-
تعداد ارسالها
35 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط espadana
-
-
خدا خیرت بدهد مشکل من حل شد .هر چه به هاست تیکت می زدم اعلام می کرد که امکان نداره .ممنون
واقعآ شما دوستانی که ما افراد مبتدی را به کاملترین روش راهنمایی می کنید خیلی آقا هستید .بازهم ممنون

-
 1
1
-
-
عالی بود
-
سلام دوستان
من افزونه اسلاید شو برای سایت فعال کردم که بدون هیچ مشکلی کار می کرد ولی متاسفانه بعد از گذشت چند ماه بدون اینکه افزونه به روز اوری بشه و تغیری بدهم این خطا را بالای صفحه اول سایت می دهد
Warning: parse_ini_file() has been disabled for security reasons in /home/bibifate/public_html/wp-content/plugins/cyclone-slider-2/classes/class-cyclone-templates-manager.php on line 40
همین افزونه را توی سایت دیگه گذاشتم داره خیلی خوب کاره می کنه اگه راه حلی برای رفع این مشکل دارید دریغ نکنید .در ضمن بعد از این اینکه این خطا را داد افزونه های دیگه را هم امتحان کردم ولی همین خطا را می دهد.
-
یعنی مشکل از افزونه سئو است؟
-
سلام دوستان
با اینکه سایت من از رتبه خیلی خوبی توی گوگل بهره مند بود ولی متاسفانه کل سایت من از گوگل حذف شده لازم به توضیح است هیچگونه تغیراتی هم در سایت ایجاد نکردم فقط افزونه all in one seo احتیاج به به روز رسانی داشت که انجام دادم وگرنه تا قبل از ان هیچ مشکلی نداشتم
توی وبمستر بخش پیام گوگل این پیام را فرستاده
Your Webmaster Tools site http://www.veldani.ir/ is no longer linked to a Google Analytics web property. Possible reasons are:
- You are no longer the owner of the site in Google Analytics, and nobody else owns both the site and the property
-------------------------------------------------------------------------------------------------------------------------------------------------------
Your Webmaster Tools site http://www.veldani.ir/ is now linked with a Google Analytics web property. If this is unexpected, it could be because another site owner has created or changed the link in Webmaster Tools.
------------------------------------------------------------------------------------------------------------------------------------------------------------
دوستانی که می توانند برای رفع این مشکل راهنمایی کامل بکنند خواهش میکنم به دلیل مبتدی بودن من دریغ نکنند.
- You are no longer the owner of the site in Google Analytics, and nobody else owns both the site and the property
-
کسی می تونه کامل برای من توضیح بدهد؟ متاسفانه من مبتدی هستم و نیاز به کمک دارم

-
سلام اقا مرتضی من هم موفق به راه اندازی نشدم با توجه به اینکه من هم مبتدی هستم میشه یه راهنمایی جامع بکنید؟
-
کدهایی که این سایت می دهد
را دقیقآ کجا بگذارم ؟
چون دوتا کد هست یکی Javascript و اون یکی هم html
-
دقیقاً مشکل کجاست؟
پلاگین رو چک کردید ؟
+ عنوان ویرایش شد .
سلام بله متاسفانه هر کاری کردم نشد که نشد
-
برای افزونه باید مستندات آن را مطالعه بفرمایید :
اگر بدون فزونه قصد پیاده سازی دارید با این پلاگین :
http://jsfiddle.net/VDxHa/86/در کد فوق قادر خواهید بود پیاده سازی کنید.
در مورد آدرس ها از سایت :
http://www.zol.ir/category/liveTVممنون از شما ولی بازهم نشد
-
درود.
با استفاده از یک پلیر مانند jw player قادرید این کار را انجام دهید
با پروتکل rtmp به سرور مقصد وصل میشید :
یک سرچ درباره پخش زنده توسط rtmp بزنید متوجه خواهید شد.
مثلا این آدرس پخش مستقیم یکی از صحن جمهوری :
rtmp://185.23.131.187:1935/liveسلام ممنون از لطف شما
ببخشید چون من مبتدی هستم می پرسم
من افزونه را نصب کردم الان این کد
rtmp://185.23.131.187:1935/live
را کجای افزونه بگذارم
شما چطور این کد را پیدا کردید /چون من اگه موفق بشوم می خواهم همه اماکن را بگذارم
-
سلام دوستان
بیشتر سایت ها پخش اماکن متبرکه را در سایت خودشون دارند مثل این سایت من هم می خواهم در برگه های جداگانه سایت یکی از امامزادگان به همین روش بگذارم .البته کدهای جاوا فراوانی هست که با کلیک بر روی آن کاربر به سایت پخش کننده آنلاین برود ولی من می خواهم راهنمایی کنید چطور این کدهای پخش آنلاین را در سایت خودم بگذارم؟ممنون میشم راهنمایی کنید.
-
ممنون از راهنمایی همه دوستان
-
 1
1
-
-
در استایل css کد
background: #5587B3;رو جستجو کنید و به رنگ دلخواه تغییرش بدید...
ببخشید ولی چنین کدی وجود نداشت
-
ممنون از شما مشکل حل شد فقط یک خط دیگه مانده اگه راهنمایی کنید ممنون میشم

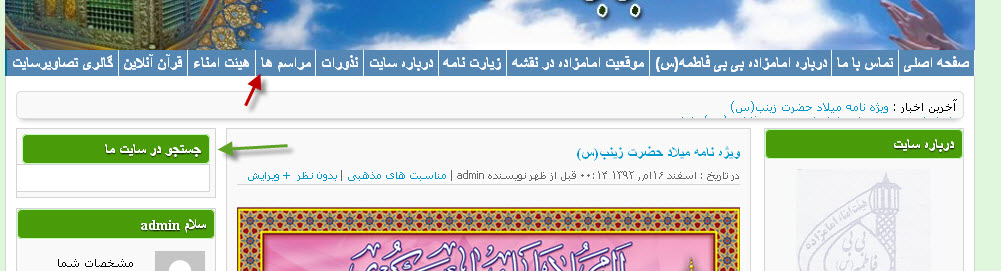
قسمتی که با فلش سبز مشخص کردم با راهنمایی شما حل شد فقط اگه لطف کنید و قسمتی که با قرمز مشخص کردم راهنمایی کنید تا مثل قسمت سبز در بیاد ممنون میشم.
-
هنوز مشکل من حل نشده است .کش ها را هم پاک کردم
-
background-color: #006F93;006F93
عوض نشد .ببینید می خواهم مثل زمینه کناری که رنگ اون را با کمک دوستان به سبز تغیر دادم رنگ آبی را هم عوض کنم.
-
بالاترین قسمت یعنی منوی سایت در خط 308:
#navigation {
margin: 0px;
padding: 0px;
clear: both;
height: auto;
width: auto;
display: block;
background-color: #006F93;
}background-color رو به مقدار دلخواه تغییر بدید.
در قسمت های نوشته های تازه، موضوعات، صفحات و ... از تصویر استفاده شده که باید تصویر رو در این آدرس:
images/sidebar.pngتغییر بدید.
ببخشید دقیقآ کدوم کد را بایست تغیر بدهم؟
-
سلام دوستان گرامی
میشه لطف کنید و راهنمایی کنید برای تغیر رنگ جاهایی که با فلش در تصویر مشخص کردم
آدرس سایتی که می خواهم تغیر بدهم www.bibifatemeh.ir

جاهایی که مشخص کردم می خواهم مثل راهنمایی که کردید به رنگ سبز در بیارم
ممنون از لطف همه شما
-
کد زیر رو در تگ body حذف کنید و تست کنید
background-image: url(images/bg.png);حذف کردم ولی نشد
حذف کردم ولی نشد
حالا درست شد ممنون از شما دوستان عزیز
-
سلام
background-color: #0F5E94;این کد رنگ زمینه هست که به تگ body داده شده. می تونید کد رنگ دلخواه رو جایزیگن کنید.
کدش را تغیر دادم ولی درست نشد
با تغیر این کد نصف قالب تغیر پیدا کرد ولی نصفه بالای قالب هنوز آبی است
-
سلام دوستان عزیز .
من می خواهم پوسته سایت فعلی ام را veldani.ir برای سایت دیگری استفاده کنم فقط کمکی که می خواهم این است که راهنمائی کنید چطوری رنگ آبی پشت زمینه این قالب را به سبز تغیر بدهم با افزونه ای توانستم این کار را بکنم ولی متاسفانه نصف قالب سبز شد و بقیه همین رنگ آبی ماند.
-
ابتدا بکاپ از فایل استایل بگیرید
در فایل استایل پوسته کلاسهای خطوط مربوط به کلاس .wp-pagenavi را حذف کنید
این فایل style قالب من میشه بگید کجا را حذف کنم چون من مبتدی هستم هر کجا را حذف کردم به هم ریخته شد .
/*
Theme Name: iran-news
Theme URI: http://www.farsweb.net
Description: iran-news is 3 columns fixed width WordPress theme with footer widgets by www.farsweb.net
Author: www.farsweb.net
Author URI: http://www.farsweb.net
Tags: white,blue,three-columns,custom-menu,fixed-width,right-sidebar,theme-options,threaded-comments
*/
html, body {
font-family:tahoma;
font-size:9pt;
margin: 0px;
padding: 0px;
width: 100%;
height: auto;
background-image: url(images/bg.png);
background-repeat: repeat-x;
background-color: #0F5E94;
color: #000000;
}
.clearfix {
clear: both;
}
.innerwrap {}
a:link, a:visited {
text-decoration: none;
color: #0099CC;
}
a:hover, a:active {
text-decoration: none;
color: #000000;
}
.alignleft, .attachment-alignleft {
text-align: left;
float: left;
}
.alignright, .attachment-alignright {
text-align: right;
float: right;
}
.center, .attachment-center {
margin: 0px auto;
clear: both;
}
.img img {
max-width: 100%;
}
.img object, .img embed {
width: 100%;
}
p img {
padding: 0;
max-width: 100%;
}
img.alignleft, img.attachment-alignleft {
border: 1px solid #D5D5D5;
padding: 5px;
display: inline;
margin-top: 5px;
margin-right: 10px;
margin-bottom: 0px;
margin-left: 0px;
background-color: #FFFFFF;
}
img.alignright, img.attachment-alignright {
border: 1px solid #D5D5D5;
padding: 5px;
display: inline;
margin-top: 7px;
margin-right: 10px;
margin-bottom: 0px;
margin-left: 10px;
background-color: #FFFFFF;
}
img.aligncenter, img.attachment-aligncenter {
margin-top: 10px;
margin-right: auto;
margin-bottom: 10px;
margin-left: auto;
display: block;
border: 1px solid #D5D5D5;
padding: 5px;
clear: both;
background-color: #FFFFFF;
}
.aligncenter, div.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.wp-caption {
text-align: center;
background-color: #FFFFFF;
padding-top: 5px;
border: 1px solid #dddddd;
margin-top: 20px;
margin-right: 15px;
margin-bottom: 10px;
margin-left: 10px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 1px solid #D5D5D5;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
color: #000000;
padding-top: 5px;
padding-right: 4px;
padding-bottom: 5px;
padding-left: 4px;
text-shadow: none;
}
pre {
padding: 10px;
clear: both;
width: auto;
overflow: scroll;
font-family: "Courier New", "MS Sans Serif", sans-serif, serif;
color: #000000;
font-size: 13px;
line-height: 22px;
white-space: nowrap;
border: 1px solid #d5d5d5;
background-color: #FFFFFF;
margin-top: 8px;
margin-right: auto;
margin-bottom: 8px;
margin-left: auto;
text-shadow: none;
}
em {
font-style: italic;
}
code {
font-family: "Courier New", "MS Sans Serif", sans-serif, serif;
font-size: 1.025em;
}
form {
margin: 0px;
padding: 0px;
}
select {
padding: 1px;
font-weight: normal;
width: 94%;
border: 1px solid #DFDFDF;
color: #000000;
background: #FFFFFF;
margin-top: 0px;
margin-right: auto;
margin-bottom: 10px;
margin-left: auto;
clear: both;
height: auto;
display: block;
font-size: 12px;
}
blockquote p {
line-height: 22px;
}
blockquote {
margin: 15px 30px 0 10px;
padding-left: 20px;
color: #666666;
border: 1px solid #DDDDDD;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 5px 5px -5px #999999;
}
blockquote cite {
margin: 5px 0 0;
display: block;
}
acronym, abbr, span.caps {
cursor: help;
}
acronym, abbr {
border-bottom: 1px dashed #999999;
}
#breadcrumbs {
clear: both;
height: auto;
width: 100%;
font-size: 12px;
font-family:tahoma;
text-align: right;
color:#999999;
display: block;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 3px;
padding-left: 0px;
text-shadow: 0px 1px 1px #fff;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #d5d5d5;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 15px;
margin-left: 0px;
}
#breadcrumbs a {
text-decoration: none;
}
#breadcrumbs a:hover {
text-decoration: none;
}
#wrapper {
padding: 0px;
height: auto;
width: 970px;
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
}
#container {
padding: 0px;
height: auto;
width: 100%;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
#header {
margin: 0px;
padding: 0px;
clear: both;
height: auto;
width: 100%;
}
#siteinfo {
margin: 10px;
height: auto;
width: auto;
text-align: right;
display: block;
text-shadow: 0px 1px 1px #000;
background-image: url(images/bg2.png);
float: right;
padding: 10px;
}
#siteinfo a {
color: #FFFFFF;
text-decoration: none;
}
#siteinfo a:hover {
text-decoration: none;
}
#siteinfo img {
border: 0 none;
}
#siteinfo #site-title {
font-family:"Times New Roman", Times, serif;
font-size:15px;
margin: 0px;
padding: 0px;
clear: both;
height: auto;
width: 100%;
font-weight: bold;
}
#siteinfo #site-description {
font-family:tahoma;
font-size:12px;
margin: 0px;
padding: 0px;
clear: both;
height: auto;
width: 100%;
color: #CDCDCD;
}
#topbanner {
margin: 0px;
float: left;
height: auto;
width: 49%;
padding-top: 1.5em;
padding-right: 0px;
padding-bottom: 1.5em;
padding-left: 0px;
text-align: right;
display: block;
}
#topbanner img {
border: 0 none;
}
#navigation {
margin: 0px;
padding: 0px;
clear: both;
height: auto;
width: auto;
display: block;
background-color: #006F93;
}
#topsearch {
padding: 0px;
float: left;
height: auto;
width: 20%;
text-align: right;
display: block;
margin-top: 0px;
margin-right: 10px;
margin-bottom: 0px;
margin-left: 8px;
}
#topsearch #searchform {
display: block;
padding: 0px;
clear: both;
height: auto;
width: 100%;
margin-top: 9px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#topsearch #searchform #s {
padding: 4px;
width: 90%;
background-color: #FFFFFF;
font-size: 11px;
color: #494949;
border: 1px solid #DADADA;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0px 5px 5px -5px #999;
-moz-box-shadow: inset 0px 5px 5px -5px #999;
box-shadow: inset 0px 5px 5px -5px #999;
font-weight: normal;
margin: 0px;
}
#topsearch #searchform #s:focus {}
#topsearch #searchform #searchsubmit {
display: none;
}
#main {
margin: 0px;
padding: 10px;
clear: both;
height: auto;
width: auto;
background-color: #FFFFFF;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: none;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #d5d5d5;
border-right-color: #d5d5d5;
border-bottom-color: #d5d5d5;
border-left-color: #d5d5d5;
}
#fullcontent {
width: 100%;
margin: 0px;
height: auto;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 3em;
padding-left: 0px;
clear: both;
}
#content {
float: left;
width: 545px;
margin: 0px;
height: auto;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 3em;
padding-left: 0px;
}
#contentinner {
padding: 0px;
height: auto;
width: auto;
margin-top: 0px;
margin-right: 10px;
margin-bottom: 0px;
margin-left: 10px;
}
#sidebar1 {
margin: 0px;
float: left;
height: auto;
width: 200px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 3em;
padding-left: 0px;
}
#sidebarinner1 {
margin: 0px;
padding: 0px;
height: auto;
width: auto;
}
#sidebar {
margin: 0px;
float: right;
height: auto;
width: 200px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 3em;
padding-left: 0px;
}
#sidebarinner {
margin: 0px;
padding: 0px;
height: auto;
width: auto;
}
#featured {
padding: 5px;
height: auto;
width: auto;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
clear: both;
background-color: #f9f9f9;
border: 1px solid #d5d5d5;
}
#featured #featured-title {
width: auto;
display: none;
font-weight: bold;
color: #FFFFFF;
font-size: 15px;
height: auto;
clear: both;
background-color: #2e2e2e;
padding: 8px;
margin: 0px;
text-shadow: 0px 1px 1px #000;
}
#post-entry {
margin: 0px;
padding: 0px;
clear: both;
height: auto;
width: 100%;
}
#post-entry .post-meta {
clear: both;
height: auto;
width: auto;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
overflow: hidden;
padding: 10px;
background-color: #F9F9F9;
border: 1px solid #d5d5d5;
text-shadow: 0px 1px 1px #fff;
}
#post-entry .post-meta h1, #post-entry .post-meta h2 {
margin: 0px;
padding: 0px;
text-align: right;
display: block;
clear: both;
height: auto;
width: 100%;
font-family:"Times New Roman", Times, serif;
font-size:15px;
font-weight: bold;
color: #0099CC;
line-height: 26px;
}
#post-entry .post-meta h1#page {
padding-bottom: 2px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #d5d5d5;
}
#post-entry .post-meta .post-date {
font-size: 11px;
text-align: right;
display: block;
clear: both;
height: auto;
width: 100%;
margin-top: 3px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 3px;
padding-left: 0px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #d5d5d5;
font-weight: normal;
color: #666666;
}
#post-entry .post-meta .post-date a {
}
#post-entry .post-meta .post-date a:hover {
}
#post-entry .post-meta .post-tags {
font-size: 11px;
text-align: right;
display: block;
clear: both;
height: auto;
width: 100%;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
font-style: normal;
font-weight: normal;
color: #666666;
padding: 0px;
border: 1px solid #DDDDDD;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 5px 5px -5px #999999;
margin-top:7px;
}
#post-entry .post-meta .post-tags a {}
#post-entry .post-meta .post-tags a:hover {}
#post-entry .post-meta .post-content {
margin: 0px;
padding: 0px;
display: block;
clear: both;
height: auto;
width: 100%;
font-size: 12px;
text-align:justify;
line-height: 20px;
overflow: hidden;
}
#post-entry .post-meta .readmore {
float: right;
text-align: center;
padding: 0px;
margin-top: 10px;
margin-right: 8px;
margin-bottom: 0px;
margin-left: 0px;
height: auto;
width: auto;
font-size: 10px;
font-weight: bold;
}
#post-entry .post-meta .readmore a {
color: #FFFFFF;
text-decoration: none;
display: block;
padding-top: 5px;
padding-right: 8px;
padding-bottom: 5px;
padding-left: 8px;
text-shadow: 0px 1px 1px #000;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #BE1615;
-webkit-box-shadow: 0px 5px 5px -3px #333;
-moz-box-shadow: 0px 5px 5px -3px #333;
box-shadow: 0px 5px 5px -3px #333;
}
#post-entry .post-meta .readmore a:hover {
text-decoration: underline;
}
#post-entry .post-meta .social {
margin-bottom: 10px;
}
.adsense-loop {
text-align: left;
display: block;
padding: 0px;
clear: both;
height: auto;
width: 100%;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
}
.adsense-single {}
#post-navigator {
clear: both;
height: auto;
width: 100%;
display: block;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
font-size: 10px;
font-weight: normal;
text-shadow: 0px 1px 1px #000;
padding-top: 1em;
padding-right: 0px;
padding-bottom: 1em;
padding-left: 0px;
}
.wp-pagenavi {
width: 100%;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
clear: both;
text-align: right;
padding-top: 1em;
padding-right: 0px;
padding-bottom: 1em;
padding-left: 0px;
height: auto;
}
.pages {
width: auto;
position: relative;
height: auto;
margin-top: 0px;
margin-right: 3px;
margin-bottom: 0px;
margin-left: 0px;
color: #FFFFFF;
background-color: #000000;
padding-top: 3px;
padding-right: 8px;
padding-bottom: 3px;
padding-left: 8px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
.current {
width: auto;
position: relative;
height: auto;
margin: 0px;
padding-top: 3px;
padding-right: 8px;
padding-bottom: 3px;
padding-left: 8px;
text-decoration: none;
color: #FFFFFF;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
font-weight: normal;
background-color: #0099CC;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
.wp-pagenavi a {
text-decoration: none;
height: auto;
width: auto;
margin: 0px;
padding-top: 3px;
padding-right: 8px;
padding-bottom: 3px;
padding-left: 8px;
display: inline;
color: #FFFFFF;
background-color: #000000;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
.wp-pagenavi a:hover {
color: #FFFFFF;
text-decoration: none;
background-color: #0099CC;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
#post-navigator .alignleft a, #post-navigator .alignright a {
color: #FFFFFF;
margin: 0px;
height: auto;
width: auto;
text-decoration: none;
display: block;
background-color: #000000;
padding-top: 3px;
padding-right: 8px;
padding-bottom: 3px;
padding-left: 8px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
#post-navigator .alignleft a:hover, #post-navigator .alignright a:hover {
color: #FFFFFF;
text-decoration: none;
background-color: #0099CC;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
#post-navigator-single {
width: 98%;
font-size: 11px;
margin-top: 1em;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
clear: both;
height: auto;
display: block;
color: #000000;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 1em;
padding-left: 0px;
text-shadow: 0px 1px 1px #fff;
font-weight: normal;
border: 1px solid #DDDDDD;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 5px 5px -5px #999999;
}
#post-navigator-single .alignleft {
margin: 0px;
padding: 0px;
float: left;
font-family:"Times New Roman", Times, serif;
color:#666666;
font-size:15px;
font-weight:bold;
width: 45%;
overflow: hidden;
text-align: left;
height: auto;
}
#post-navigator-single .alignright {
margin: 0px;
padding: 0px;
float: right;
font-family:"Times New Roman", Times, serif;
color:#666666;
font-size:15px;
font-weight:bold;
width: 45%;
overflow: hidden;
text-align: right;
height: auto;
}
#post-navigator-single a {
color: #666666;
text-decoration: none;
}
#post-navigator-single a:hover {
color: #0099CC;
text-decoration: none;
}
ul.sidebar_list {
display: block;
margin: 0px;
padding: 0px;
clear: both;
height: auto;
width: 100%;
text-shadow: 0px 1px 1px #fff;
color: #000000;
}
ul.sidebar_list a {
color: #000000;
text-decoration: none;
}
ul.sidebar_list a:hover {
color: #0099CC;
text-decoration: none;
}
ul.sidebar_list li {
display: block;
clear: both;
height: auto;
width: auto;
list-style-image: none;
list-style-type: none;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
position: relative;
padding: 0px;
background-color: #F9F9F9;
border: 1px solid #D5D5D5;
}
ul.sidebar_list li select {
border: 1px solid #dddddd;
display: block;
padding: 2px;
width: 96%;
position: relative;
clear: both;
float: none;
height: auto;
margin-right: auto;
margin-left: auto;
}
ul.sidebar_list li ul, ul.sidebar_list li div {
margin: 0px;
clear: both;
height: auto;
width: auto;
display: block;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
}
ul.sidebar_list li div {
font-size: 12px;
line-height: 22px;
}
ul.sidebar_list li ul li {
font-size: 12px;
line-height: 22px;
list-style-type: none;
display: block;
margin: 0px;
clear: both;
height: auto;
width: auto;
background-image: url(images/bullet.gif);
list-style-image: none;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
background-repeat: no-repeat;
background-position: right 9px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-right: 11px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
ul.sidebar_list li ul li:hover {
background-image: url(images/bullet-h.gif);
}
ul.sidebar_list li ul li ul {
display: block;
margin: 0px;
padding: 0px;
clear: both;
height: auto;
width: 100%;
list-style-image: none;
list-style-type: none;
background-image: none;
}
ul.sidebar_list h6 {
list-style-image: none;
list-style-type: none;
display: block;
clear: both;
height: auto;
width: auto;
font-size: 15px;
font-family:"Times New Roman", Times, serif;
font-weight: bold;
text-shadow: 0px 1px 1px #000;
color: #FFFFFF;
margin: 0px;
text-align: right;
padding-top: 5px;
padding-right: 8px;
padding-bottom: 5px;
padding-left: 8px;
background-color: #006F93;
background-image: url(images/sidebar.png);
background-repeat: no-repeat;
border: 1px solid #006F93;
border-radius: 5px 5px 5px 5px;
}
ul.sidebar_list h6 a {
color: #FFFFFF;
text-decoration: none;
}
ul.sidebar_list h6 a:hover {
color: #FFFFFF;
text-decoration: underline;
}
ul.sidebar_list #widget_ads {
padding: 0px;
margin-top: 0px;
margin-right: 0px;
margin-left: 0px;
}
ul.sidebar_list #widget_ads div {
padding: 5px;
text-align: center;
}
ul.sidebar_list .widget_text .textwidget {
font-size: 11px;
line-height: 17px;
}
ul.sidebar_list .widget_text .textwidget a {
color: #0099CC;
}
ul.sidebar_list .widget_text .textwidget a:hover {
color: #000000;
}
ul.sidebar_list .widget_search {
padding: 5px;
}
ul.sidebar_list .widget_search #searchform {
margin: 0px;
padding: 0px;
width: 100%;
display: block;
}
ul.sidebar_list .widget_search #searchform div {
margin: 0px;
padding: 0px;
}
ul.sidebar_list .widget_search #searchform #s {
padding: 5px;
width: 96.5%;
font-size: 13px;
font-weight: normal;
color: #666666;
font-style: normal;
background-color: #FFFFFF;
height: auto;
border: 1px solid #d5d5d5;
margin: 0px;
}
ul.sidebar_list .widget_search #searchform #searchsubmit {
font-size: 12px;
height: auto;
width: auto;
margin: 0px;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
font-weight: normal;
color: #FFFFFF;
text-shadow: 0px 1px 1px #000;
background-color: #CC3333;
line-height: 1;
padding-top: 4px;
padding-bottom: 4px;
display: none;
}
ul.sidebar_list .widget_search #searchform .screen-reader-text {
display: none;
}
ul.sidebar_list #sponsorbox {
margin-top: 0px;
margin-right: 0px;
margin-left: 0px;
}
ul.sidebar_list #sponsorbox #sponsor-links {
text-align: center;
margin: 0px;
display: block;
padding-top: 8px;
padding-right: 0px;
padding-bottom: 3px;
padding-left: 0px;
}
ul.sidebar_list #sponsorbox #sponsor-links a {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
ul.sidebar_list #sponsorbox #sponsor-links a:hover {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
ul.sidebar_list #sponsorbox #sponsor-links p {
display: inline;
margin: 0px;
padding: 0px;
}
ul.sidebar_list #sponsorbox #sponsor-links img {
padding: 0px;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
height: 125px;
width: 125px;
margin-top: 0px;
margin-right: 5px;
margin-bottom: 5px;
margin-left: 5px;
}
ul.sidebar_list #wp-calendar {
width: 100%;
text-align: center;
font-size: 13px;
}
ul.sidebar_list #wp-calendar caption {
font-size: 18px;
font-weight: bold;
}
ul.sidebar_list #wp-calendar #prev {
text-align: left;
padding-left: 4%;
}
ul.sidebar_list #wp-calendar #next {
text-align: right;
padding-right: 4%;
}
ul.sidebar_list #wp-calendar a {
text-decoration: none;
color: #0099CC;
font-weight: bold;
}
ul.sidebar_list #wp-calendar a:hover {
text-decoration: none;
color: #000000;
}
ul.sidebar_list li#twitter {}
ul.sidebar_list #twitter h6 {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
ul.sidebar_list li#twitter div#twitter_update_list {
background-image: none;
background-color: transparent;
margin: 0px;
padding: 0px;
}
ul.sidebar_list li#twitter div#twitter_update_list p {
font-size: 11px;
line-height: 18px;
text-align: left;
margin: 0px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #d5d5d5;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
}
ul.sidebar_list li#twitter div#twitter_update_list a {
color: #0099CC;
text-decoration: none;
}
ul.sidebar_list li#twitter div#twitter_update_list a:hover {
color: #000000;
text-decoration: none;
}
ul.sidebar_list .featured-category {}
ul.sidebar_list .featured-category h6 {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
ul.sidebar_list .featured-category .feat-cat-entry {
margin: 0px;
padding: 0px;
clear: both;
height: auto;
width: 100%;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta {
display: block;
clear: both;
height: auto;
width: auto;
margin: 0px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #d5d5d5;
padding: 5px;
position: relative;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta .clearfix {
font-size: 1px;
line-height: 1;
display: block;
margin: 0px;
padding: 0px;
clear: both;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta .thumb {
margin: 0px;
padding: 0px;
display: block;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta .alignleft {
margin-top: 4px;
margin-right: 10px;
margin-bottom: 6px;
margin-left: 0px;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta .aligncenter {
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
padding: 0px;
text-align: center;
display: block;
clear: both;
height: auto;
width: auto;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta a {
text-decoration: none;
color: #FFFFFF;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta a:hover {
color: #0099CC;
text-decoration: none;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta h2 {
padding: 5px;
font-family:"Times New Roman", Times, serif;
font-size:14px;
position: absolute;
left: 5px;
right: 5px;
bottom: 5px;
margin: 0px;
display: block;
clear: both;
height: auto;
width: auto;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
line-height: 15px;
overflow: hidden;
background-color: #333333;
text-shadow: 0px 1px 1px #000;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta .feat-cat-date {
font-size: 10px;
color: #999999;
margin: 0px;
line-height: 18px;
padding: 0px;
font-style: normal;
display: none;
}
ul.sidebar_list .featured-category .feat-cat-entry .feat-cat-meta p {
font-size: 12px;
padding: 0px;
line-height: 18px;
margin: 0px;
display: none;
font-weight: normal;
}
ul.sidebar_list .widget_recentcomments_gravatar, ul.sidebar_list .widget_hottopics {}
ul.sidebar_list .widget_recentcomments_gravatar h6, ul.sidebar_list .widget_hottopics h6 {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
ul.sidebar_list .widget_recentcomments_gravatar .comentry, ul.sidebar_list .widget_hottopics .comentry {
margin: 0px;
display: block;
clear: both;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #d5d5d5;
}
ul.sidebar_list .widget_recentcomments_gravatar .comentry .clearfix {
font-size: 1px;
line-height: 1;
display: block;
margin: 0px;
padding: 0px;
clear: both;
}
ul.sidebar_list .widget_recentcomments_gravatar .comentry .alignleft {
margin-top: 6px;
margin-right: 10px;
margin-bottom: 6px;
margin-left: 0px;
height: 30px;
width: 30px;
border: 1px solid #d5d5d5;
padding: 5px;
background-color: #FFFFFF;
}
ul.sidebar_list .widget_recentcomments_gravatar .comentry .author {
margin: 0px;
padding: 0px;
clear: right;
display: block;
font-size: 11px;
}
ul.sidebar_list .widget_recentcomments_gravatar .comentry .author a, ul.sidebar_list .widget_recentcomments_gravatar .comentry .author .aname {
color: #0099CC;
}
ul.sidebar_list .widget_recentcomments_gravatar .comentry .author a:hover {
color: #000000;
}
ul.sidebar_list .widget_recentcomments_gravatar .comentry .comment {
display: block;
margin: 0px;
padding: 0px;
clear: right;
line-height: 14px;
font-style: normal;
font-size: 11px;
}
ul.sidebar_list .widget_recentcomments_gravatar .comentry .comment a {
color: #000000;
}
ul.sidebar_list .widget_recentcomments_gravatar .comentry .comment a:hover {
color: #666666;
}
ul.sidebar_list .widget_hottopics .comentry a {
color: #0099CC;
line-height: 14px;
font-size: 11px;
}
ul.sidebar_list .widget_hottopics .comentry a:hover {
color: #000000;
}
ul.sidebar_list .widget_hottopics .comentry .total-com {
display: block;
margin: 0px;
padding: 0px;
clear: left;
font-style: normal;
font-weight: normal;
color: #000000;
font-size: 11px;
}
ul#archives, ul#links {
clear: both;
height: auto;
width: auto;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 5px;
margin-left: 0px;
overflow: hidden;
padding: 10px;
list-style-image: none;
list-style-type: none;
text-shadow: 0px 1px 1px #fff;
background-color: #f9f9f9;
border: 1px solid #d5d5d5;
}
ul#archives h6 {
padding: 0px;
clear: both;
height: auto;
width: 100%;
color: #0099CC;
text-decoration: none;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 5px;
margin-left: 0px;
font-size: 20px;
font-weight: bold;
}
ul#archives li {
margin: 0px;
padding: 0px;
height: auto;
width: 100%;
list-style-type: none;
}
ul#archives li ul {
height: auto;
width: auto;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 20px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 1em;
margin-left: 0px;
}
ul#archives li ul li {
list-style-type: square;
font-size: 13px;
line-height: 24px;
margin: 0px;
height: auto;
width: auto;
padding: 0px;
font-weight: normal;
color: #000000;
}
ul#archives li ul li ul {
margin: 0px;
height: auto;
width: auto;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 20px;
}
ul#archives a {
color: #000000;
text-decoration: none;
}
ul#archives a:hover {
color: #0099CC;
text-decoration: none;
}
ul#links h6 {
padding: 0px;
clear: both;
height: auto;
width: 100%;
text-decoration: none;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 8px;
margin-left: 0px;
font-size: 20px;
color: #0099CC;
font-weight: bold;
}
ul#links li {
margin: 0px;
padding: 0px;
height: auto;
width: 100%;
}
ul#links li ul {
list-style-type: none;
height: auto;
width: 100%;
margin: 0px;
padding: 0px;
}
ul#links li ul li {
margin: 0px;
height: auto;
width: 100%;
font-size: 16px;
line-height: 26px;
padding: 0px;
font-weight: normal;
}
ul#links li ul li ul {
margin: 0px;
height: auto;
width: auto;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 17px;
}
ul#links li ul li ul li {
margin: 0px;
height: auto;
width: 100%;
font-size: 13px;
line-height: 24px;
padding: 0px;
list-style-type: square;
font-weight: normal;
color: #000000;
}
ul#links li a {
color: #000000;
text-decoration: none;
}
ul#links li a:hover {
text-decoration: none;
color: #0099CC;
}
#footer {
clear: both;
height: auto;
width: auto;
font-size: 11px;
margin: 0px;
padding: 15px;
color: #FFFFFF;
display: block;
line-height: 16px;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
background-color: #006F93;
background-image: url(images/footer-bg.png);
background-repeat: no-repeat;
}
#footer ul {
padding: 0px;
clear: both;
width: 100%;
display: block;
height: auto;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 5px;
margin-left: 0px;
}
#footer li {
list-style-image: none;
list-style-type: none;
margin-right: 10px;
padding: 0px;
margin-top: 0px;
margin-bottom: 0px;
margin-left: 0px;
display: inline;
}
#footer-left {
margin: 0px;
padding: 0px;
float: left;
height: auto;
width: 49%;
text-align: left;
position: relative;
}
#footer-right {
margin: 0px;
padding: 0px;
float: right;
height: auto;
width: 49%;
text-align: right;
position: relative;
}
#footer a {
color: #FFFFFF;
text-decoration: none;
}
#footer a:hover {
text-decoration: none;
color: #cccccc;
background-color: transparent;
}
#footer #devlink {
}
#footer #devlink a {
text-decoration: none;
}
#footer #devlink a:hover {
text-decoration: none;
}
#footer #credits {
font-size: 9px;
}
div#qTip {
padding: 5px;
border: 1px solid #666;
display: none;
background: #fff;
color: #000000;
font: 11px tahoma;
position: absolute;
z-index: 3000;
direction: rtl;
-moz-border-radius: 3px 7px; -webkit-border-radius: 3px 7px; -khtml-border-radius: 3px 7px; border-radius: 3px 7px;
opacity: 0.88; filter: alpha(opacity=88);
max-width: 220px;
}
abbr.glossary, abbr.myClass {
border-bottom: dotted;
border-color: #666;
border-width: thin;
cursor: help;
}
.bottommenu {
background: #F9F9F9;
color: #000000;
padding: 7px;
height:12px;
overflow:hidden;
margin-bottom:9px;
margin-top:5px;
border: 1px solid #DDDDDD;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 5px 5px -5px #999999;
}
ul#news {
list-style-type:none;
margin:0;
padding:0px;
}
ul#news li a {
color:#0099CC;
}
ul#news li a:hover {
color:#3D3E3C;
}
/* www.farsweb.net persian wordpress themes */
سلام
خب ما که نمیدونیم با چه تابعی فراخوانی میشه.
اگه آدرس دانلود پوسته رو دارید بذارید.
وگرنه محتویات فایل index.php رو بذارید.
iاین هم محتویات
index.php
<?php if ((!function_exists("check_theme_footer") || !function_exists("check_theme_header"))) { ?><?php { /* nothing */ } ?><?php } else { ?><?php get_header(); ?>
<?php include (TEMPLATEPATH . '/includes/content-left.php'); ?>
<div id="content">
<div id="contentinner">
<?php $featured_slider_activate = get_theme_option('featured_activate'); if(($featured_slider_activate == '') || ($featured_slider_activate == 'No')) { ?>
<?php { /* nothing */ } ?>
<?php } else { ?>
<?php if((is_home()) && (is_front_page()) && ($paged < 1)) { ?>
<?php include (TEMPLATEPATH . '/includes/featured.php'); ?>
<?php } ?>
<?php } ?>
<div id="post-entry">
<?php $temp = $wp_query; $wp_query= null; $wp_query = new WP_Query('showposts=&cat=&paged=' . $paged);?>
<?php $postcounter = 0; if ($wp_query->have_posts()) : ?>
<?php while ($wp_query->have_posts()) : $postcounter = $postcounter + 1; $wp_query->the_post();?>
<div class="post-meta" id="post-<?php the_ID(); ?>">
<h2><a href="<?php the_permalink(); ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<div class="post-date">در تاریخ : <?php the_time('F jS, Y h:i A') ?> نویسنده <?php the_author(); ?> | <?php the_category(', ') ?> | <?php comments_popup_link('بدون نظر', '1 نظر', '% نظر'); ?> <?php edit_post_link('+ ویرایش'); ?></div>
<?php $get_google_code = get_theme_option('adsense_loop'); if($get_google_code == '') { ?>
<?php } else { ?>
<?php if($postcounter <= 2){ ?>
<div class="adsense-loop">
<?php echo stripcslashes($get_google_code); ?>
</div>
<?php } ?>
<?php } ?>
<div class="post-content">
<?php the_content( __( '<span class="meta-nav">→</span>' ) ); ?>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">ادامه این مطلب را اینجا مشاهده کنید ...</a>
</div><!-- POST CONTENT END -->
</div><!-- POST META <?php the_ID(); ?> END -->
<?php endwhile; ?>
<?php else : ?>
<p class="center">مطلب مورد نظر یافت نشد</p>
<p class="center">مطلب مورد نظر یافت نشد</p>
<?php endif; ?>
<?php $wp_query = null; $wp_query = $temp; ?>
</div><!-- POST ENTRY END -->
<?php include (TEMPLATEPATH . '/includes/paginate.php'); ?>
<div class="clearfix"></div>
</div><!-- CONTENTINNER END -->
</div><!-- CONTENT END -->
<?php get_sidebar(); ?>
<?php get_footer(); ?><?php } ?> -
سلام
قالب من veldani.ir خودش شمارنده صفحه داره ولی چنگی به دل نمیزنه می خواستم از افزونه WP-PageNavi و در کنارش
Wp Pagenavi Styleاستفاده کنم ولی هیچکدام فعال نمیشه . از کجا و کدوم قسمت استاتیلی که برای شمارنده صفحه قالبم هست حذف کنم تا بتوانم از این دو افزونه استفاده کنم .
ممنون میشم راهنمایی کامل کنید.





مشکل در لود سایت
در مشکلات دیگر
ارسال شده در
با سلام خدمت دوستان
یه مشکلی برای سایت من پیش آمده درخواست دارم راهنمایی کنید
سایت من بدون اینکه دست کاری کرده باشم بالا نمیاد و این خطا را می دهد
Warning: require(/home/bibifate/public_html/wp-blog-header.php) [function.require]: failed to open stream: No such file or directory in /home/bibifate/public_html/index.php on line 17
Fatal error: require() [function.require]: Failed opening required '/home/bibifate/public_html/wp-blog-header.php' (include_path='.:/usr/lib/php:/usr/local/lib/php') in /home/bibifate/public_html/index.php on line 17
می خواستم ببینم مشکل از چیه و چطور این مشکل را حل کنم .ممنون از لطف همه شما