-
تعداد ارسالها
1026 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
48
نوشتهها ارسال شده توسط sajad
-
-
سلام دوست عزیز
برای انجام اینکار چند راه کار وجود داره:
۱- اگه قالب فعلی که استفاده میکنی این قابلیت رو داره که از theme option یه خروجی بهت بده اینکار رو انجام بده تا اینجوری تنظیمات theme option رو داشته باشی و اگه بعد از تغییر قالب مشکلی داشتی بتونی سریعا تغییرات رو اعمال کنی.
۲- میتونی از فایل style.css قالبت یه خروجی تهیه کنی. البته این رو بگم تغییر قالب سایت٬ تغییری تو کدهای فایل style.css قالبی که قبلا اکتیو بوده نداره.
۳- میتونی یه فول بک آپ از سایت تهیه کنی این مورد رو بهتر با هاستینگ سایت مطرح کنی اگه شرکت سرویس دهنده خوبی باشه براتون بک آپ رو خودش میگیره و هر زمانی هم که بخوای برگردونی سایت رو به حالت قبل کار restore رو انجام میده بدون گرفتن هزینه اضافی.
۴- میتونی قالبی که مد نظر داری رو یه جا دیگه روی لوکال هاست یه یه ساب دامنه دیگه تست کنی و اگه همچی درست بود و مشکلی نداشتی بعد رو سایت اصلی پیاده کنید.
-
دوست عزیز سلام
برای اینکه زمینه دلخواهی که میخوای به این جدول اتوماتیک درج بشه باید اول ببینی این جدول تو کدوم یک از فایل های فروشگاهت ایجاد شده.
یعنی باید این جدول رو پیدا کنی.
بعد از اینکه پیدا شد یه سطر به جدول اضافه میکنی و عنوانش رو وارد میکنی تو ستون کناری هم فیلد زمینه دلخواهت رو به وسیله کد php میگیری و اونجا درج می کنی.
اگه نمیدونی چطور یه زمینه دلخواه رو با php بگیری و نشون بدی پیشنهاد میکنم این مقاله رو که از دوست عزیزمون @Fenix.ir هست رو بخونی:
اگه نمیتونی پیدا کنی که این جدول تو کدوم فایل از سایت داره درست میشه پیشنهاد میکنم اون افزونه ای که محصولات سایت رو تعریف میکنی پیوست کن و آدرس سایتت رو هم بده تا فایلشو برات پیدا کنم.
-
 2
2
-
-
سلام
ممنون ازمطالب مفیدتون
من یه جا خونده بودم میشه گالری تصاویر هم با زمینه های دلخواه درست کرد.
کاش این مورد رو هم تو آموزشتون میگفتید که کامل تر میشد.
-
 1
1
-
-
در ۱ ساعت قبل، Ebrahimzadeh گفته است :
شما برای این کار احتیاج به یک input برای وارد کردن کلمه جستجو با اسم کلاس مثلا .search_input و یک دکمه که باید نوعش button باشه با اسم کلاس btn_search
در فایل functions.php
wp_enqueue_script( 'post-ajax-handle', get_template_directory_uri() . '/search.js', array( 'jquery' ) ); wp_localize_script( 'post-ajax-handle', 'the_ajax_script', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) ); add_action( 'wp_ajax_search', 'search' ); add_action( 'wp_ajax_nopriv_search', 'search' ); function search(){ $search_key=$_POST['search_key']; query search نمایش خروجی }
و در فایل search.js
jQuery(document).ready(function(){ jQuery('.search_btn').click(function(){ var search_key=jQuery('.search_input').val(); jQuery.post(the_ajax_script.ajaxurl,{action:"search",search_key:search_key},function(response){var response=response.substr(0,response.length-1); jQuery(".result").html(response); }); }); });
اسم کلاس result باید در صفحه ای باشد که خروجی سرج در آن نمایش داده میشود در اصل خروجی سرچ در این div قرار میگیرد
ممنون بزرگوار
چند سوال:
۱- سمپلی چیزی تو این زمینه هست که بشه تست کرد؟ یا رفرنسی تخصصی برای این موضوع هست که بشه رفت دنبالش و یاد گرفت و درک کرد که دقیقا این نمونه کد ها چی هستن و چیکار میکنن؟
۲- این نمونه کد داره با استفاده از متد $_post کار خودشو میکنه درسته؟
۳- میشه همین رو با $_get انجام داد یا فقط باید پست باشه؟
۴- این واسه یه فرم جستوجوی تک فیلدی هست و اگه قرار باشه فرم جستوجوی ما چند فیلدی باشه چی ؟
-
در ۱ ساعت قبل، Fenix.ir گفته است :
بله شدنی میباشد ولی باید خیلی بیشتر روش وقت گذاشته شه
فعلا در حد درست کردن محدودیت همه نمیشه؟
مثلا واسه یوزر هایی که نقش مشترک دارن فقط سه تا ارسال رو در نظر گرفت؟
-
در 58 دقیقه قبل، Fenix.ir گفته است :
با سلام و احترام شما با جاوا اسکریپت و php کار کردید ؟ تسلط دارید ؟
سلام مجدد
تسلط کامل ندارم ولی میتونم کد ها رو تا حددی درک کنم و اکثر اوقات نتیجه ای که میخوام رو از روی سمپل ها میتونم بهش برسم.
-
سلام
چطور میشه تو وردپرس کاری کرد که زمانی که کاربر می خواد سرچ کنه بعد از اینکه عبارت خودش رو میزنه صفحه رفرش نشه و نتایج تو همون صفحه بارگزاری بشه.
میخوام این موضوع رو یاد بگیرم و تمایلی برای استفاده از افزونه برای اینکار ندارم.
ظاهرا این موضوع رو میشه با ajax یا jquery پیاده کرد.
ممنون میشم دوستانی که میتونن راهنمایی کنن
-
خب باز با یکی دوتا سوال دیگه برگشتم اینجا

۱- میشه محدودیتی برای ارسال برای هر کاربر گذاشت؟ مثلا روزی نهایت ۳تا ارسال داشته باشه یا کلا سه دفعه بتونه با یوزر کاربری که داره ارسال کنه. یعنی هر یوزر فقط سه تا ارسال داشته باشه.
۲- میشه با یه راهکار ساده از کاربر خواست که اگه بیشتر از ۳ بار خواست ارسال کنه باید حساب کاربری شو شارژ کنه. مثلا هزار تومن دوتومن شارژ کنه و به همین اندازه مثلا بتونه ارسالی داشته باشه.
مرسی @Fenix.ir عزیز...
-
در 29 دقیقه قبل، hadih گفته است :
سلام
من توی inspect سایتم دیدم به یک منو با نام کلاس class="row" z . و اون منو سیاه رنگه. حدس زدم که رنگ اون از قبل توی اون کلاس تعریف شده.چگونه می تونم به اون کلاس دسترسی داشته باشم؟و ویرایشش کنم؟و آیا درست حدس زدم؟
دوست عزیز سلام
برای تغییر باید تو فایل های css قالبت بگردی. اما نیازی به اینکار نیست٬ شما اگه بخوای تغییرات اعمال کنی میتونی کلاس مورد نظرت رو تعریف کنی و بهش ویژگی جدید بدی مثلا:
.row{ background-color: white; color: black; }بعد کلاس و ویژگی های جدیدی که بهش دادی رو کپی و تو قالبت قرار بده تا تغییرات رو ببینی.
نحوه قراردادن کد ها تو قالب هم میتونی از این تاپیک یادبگیری اگه نمیدونی چطوری هست:
-
در 4 دقیقه قبل، hadih گفته است :
من اگه بیام به صورت دستی از قسمت inspect تغییر در ظاهر سایت ایجاد کنم و بعد مشاهده تغییر آنی، از اون تغییر خوشم بیاد و بخوام ماندگارش کنم باید چه جوری این تغییرات رو به سایت منتقل کنم؟
دوست عزیز سلام
اگر تغییرات ظاهری را از طریق کلاس ها در css اعمال کرده باشید فقط کافی اون کلاسی که تغییرات داخلش اعمال کردید رو کپی کنید و تو فایل style.css قالب قرار بدید.
مثالا شما تو صفحات یه کلاس به اسم myclass داری که به شکل زیر ویرایشش کردی از طریق محیط inspect element:
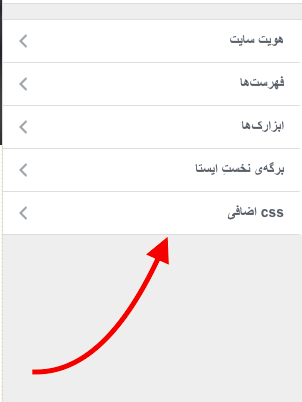
.myclass{ background: red; width: 100%; height: 200px; float: right; }حالا برای اینکه این تغییرات جدید اعمال میشه هم میتونی کل کلاس با ویژگی های جدید رو تو فایل style.css قالبت کپی کنی و هم میتونی وارد پیشخوان سایتت بشی از منو نمایش روی گزینه سفارشی سازی کلیک کنی و بعد روی گزینه css اضافی کلیک کنی و کلاس با ویژگی های جدیدت رو اونجا بزاری و ذخیره کنی. مثل عکس زیر:

-
 2
2
-
-
درست شد.
مشکل از کجا بود؟ اگه میشه لطفا یه توضیح مختصر بدید.
-
بله حتما
خدمت شما:
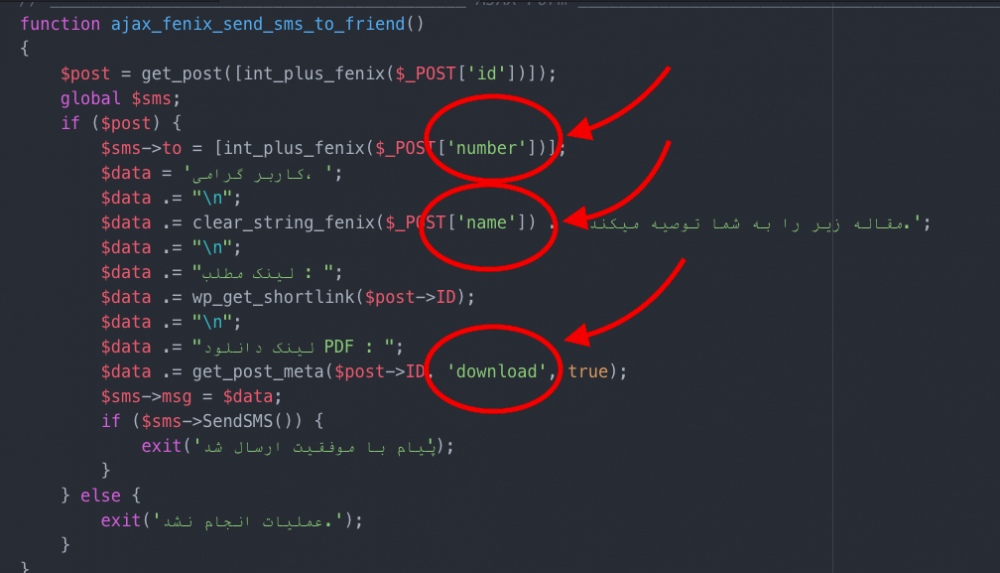
function ajax_fenix_send_sms_to_friend() { $post = get_post([int_plus_fenix($_POST['id'])]); global $sms; if ($post) { $sms->to = [int_plus_fenix($_POST['number'])]; $data = 'کاربر گرامی، '; $data .= "\n"; $data .= clear_string_fenix($_POST['name']) . ' مقاله زیر را به شما توصیه میکند.'; $data .= "\n"; $data .= "لینک مطلب : "; $data .= wp_get_shortlink($post->ID); $data .= "\n"; $data .= "لینک دانلود PDF : "; $data .= get_post_meta($post->ID, 'city', true); $sms->msg = $data; if ($sms->SendSMS()) { exit('پیام با موفقیت ارسال شد'); } } else { exit('عملیات انجام نشد.'); } }فقط مقدار download به city تغییر کرد.
-
مرسی بابت توضیحات و پاسخگویی سریع
فعلا که تو ارسال یه دونه فیلد مشکل دارم با این که افزونه wp sms نصب شده سامانه پیامکی ست شده و پیامک بخوبی از این افزونه هم ارسال میشه ولی وقتی پلاگین که شما زحمتشو کشیدید تست میکنم پیامی ارسال نمیشه و فقط خطای عملیات انجام نشد میده مثل این عکس:

توجه: مقدار کاستوم فیلد رو تغییر دادم گفتم شاید با value فیلد download مشکل داره ولی مشکل از اون نبود!
-
چند سوال بزرگوار:
۱- تو سورس این برنامه در حال حاضر دوتا کاستوم فیلد رو ارسال میکنه یا یکی؟
۲- برای ادد کردن کاستوم فیلد دیگه چطوری باید اقدام کرد؟
۳- این بخش هایی که مشخص شده تو عکس کاستوم فیلدهای ما هست؟
اگه این بخش هایی که مشخص کردم کاستوم فیلد های ما باشه پس تو هر نوشته که منتشر میشه فیلد هایی باید با این مقادیر ست بشه درسته؟
-
 1
1
-
-
در 4 دقیقه قبل، محمد بهنام نیا گفته است :
اسش استایل شاپ از راست چین خریدم
اونارو نمیدونم ولی فروشنده میگف نال شده نیست!
دادم یه وردپرس کار حرفه ای مشکل رو حل کرد
ازش سوال میکنم و میگم مشکل از چیبوده
ممنونم
خواهش میکنم دوست عزیز
خوشحالم که مشکل سایتتون برطرف شد.
-
 1
1
-
-
در 29 دقیقه قبل، dastjerdisf گفته است :
این کار رو کردم صفحه ای که وجود نداره سیاه میشه
دوست عزیز اگه میتونی آدرس قرار بده تا بررسی کنم.
راستی تمپلت صفحه ۴۰۴ بک گراندش سیاه هست.
-
دوست عزیز سلام
مراحل رو میتونی اینطوری انجام بدی:
۱- فایل ۴۰۴.html رو به 404.php تغییر بده و رو هاست تو پوشه قالب سایت آپلود کن.
۲- فایل هایی مورد نیاز برای این صفحه رو هم آپلود کن منظور این فایل هاست:
404-loader.js
jquery-2.0.3.js
jquery-ui.js
style.css
۳- یه سری آدرس دهی ها شده تو فایل 404.php که باید این فایل رو باز کنی و با آدرس جدیدی که روی هاست خودت هست جایگزین کنی.
مثل این آدرس:
<link rel="stylesheet" type="text/css" href="http://blog-theme.ir/demo/ghaleb/404/404redirect/style.css"> که باید اصلاح بشه به آدرسی فایلی که تو هاست سایت خودت هست: <link rel="stylesheet" type="text/css" href="http://آدرس سایت خودت رو اینجا وارد کن/style.css">
اگه این چهارتا فایل پروژه ات رو تو پوشه public_html هاست خودت آپلود کنی میتونی از آدرس دهی بالا تو فایل 404.php استفاده کنی
404-loader.js
jquery-2.0.3.js
jquery-ui.js
style.css
یعنی آدرس ها میشه اینطوری:
<link rel="stylesheet" type="text/css" href="http://آدرس سایت خودت رو اینجا وارد کن/jquery-ui.js"> <link rel="stylesheet" type="text/css" href="http://آدرس سایت خودت رو اینجا وارد کن/style.css"> <link rel="stylesheet" type="text/css" href="http://آدرس سایت خودت رو اینجا وارد کن/jquery-2.0.3.js"> <link rel="stylesheet" type="text/css" href="http://addres site/404-loader.js">
موفق باشی...
-
در 11 ساعت قبل، محمد بهنام نیا گفته است :
میشه بگید چطوری؟!
یه دنیا ممنونم
بله بله مشکل ووکامرس با قالب فعلی سایتمه
فقط نمیدونم چرا یه دفعه این مشکل به وجود اومد
احتمالا سازی گاری کامل نداره قالبتون با ووکامرس.
اسم قالبی که مورد استفاده میکنید چیه؟
آیا به آخرین نسخه موجود آپدیت هست؟
قالب سایت که نال شده نیست درسته؟
-
 1
1
-
-
در 2 ساعت قبل، محمد بهنام نیا گفته است :
مشکل حل نشد

آپدیت بود
ورژن قبلی نصب کردم ولی بازم همون آشو همون کاسه!
خب یه تست از قالب سایت بگیرید.
تمامی افزونه ها رو فعال کنید به همراه ووکامرس که گفتید تداخل داره بعد قالب اصلی سایت رو به یه قالب دیگه تغییر بدید ببینید باز هم اررور دریافت می کنید.
همونطور که گفتید قبلا مشکلی با سایت نداشتید و جدیدا این مورد به وجود اومده ممکنه قالب بطور خودکار آپدیت شده باشی یا تغییراتی تو اون رخ داده باشه.
-
 1
1
-
-
در 6 ساعت قبل، hamid_khaleghi گفته است :
با سلام
دوستان آیا افزونه فرمسازی هست که اطلاعات فرم رو تو دیستابیس ذخیره کنه و در پنل نشون بده؟!
برای مثال دریافت فیش پرداختی یا پیام کاربران و نمایش آن در داشبورد
سلام دوست عزیز
این افزونه هم خیلی خوبه و امکاناتی مناسبی داره:
افزونه کیوفرم سرچ کنید تو گوگل اطلاعات زیادی در موردش هست که میتونید مطالعه کنید.
-
 1
1
-
-
در 19 دقیقه قبل، محمد بهنام نیا گفته است :
سلام وقتتون بخیر
تا امروز ظهر هیچ مشکلی با سایتم نداشتم ولی از عصر که رفتم سایت رو چک کنم صفحه سفید میومد و ارور 500 میداد و کلا هیچ صفحه ای از سایت باز نمیشد
با پشتیبانی هاست صحبت کردم گفتن مشکل از سایته
همه راه حل هارو بررسی کردم و جواب نداد تا اینکه افزونه هارو یکی یکی غبرفعال کردم که در کماااااااال ناباوری رسیدم به افزونه اصلی ووکامرس
مشکل با افزونه ووکامرس بود که گفتم شاید با افزونه ای به مشکل خورده و همه افزونه هارو غیرفعال کردم ولی بازم وقتی ووکامرس رو فعال میکردم همون صفحه سفید میومد
وردپرسم به آخرین نسخه آپدیته
خیلی عجله دارم واقعا چون دو روز تا افتتاح فروشگاهم مونده!!!
ممنون میشم از اساتید کمکم کنن

دوست عزیز سلام
من یادمه یه سری به این مشکل برخورده بودم این راه کار رو به شما پیشنهاد میدم:
۱- اگه افزونه ووکامرس آپدیت نیست حتما اینکار رو انجام بدید و آپدیت کنید مشکل برطرف میشه.
۲- اگه آخرین نسخه ووکامرس هست که روی سایت نصبه پیشنهاد میدم یکی دو نسخه قبل تر از ووکامرس رو روی سایت نصب کنید و تست رو انجام بدین احتمال زیاد مشکل برطرف میشه.
-
 1
1
-
-
در 21 ساعت قبل، Fenix.ir گفته است :
سلام
این افزونه فکر میکنم بهتر باید باشه. قابلیت زمانبندی رو هم داره ولی تنها مشکلش اینه که آخرین آپدیتش مربوط به یه سال پیش هست:
-
آموزش معرفی پست تمپلت های متنوع برای نوشته های سایت:
قبلا تو اینترنت دیده بودم که میشه برای برگه ها page template درست کرد و خیلی جا ها ازش استفاده کردم ولی دیشب که به یه مشکلی برخوردم و دیدم که نیاز دارم پست تمپلت درست کنم به دنبال ره حل رفتم از مطرح کردن تو این انجمن تا سرچ تو گوگل و ...
خب بریم سراغ مراحل کار خیلی کوتاه و مختصر:
گام اول: تو یه نرم افزار ادیتور متن کد زیر رو قرار بدین و سپس اون رو با پسوند php ذخیره کنید:
<?php /* * Template Name: قالب برای نوشته ها و اخبار * Template Post Type: post, page, product */ ?>
توضیح: تو خط اول که مشخص اسم تمپلت رو بهش دادیم که چه باشه. تو خط دوم هم گفتیم چه پست تایپ هایی رو ساپورت کنه اگه فقط میخواین این پست تمپلت واسه نوشته ها باشه تمپلت پست رو اینطوری تنظیم کنید:
<?php /* * Template Name: قالب برای نوشته ها و اخبار * Template Post Type: post */ ?>
فایل رو ذخیره کنید.
گام دوم: فایل که تو مرحله قبل ایجاد کردید رو تو پوشه قالب سایت آپلود کنید.
گام سوم: به بخش افزودن نوشته برید یا یکی از نوشته هایی که قبلا منتشر شده توسایت رو ویرایش بزنید بعد متوجه میشید که یه کادر با عنوان ویژگی های نوشته به صفحه اضافه شده که میتونید تمپلت نوشته رو تغییر بدید.
توجه: این مراحل صرفا برای معرفی یک پست تمپلت به نوشته های سایت هست و اگه بخواین نوشته هاتون با شکل متفاوتی نشون داده بشه باید اون فایل رو با توجه به قالبی که دارید استفاده می کنید بطور اختصاصی کد نویسی کنید.
-
 1
1
-
-
در 25 دقیقه قبل، Fenix.ir گفته است :
افزونه خدمتتان ارسال شد
چند نکته
برای استفاده از این افزونه باید افزونه زیر را نصب و کانفیگ کنید
https://wordpress.org/plugins/wp-sms/
و سپس با استفاده از شورت کد زیر میتوانید در ابزارک اقدام به نمایش کنید
[fenix-sms-send-to-friend]
موفق باشید.
ممنون دوست عزیز خیلی زحمت کشیدی
دستت درد نکنه





منابع مصرفی وردپرس
در مشکلات دیگر
ارسال شده در
سلام دوست عزیز
برای اینکه بتونید مصرف منابع پلاگین های سایت رو آنالیز کنید پیشنهاد میکنم افزونه زیر رو روی سایت نصب و فعال کنید و بعد از اون استفاده کنید و سایت خودتون رو آنالیز کنید که مصرف منابع پلاگین های سایتتون چقدر هست:
https://wordpress.org/plugins/p3-profiler/
موفق باشی...