-
تعداد ارسالها
366 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط pary_daryayi
-
-
پس خود فایرفاکس تنظیمی برای این مورد نداره ؟!!
-
سلام . تو ie از قسمت internet option با فعال کردن گزینه ی زیر میشه خطای جاوااسکریپت رو دید.
Display a notification about every script error
اما در فایرفاکس نمیدونم چطوری میشه این کار رو انجام داد ؟
حتما باید firebug نصب بشه ؟
-
سلام .
میخوام به جای اینکه خالی بودن تک تک فیلدها رو با آیدیشون چک کنم , خلاصه تر اینو بنویسم , اما این کد اجرا نمیشه . ممنون میشم راهنمایی کنید.
html :
<form>
<input type="text" id="a" value="" />
<input type="text" id="b" value="" />
<input type="text" id="c" value="" />
<input type="text" id="d" value="" />
<input type="text" id="e" value="" />
<input type="submit" id="submit" value="Check Form" />
</form>javascript :
<script type="text/javascript" src="jquery-1.8.2.js" ></script>
<script>
$(document).ready(function(){
$("#submit").click(function(){
$('input [type=text]').each(function(event){
if($(this).val()=='')
{
alert('error');
}
})
});
});
</script> -
ممنونم.
اگه لینک خوبی میشناسید ممنون میشم معرفی کنید . چون مطالب مربوط اکثرا تکراری و بصورت کلی هستند . با همون مثال همیشگی افراد و سفارشها ....
اینکه در مورد طراحی جداول در وب صحبت بشه زیاد ندیدم .
-
یعنی بین افزونگی داده و join , افزونگی داده رو انتخاب کنیم ؟
-
سلام دوستان.
من هرجا که لازم باشه اطلاعاتی توسط مدیریت , ویرایش , درج و حذف بشه , براش Table تعریف میکنم.
حتی جداولی که با هم رابطه ی یک به یک دارند .
بعنوان مثال :
یک جدول دانشجو داریم که هر دانشجو یک خوابگاهی رو میگیره . ( رابطه ی یک به یک )(البته چند به یک هم میشه گفت )
من نمیام فیلد نام خوابگاه رو در جدول مشخصات دانشجو ذخیره کنم . به این دلیل که اسامی خوابگاهها خودشون به صورت مجزا قراره مدیریت بشن .
به همین دلیل جدول مشخصات دانشجو و خوابگاه رو تفکیک کردم ,
یک کلید خارجی برای جدول مشخصات دانشجو ها گذاشتم که با کلید اصلی جدول خوابگاه ارتباط داشته باشه .
تو تصویر نشون دادم.
میخوام بدونم در وب , تو این نوع سناریوها کدوم رو بهینه تر میدونید ؟ از لحاظ سرعت و ...
و بر چه معیاری جداول رو تفکیک میکنید ؟
-
تو phpmyadmin هم میشه cascade رو ویزاردی انجام داد . تو عکس نشون دادم .
-
من با این مفاهیم مشکلی ندارم .
ببینید ما میتونیم برای ایجاد یک جدول در دیتابیس یا کدش رو در قسمت sql بنویسیم و یا بیایم بصورت ویزاردی یک جدول ایجاد کنیم . درسته ؟
حالا میخوام ببینم برای ارتباط دو جدول هم آیا بصورت ویزاردی عمل میکنید یا کدش رو مینویسید .
-------------------------
ویرایش شد :
با کدش مشکلی ندارم . قسمت ویزاردی اش رو مطمئن نبودم که پیدا کردم :
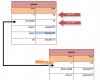
1 - فرض کنیم جدول parent ما اسمش هست person . کلید اصلی اش هست ---- > id
2 - یک جدول child هم داریم به نام Rregister که هر شخصی از person میتونه املاک مختلفی رو ثبت کنه . کلید خارجی اش هست --- > id_person از نوع index
3 - هر دو جدول از نوع innodb هستن .
4 - در قسمت structer جدول register ( جدول فرزند) , تنظیمات مربوطه رو در قسمت relation view انجام میدیم . طبق شکل 1
5 - نتیجه ی این ارتباط رو در شکل دوم ببینید .( روی desiner در phpmyadmin باید کلیک کنید)
6 - حالا اگر ما رکوردی رو از person حذف کنیم , از child هم رکوردی که بهش مربوط هست حذف میشه .
-
 1
1
-
-
من نحوه ی ایجاد جداولی که قراره با هم ارتباط داشته باشن برام سواله .
با کدنویسیش مشکلی ندارم .
میخوام بدونم آیا میشه این ارتباط رو , فقط از لحاظ مفهومی ایجاد کرد ؟
یعنی cascade نکنیم و فقط وقتی رکوردی از parent حذف میشه بصورت منطقی بگیم رکوردش در child هم حذف بشه.
کدوم اصولی تره ؟
-----------------
میخوام بدونم شما چطور این ارتباط ها رو تعیین میکنید ؟
فیزیکی یا منطقی ؟
-
سلام دوستان .
من جداول دیتابیس رو همیشه به صورت ویزاردی در phpmyadmin میسازم و اگه دو جدول قرار باشه با هم ارتباط داشته باشن فقط از لحاظ مفهومی یک کلید در جدول دوم میزارم که موقع درج کلید اولی در فیلد کلید جدول دومی قرار بگیره.
میخوام بدونم آیا برای این که یک کلید , بعنوان کلید خارجی تعریف بشه , همین کاری که من از لحاظ مفهومی میکنم , منطقیه ؟
یا اینکه لازمه حتما با کد نویسی یا قسمت ویزاردی که جداول رو relation میکنن , این کار انجام بشه ؟ آخه phpmyadmin یه قسمتی داره به نام relation.
از لحاظ کدنویسی هم که یک همچین چیزی لازمه ؟
create table enroll(
grade char(2),
sid int not null,
cid int not null,
primary key(sid,cid),
foreign key cid references courses on delete cascade,
foreign key sid references students on delete cascade
);--------------------------
البته یادمه یه بار جایی خونده بودم که کلید خارجی رو باید index کنید و نوع جداولی که قراره با هم ارتباط داشته باشند رو innodb .
ممنون میشم توضیح بدین.
-
اگه سوالتون رو درست متوجه شده باشم :
معمولا میان تصویر مورد نظر رو تو فتوشاپ با ابزار slice جدا میکنند و تصویر بدست اومده با حجم کم رو در بک گراند به صورت background-repeat : repeat استفاده میکنند . بسته به مورد استفادش هم میشه از background-repeat:repeat-x و یا background-repeat:repeat-y استفاده کرد . به ترتیب یعنی : تکرار در جهت افقی و تکرار در جهت عمودی
-
 2
2
-
-
درسته , ولی copy در دو فایل txt به معنی جایگزینی محتوای فایل 1 به درون فایل 2 هستش. تصور کردم برای image هم بشه این کار رو کرد ...

-------
پس در این صورت این copy با move تفاوتی نمیکنه .
میشه اول حذف کرد و بعد یا از copy استفاده کرد و یا از move . درسته ؟
-
منظورم از ویرایش تصویر , اینه که تصویر جدید , جایگزین تصویر قبلی بشه ..
در این صورت کدی که من نوشتم با move فرقی نداره . درسته ؟
میخوام بدونم , میشه کاری کرد که مستقیما عکس رو عوض کرد ؟ بدون حذف عکس قبلی ؟
-
من وقتی میخوام عکسی رو ویرایش کنم , ابتدا اونو حذف و بعد از دستور copy به این شکل استفاده میکنم و جواب میده :
@unlink('upload/'.$name_img);
copy($tem,'upload/'.$newname);ولی الان که فکرشو میکنم , این کدی که من نوشتم در واقع ابتدا عکس رو حذف میکنه و بعد مثل move_uploaded_file عمل میکنه .

نمیشه کاری کرد که بدون حذف اولیه ی عکس , مستقیما با دستور کپی , عکس جدید جایگزین عکس قبلی بشه ؟؟؟

-
سلام دوستان. جستجو کردم نتیجه ای که خواستم نبود.
تو w3schools هم با top,middle , bottom مثال نزده بود.
تو این دایو ,یک متن دارم که میخوام مثلا پایین یا وسط باشه . بهش verticla-align میدم , اما اصلا کار نمیکنه .
مشکل چیه ؟
تشکر .
.d1{width:500px; height:200px; background-color:red;vertical-align: bottom}و
<div class="d1">
hello php
</div> -
-
این کد به خاطر height:auto درست کار میکنه و از دایو بیرون نمیزنه . من فقط میخواستم کاربرد min-width رو بدونم که داستان به این جاها رسید . چون min-width شبیه min-height عمل نمیکنه .
-
 1
1
-
-
ولی به نظرم این میشه :
<div id="col-one">
<div class="left"></div>
</div>-
 3
3
-
-
عنصر با آیدی col-one , داخلش یک کلاس تعریف شده به نام left .
حالا اگه محتوای این left بیش از عرض و طول تعریف شده باشه , باید ادامه ی محتوا که جا نمیشه , مخفی بشه .
-
 4
4
-
-
این نتیجه نداد
.div8{
max-width:100px;
width: auto;
height:100px;
background-color:#E68A2E;
}-----------------
.div8{
min-width:100px;
max-width:500px;
height:100px;
background-color:#E68A2E;
overflow:hidden;
}این کد هم تلفیقی از راهنمایی آقای فخار و آقای شعبانی بود .
نتیجه نداد . با overflow:visible و auto هم امتحان کردم.
---------------------
به یه نتیجه ای رسیدم ( البته شاید نادرست )
این کار برای height به راحتی انجام میشه , ولی انگار برای width از لحاظ منطقی این کار اشتباهه .
چون ما نباید اجازه بدیم width مون بصورت اتوماتیک و غیرقابل کنترل افزایش پیدا کنه , چون در این صورت عرض مرورگر اسکرول میخوره .
برای این کار وقتی overflow رو برابر auto گذاشتم , باعث میشه خود دایو یک اسکرول بخوره و مابقی رو پایین نشون بده .
دوستان اگه نتیجه گیریم نادرسته بگید لطفا
--------------------
پ.ن : من نمیخواستم اینو تو طرح یا پروژه ای پیاده کنم , فقط داشتم این صفت ها رو امتحان میکردم ... الان که فکرشو میکنم به نظر کاربردی نمیاد ...!!

-------------------
-
-
 1
1
-
-
سلام دوستان .
min-width مثل min-height عمل نمیکنه .
min-height اگر ابتدا مقدار 100 پیکسل داشته باشه , در صورتی زیاد میشه که محتوای داخلش بیش از 100 پیکسل باشه .
اما min-width اگر در ابتدا بهش بدیم 100 پیکسل , از همون اول , چه داخلش محتوا زیاد باشه چه کم , تمام عرض مرورگر رو پر میکنه.
اگه بخوایم همراه با عرض نوشته ی داخلمون , width زیاد بشه باید چکار کنیم ؟
<div class="div8">
<p> hellooooooooooooooo htmllllllllllllllllllllllll </p>
</div>css :
.div8{
min-width:100px;
height:100px;
background-color:#E68A2E;
}ممنونم.
-
اصلاح میکنم , در مورد select , تابع empty کار میکنه
-
checkbox و radio رو چک کردم , اینا اگه انتخاب نشن isset شون برابر false هست .
من به این نتیجه رسیدم :
textfield,textarea , باید با empty چک بشن .
checkbox , radi , submit میتونن با isset چک بشن .
select : با هیچ کدوم جواب نداد . (نه isset و نه empty )
if(isset($_POST['select'])!='' and !empty($_POST['select']))
{
echo 'true';
}
else
echo 'empty';در هر صورت true چاپ میکنه.








کار با رویدادهای جاوااسکریپت
در برنامه نویسی استاتیک
ارسال شده در
سلام . وقت بخیر.
این کد به درستی کار میکنه . با رفتن موس روی سطرها , سطرها تغییر رنگ میدن :
html :
javascript:
سوال من اینه که آیا میشه رویدادها رو به این شکل در کد زیر هم استفاده کرد . من table رو با جاوااسکریپت ایجاد کردم اما رویدادش کار نمیکنه: