-
تعداد ارسالها
873 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
2
نوشتهها ارسال شده توسط chem
-
-
در 41 دقیقه قبل، vahid699 گفته است :
با سلام و خسته نباشید
به کمک فوری نیازمندم لطفا سریعتر راهنمایی کنید
من محصول جدید اضافه کردم حتی لینکش به گوگل کنسل هم دادم . ولی حین کار با پنل مدیریت کامپیوتر خود به خود خاموش شد بعد اینکه دوباره ریست کردم الان محصولی که تعریف کرده بودم و کارهای که انجام دادم پاک و حذف شدن لطفا کمک کنید
توی پیشنویس مطالب هستش
-
در 2 ساعت قبل، neda411 گفته است :
قالب های ویدئویی زیادی در این زمینه نیست و بحث در خصوص قالب های پولی در انجمن ممنوعه
به نظرم لینک دانلود ممنوعه ولی معرفی قالب های مناسب فکر نکنم مشکلی داشته باشه
-
در 17 دقیقه قبل، neda411 گفته است :
ویدئو ها را در هاست خودتون بذارید و لایسنس jwplayer را بخرید و آخرین نسخه را استفاده کنید
 بهتر از آپاراته
بهتر از آپاراته
ممنونم
سوال دوم اینکه قالب مناسب برای این نوع آموزش ویدئویی چی پیشنهاد می کنید؟ فقط و فقط می خواهیم ویدئو آموزشی باشه مشابه اپارت
-
با سلام
می خواهیم آموزش های ویدئویی در سایت قرار بدیم و در این راه چند تا راه انتخاب کردیم کدوم به نظر شما بهتر هست؟
در کل می خواهیم شبیه آپارت باشه که فقط عنوان آموزش به اضافه توضیحات کوتاه و حالت پیش نمایش داشته باشه و thumbnail
اپلود ویدئو در آپارات و درج لینک و پست در سایت
اپلود ویدئو در سایت و ارسال پست
ایجاد یک دامین به صورت video.mysite.com و انتخاب قالب مناسب ویدئویی
حال اگه دوستان نظر و تجربه خاصی در این مورد دارند ممنون میشم راهنمایی کنند.
-
در ۱ ساعت قبل، Ghasemi گفته است :
سلام ، باید دقیقا مطابق با مسیری که در قالب اصلی هست، تو چالدتمتون قرار بدین
یعنی فقط یه مسیر مشابه در چایلد تم بسازم و تنها همون فایل css یا ... توی اون کپی کنم؟
-
منتظر راهنمایی اساتید هستم
با تشکر
-
سلام
برای جلوگیری از تنظیمات قالب موقع بروز رسانی از چایلد تم استفاده می کنم.
برخی از فایل های جاوا اسکریپت و css در برخی پوشه های قالب اصلی هر دفعه باید کپی یا ویرایش کنم ( بعد از بروز رسانی )
حال می خوام همون فایل ها در چایلد تم استفاده کنم
آیا باید مطابق همون مسیر در پوشه اصلی، دقیقا یک همچون مسیر و پوشه ای رو در چایلد تم ایجاد کرد و تنها همون فایل های css و ... در اونها کپی کرد یا اینکه باید کار خاصی دیگر هم انجام داد؟
کلا اگه نکته خاصی هست بفرمایید
-
سلام دوستان
در ووکامرس 3.5 ایمیل ارسال شده به مدیر و مشتری دارای عنوان انگلیسی و همین طور متن های انگلیسی هست که برخی جاها نیاز به ترجمه داره از کدوم بخش می تونم اونها رو ترجمه کنم؟
مثلا عنوان ایمیل هست
New Order: #99480
یا متن هست You’ve received the following order from آرش احمدیان:
-
با سلام خدمت دوستان عزیز
آیا عضویت در اتحادیه کشوری کسب و کارهای مجازی برای تمامی سایت هایی که به نوعی در فضای مجازی فعالیت فروشگاهی دارند الزامی هست؟
اصلا این اتحادیه کارش چیه؟
ممنون میشم دوستان در این مورد تجربیات خودشون رو در میان بزارند
-
در در 10/5/2018 at 19:03، sajad گفته است :
add_filter("the_content", "wbc_function_copy"); function wbc_function_copy($content){ global $post; $post_current_type = get_post_type($post->ID); if($post_current_type == "post"){ $shortlink = ' <div class="wbc-shortlink"> <h4 class="wbc-title-shortlink">دریافت لینک کوتاه این نوشته:</h4> <table> <tr> <td> <button class="wbc-copydone" onclick="wbc_function_copy()">کپی کن!</button> </td> <td colspan="2"> <input id="wbc-post-shortlink" value="'.home_url().'/?p='.get_the_ID().'" type="text" readonly> <p id="wbc-success-copy-done">کپی شد!</p> </td> </tr> </table> </div> '; if(is_single() && !is_home()){ $content.=$shortlink; } return $content; } else{ return $content; } } add_action("wp_head", function(){ ?> <style> .wbc-shortlink { width: 100%; margin-top: 20px; margin-bottom: 20px; } button.wbc-copydone { padding: 11px; border: 1px solid #03A9F4; background-color: #03A9F4; font-family: inherit !IMPORTANT; } input#wbc-post-shortlink { text-align: left; border-color: #03A9F4; border-width: 2px; } .wbc-shortlink table tr td:first-child { text-align: left; } .wbc-shortlink table { position: relative; } .wbc-shortlink table tr td:nth-child(2) { text-align: left !important; } .wbc-shortlink table, tr, td { border: none !important; } p#wbc-success-copy-done { position: absolute; top: -45px; left: 32%; background-color: #03A9F4; padding: 8px 18px; color: #ffffff; border-radius: 4px; display: none; } h4.wbc-title-shortlink { text-align: right; } </style> <?php }); add_action("wp_footer", function(){ ?> <script type="text/javascript"> function wbc_function_copy() { var copyText = document.getElementById("wbc-post-shortlink"); copyText.select(); document.execCommand("copy"); document.getElementById("wbc-success-copy-done").style.display = "block"; setTimeout(function(){ document.getElementById("wbc-success-copy-done").style.display = "none"; }, 5000); } </script> <?php });
از این کد استفاده کنید و جایگزین قبلی کنید.
چطور میشه کادر آبی رنگ حاوی لینک کوتاه پست رو طوری تنظیم کرد که کاملا در سمت چپ قرار بگیره ( الان برای من دقیق در وسط و پایین پست قرار داره) و همین طور کل لینک رو نشون بده؟ ===> اصلاح شده تو این کد جدید
همین طور اون پیام کپی شد! برای من ظاهر نمیشه. آیا دلیل خاصی داره؟ ===> ممکنه استایلش پاک شده باشه ممکنه html و ممکنه و...
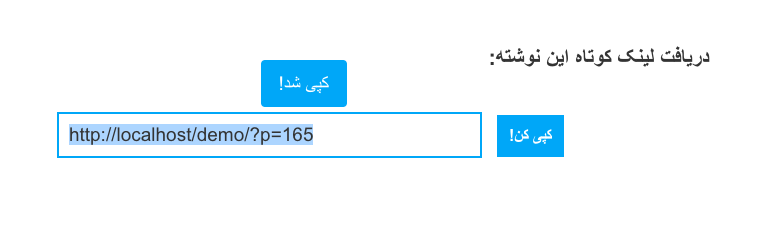
خروجی رو باید اینطوری داشته باشید:
موفق باشید...
با سلام و ادب
در این کد چطوری میتونم دکمه کپی کن رو به گوشه سمت راست کادر انتقال بدم؟ همان طور کادر لینک در سمت چپ قرار بگیره می خواهم دکمه کپی کن بیاد در سمت چپ کادر جدول
یعنی این کلاس رو چطور تنظیم کنم
button.wbc-copydone { position: .....; }و همین طور این
input#wbc-post-shortlink {خودم به صورت سعی و خطا این بخش از کد بالا به صورت زیر تغییر دادم و حالاد تقریبا همون چیزی که می خواستم شد
آیا درسته؟ استاندارد هست از نظر کد نویسی؟
input#wbc-post-shortlink { text-align: left; margin-right: 200px; border-color: #061be6; border-width: 2px; width: 220px; -
ممنون از تمامی دوستان که راهنمایی فرمودند
کسی از هاست های پر بازدید میهن وب هاست استفاده کرده؟ بهم پیشنهاد دادن که 2 ماه بیایید رایگان روی این سرور های اگه اکی نبود بعد انتقال بدین به جای دیگه ( چون گفتم می خوام برم شرکت دیگه)
نظر شما چیه؟ کسی از این سرویس ها از میهن وب هاست داره؟
من الان هاستم خارج کشور هست و هاست های پربازدید اینها داخل کشور هست. تاثیری روی سئو میزاره؟
-
در 45 دقیقه قبل، sajad گفته است :
بررسی شد.
تفاوتی نداره. مشکل قطعا از سمت شما هست. من همین کد رو بارها تست گرفتم و خروجی تست ها رو هم اسکرین شات گرفتم و گذاشتم که ببینید.
فکر میکنم کد رو با یه قالب دیگه تست بگیرید مشخص میشه مشکل از چیه.
ممنونم . باشه حتما بررسی می کنم بر روی قالب دیگه و نتیجه رو عرض می کنم خدمت شما
در کد اخری که تگ table وجود داره میشه طوری ویرایش کرد که ساختار نهایی و خروجی به صورت زیر بشه؟ یعنی بدون حذف تگ مربوطه
-
به راهنمایی اساتید و مدیران و با تجربه های سئو نیازمندم

که دلیل کم شدن تعداد لینک های ایندکس شده در وبمستر چیه؟ هر روز داره کم میشه ولی خود سایت هر روز در الکسا و گوگل داره رشد میکنه!!
-
در 1 دقیقه قبل، miladalizadeh گفته است :
وقت بخیر
در مورد هاست های اشتراکی عرض کنم خدمتتون که نمیشه تعداد آنلاین رو بهش اختصاص داد ولی هاست اشتراکی به این شکل هستش که فرضا شما و من از یک شرکتی هاستیو خریداری کردیم
اگه سایت من یه اختلالی براش پیش بیاد و لود اوریج سرور میزبانو بالا ببره در نتیجه سرعت شما هم کاهش خواهد یافت
ولی اگر هاست اختصاصی باشه اونو با برخی از پلاگین های سروری مثله کلود لینوکس اختصاصی میکنن و به این شکل میشه که هاست من 20 درصد از منابع سرور رو میتونه استفاده کنه اگ سایتمم فشاری داشته باشه در نهایت فقط سرعت وبسایت من کاهش خواهد یافت! و برای وبسایت شما هیچ مشکلی پیش نخواهد آمد
امید وارم متوجه شده باشید
اگر سوالی داشتید بپرسید بنده پاسخگو هستم
در ضمن اگ تمایل داشته باشین میتونم سرویس هاستینگتونو میزبانی کنم
برای اطلاع از پلن ها هم خصوصی پیام بدین تا ادرس سایت رو ارسال کنم
موفق باشید
با سلام
آره منظور شما متوجه شدم
دقیقا مشکلی که هاست های اشتراکی وجود داره اینه که اگه یک سایت مشکل داشته باشه و از منابع همون سرور زیاد و بیش از حد استفاده کنه روی سایت های دیگه تاثیر میزاره
توی هاست های اشتراکی میهن وب هاست برای دیتابیس محدودیت حجم گذاشتن
آیا همه شرکت ها همین طوری شده؟
کسی هاست های هاست دی ال خارج کشور داره؟ حداکثر حجم دیتابیس تا چند گیگ ساپورت میکنه؟ البته تو سایت خودشون چیزی ننوشته بود
سپاسگزارم
-
در 21 دقیقه قبل، 4M!R گفته است :
نت افراز رو تست کردین؟ راضی بودین؟
هاست دی ال رو به شخصه توصیه می کنم ولی تو قبول مشتری یکم وسواس دارن
هاست اشتراکی اگه تعداد سایت روش زیاد نباشه ، منابع سخت افزاریش خوب باشه و کانفیگش درست باشه 30 تا چیه 300 تا انلاینم ساپورت می کنه
آره نت افزار هم بودم
اوایل خوب بود اما بعد از مدتی اون هم کیفیت چندانی نداشت
واقعا هم همین طوره حداقل 50 نفر کاربر انلاین اصلا چیزی نیست
اره خودم هم نظرم روی هاست دی ال هست
دوستان کسی هاست های اشتراکی خارج کشور هاست دی ال داشته؟ یا داره؟
منتظر نظر سایر دوستان
-
دوستان عزیز سلام
حدود 15 سال هست که سایت دارم تجربه کار با چندین شرکت داشتم که هر کدوم بنا به دلایل عدم کیفیت ترک کردم و به شرکت های دیگه انتقال دادم تا اینکه حدود 4 سالی هست از میهن وب هاست استفاده می کنم. تا اینکه حدود 1 ماهی هست که واقعا کیفیت سرعت لود سایت و زمان پاسخگویی سرور های اون افتضاح شده
سرور من اشتراکی هست بهشون تیکت زدم میگه هاست های اشتراکی نهایت تا 10 کاربر انلاین جواب میده در حالی که من حداقل 30 کاربرد انلاین در هر زمان دارم. حال خودشون میگن باید از هاست پرپازدید استفاده کنید.
سوالم اینه که واقعا هاست های اشتراکی این مشکل دارند؟ چون تو این 4 سال اصلا این مشکل نداشتم
و اینکه اگه جواب اری هست کسی از هاست های پر بازید میهن وب هاست استفاده میکنه؟ کیفیت اونها چطوره؟
و اگه بخوام به شرکت های دیگه مثل هاست ایران و هاست دی ال برم و از هاست های اشتراکی اونها استفاده کنم چطور؟
ممنون میشم نظرات و پیشنهادات خودتون رو بفرمایید
-
در 14 ساعت قبل، chem گفته است :
الان این کد با آخرین کد شما چه فرقی داره استاد؟
با دقت بالای 50 بار تست کردم ولی متاسفانه همش همون طور میشه!!
add_filter("the_content", "wbc_function_copy"); function wbc_function_copy($content){ global $post; $post_current_type = get_post_type($post->ID); if($post_current_type == "post"){ $shortlink = ' <div class="wbc-shortlink"> <h4 class="wbc-title-shortlink">دریافت لینک کوتاه این نوشته:</h4> <table> <tr> <td> <button class="wbc-copydone" onclick="wbc_function_copy()">کپی کن!</button> </td> <td colspan="2"> <input id="wbc-post-shortlink" value="'.home_url().'/?p='.get_the_ID().'" type="text" readonly> <p id="wbc-success-copy-done">کپی شد!</p> </td> </tr> </table> </div> '; if(is_single() && !is_home()){ $content.=$shortlink; } return $content; } else{ return $content; } } add_action("wp_head", function(){ ?> <style> .wbc-shortlink { width: 100%; margin-top: 20px; margin-bottom: 20px; } button.wbc-copydone { padding: 11px; border: 1px solid #03A9F4; background-color: #03A9F4; font-family: inherit !IMPORTANT; } input#wbc-post-shortlink { text-align: left; border-color: #03A9F4; border-width: 2px; } .wbc-shortlink table tr td:first-child { text-align: left; } .wbc-shortlink table { position: relative; } .wbc-shortlink table tr td:nth-child(2) { text-align: left !important; } .wbc-shortlink table, tr, td { border: none !important; } p#wbc-success-copy-done { position: absolute; z-index: 9999 !important; top: -45px; left: 32%; background-color: #03A9F4; padding: 8px 18px; color: #ffffff; border-radius: 4px; display: none; } h4.wbc-title-shortlink { text-align: right; } </style> <?php }); add_action("wp_footer", function(){ ?> <script type="text/javascript"> function wbc_function_copy() { var copyText = document.getElementById("wbc-post-shortlink"); copyText.select(); document.execCommand("copy"); document.getElementById("wbc-success-copy-done").style.display = "block"; setTimeout(function(){ document.getElementById("wbc-success-copy-done").style.display = "none"; }, 5000); } </script> <?php });
سلام استاد
این کد نهایی که خودتون محبت فرمودید و من میزارم در فانگشن بررسی فرمودید؟ خودم که با notpad مقایسه می کنم تفاوتی نداره
با تشکر
-
در 6 ساعت قبل، sajad گفته است :
الان این کد با آخرین کد شما چه فرقی داره استاد؟
با دقت بالای 50 بار تست کردم ولی متاسفانه همش همون طور میشه!!
add_filter("the_content", "wbc_function_copy"); function wbc_function_copy($content){ global $post; $post_current_type = get_post_type($post->ID); if($post_current_type == "post"){ $shortlink = ' <div class="wbc-shortlink"> <h4 class="wbc-title-shortlink">دریافت لینک کوتاه این نوشته:</h4> <table> <tr> <td> <button class="wbc-copydone" onclick="wbc_function_copy()">کپی کن!</button> </td> <td colspan="2"> <input id="wbc-post-shortlink" value="'.home_url().'/?p='.get_the_ID().'" type="text" readonly> <p id="wbc-success-copy-done">کپی شد!</p> </td> </tr> </table> </div> '; if(is_single() && !is_home()){ $content.=$shortlink; } return $content; } else{ return $content; } } add_action("wp_head", function(){ ?> <style> .wbc-shortlink { width: 100%; margin-top: 20px; margin-bottom: 20px; } button.wbc-copydone { padding: 11px; border: 1px solid #03A9F4; background-color: #03A9F4; font-family: inherit !IMPORTANT; } input#wbc-post-shortlink { text-align: left; border-color: #03A9F4; border-width: 2px; } .wbc-shortlink table tr td:first-child { text-align: left; } .wbc-shortlink table { position: relative; } .wbc-shortlink table tr td:nth-child(2) { text-align: left !important; } .wbc-shortlink table, tr, td { border: none !important; } p#wbc-success-copy-done { position: absolute; z-index: 9999 !important; top: -45px; left: 32%; background-color: #03A9F4; padding: 8px 18px; color: #ffffff; border-radius: 4px; display: none; } h4.wbc-title-shortlink { text-align: right; } </style> <?php }); add_action("wp_footer", function(){ ?> <script type="text/javascript"> function wbc_function_copy() { var copyText = document.getElementById("wbc-post-shortlink"); copyText.select(); document.execCommand("copy"); document.getElementById("wbc-success-copy-done").style.display = "block"; setTimeout(function(){ document.getElementById("wbc-success-copy-done").style.display = "none"; }, 5000); } </script> <?php });
-
از آخرین کد به صورت زیر استفاده کردم باز هم اون پیام کپی شد رو نشون نمیده
و خروجی این طوری شد!
add_filter("the_content", "wbc_function_copy"); function wbc_function_copy($content){ global $post; $post_current_type = get_post_type($post->ID); if($post_current_type == "post"){ $shortlink = ' <div class="wbc-shortlink"> <h4 class="wbc-title-shortlink">دریافت لینک کوتاه این نوشته:</h4> <table> <tr> <td> <button class="wbc-copydone" onclick="wbc_function_copy()">کپی کن!</button> </td> <td colspan="2"> <input id="wbc-post-shortlink" value="'.home_url().'/?p='.get_the_ID().'" type="text" readonly> <p id="wbc-success-copy-done">کپی شد!</p> </td> </tr> </table> </div> '; if(is_single() && !is_home()){ $content.=$shortlink; } return $content; } else{ return $content; } } add_action("wp_head", function(){ ?> <style> .wbc-shortlink { width: 100%; margin-top: 20px; margin-bottom: 20px; } button.wbc-copydone { padding: 11px; border: 1px solid #03A9F4; background-color: #03A9F4; font-family: inherit !IMPORTANT; } input#wbc-post-shortlink { text-align: left; border-color: #03A9F4; border-width: 2px; } .wbc-shortlink table tr td:first-child { text-align: left; } .wbc-shortlink table { position: relative; } .wbc-shortlink table tr td:nth-child(2) { text-align: left !important; } .wbc-shortlink table, tr, td { border: none !important; } p#wbc-success-copy-done { position: absolute; z-index: 9999 !important; top: -45px; left: 32%; background-color: #03A9F4; padding: 8px 18px; color: #ffffff; border-radius: 4px; display: none; } h4.wbc-title-shortlink { text-align: right; } </style> <?php }); add_action("wp_footer", function(){ ?> <script type="text/javascript"> function wbc_function_copy() { var copyText = document.getElementById("wbc-post-shortlink"); copyText.select(); document.execCommand("copy"); document.getElementById("wbc-success-copy-done").style.display = "block"; setTimeout(function(){ document.getElementById("wbc-success-copy-done").style.display = "none"; }, 5000); } </script> <?php });
-
در 37 دقیقه قبل، m4xs051 گفته است :
شما تو این کد آخری که دادید تگ table رو پاک کردید و فقط از tr ها استفاده کردید این استاندارد نیست.
چرا دلیل خاصی داشته ؟
شما میتونید برای رفع این مشکل از آخرین کدی که آپدیت کردم و چند روز پیش منتشر کردم استفاده کنید.
خوب من می خواستم کادر لینک کوتاه جمع و جور باشه و خیلی کشیده و جای زیادی در زیر پست نداشته باشه مانند شکل زیر اون تگ table رو خذف کردم.
کد اخر رو تست می کنم ببینم چی میشه.
خبرتون میدم
-
کد به صورت زیر است
add_filter("the_content", "wbc_function_copy"); function wbc_function_copy($content){ global $post; $post_current_type = get_post_type($post->ID); if($post_current_type == "post"){ $shortlink = ' <div class="wbc-shortlink"> <tr> <button class="wbc-copydone" onclick="wbc_function_copy()">لینک کوتاه مطلب</button> <td> <input id="wbc-post-shortlink" value="'.home_url().'/?p='.get_the_ID().'" type="text" readonly> <p id="wbc-success-copy-done">کپی شد!</p> </td> </tr> </div> '; if(is_single() && !is_home()){ $content.=$shortlink; } return $content; } else{ return $content; } } add_action("wp_head", function(){ ?> <style> .wbc-shortlink { width: 100%; margin-top: 15px; margin-bottom: 15px; } button.wbc-copydone { padding: 5px; border: 1px solid #110cea; background-color: #110cea; font-family: inherit !IMPORTANT; } input#wbc-post-shortlink { text-align: left; border-color: #110cea; border-width: 2px; width: 220px; } .wbc-shortlink table tr td:first-child { text-align: left; } .wbc-shortlink table { position: relative; } p#wbc-success-copy-done { position: absolute; top: -45px; z-index: 9999 !important; left: 32%; background-color: #110cea; padding: 8px 18px; color: #ffffff; border-radius: 4px; display: none; } h4.wbc-title-shortlink { text-align: right; } </style> <?php }); add_action("wp_footer", function(){ ?> <script type="text/javascript"> function wbc_function_copy() { var copyText = document.getElementById("wbc-post-shortlink"); copyText.select(); document.execCommand("copy"); document.getElementById("wbc-success-copy-done").style.display = "block"; setTimeout(function(){ document.getElementById("wbc-success-copy-done").style.display = "none"; }, 5000); } </script> <?php });
-
در هم اکنون، m4xs051 گفته است :
من استاد نیستم لطفا نگین

من کدها رو سعی میکنم یه بار دیگه review کنم. ولی خب یه مقدار تایمم محدود هست. و ممکنه زمان ببره.
صمیمانه سپاسگزارم واقعا محبت می کنید.
برای من استاد هستید چون از شما درس می آموزم.
-
فقط اول کد به این صورت تغییر دادم
add_filter("the_content", "wbc_function_copy"); function wbc_function_copy($content){ global $post; $post_current_type = get_post_type($post->ID); if($post_current_type == "post"){ $shortlink = ' <div class="wbc-shortlink"> <tr> <button class="wbc-copydone" onclick="wbc_function_copy()">لینک کوتاه مطلب</button> <td> <input id="wbc-post-shortlink" value="'.home_url().'/?p='.get_the_ID().'" type="text" readonly> <p id="wbc-success-copy-done">کپی شد!</p> </td> </tr> </div> '; if(is_single() && !is_home()){ $content.=$shortlink; } return $content; } else{ return $content; }
-
در هم اکنون، m4xs051 گفته است :
ابتدا که این کد رو معرفی کردم و استفاده کردید فکر کنم مشکلی نداشتید. چون اون زمان در این خصوص چیزی نگفتید.
جدیدا تغییراتی توی سایتتون اعمال کردید؟
نه همون اول به این مورد دقت نکرده بودم استاد و مشکلات و پیشنهادات عرض کردم خدمت شما
نه اصلا نه روی لوکال و نه رو سایت تغییری ایجاد نکردم استاد




نصب وردپرس در ساب دامین و سئو
در مشکلات دیگر
ارسال شده در
با سلام خدمت دوستان
قصد راه اندازی بخش ویدئویی برای سایت داریم بین نصب در ساب فولدر و ساب دامین ما ساب دامین انتخاب کردیم. کدومش از نظر سئو بهتر هست؟
دوم اینکه آدرس اصلی سایت دارای ssl هست آیا با ساخت ساب دامین هم ssl برای اون فعال هستش؟
سوم اخر اینکه نصب وردپرس در ساب دامین مثل دامنه اصلی هست و باید در پوشه مربوطه فایل های کپی کنیم و اقدام به نصب؟
دیتابیس های ساب دامین و دامنه اصلی چطور؟ یعنی برای ساب دامین هم باید یک دیتابیس جدید ساخت و...