-
تعداد ارسالها
180 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط irmacfa
-
-
این شورکد انگار نیست چیز دیگه ای نیست
-
در 17 دقیقه قبل، alitna گفته است :
سلام
متوجه سوالتون نشدم ..
میخوایین خاصیت ریسپانسیو به کل از سایت برداشته بشه ؟!
باید داخل کدهای استایل سایتتون ، کدهای media رو پیداکنین و به کل حذف کنین .
مثلا یکی از media استایل سایتتون اینه :
@media screen and (max-width: 360px) { #headerinner { width: 100%; margin: 0px auto; } #logo { width: 100%; text-align: center; } #header_baner { width: 100%; text-align: center; margin-bottom: 5px; } #menu { width: 99%; } .nav-main { width: 100%; } #container { width: 100%; } #sidebar-left { display: none; } #sidebar-right { display: none; } #content { float: none; width: 96%; margin: auto; } .metabox { display: none; } .post { clear: none; width: 157px; float: right; margin-right: 4px; height: 247px; } .pagination { clear: both; } .tooltip { display: none; } #footer { height: 100%; } .footer-right, .footer-left, .footer-tag, .fans { width: 99%; } .footer-left { height: 100%; } .post-ads img, .postdowne-ads img { width: 100%; } .infoposts li { margin-right: 2px; } .dl-n::before { content: "........................................"; } form#commentform textarea { width: 325px; } .posttum img { width: 149px; height: 237px; } .posttum { width: 95%; text-align: center; } }داداش نتظر در مورد غیر فعال کردن این کد چی؟
<meta name="viewport" content="width=device-width; initial-scale=1.0">
از فایل هدر؟؟
-
سلام دوستان چطوری میشه یه قالب وردپرسی رو از حالت رسپانسیو خارج کرد.
-
دوستان من آمدم افزونه سئو Yoast SEO رو نصب کردم . بدون اینکه تغییراتی بدم تو جاییش فقط نصب کردم .
قبل از نصب به فرض تایتلم این بود "پارینک" حالا با نصب این افزونه شده "پارینکپارینک"
 نمیدونم چرا تاحالا هر بار نصب کردم اینطوری نبوده
نمیدونم چرا تاحالا هر بار نصب کردم اینطوری نبوده
جالت اینجاست تنظیمات وردپرس تاتیل رو تغییر میدم به هر چی باز تکرار میشه پشت سر هم
اینم دو سایتم : http://www.parynek.ir
-
سلام وقت بخیر ببخشید من میخواستم تنظیمات ایمیل رو درست کنم ولی نمیدونم چطوری هست من از افزونه دانلود به ازای پرداخت استفاده میکنم میخوام که بعد از پرداخت ایمیل برای کاربر و لینک رسید ارسال بشه ولی کللعمجین تنظیمات ایمیل وردپرسم درست نیست اطلاعات رو دارم تو هاستم ایمیلم درست کردم info@parynek.ir مشکلم اینه چطوری اینو اتصال بدم نه جیمیلم و اینکه پورتش باید چند باشه ؟ smtp یا pop
-
سلام دوستان وب بخیر
نمیدونم پوسته Flax Mag رو دیدین یا نه از این که خیلی شبیه زومیت هست بدجور خوشم ازش آمده اما هر کدام از ورژنشون از نت دانلود کردم با درون ریزم بازم نشده مثل دمو خواستم بپرسم کسی داره این قالبو یا باهاش کار کرده که سالم باشه ؟ با تشکر اینم دموش
-
در هم اکنون، Farshad گفته است :
سلام
این اخطار فقط داره میگه امتحان نشده و حتما دلیل بر این نیست که کار نکنه.
شما افزونهای که مورد نظرتون هست رو نصب بکنید و اگه مشکلی داشت اونموقع برید سراغ یه افزونهی دیگه.
پن: با وجود این اخطار سعی کنید پلاگینهایی رو نصب کنید که تعداد نصب بیشتری در مخزن داشتن.
خب موضوع اینجاست افزونه فارسی سرچ نیست و نمیدونم چی نصب کنم
-
سلام دوستان وقت بخیر
دنبال یه افزونه ای هستم فارسی برای سرچ در بخش سایبار بزارمش ولی مشکلی که وجود داره اینه هر چی تو انجمن و خود وردپرس میگردم اکثرااااا با این جمله مواجه میشم
اخطار: این افزونه با نگارش فعلی وردپرس شما امتحان نشده است.
نمیدونم افزونه ای حرفه ای برای سرچ چی هست پس کار بکنه ؟

-
در 44 دقیقه قبل، وردپرس فارسی گفته است :
2 فایل زیر رو مجدد دانلود کنید تست کنید ببینید تغییر میکنه .
سپاس گزارم بله درست شد.
-
در 2 ساعت قبل، وردپرس فارسی گفته است :
سلام
یه فارسی سازی 1 دقیقه ای انجام دادم ببین به کارت میاد یا نه .
2 فایل زیر رو بریزید داخل پوشه languages افزونه .
ایوووول درست شد فارسی فارسی شد فقط من با CSS راست چینیش هم کردم کمی الان یه سوال من زیاد وارد نیستم تو ترجمه بخش هاااا این تو کدام فایل های فوق هست تغییرش بدم به نظرات
-
سلام دوستان وقت بخیر این افزونه رو میخاوستم فارسی کنم چطوری هست ؟ یا کسی فارسیشو داره
-
در 13 دقیقه قبل، kasra گفته است :
درود
به گوگل وبمستر برین و در قسمت remove url میتونید کل نتایج رو حذف کنید
%D
-
در 13 دقیقه قبل، kasra گفته است :
درود
به گوگل وبمستر برین و در قسمت remove url میتونید کل نتایج رو حذف کنید
این حذف شدن کامل بستگی به سایتتون داره و تعداد ایندکس های اون معمولا بین 3 تا 15 روز
کل سایتو تو وب مستر پاکیدم
مشکلی نداره ؟ شامل حذف همون remove url هم میشه ؟
-
-
دوستان راحلی برای این موضوع هست ؟
========
سلام چه طوری میشه بایگانی سالانه و ماهانه رو با هم نمایش داد اونم اینطوری :
* سال 1391
* اردیبهشت 1391
* فروردین 1391
*سال 1390
* اسفند 1390
* بهمن 1390
* دی 1390
*مهر 1390
* خرداد 1390
-
جهت مجدد تاپیک

-
-
در 4 ساعت قبل، mojtabashahi گفته است :
کار کردم ولی متأسفانه خاطرم نیست ، خودتان آزمایشی نمایید و نتیجه را نیز همین جا اطلاع رسانی نمایید ، لطفا.
اها باشه مرسی
-
در 11 ساعت قبل، mojtabashahi گفته است :
درود ،
استایل :
float: right;
فقط باید در صفحه ویرایش فرم برای فیلدها کلاس تعریف کنید و این ویژگی را به همان کلاس اختصاص دهید ، مثال :
<div class="inline-fields"> محتوای فیلد </div>
داداش متوجه نشدم چطوری این دومیه ویرایش فرم کجاش وارد کنم همون جا که کد های خود فرم هست
-
در 2 ساعت قبل، majid1889 گفته است :
مشکل از استایل ِ خود تگ form عه
این کد رو ب آخر فایل style.css تون اضافه کنید :
.cf7-style{width: auto !important;}
بعدش میتونید المنت هاتون رو inline کنید
اضافه کردم اون کد رو حالا یه سول
inline چطوری هست ؟
-
در ۱ ساعت قبل، majid1889 گفته است :
داخل افزونه تعریف شده
ولی شما میتونید توی فایل استایل خود قالبتون با استفاده از
!important
استایلش رو عوض کنید
میدونم ولی هر چی میکنم خطی نمیشه !
-
در 2 ساعت قبل، mojtabashahi گفته است :
درود ،
استایل :
float: right;
فقط باید در صفحه ویرایش فرم برای فیلدها کلاس تعریف کنید و این ویژگی را به همان کلاس اختصاص دهید ، مثال :
<div class="inline-fields"> محتوای فیلد </div>
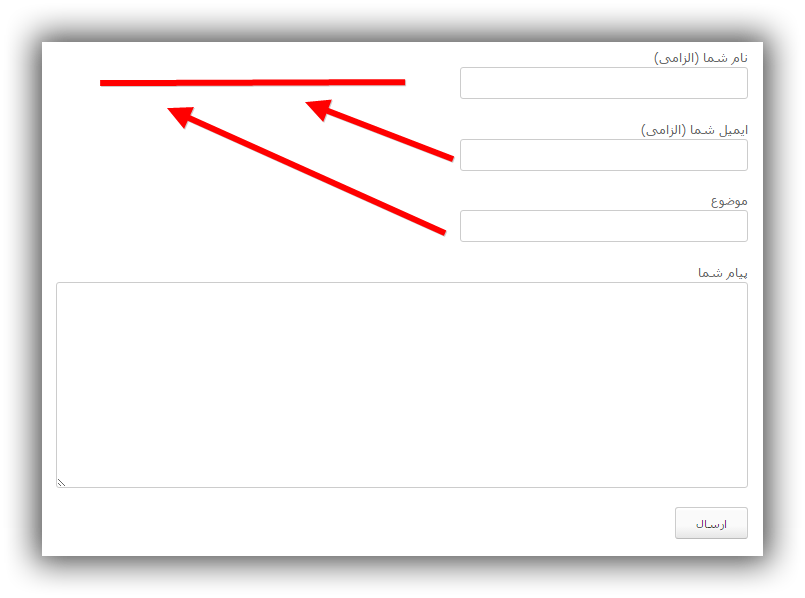
در 1 ساعت قبل، hamra گفته است :درون استایل مربوطه به این سه دیو مربوط به عنوان ایمیل و نا، float رو روی راست قرار بدید که خطی بشه و کنار هم قرار بگیرند و سایزشون رو هم کمی کاهش بدید و ... برای
یکی میگفت با افزونه Contact Form 7 Style میشه این کارو کرد با این کار کردین ؟
-
کلاس wpcf7 کجا فراخوانی میشه ؟
-
دوستان من میخوام فیلد های Contact Form 7 رو یک خط کنم یعنی نام و نام خانوادگی سمت راست جلوش به صورت خطی پست الکترونیکی ولی نمیدانم چه استایلی نیاز داره که تو CSS اعمال کنم براش.
این هم بخشی که وجود داره فرم تماس دمو فرم موجود در سایت بنده








متا تگ دستی
در سئو
ارسال شده در
سلام دوستان وقت بخیر / دوستان یه سایتی دیدم که متا تگ آنلاین میشه باهاش ایجاد کرد به نظر شما برای وردپرس میشه استفاده کرد ؟
http://www.onlinemetatag.com