
m0ota
-
تعداد ارسالها
72 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط m0ota
-
-
در 12 ساعت قبل، وردپرس فارسی گفته است :
همین افزونه که الان روی قالب فعلی که خریداری کردید هم کرک شده هستش دوست عزیز.
یعنی خود اون کسی هم که قالب رو بهتون فروخته نمیتونه کدی بهتون بده ، مگر اینکه اخرین ورژن کرک شده رو بهتون بده بگه جایگزین کنید !
شما اگر کد میخواید همانطوری که گفتم باید از سایت اصلی لایسنس رو خریداری کنید ( بعضی از پلاگین ها هم بر روی هاست های ایران مشکل دارند نمیتونند وصل بشن به هاست خارجی تا کد لایسنس رو بررسی کنند )
برای خرید از سایت اصلی هم باید به دنبال واسطه باشید که از سایت های خارجی بتونه خرید کنه.
برای خرید میتونید به یکی از دوستان من پیام بدهید ( معتبر هستند )
آیدی تلگرام : ***
دستتون درد نکنه ...
-
در ۱ ساعت قبل، menalgeya گفته است :
با سلام و تبریک سال نو
دوست عزیز نیاز به خرید نسخه اصلی نیست چون بصرفه نیست
از همین نسخه نال شده استفاده نمایید
بنده یه نسخه نال شده دارم نیاز داشتید اعلام کنید تا در تاپیک قرار بدم
موفق باشید
اگه میشه قرار بدید و آموزش آپدیت این افزونه رو هم بزارید ... واقعا ممنون میشم ...
-
در 2 ساعت قبل، وردپرس فارسی گفته است :
با سلام
برای خریداری باید از سایت اصلیش اقدام کنید.
https://vc.wpbakery.com/visual-composer-license/
برای یک سایت 34$ ...
اما اگر آخرین ورژن رو هم داخل گوگل سرچ کنید نسخه های کرکی هم وجود دارد.
بستگی به خودتون داره میخواید خریداری کنید یا کرک شده استفاده کنید.
از سایت های ایرانی خریداری کنم کد برای آپدیت رو بهم میدند ؟
من اون کد اکتیویشن برام مهمه ...
-
سلام دوستان ...
من یک قالب از سایت راست چین خریداری کردم ... متاسفانه پشتیبانی سایت راست چین به شدت ضعیف هست... بنده 80 هزار تومن پول دادم و قالب خریدم در صورتی که تو باقی سایت ها همین قالب 30 تومن بود ! ولی چون به من گفتند سایت راست چین پشتیبانی قوی داره من
(خر)شدم و از این سایت بدرد نخور خرید زدم !به هر حال بعد چند روز قالب شد 60 تومن و بعد چند روز هیچ بروز رسانی انجام نشد و بعد از اون کلا قالب رو برداشتند ! من پرسیدم چرا قالب برداشتید پس بروز رسانی چی کسی جواب درست حسابی نداد ...
خلاصه الان مشکل اینه چند تا از افزونه های پولی قالب بروز رسانی نیاز دارند و من به بروز رسانی اونها دسترسی ندارم ... الان می خواستم بدونم چطور میتونم افزونه Visual Composer رو بروز رسانی کنم ... برای بروز رسانی یک کد می خواد ... از کجا میتونم این کد خرید کنم ؟
-
مرسی که کمک میکنید ...
یه سوال دیگه هم دارم ... من از افزونه visul composer استفاده میکنم ... متاسفانه وقتی این افزونه رو نصب کردم تو ابزارک ها نمایش داد ولی این افزونه وارد بخش ابزارک های visul composer نیومد ... راهی نیست بیاد تو ابزارک های این افزونه ؟
-
در 4 دقیقه قبل، bestdata گفته است :
از افزونه ها کمک بگیرید
دستت درد نکنه ...
بهترین کد برای ابر برچسب چی پیشنهاد میکنید ؟ این کد هایی که سایز های مختلف میکنند برچسب هارو چه تاثیری دارند ؟
-
در ۱ ساعت قبل، bestdata گفته است :
چون html نیست و یک فراخوانی تابع PHP هست
خوب یه راه حل بدید به صورت html ابر برچسب بزارم تو قالب سایتم ...
ممنونم پیشاپیش !
-
در در 6/14/2013 at 16:36، isk گفته است :
<?php wp_tag_cloud('smallest=12&largest=25&number=20'); ?>اینو تو بخش html ابزارک میزارم نمایش نمیده ! دلیلش چیه !؟
-
دوستان این برچسب هایی که بعضی از اونها حروف بزرگن کدش به چه شکلی هست ؟ افزونه هست ؟
-
این کارو انجام دادم ولی فونت های سایتم مشکل داره ... انگار آدرسش تغییر نکرده ... چیکار کنم !؟
با افزونه هم انتقال دادم ....
wp-option رو هم تغییر دادم ...
-
سلام ...
دوستان پنل من دایرکت ادمین هست ...
دامین سایتم رو تغییر دادم ... الان می خاستم بدونم چطور ثبت بکنم تو دایرکت ادمین که تبدیل به دامین اصلی بشه !؟ من می خوام دامین جدید دامین اصلی سایت باشه و ترافیک از دامین قبلی به ای دامین هم منتقل بشه ...
-
در 3 دقیقه قبل، 4M!R گفته است :
ببینید شما مطلب دارین در مورد قالب وردپرس اینو تو دسته قالب و دسته وردپرس میذارین و چندین تاپیک به همین منوال
الان دسته قالبتون چی داره؟ همونی که دسته وردپرستون داره درسته؟ یعنی عنوان و لینک فرق می کنه ولی محتوا یکسانه این میشه محتوای تکراری چون خیلیا برچسب زدن و دسته بندی صحیح رو بلد نیستن
ولی اگه هوشمندانه و دقیق زده بشه این مشکل بوجود نمیاد و نتیجه میشه یه پیج با چگالی کلمات کلیدی(دیگه گوگل زیاد اهمیت نمیده)+ چگالی کلمات کلیدی مترداف+ لینک های مرتبط به تاپیک مربوطه و....
من اینقدر این دو سه روز به تگ و دسته بندی فکر کردم خیلی گیج شدم ... تقریبا تمام مطالب سئو از سایت های مختلف خوندم ... از اول هم از ترس اینکه مطالب تکراری نداشته باشه سایتم فقط نوشته ها و صفحه اول گذاشتم برای ایندکس و هیچ تگی برای نوشته ها نزاشتم ...
من دسته بندی هام به این شکل هست ...
مهندسی مکانیک با دو تا زیر شاخه ( کتاب و جزوه مکانیک-مقاله و پروژه مکانیک)برای همین همه نوشته هایی که تو مهندسی مکانیک هستند نصفشون تو کتاب و جزوه قرار میگیرند و نصفشون تو پروژه و مقاله !! ... اینجوری مطلب تکراری نمیشه ؟
-
در 2 دقیقه قبل، 4M!R گفته است :
اتفاقا دسته بندی پتانسیل بالایی به خاطر تعداد زیاد لینک مرتبط و چگالی کلمه کلیدی( اگهمطالب مرتبط تو یه دسته قرار گرفته باشن) و اپدیت شدن مداوم برای رتبه بهتر داره و مشکلی نداره ایندکس بشه.
سلام ..
پس چرا سایت های سئو تاکید میکنند اگه دست بندی سئو بشه مطلب تکراری به وجود میاد و این باعث میشه برای موتور های جستجوگر مشکل ساز بشه ؟
-
سلام دوستان ...
من یه سوال داشتم در مورد تگ و دسته بندی سئو ...
یه مدتی هست مقاله های سئو تگ و دسته بندی سئو دنبال میکنم ...
می خاستم بدونم چه مشکلی به وجود میاد اگه دسته بندی مطالب رو ایندکس کنیم و به گوگل معرفی کنیم ... چون دسته بندی خیلی برام مهمه که به جستجوگر معرفی بشه ...
-
سلام دوستان ...
من اسلایدر revolution slider نصب کردم و در قالبم قرار دادم ...
متاسفانه هیچ پستی رو نمایش نمیده ..
-
ارسال لینک دانلود به ایمیل
حتما سایت هایی را دیده اید که وقتی روی لینک دانلود کلیک می کنید، با باز کردن یک فرم (به صورت عادی یا پاپ آپ)، از شما درخواست ایمیل تان را می کنند تا لینک دانلود را به آن بفرستند. با اینکار مدیر سایت، لیستی از پست الکترونیک های کاربرانش را جمع آوری می کند تا در مواقع لزوم به آنها ایمیل بفرستد. مثلا برای خبرنامه یا اطلاع رسانی های مختلف. اما انجام این کار برای کسانی که مبتدی هستند یا توانایی ساخت پلاگین های اختصاصی را ندارند، ممکن است کمی دشوار به نظر برسد. ما اینجا روشی را به شما معرفی می کنیم که از ترکیب ۴ افزونه مختلف میتوانید چنین کاری را انجام دهید حتی فرم دریافت ایمیل را به صورت Popup ایجاد کنید! پس چه یک کاربر مبتدی وردپرس هستید، چه یک حرفه ای اما بی حوصله، میتوانید با این آموزش به راحتی سیستم ارسال لینک دانلود به ایمیل در وردپرس را فعال کنید.

برای انجام این کار به چه افزونه هایی نیاز دارم؟
اگر میخواهید در مطالبتان با کلیک روی لینک دانلود، کادری به صورت پاپ آپ باز شده و ایمیل کاربر را دریافت کند و سپس لینک را برایش بفرستد، به ۴ افزونه زیر نیاز خواهید داشت:
- افزونه Email Before Download
- افزونه Download monitor
- افزونه Contact form 7
- افزونه Anything popup
چهار افزونه ای که در بالا معرفی کردیم را در وردپرس تان نصب کنید. کافیست روی نام هر کدام کلیک کرده و مراحل نصب را طی کنید. سپس فعالشان کنید. اگر نصب کردن افزونه های وردپرس را بلد نیستید مقاله نصب و فعالسازی افزونه های وردپرس را بخوانید.
پس از فعال کردن هر چهار افزونه، در ادامه این مقاله قدم قدم موارد گفته شده را انجام دهید.
مرحله اول: آپلود فایل در افزونه Download Monitor
حواستان باشد که وقتی وارد این مرحله شدید باید هر چهار افزونه ای که در بالا معرفی کردیم را نصب و فعال کرده باشید.
از منوی سمت راست وردپرس به مسیر دانلود » اضافه کردن بروید.

وارد صفحه ای می شوید که باید فایل را در آنجا اضافه کنید. ابتدا در فیلد عنوان دانلود، نام فایل را وارد کنید. توجه داشته باشید که حتما این کار را انجام دهید.

سپس کمی پایین تر بیایید و در قسمت Downloadable Files/Versions روی دکمه Add fileکلیک نمایید. با انجام اینکار فضایی شبیه تصویر زیر خواهید دید:

حال برای اضافه کردن فایل، دو راه دارید. یا اینکه آدرس یک فایل که قبلا در جایی آپلود شده است را وارد کنید. ویا اینکه مستقیما همینجا یک فایل آپلود کنید. برای راه اول کافیست لینک فایل مورد نظر را در کادر آدرس فایل(ها): وارد کنید.
اما اگر میخواهید فایلی را مستقیم از کامپیوترتان اضافه کنید، کافیست روی دکمه آپلود فایل که در تصویر هم مشاهده می کنید، کلیک کنید. با کلیک روی این دکمه، کادری باز می شود. در این کادر روی دکمه گزینش پرونده ها کلیک کنید. سپس فایل را از کامپیوترتان انتخاب کرده و روی دکمه Open کلیک کنید. بعد از انجام عملیات آپلود، روی دکمه آدرس فایل را وارد کنید کلیک کنید. باید آدرس فایلتان را در کادر آدرس فایل(ها) مطابق شکل زیر ببینید:

در مرحله بعد، دوباره به بالای صفحه بروید و از قسمت Download information مقدار موجود در فیلد شناسه را کپی کنید. پس از اینکه این عدد را کپی کردید، آن را در جایی با نام شناسه دانلود ذخیره نمایید. میتوانید در یک تکه کاغذ یا هر جایی که دلتان میخواهد آن را یادداشت کنید. بعدا به آن نیاز خواهیم داشت. پس حواستان باشد این عدد مهم را جایی نگه دارید که در انتهای آموزش نیاز می شود.

توجه داشته باشید که عددی که در تصویر ما مشاهده می کنید را یادداشت نکنید، شما باید عددی که در سایت خودتان می بینید را یادداشت کنید و نگه دارید.
در آخر، در بخش انتشار روی دکمه انتشار کلیک کنید. با اینکار اطلاعات فایل شما ذخیره می شود.

مرحله دوم: ساخت فرم دریافت ایمیل با Contact form 7
اگر کار با افزونه Contact form 7 را بلد نیستید میتوانید مقاله ساخت فرم تماس با Contact form 7 را مطالعه کنید.
از منوی سمت راست وردپرس به مسیر فرم تماس ۷ » افزودن جدید بروید.

ابتدا در فیلد عنوان عبارت دانلود فایل را وارد کنید (میتوانید چیز دیگری به دلخواه خودتان وارد کنید). سپس در کادر بزرگ موجود در تب فرم، کد زیر را وارد کنید:
<div class="download-form-pop"> <p>نام شما (الزامی)<br /> [text* your-name] </p> <p>آدرس ایمیل شما (الزامی)<br /> [email* your-email] </p> <p>[submit "ارسال "]</p> </div>
همانند تصویر زیر:

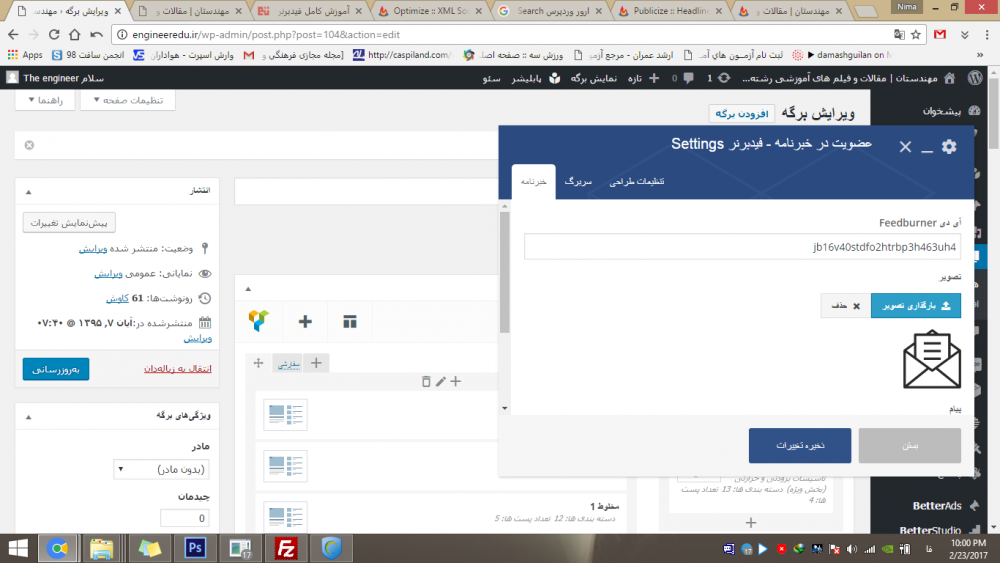
حال به تب ایمیل بروید. در قسمت به باید ایمیل خود را وارد کنید. به شکل زیر:

در نهایت روی دکمه ذخیره کلیک کنید تا فرم ساخته شود.
بعد از اینکه روی دکمه ذخیره کلیک کردید، صفحه ای باز می شود. در این صفحه یک کد کوتاه به شما داده می شود. به تصویر زیر دقت کنید:

در اینجا کد کوتاه مربوط به فرمتان را می بینید. شما باید عددی که جلوی عبارت id درون دابل کوتیشن قرار گرفته را، جایی با نام شناسه فرم یادداشت کنید. مثلا شناسه فرم من همانطور که در تصویر می بینید ۷۴ است. بعدا وقتی گفتیم شناسه فرم ، منظورمان همین عدد است. پس آن را جایی یادداشت کنید.
مرحله سوم: تنظیمات ارسال لینک دانلود به ایمیل با Email Before Download
از منوی سمت راست وردپرس به مسیر تنظیمات » Email Before Download بروید. در صفحه باز شده، در قسمت Configuration Options یک سری تنظیمات می بینید که باید با هم آنها را انجام دهیم.

۱- در قسمت Delivey Format یک منوی کشویی با سه گزینه می بینید. اگر میخواهید لینک دانلود بعد از وارد کردن ایمیل، بلافاصله در همان مطلب برای کاربر نمایش داده شود گزینه Inline link را انتخاب کنید. اگر میخواهید لینک دانلود فقط به ایمیل کاربر فرستاده شود، گزینه دوم یعنی Send Email را انتخاب کنید. و اگر میخواهید هر دو کار انجام شود یعنی هم به ایمیل کاربر فرستاده شود و در همان مطلب به نمایش در آید، گزینه Both را انتخاب کنید. به احتمال زیاد گزینه دوم برای همه شما مناسب است.
۲- این گزینه را تیکدار نکنید.
۳- بگذارید Never باشد.
۴- اگر میخواهید ایمیل های خاصی را غیر مجاز کرده و اجازه ارسال ایمیل به آن ها را ندهید، در این کادر وارد کنید.

از شماره ۵ تا ۸ مربوط است به استایل دهی به لینک درون مطلب. این قسمت خیلی مهم نیست.
۹- قالب ارسال ایمیل را تعیین می کند. پیشنهاد می کنیم از قالب زیر استفاده کنید:
سلام [requesting_name]، اینجا لینک دانلود فایل <a href="[file_url]">[file_name]</a> که درخواستش را داده بودید قرار گرفته، با تشکر، نام شرکت شما
توجه: پس از کپی کردن کد بالا، دابل کوتیشن های موجود در کد را با دابل کوتیشن انگلیسی جایگزین کنید. یعنی زبان کیبورد را تغییر دهید و دابل کوتیشن انگلیسی بنویسید (به جای دابل کوتیشن های کد بالا).

۱۰- تیک این گزینه را بزنید.
۱۱- عنوان ایمیل ارسالی را مشخص می کند. مثلا بنویسید دانلود فایل از سایت من.
در نهایت روی دکمه ذخیره تغییرات کلیک کنید.
حال مشخصات ایمیل ارسالی نیز تعیین شد. فقط یک مرحله دیگر مانده!
مرحله چهارم: اضافه کردن فرم دریافت ایمیل به مطلب به صورت عادی یا پاپ آپ
در این مرحله میخواهیم فرم دریافت ایمیل و نام کاربر را درون مطلب قرار دهیم. این فرم نام و ایمیل کاربر را دریافت می کند و لینک دانلود را برایش ارسال می کند.
اگر میخواهید فرم را به صورت عادی به مطلب اضافه کنید (یعنی درون نوشته ها قرار بگیرد و پاپ آپ نباشد)، کافیست شرت کد زیر را به مطلب اضافه کنید.
[email-download download_id="X" contact_form_id="Y"]
در کد بالا به جای X باید شناسه دانلود (که در مرحله اول گرفته بودید) و به جای Y شناسه فرم (که در مرحله دوم گرفتید) را وارد کنید.
اما اگر میخواهید فرم شما به صورت پاپ آپ باشد و کاربر با کلیک روی لینک دانلود یک کادر پاپ آپ شامل فرم دریافت ایمیل برایش باز شود، از روش زیر استفاده کنید.
در حالی که افزونه Anything popup را نصب و فعال کرده اید، از منوی سمت راست وردپرس به مسیرتنظیمات » Anything popup بروید.
در صفحه باز شده روی دکمه Add New کلیک کنید.

وارد صفحه ای می شوید که باید مشخصات کادر پاپ آپ را تعیین کنید. مثلا طول و عرضش چقدر باشد یا رنگ بخش های مختلفش و همچنین محتویاتی که درونش قرار میگیرد (همان فرم دریافت ایمیل).

در اینجا به توضیح هر یک از گزینه ها می پردازیم:
Window width: عرض کادر پاپ آپ
Window height: ارتفاع کادر پاپ آپ
header color: رنگ سربرگ پاپ آپ
Border color: رنگ حاشیه کادر پاپ آپ
header font color: رنگ متن سربرگ
Popup title: عنوان کادر پاپ آپ، مثلا بگذارید ارسال لینک دانلود به ایمیل.
Popup Link Text / Label / Image: دکمه دانلود فایل. دکمه ای است که با کلیک روی آن، پنجره پاپ آپ باز شده و فرم دریافت ایمیل به نمایش در می آید. این دکمه میتواند متن یا عکس باشد. اگر میخواهید دکمه تان به صورت متنی باشد، متن آن را وارد کنید، مثلا دانلود فایل. اما اگر می خواهید به صورت عکس باشد باید آدرس عکس دکمه را در این فیلد قرار دهید.
Popup content: در اینجا باید شرت کد مربوط به فرم را وارد کنید. همان شرت کدی که بالا تر گذاشته بودیم. یعنی این:
[email-download download_id="X" contact_form_id="Y"]
باز هم می گویم به جای X باید شناسه دانلود و به جای Y شناسه فرم را قرار دهید.
در نهایت روی دکمه Insert Details کلیک کنید. به این ترتیب پاپ آپ شما ساخته شده است.
حال دوباره به مسیر تنظیمات » Anything popup بروید. در صفحه باز شده، پاپ آپ هایی که ساخته اید را مشاهده می کنید. شرت کد مربوط به پاپ آپی که اکنون ساختید را کپی کنید. سپس به ویرایشگر مطلب بروید و آن را وارد مطلب کنید.

شرت کد را مانند تصویر زیر وارد مطلبتان کنید:

حال فقط یک قدم تا انتها مانده است! استایل دهی به فرم دریافت ایمیل!
کد زیر را به انتهای فایل style.css قالبتان اضافه کنید. برای اینکار از منوی سمت راست وردپرس به مسیر نمایش » ویرایشگر بروید. سپس روی لینک style.css در سمت چپ صفحه کلیک کنید. حال کد زیر را به انتهای کد های موجود در صفحه اضافه کنید:
.download-form-pop{ width:95%; float:right; } .download-form-pop p{ margin-bottom:10px; } div.wpcf7 br { display:none; } .download-form-pop input[type="submit"]{ margin-top:10px; } .download-form-pop input[type="text"], .download-form-pop input[type="email"]{ height:40px; margin-top: 5px !important; }روی دکمه بروز رسانی پرونده کلیک کنید. تمام شد!
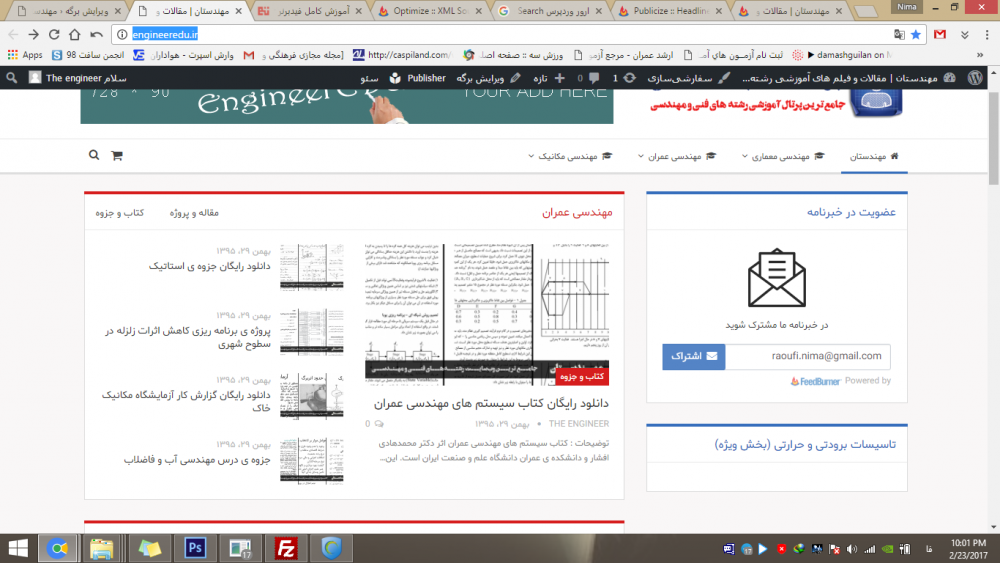
میتوانید با مراجعه به مطلبتان در سایت نتیجه را ببینید. چیزی که من ساختم به شکل زیر است:

دریافت ایمیل کاربرانی که فرم را پر کرده اند
برای اینکه لیستی از ایمیل کاربرانتان جمع کنید, باید ایمیل آنهایی را که فرم دریافت لینک دانلود را پر کرده اند, بدست بیاورید. بدین منظور به CPanel هاست خود بروید و روی دکمه phpMyAdminکلیک کنید.

در صفحه باز شده، روی علامت + موجود در کنار نام کاربری هاست تان در سمت چپ صفحه کلیک کنید تا زیر منوی آن باز شود. سپس روی نام کاربری دیتابیس مربوط به وردپرس تان کلیک کنید. سپس روی لینک wp_ebd_posted_data کلیک کنید.
با کلیک روی این لینک, میبینید که لیست ایمیل هایی که کاربران وارد کرده اند, در سمت راست صفحه ظاهر می شود.

جمع بندی
انجام همه این مراحل برای هر دفعه که می خواهید لینک دانلود فایلی را در یک مطلب بگذارید، نیاز نیست. این چهار مرحله فقط برای اولین بار باید انجام شوند. برای فایل های بعدی فقط مراحل یک و چهار را انجام دهید. در شرت کد هم از این به بعد، عبارت شناسه فرم را تغییری نمیدهید. بلکه فقط شناسه دانلود را برای هر فایل، عوض می کنید. بعد، پاپ آپ را طبق شرت کد جدید ایجاد کرده، و شرت کد پاپ آپ را در مطالبتان می گذارید.
-
لطفا اگه کسی دقیق تر میتونه کمک کنه پی ام بده دقیق چه افزونه ای قابلیت دانلود و خبرنامه داره ...
-
در 13 دقیقه قبل، mohammad_reza00 گفته است :
برای سایت همیاروردپرس رو خودشون طراحی کردن و اختصاصی هست اما هستن افزونه هایی که این کار رو انجام بدن مثل افزونه Subscribe Download که پولی هست و میتونین از سایت codecanyon تهیه کنین
افزونه های رایگانی هم هستن اما زیاد به کار نمیان
این سایت هم آموزشش رو گزاشته فکر کنم به دردت بخوره کلیک کنی وارد آموزشش میشی
با تشکر
این افزونه همچین کاری نمیتونه انجام بده ؟
نقل قول
طراحی همچین افزونه این چقدر هزینه داره ؟-
 1
1
-
-
سلام ...
دوستان من یه افزونه می خوام مثل سایت همیار وردپرس که وقتی رو لینک دانلود یا بعضی از لینک های خاص کلیک میکنیم یه صفحه پاپ آپ باز بشه تا لینک دانلود رو به ایمیل کاربر بفرسته و شماره تماس کاربر رو بگیره ...
و هم بشه به عنوان خبرنامه در بخضی از سایت قرار بدیم این افزونه رو ... می خاستم این افزونه رو بهم معرفی کنید که اسمش چیه !
-
-
-
کسی نیست به دادمون برسه ؟
-
در 1 ساعت قبل، MVahedi گفته است :
شما از Google AMP استفاده کردید در وبسایتتون؟!
سلام ... مرسی که جواب دادید ...
واقعیتش من این قالب رو خریدم ... وقتی نصب کردم یه چند تا افزونه خودکار روش نصب بود از اول ...
الان رفتم افزونه ها رو دیدم ... این افزونه نصب بود :Better AMP - WordPress Complete AMP -
سلام خسته نباشید ...
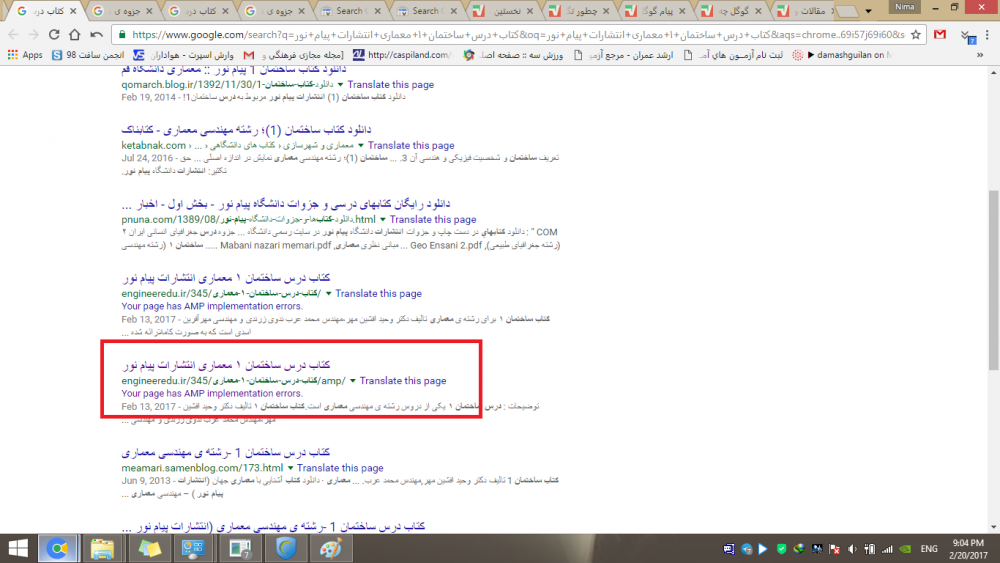
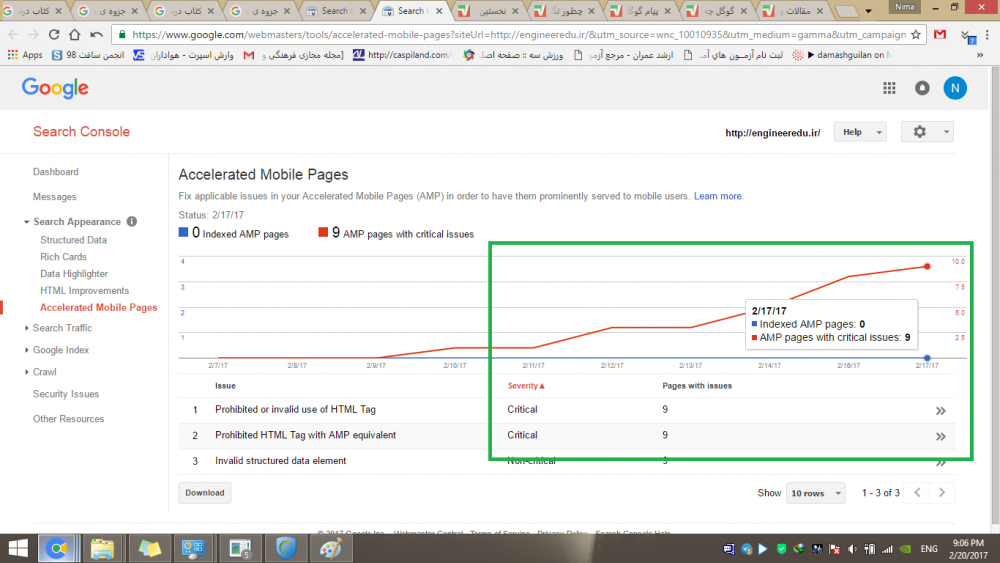
دوستان من جدیدا یک سایت خریدم یه قالب خریداری کردم ... از وقتی مطالبم شروع شد به ایندکس شدن از گوگل آنالیز چند تا ارور میاد که مربوط به Your page has AMP هست ...
3 تا ارور که گوگل آنالیز فرستاده روب راتون میفرستم ...To: Webmaster of http://engineeredu.ir/,Google systems have detected that some of your AMP pages do not meet our guidelines and will therefore not show in Google Search AMP-related features. The following report provides examples of pages with errors:
Fix errors on your AMP pages
February 11, 2017
To: Webmaster of مهندستان | مقالات و فیلم های آموزشی رشته های فنی و مهندسی,
Google systems have detected that some of your AMP pages do not meet our guidelines and will therefore not show in Google Search AMP-related features. The following report provides examples of pages with errors:
عکس های ارور های AMP رو هم براتون ارسال میکنم ...







لینک تبلیغ dofollow یا nofollow
در سئو
ارسال شده در
سلام دوستان ...
من چند تا ویلاگ پیج رنک 2 و 3 دارم ... الان می خوام به سایت خودم لینک تبلیغ بدم و تو تمام صفحاتش تبلیغ و لینک بزارم ...
به نظرتون dofollow باشه یا nofollow ؟