-
تعداد ارسالها
1026 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
48
نوشتهها ارسال شده توسط sajad
-
-
در 2 ساعت قبل، Hamava گفته است :
والا من بلد نیستم فایل css پیوست شد.
برای انجام تغییرات تنها فایل css کافی نیست. بلکه باید این بخش هایی که تو عکس زیر مشخص شده ساختار htmlشون بررسی بشه تا بشه استایل رو اعمال کرد.

-
باید استایلش رو عوض کنید.
درصورتی که css آشنا هستید خودتون اعمال کنید تغییرات رو. درغیر اینصورت آدرس پیوست کنید تا بررسی بشه.
-
سلام
در زمان تعریف پست تو بخش ادیتور وردپرس میتونه این رنگ ها بصورت دستی برای هر خط ست شده باشه.
یا در کدنویسی قالب کلاسی برای عناوین استفاده شده که به اون کلاس در css این استایل ها اعمال شده.
-
در ۱ ساعت قبل، parsasecurity گفته است :
سلام خدمت تمامی دوستان
من یه قالب پریمیوم خریداری کردم و دارم روی لوکال سیستمم راه اندازیش می کنم. الان به یه مشکلی برخوردم که باید توی کد نویسی دست ببرم . میخام که لوگو و منوی اصلیم هر دو در سمت راست و کنار هم باشه در صورتیکه در تنظیمات قالب همچین گزینه ای رو ندارم. توی کد نویسی یه تغییراتیرو انجام دادم ولی موفق نشدم.ممنون میشم راهنمایی بفرمایید .
فایل rtl.css رو هم متنش رو براتون ضمیمه میکنم
سلام
لطفا قبل از هر گونه فعالیتی قوانین رو مطالعه کنید!
15- هرگونه پرسش و بحث درباره محصولهای تجاری در انجمن ممنوع است. پشتیبانی محصولهای تجاری به عهده سازنده/فروشنده آن است.
بایگانی شد...
-
در 1 دقیقه قبل، cloudgamer گفته است :
سلام مشکل رو فهمیدم
مشکل این بود یسری افزونه که رو localhost نصب کردم رو روی هاست نصب نکرده بودم
ممنون از پیگیری
خوبه

خواهش میکنم.
موفق باشید...
-
بررسی شد.
تفاوتی نداره. مشکل قطعا از سمت شما هست. من همین کد رو بارها تست گرفتم و خروجی تست ها رو هم اسکرین شات گرفتم و گذاشتم که ببینید.
فکر میکنم کد رو با یه قالب دیگه تست بگیرید مشخص میشه مشکل از چیه.
-
 1
1
-
-
-
 2
2
-
-
در ۱ ساعت قبل، javadjan گفته است :
ممنون از شما
ممنون میشم بازم کمکم کنیدخواهش میکنم.
این دو لینک هم شاید مفید باشه براتون میتونید بررسی کنید:
https://wordpress.org/plugins/search/BuddyPress/
و
-
 1
1
-
-
سلام
فکر میکنم پلاگین buddypress که برای راه اندازی شبکه اجتماعی با وردپرس هست بتونه تو مورد دومی که گفتید کمکتون کنه. البته پلاگین های مکمل هم داره که میتونید بررسی کنید.
https://wordpress.org/plugins/buddypress/
-
 1
1
-
-
-
 1
1
-
-
شما تو این کد آخری که دادید تگ table رو پاک کردید و فقط از tr ها استفاده کردید این استاندارد نیست.
چرا دلیل خاصی داشته ؟
شما میتونید برای رفع این مشکل از آخرین کدی که آپدیت کردم و چند روز پیش منتشر کردم استفاده کنید.
-
 2
2
-
-
در هم اکنون، nars گفته است :
بله، ممنون همین کار رو کردم.
خواهش میکنم.
موفق باشید...
-
در 5 دقیقه قبل، chem گفته است :
فقط اول کد به این صورت تغییر دادم
add_filter("the_content", "wbc_function_copy"); function wbc_function_copy($content){ global $post; $post_current_type = get_post_type($post->ID); if($post_current_type == "post"){ $shortlink = ' <div class="wbc-shortlink"> <tr> <button class="wbc-copydone" onclick="wbc_function_copy()">لینک کوتاه مطلب</button> <td> <input id="wbc-post-shortlink" value="'.home_url().'/?p='.get_the_ID().'" type="text" readonly> <p id="wbc-success-copy-done">کپی شد!</p> </td> </tr> </div> '; if(is_single() && !is_home()){ $content.=$shortlink; } return $content; } else{ return $content; }
دقیقا بگید چه بخشی از کد رو تغییر دادید تا چک کنم.
-
 2
2
-
-
در 6 دقیقه قبل، chem گفته است :
نه همون اول به این مورد دقت نکرده بودم استاد و مشکلات و پیشنهادات عرض کردم خدمت شما
نه اصلا نه روی لوکال و نه رو سایت تغییری ایجاد نکردم استاد
من استاد نیستم لطفا نگین

من کدها رو سعی میکنم یه بار دیگه review کنم. ولی خب یه مقدار تایمم محدود هست. و ممکنه زمان ببره.
-
 2
2
-
-
در هم اکنون، chem گفته است :
نه به همون صورت گذاشتم نشون نمیده نمیدونم چرا!
ابتدا که این کد رو معرفی کردم و استفاده کردید فکر کنم مشکلی نداشتید. چون اون زمان در این خصوص چیزی نگفتید.
جدیدا تغییراتی توی سایتتون اعمال کردید؟
-
 2
2
-
-
در 2 دقیقه قبل، chem گفته است :
p#wbc-success-copy-done { position: absolute; top: -45px; z-index: 9999 !important; left: 32%; background-color: #1446e7; padding: 8px 18px; color: #ffffff; border-radius: 4px; display: none; }
درست شد؟
-
 2
2
-
-
در 2 دقیقه قبل، chem گفته است :
کدهای استایلش اجرا میشه منتهی اون پیام کپی شد نشون داده نمیشه
این کد رو به استایل ها اضافه کنید:
p#wbc-success-copy-done { z-index: 9999 !important; }-
 2
2
-
-
-
در 2 ساعت قبل، chem گفته است :
p#wbc-success-copy-done { position: absolute; top: -45px; z-index: +4; left: 32%; background-color: #78b500; padding: 8px 18px; color: #ffffff; border-radius: 4px; display: none;برای اینکه اون پیام کپی شد ظاهر بشه از خاصیت z-index استفاده کردم ایا درسته کدش؟
چون هنوز هم نشون نمیده اون پیام
خیلی لطف و شرمنده می فرمایید اگه این مشکل رو راهنمایی بفرمایید
تو سورس صفحه پست ها تو سایت شما این المنت رو دارید یا نه؟
<p id="wbc-success-copy-done">کپی شد!</p>
-
 2
2
-
-
در ۱ ساعت قبل، abarking گفته است :
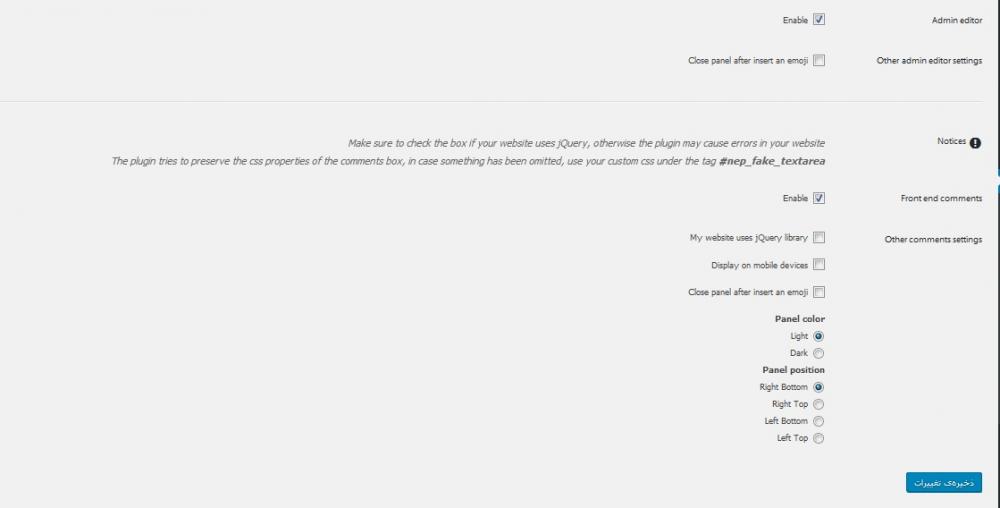
همون تیک frontend comment رو که زدید الان باید تو فرم نظرات سایتتون یه emoji اضافه شده باشه پایین فرم سمت راست که روش کلیک کنید emoji ها نمایش داده میشه.
-
 1
1
-
-
در 11 ساعت قبل، reza177 گفته است :
نمیشه جایی که من میخوام هر چی میزارم نمیشه
من میخواد بعد ادامه مطلب این تبلیغ قرار بگیره
شما میتونید برای هر پست یا نوشته ای که تو سایت مینویسید. در بخش ویرایش نوشته در همان خط های اولیه ویرایشگر تصویر تبلیغ خودتون رو قرار بدید تو خروجی هم نشون بدید.
ببینید اینطوری منظور من هست:
-
در 2 ساعت قبل، abarking گفته است :
ممنون ===> خواهش میکنم.
من این افزونه رو نصب کردم ولی در پیشخوان وردپرس در قسمت نظرات چیزی اضافه نشد تا بتونم با ایموجی به نظرات پاسخ بدم
ایا نیاز به تنظیمات خاصی داره؟ ===> بله. لطفا به آدرس زیر مراجعه کنید و تنظیمات پلاگین رو انجام بدید.
/wp-admin/options-general.php?page=nep_native_emojiافزونه ای دیگه ای که تست شده باشه سراغ ندارید؟ ===> همین افزونه کاملی هست. تنظیماتش رو بررسی کنید.
-
 1
1
-
-
در 10 ساعت قبل، chem گفته است :
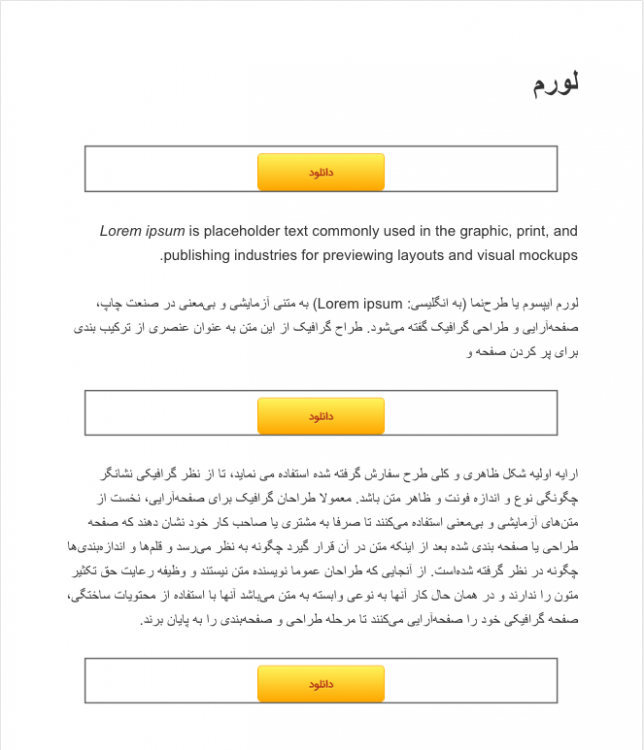
آیا این مورد کوتاه کننده لینک در انتهای پست که با یک کادر ظاهر میشه با افزونه هست یا کد نویسی هست؟ ===> پلاگینی من در این زمینه ندیدم. میتونید خودتون تو مخزن سرچ کنید.
قطعا بصورت شخصی کدنویسی شده.
ایکاش می شد این بخش از اون سایت رو بیرون کشید یا مشابه اون طراحی و الگو برداری کرد ===> میشه طراحی کرد. ولی خب باید سفارش بدید تا براتون کدنویسی کنن.
-
 2
2
-
-
در 10 ساعت قبل، nars گفته است :
برگه را با template مورد نظر ساختم اما استایل ها اعمال نمیشه.
من استایل همه فایل ها را در یک فایل به نام style.css قرار داده ام.
بهتره از دستور get_header(); در فایل page template استفاده کنید تا استایل های قالب رو تو این برگه براتون لود کنه.
-
 1
1
-





مشکل فونت قالب وردپرس
در مشکلات دیگر
ارسال شده در
این چند خطی که مشخص شده باید تو سورس صفحه مشخص بشه که تو چه تگی از html قرار گرفتن و چه آیدی و کلاسی بهشون نسبت داده شده.
یه ویو سورس از صفحه بگیرید این بخش ها رو پیدا کنید و یه اسکرین ازش بزارید تا راهنماییتون کنم.