-
تعداد ارسالها
1464 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
40
نوشتهها ارسال شده توسط مهدی
-
-
سلام
به انجمن خوش اومدید
ابتدا قوانین رو مطالعه کنید، عنوان مناسب انتخاب کنید
نمونه اول: تمام a هایی که hover میشن به این شرط که کلاس اون a کلاس active نباشه
نمونه دوم: برای انتخاب این نمونهها استفاده میشه
<p class="menu"></p>
در css علاوه بر کلاسهایی که تعریف میشن از خود تگهای html هم میشه برای انتخاب، استفاده کرد
-
 1
1
-
-
سلام
به انجمن خوش اومدید
منظورتون از تغییر نکرد چیه؟
اندازهشون رو تغییر دادید ولی اندازشون عوض نشده؟
یا عکس رو عوض کردید ولی عوض نشده؟
-
سلام
به فایل function قابلتون اضافه کنید
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); add_action( 'woocommerce_single_product_summary', 'itl_woocommerce_template_single_add_to_cart', 30 ); /* * replace WooCommerce add-to-cart button with download link when product is downloadable & free */ function itl_woocommerce_template_single_add_to_cart() { global $product; if ( $product->is_downloadable('yes') ) { if ( $product->get_price() > 0 ) { do_action( 'woocommerce_' . $product->product_type . '_add_to_cart' ); } else { $downloads = $product->get_files(); foreach( $downloads as $key => $download ) { echo '<p class="download-link"><a href="' . esc_url( $download['file'] ) . '">' . $download['name'] . '</a></p>'; } } } else { do_action( 'woocommerce_' . $product->product_type . '_add_to_cart' ); } }
-
-
سلام
به انجمن خوش اومدید
لطفا ابتدا قوانین انجمن رو بخونید
https://woocommerce.com/products/per-product-shipping/با استفاده از این افزونه میتونید برای هر محصول به صورت جداگانه هزینه پستی تعریف کنید
-
سلام
به انجمن خوش اومدید
پیشفرش ووکامرس برای هیچ کدوم از صفحاتش اسلاید نداره
این امکان برمیگرده به قالب شما
احتمالا در تنظیمات قالب قسمت مورد نظرتون باشه
-
سلام
از پیشخوان وردپرس > ووکامرس > تنظیمات > محصولات > تب دوم نمایش > مرتبسازی پیشفرض محصولات
-
پ.خ رو چک کنید
-
-
 1
1
-
-
-
سلام
چون سوالتون مرتبط به قالب نیست میگم (بحث در مورد قالبهای تجاری ممنوع است)
https://docs.woocommerce.com/document/disable-the-default-stylesheet/ -
سلام
'meta_query' => array( array( 'key' => 'metakey', 'value' => true, 'compare' => 'NOT LIKE', ), ),
-
سلام
https://wordpress.org/plugins/woocommerce-product-addon/ https://woocommerce.com/products/product-add-ons/ https://wordpress.org/plugins/yith-woocommerce-product-add-ons/ https://wordpress.org/plugins/woo-extra-product-options/ https://wordpress.org/plugins/woocommerce-custom-options-lite/-
 1
1
-
-
-
سلام
سبک کدنویسی وردپرس برای قسمتهای اختصاصی به این شکل هست
مثلا برای دستهبندی با ای ۵: category-5.php
شما این صفحه رو درست میکنی برای پست ثابتی که خواستی رو میتونی بهش اضافه کنی
روش دوم: در قسمت archive.php از شرط استفاده کنی هر وقت دسته فلان بود این پست رو نشون بده
-
 1
1
-
-
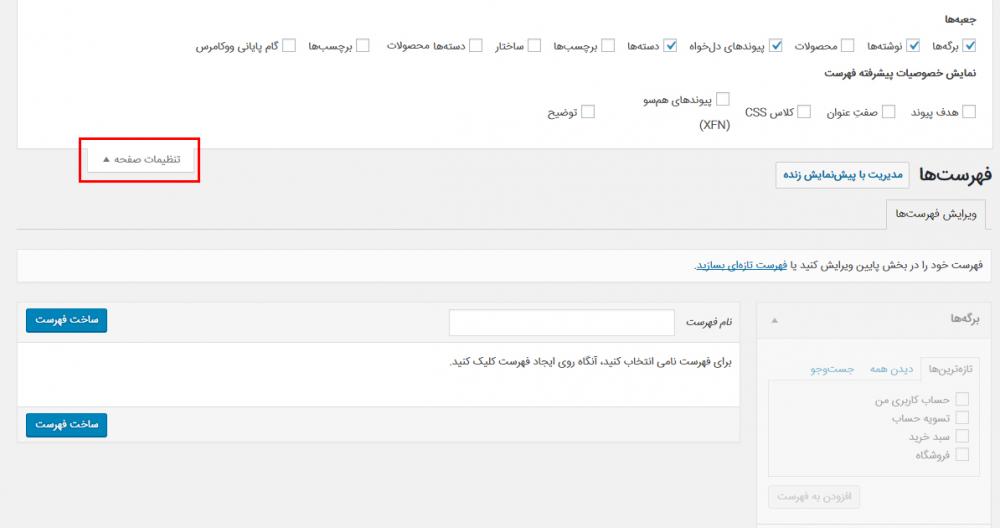
سلام
از قسمت بالا همون صفحه فهرست، سمت چپ، تنظیمات صفحه
روش کلیک کنید و ...
-
 1
1
-
-
-
سلام
https://wordpress.org/plugins/wp-tab-widget/ https://wordpress.org/plugins/tabs-shortcode-and-widget/ https://wordpress.org/plugins/ultimate-tabbed-widgets/-
 1
1
-
-
سلام
شما همون کدی که برای یک تصویر شاخص میزاری رو اضافه کن
بعد پنج تا تصویر به آدرسهای img-1 img-2 تا img-5 در یک پوشه مشخص هم اضافه کن
در نهایت هم آدرسها رو این طوری نمایش بده
<?php $img = rand(1,5); ?> <img src="htpp://test.ir/upload/img-<?php echo $img; ?>.jpg" />
-
سلام
https://wordpress.org/plugins/woo-extra-flat-rate/ http://www.remicorson.com/adding-new-custom-flat-flat-rates-in-woocommerce-2-4/ https://docs.woocommerce.com/document/shipping-method-api/ -
سلام
الان تعداد ستونهاتون چند تا هست؟
آدرس آنلاین ...
-
سلام
به انجمن خوش اومدید
https://wordpress.org/plugins/product-sales-report-for-woocommerce/ https://wordpress.org/plugins/woocommerce-simply-order-export/ https://potentplugins.com/downloads/product-sales-report-pro-wordpress-plugin/ https://codecanyon.net/item/advanced-woocommerce-reporting-/12042129 https://codecanyon.net/item/woocommerce-product-sales-report-and-exporter/13197635 -
سلام
به انجمن خوشاومدید
کار که نشد نداره
ولی نیاز هست با کدنویسی آشنا باشید
میتونید در بخش خرید درخواستتون رو اعلان کنید
-
سلام
برای حذف قسمت مورد نظر میتونید از این استایل استفاده کنید
.single-product div.product form.cart .quantity { display: none; }یا از این کد
function wc_remove_all_quantity_fields( $return, $product ) { if ( is_product() ) { return( true ); } } add_filter( 'woocommerce_is_sold_individually', 'wc_remove_all_quantity_fields', 10, 2 );

.jpg.0d5f2cce87abbd2e2aebcb346d6837f6.jpg)



نحوهی تغییر استایل صفحه محصول ووکامرس
در WooCommerce
ارسال شده در