فیکس نیست
خیلی خیلی ممنونم از لطفتون .چیزی که من دارم میبینم درست شده و مشکلی نداره.خیلی لطف کردین
-
 1
1
-
-
بله یه مشکل دیگه هم دارم.البته ببخشید انقدر سوال میکنم و وقتتون رو گرفتم ولی توی سیستم من هدر فیکس شده ولی افتاده زیر همه یقسمت های صفحه لازم نیست بهش z-index بدم؟
-
من کد های خود قالب رو جایگزین کردم نه کدهایی که خانم یا اقای mirrajabi دادن
-
من کدها رو حذف کردم و قبلی ها رو جایگزین کردم.نمیدونم چرا باز لوگو سمت چپه
-
در در 7/10/2017 at 11:37، logomaster گفته است :
نه داخل یکی از فایل ها باشه کافیه... شما داخل همون rtl.css بذارید.
کش مرورگر رو با کلیدهای ترکیبی ctrl+shift+delete میتونید حذف کنید.
من کاری که شما گفتید انجام دادم ولی هدرم فیکس نشده و فونتم عوض شد و لوگو هم رفت سمت چپ....
-
در در 7/10/2017 at 11:31، logomaster گفته است :
من الان دارم میبینم درسته که !!!!
کش مرورگر رو پاک کنید
ببخشید چطور کش مرورگر رو پاک کنم؟من الان این کدی که شما گفتید هم داخل rtl.ccs و هم style.css گداشتم توی جفتش باید باشه؟
-
در در 7/10/2017 at 11:17، logomaster گفته است :
این کد رو به rtl.css اضافه کنید. اگه جواب نداد به خود استایل اضافه کنید
header.site-header { position: static !important; }
ممنون از راهنماییتون ولی تغییری ایجاد نشد.
-
الان rtl.css رو باز کردم ولی هیچ کدی نداشت. وکدی که شما گفتید داخلش قرار دادم بازم تغییری نکرد
-
در 18 دقیقه قبل، Mirrajabi گفته است :
درستشه اینکه همه تغییرات تویه rtl.css انجام بشه. و اصلا style.css تغییر ندیم.
الان تغییرات برای منو تو rtl میزارید و استایل میاد ولی کار نمی کنه ؟ یا اصلا استایل نمیاد ؟
نه من توی style.css میزارم
-
وقتی یه تغییری یخوایم ایجاد کنیم به جز style.css نباید توی rtl.css هم اون کارو انجام بدیم؟
-
در 10 ساعت قبل، Mirrajabi گفته است :
خب استایل قبلی کجا گذاشتید که مشکلتون حل شد؟همونجا بزارید این استایل جدید.
من اون رو داخل یک نوشته قرار دادم نه توی خود قالب
-
در در 7/9/2017 at 17:27، Mirrajabi گفته است :
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_fixed_menu
یک مثال برای fix کردن منو.
خیلی ممنمون از راهنماییتون.مشکل اولم حل شد. ولی در مورد دومی من کدها رو داخل header.site-header قرار دادم ولی تغییری ایجاد نشد میشه بگید کجا باید کد ها رو قرار بدم؟.البته می دونید من هر تغییری توی فایل style.css قرار میدم انگار ثبت نمیشه حتی در حد تغییر دادن رنگ.
-
در 2 ساعت قبل، Mirrajabi گفته است :
.khadam li { float: right; } استایل بالارو پاک کنید و استایل پایین جایگزین استایل قبلی کنید. .khadam li { display: inline-block; margin: 40px; }ممنون از توضیحتون.میشه بفرمایید برای اینکه هدینگم فیکس بشه و با اسکرول کردن حرکت نکنه باید چکار کنم؟من position رو fixed قرار دادم ولی تغییر نکرد
-
در 31 دقیقه قبل، Mirrajabi گفته است :
لینک صفحه مورد نظر رو بدید.
والله من ترسیدم آدرس سایتو بدم.میگن دارید تبلیغ میکنید. chinvad.ir
توی صفحه اصلی بعد از اسلایدشو
-
سلام من کد های html ,css رو داخل یک نوشته ای که در صفحه ای اصلی سایتم قرار میگیره نوشتم. ولی ریسپانسیو نیست. البته همینطوری هم فاصله شون جالب نیست.میشه بگید کجا مشکل دارم؟ولی نمیدونم الان کدها رو براتون بفرستم که نظر بدید یا ادرس سایتو که ببینید چه شکلی شده؟؟؟؟؟؟؟؟؟
-
در 16 ساعت قبل، mizfa گفته است :
اصولا گواهی ssl رو میخرن، ولی بعضی سایت ها هم هستند که رایگان برای جذب مشتری گواهی ssl رو میدن
حالا خیلی چیز مهمی نیست.
مچکرم بابت راهنماییتون
-
در ۱ ساعت قبل، mizfa گفته است :
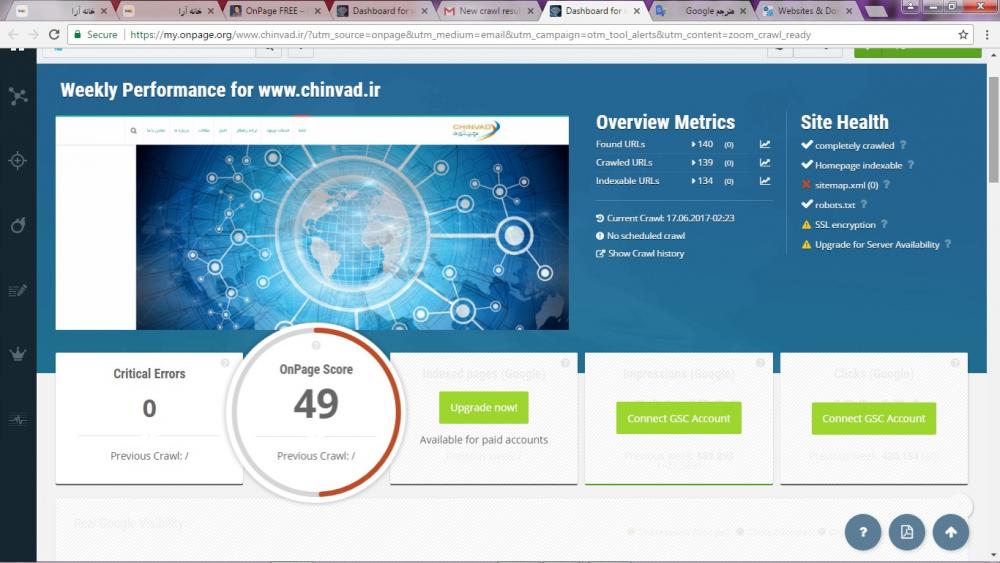
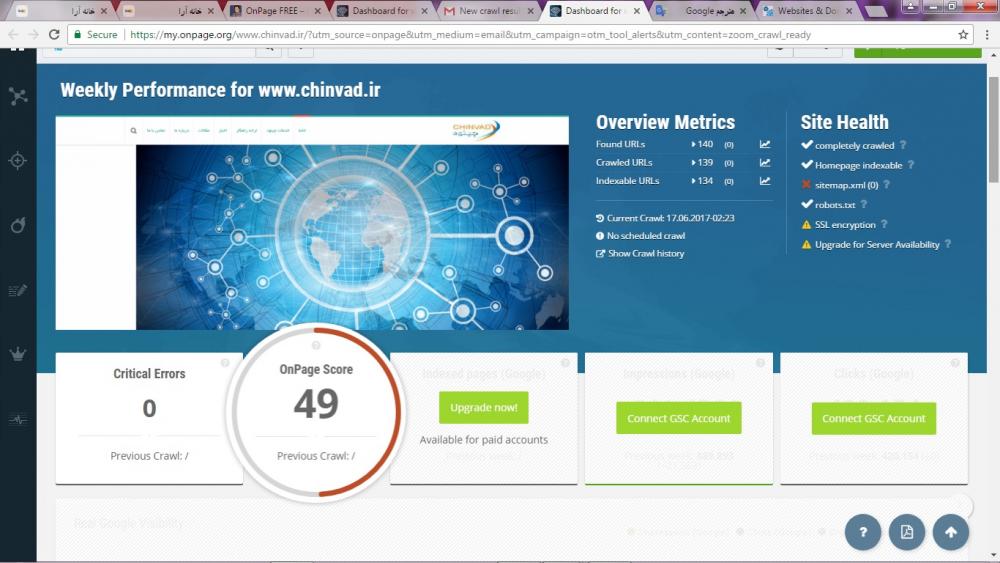
طبق عکسها شما سایت مپ ندارید و همینطور یوآست میگه SSL هم ندارید
و گفته ۱۲ تا از نوشته های شما فاقد کلمه کلیدی اصلی هستند و تعیین نکردید. باید تایین کنید تا این افزونه بتونه آنالیز لازم رو روی پست انجام بده
ممنون از توضیحاتتون.میشه بگید چطور باید ssl بسازم؟ من نقشه سایت دارم نمیدونم چرا این افزونه پیداش نمیکنه
-
-
در 16 ساعت قبل، Mirrajabi گفته است :
پلاگین Revolution Slider
آموزش اضافه کردن متن به عکس :
https://phidevinc.com/support/adding-text-to-a-revolution-slider-slide
خیلی مچکرم از راهنماییتون
-
سلام من یه اسلایدر میخوام که بشه متن به عکس اضافه کرد .مثل سایت زیر vshabakeh.com اگه میشناسید لطفا معرفی کنید.خیلی ضروریه
-
در 22 ساعت قبل، farhadrohi گفته است :
برا منم یکساله همینطوره واسه من 0 هست
این خوبه یا بد؟؟
-






مشکل در کد css در نوشته
در مشکلات دیگر
ارسال شده در
chinvad.ir