-
تعداد ارسالها
348 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
3
نوشتهها ارسال شده توسط RaymondDragon
-
-
درود...
من افزونه تنظیمات xbox framework از راست چین خریداری کردم و صفحه رو ساختم و بخوام قسمت هایی مثلا بخش لوگو پیاده کردم مقدارشو بگیرم چگونه آن را فراخوانی کنیم؟
لینک افزونه : https://www.rtl-theme.com/xbox-framework-wordpress-plugin/
کد فراخوانی به شکل بوده:
$xbox = Xbox::get( 'my-admin-page' ); $value = $xbox->get_field_value( 'default-logo' ); var_dump($value);و داخل قالب به صورت زیر قرار دادم:
<a class="navbar-brand" href="#"> <?php $xbox = Xbox::get( 'my-admin-page' ); $value1 = $xbox->get_field_value( 'default-logo' ); ?> <img src="<?php xbox_get_field_value('value1'); ?>" style="width: 150px; height: 50px;" class="img-fluid" alt="" srcset=""> </a>
اما کار نکرد و خطا داد:
Fatal error: Uncaught Error: Call to a member function get_field_value() on null in /home/www/html/wordpress/wp-content/themes/inc/index-header.php:7چگونه آن را فراخوانی کنیم؟
-
درود دوستان...
می خواهیم یه فایل جاوا اسکریپت فراخوانی کنیم که دارای if هستش ...
با استفاده از این کد فایل فراخوانی نمیشه...
if (function_exists('is_product') && is_product()) { wp_enqueue_script('cart_js',Orchid_URL . '/js/cart.js', array('jquery'), '1.0.0', true); }این برای ووکامرس هستش...
چکار کنم این درست بشه؟
عکس زیر:
-
درود دوستان...
راهی هست که دکمه های افزودن به سبد خرید را ایجکس کنیم؟
کدهای موجود امتحان کردم کار نکرد...
نمونه زیر:
https://elartica.com/2017/08/03/woocommerce-ajax-add-cart-single-product-page/
افزونه های ایجکس کردن دکمه های افزودن به سبد خرید امتحان کردم کار نکرد ...
-
در در ۱۳۹۹/۱۱/۲۷ در 06:04، yazdaniwp گفته است :
سلام. قطعا یه خطای js دارید. اول از همه، کد شما نیاز داره که bootstrap اضافه شده باشه به پوسته، این اتفاق افتاده؟
داخل صفحه محصول، راست کلیک کنید و برید تب console و صفحه ریفرش کنید تا خطا مشخص بشه.
درود...
ممنون از جوابت ..
با jquery ui درستش کردم...
-
درود دوستان...
کم کد زیر را به کار بردم ولی مشکلی که داره دکمه های تب کار نمی کنه ...
ممنون میشم جواب بدید
کد زیر:
<?php $tabs = apply_filters( 'woocommerce_product_tabs', array() ); if ( ! empty( $tabs ) ) : ?> <div class="card-body"> <ul class="nav nav-tabs" id="myTab" role="tablist"> <?php foreach ( $tabs as $key => $tab ) : ?> <li class="nav-item <?php echo esc_attr( $key ); ?>_tab" role="presentation"> <a class="nav-link active" data-toggle="tab" href="#tab-<?php echo esc_attr( $key ); ?>" role="tab"> <?php echo apply_filters( 'woocommerce_product_' . $key . '_tab_title', esc_html( $tab['title'] ), $key ); ?> </a> </li> <?php endforeach; ?> </ul> <?php foreach ( $tabs as $key => $tab ) : ?> <div class="tab-content" id="myTabContent"> <div class="<?php echo esc_attr( $key ); ?> tab-pane fade show active" id="tab-<?php echo esc_attr( $key ); ?>" role="tabpanel"> <?php call_user_func( $tab['callback'], $key, $tab ); ?> </div> </div> <?php endforeach; ?> </div> <?php endif; ?>
عکس زیر:
-
درود...کسی هست راهنمایی کنه؟
-
در 3 ساعت قبل، asadiy4n گفته است :
سلام
قسمت اولش که با فرم ساز قابل انجامه اما مورد دوم یعنی
اینجاشو متوجه نشدم کی قرار پرداخت کنه ؟ از چه طریقی باید پرداخت شه؟
توسط کاربری که ویدیو ارسال کرد رو از طریق درگاه پرداخت کنه...
-
درود دوستان...
من پروژه ای قبول کردم که مشتری می خواهد یه فرم ایجاد کنم که ویدیو بفرسته و توسط مدیر تایید بشه و بعد که تایید شد هزینه ارسال ویدیو پرداخت کنه...
این مورد چجوری نوشته میشه؟
آیا کد یا افزونه ای وجود دارد؟
-
-
 1
1
-
-
-
درود دوستان...
برای سایتم احتمالا می خوام پوسته جدید طراحی و کد نویسی کنم و جایگزین پوسته قدیم کنم...
مشکلی که داره هنگامی که پوسته عوض میشه دیتا نوشته بازدید شده رو صفر می کنه ... راه حلش چیه؟
-
درود...
برای شروع حرفه ای سایت های فرانش و ویلرن نیازهای شما را پوشش می دهد:
-
 1
1
-
-
در 6 ساعت قبل، mohammad_mh گفته است :
سلام
سوالی داشتم از محضر دوستان که سایتی در ایران داریم که از 0 تمام قالب و امکانات سایت توسط برنامه نویس ایرانی نوشته شده باشه و از سورس کد های خارجی استفاده نکرده باشه؟
چون ما بیشتر ظاهر سایت را میبینیم که قابل تغییر ولی باطن را نمی بینیم ولی خب خیلی ها را دیدم که ادعا دارن سایتشون از بیس و 0 نوشته شده مثلا با PHP یا ASP.NET یا JAVA
چیزی که شنیدم میان و از سورس هایی که تست شده استفاده میکنند برای بیس کار و کم کم سایت را بروز میکنند تا بشه سایت هایی مثل پی سی دانلود یا سافت 98
درود...
آره...سایت هایی که از صفر تا صد نوشته شده داریم...مثلا اگر سایتی با فریم ورک لاراول بالا بیاد باید از صفر تا صد سیستم محتوای آن نوشته بشه...
-
 1
1
-
-
درود دوستان...
من از اسکریپت optiontree برای ایجاد تنظیمات وردپرس استفاده کردم اما مشکلی که داره نحوه فراخوانی ot_get_option هستش...
کد زیر :<?php if ( ot_get_option('c1') ) { ?> <?php include(TEMPLATEPATH . '/inc/search.php'); ?> <?php } ?>
کد بالا که نوشتم اصلا کار نمی کنه...
ممنون میشم جواب بدید
-
درود..برای قالب های گرید نیازمند دکمه لودینگ صفحات مثل pagination می خواهیم بدون افزونه...
ممنون میشم جواب بدید...
-
درود...شاید یک نفر تمام محصولات رو می خره و رایگان پخش می کنه و دیگری ممکنه هک کنه و لینک دانلود رو بدست بیاره و اقدام به دانلود و پخش رایگان محصولات کنه...
امنیت وب سایت صد در صد وجود ندارد هکرها یک گام برای اقدامات هک وب سایت جلوتر هستند...
-
-
درود...منظورتون نفهمیدم...محدودیت دانلود رو میگی؟
-
درود...در افزونه edd توی لینک دانلود زمان دانلود تعریف کن...مثلا ۲۴ ساعت فرصت دانلود داره و بعد از گذشت ۲۴ ساعت لینک دانلود غیر فعال میشه...
-
در 43 دقیقه قبل، m4xs051 گفته است :
سلام
شاید این پلاگین ها کارتون رو راه بندازه. میتونید یه بررسی داشته باشید.
https://wordpress.org/plugins/user-submitted-posts/
https://wordpress.org/plugins/tt-guest-post-submit/
موفق باشید...
درود...بدون پلاگین می خوام راه بندازم..
-
-
درود...سبک طراحی فلت مترو می باشد...
ربطی به سءو نداره...
-
 3
3
-
-
درود دوستان...
دنبال کدی می گردم که بشه یه صفحه جدا در صفحه اول قالب به عنوان ارسال پست مهمان ایجاد کنک و فرم ها خودم طراحی کنم و اتومات در سایت نمایش بدهد...
ممنون میشم کمکم کنید...
-
فایل زیر را دانلود کنید:
دانلود : http://cur.lv/17xpk2
بعد از دانلود فایل، آن را در جای مناسب در پوسته خود قرار دهید. سپس فایل functions.php را باز کرده و با استفاده از کد زیر، فایل js را در سایت فراخوان کنید.
function theme_styles() { // wp_enqueue_script('jquery'); // توجه داشته باشید که کتابخانه جی کوئری در سایت شما فراخوان شده باشد. در غیر این صورت کد بالا را از حالت کامنت درآورید wp_enqueue_script( 'loadimage', get_template_directory_uri() . '/assets/js/load-image.js', '0.1', true ); // با استفاده از کد بالا فایل JS را فراخوان میکنیم. در آدرس دهی دقت نمایید. } add_action( 'wp_enqueue_scripts', 'theme_styles' );
حالا فایل load-image.js را باز کنید. در خط دوم تمام عکس هایی که داخل یک بلوک با کلاس .post باشند انتخاب می شوند و لودینگ به این عکس ها اضافه می شود. در صورتی که بخواهید برای تمامی عکس های سایت لودینگ اضافه کنید کافیه که در خط دوم قسمت jQuery(‘.post img’) داخل پرانتز فقط عبارت img را قرار دهید به شکل زیر:
jQuery('img')بسیار خب، فایل را ذخیره کنید. حالا نوبت به کد های CSS هست.
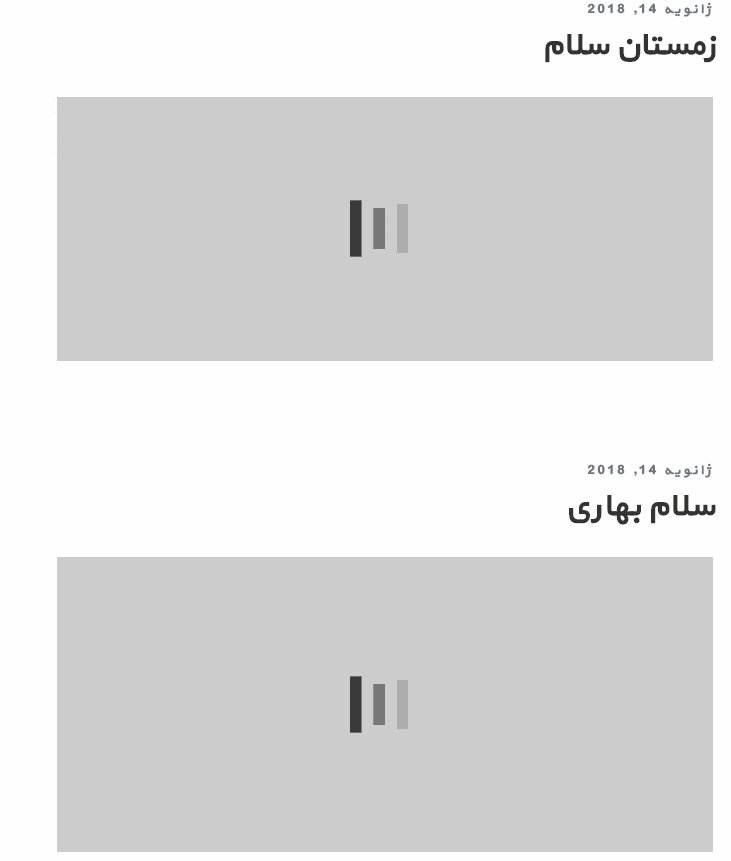
قرار دادن لودینگ قبل از لود عکس ها
فایل style.css را باز کرده، به انتهای کدها رفته و کد زیر را اضافه کنید:
.image-load {position: relative; overflow: hidden; display: block;} .image-load:before {content: ""; width: 100%; height: 100%; position: absolute; display: block; left: 0; top: 0; background: #ccc;} .loaded:before {content: none;} .image-load svg {position: absolute; top: 0; right: 0; width: 70px; height: 70px; left: 0; bottom: 0; margin: auto;} .image-load svg rect {fill:#333;}
فایل را ذخیره کنید. حالا صفحه سایت را باز کنید و صفحه را رفرش کنید. ممکن است سرعت لود تصاویر سریع باشد و شما نتوانید لودینگ را ببینید و یا مرورگر شما کش شده باشد.
برای اینکه بتوانید عملکرد لودینگ را ببینید می توانید از SetTimeOut در جی کوئری استفاده کنید. برای این کار مجدد فایل js را باز کنید، در قسمت پایین کد جایی که jQuery(‘.image-load img’).ready وجود دارد، کد را پاک کنید و کد زیر را جایگزین کنید:
jQuery('.image-load img').ready(function(){ setTimeout(function(){ jQuery('.image-load').addClass('loaded');jQuery('.image-load svg').remove(); }, 2000); });
مقدار 2000 به معنای 2 ثانیه می باشد و کد با 2 ثانیه تاخیر اجرا خواهد شد. در این صورت می توانید عملکرد لودینگ را ببینید.
من لودینگ رو به پوسته 2017 وردپرس اضافه کردم و عملکرد آن به این شکل شد.
منبع : http://cur.lv/17xpk6
-
 3
3
-






محصول نال شده؟
در مشکلات دیگر
ارسال شده در
درود...
دیروز سوال رو مطرح کردم چه ربطی به محصول نال شده داشت؟
این افزونه خریدم داش
@asadiy4n