-
تعداد ارسالها
28 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط ramy1908
-
-
با گزینه بازنشانی تنظیمات مشکل برطرف شد.
-
-
درود
وقت بخیر
با قرار دادن این کد در functions.php میشه 1000 تومان به قیمت هر محصول اضافه کرد
function return_custom_price($price, $product) { global $post, $blog_id; $product = wc_get_product( $post_id ); $post_id = $post->ID; $price = ($price+1000); return $price; } add_filter('woocommerce_get_price', 'return_custom_price', 10, 2);
حالا می خوام این بر اساس دسته بندی محصولات باشه، برای دسته بندی با ID=20 مبلغ 2000 تومان اضافه بشه و برای دسته بندی با ID=30 به طور مثال 3000 تومان
چطور میشه این کد رو ادیت کرد که همچین خروجی بده؟
ممنون
-
درود
وقت بخیر
دوستان من کلی افزونه تست کردم و آموزش مطالعه کردم اما به نتیجه درستی نرسیدم
تصور کنید من یه فروشگاهی دارم که سفارش میگیرم و محصولات رو از آلمان میارم
حالا واسه اینکه هزینه باربری رو جدا تو پیش فاکتور نشون نده، محصولات رو دسته بندی کردم و نیاز دارم که به هر محصولی که مثلن تو دسته بندی با ID 73 هستش 200.000 تومن اضافه کنم و این رقم ثابت باشهچند تا کد واسه فانکشن هم تست کردم هیچ کدومشون پاسخگو نبودن، کسی میتونه راهنمایی کنه؟
ممنون
-
من تعجب میکنم چطور دوستان تسلط کامل دارند اما جواب یه سوال ساده رو ارجاع میدن به جای دیگه
function meks_disable_srcset( $sources ) { return false; } add_filter( 'wp_calculate_image_srcset', 'meks_disable_srcset' );
این کد رو توی functions.php قرار بدید تا هم srcset غیرفعال بشه و هم lazy load بتونه درست عمل کنه
-
 1
1
-
-
در در 2/21/2018 at 10:01، omidghs گفته است :
نمایشش داخل پوسته اوکی . ولی من میخوام کاستوم فیلد یا متاباکس بدون افزونه درست کنم که نیازی به acf نباشه
درود
در پایان اگه به نتیجه ای رسیدید، لطفن به بنده هم اطلاع بده در این مورد
مدتی هست که دنبال همچین چیزی هستم
-
در در 1/10/2020 at 23:29، Rasoul گفته است :
درود شما باید حلقه بندارین تو دسته بندی بعدش شرط بزارید اگر برابر نبود با دسته بندی اسلایدر چاپش کنه و ...
بهترین راه حل فکر میکنم استفاده از متادیتا با متاباکسه .شما باید یه متاباکس درست کنید توش یه چک باکس بزارید که این مطلب در اسلایدر نمایش داده بشه یا نه که به صورت 0و1 ذخیره بشه تو یه پست متایی بعدشم موقع نمایش تو اسلایدر فقط اونایی رو نمایش بدین که پست متای مورد نظرش برابر با 1 باشه پستم به صورت عادی نمایش بده.
https://developer.wordpress.org/reference/functions/add_meta_box/ https://developer.wordpress.org/reference/functions/add_post_meta/
درود مجدد
ممنون رسول جان، راستش این روش رو فکر کنم درست انجامش ندادم، واست ممکن هست با مثال اینو واسم توضیح بدی؟
اگه هم فرصت نداری که ممنونم تا همینجا ازت برادر ❤️
-
در 2 ساعت قبل، Rasoul گفته است :
درود
شما میخواد فقط اون نوشته اسلایدر نمایش داده نشه یا کل اون پست که دسته بندی اسلایدر دارد نمایش داده نشود؟
درود
فقط اون متن اسلایدر نمیخوام توی دسته بندی ها نمایش داده بشه، از این روش برای انتخاب پست ها استفاده کردم چون روش ساده دیگه ای به ذهنم نرسید
واسه نمایش مطالب منتخب توی اسلایدر راهی وجود داره که نیاز به ایجاد دسته بندی نباشه؟
با تشکر
-
درود، وقت دوستان بخیر
یه سوال خیلی خیلی تخصصی داشتم، من برای سایتم اسلایدر jQuery استفاده می کنم.
چطور میتونم بخشی ایجاد کنم ادمین فقط بعضی از مطالب رو وارد اسلایدر کنه، نمیخوام که یه دسته جداگانه واسه اسلایدر ایجاد کنم.
راهی وجود داره برای این کار؟
-
در در 1/4/2020 at 13:20، Rasoul گفته است :
شما باید تو کوئری گرفتن از اپراتور NOT IN استفاده کنید
'tax_query' => array( array( 'taxonomy' => 'category', 'field' => 'term_id', 'terms' => array(11,12,13), 'operator' => 'NOT IN' )
به جای ایدی های 11و12و13 ایدی های موردنظرتون یا ایدی دسته بندی خاصی خودتون را وارد کنید
درود مجدد
از اونجایی که موفق نشدم این روش رو درست انجام بدم دوباره سوال می پرسم
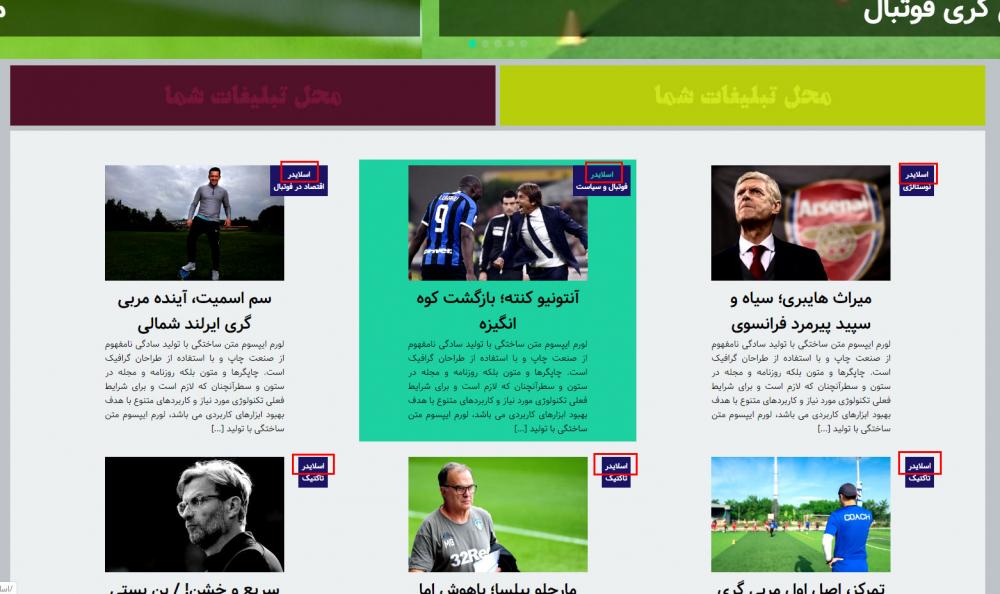
این فایل که پیوست کردم 6 تا پست آخر سایت قرار هست که قرار بگیره توش، اون قسمت هایی که مشخص کردم یعنی دسته "اسلایدر" نمیخوام اونجا نمایش داده بشه
واسه این چکاری باید انجام بدم، با توجه به اینکه هر کدوم از پست ها تو دو تا دسته بندی قرار داره که اسلایدر یکیشون هست، چطور میتونم کاری کنم که اون اسلایدر اونجا نمایش داده نشه؟
با تشکر
-
در 14 دقیقه قبل، Rasoul گفته است :
احتمال کش شدن زیاد هست شما ادرس استایل را باز کنید و چند باز کلید ctrl+shift+R رو بزنید تا سوپر لود بشه بعد رو سایت اصلی هم همین کارو کنید.
نشد ادرس سایت بگذارید برسی کنیم.
ممنونم رسول جان واسه وقت و توضیحاتت
راهنمایی های شما باعث شد یه بخشی رو چک کنم و متوجه بشم مشکل از یه فایل css دیگه تو قالبم هست که تداخل ایجاد کرده بود با استفاده از کوئری های مدیا
پاینده باشی
-
 1
1
-
-
در 10 دقیقه قبل، Rasoul گفته است :
فایل استایل را از ادرس سایت باز کنید ببینید تغییراتی که دادید در استایل وجود داره یا نه؟
اگه نیست مشکل از کش هست اگر تغییر هست و اعمال نمیشه حتما یکجای دیگر اولویت بالاتری وجود داره.
تغییرات توی کد های استایل موجود هستش، اما وقتی روی سایت inspect می کنم اونجا خطی که اضافه کردم رو نمایش نمیده، یه مقداری گیج کننده ست.
-
تمام این مسیر ها رو انجام دادم و فایده ای نداشته، به تغییر کلاس ها و آی دی ها باید فکر کنم با این وضعیت پیش اومده
-
درود، وقت بخیر
برای اولین بار مشکل عجیبی برام پیش اومده، متاسفانه من کد های مربوط به بخش ریسپانسیو رو بعد از تبدیل قالب به وردپرس انجام دادم و بعضی از کد هایی که توی مدیا کوئری ها با عرض کمتر قرار میدم اجرا نمیشه!!!
هرچقدر هم سرچ کردم به مشکل مشابهی برنخوردم که شبیه مشکل خودم باشه، ترتیب کد ها رعایت شده و مشکل از اون نیستش، حتا با !important هم اعمال نمیشه چیزی، شما به مورد مشابه این برخوردید که راه حل داشته باشه؟
با تشکر
-
در 1 دقیقه قبل، Rasoul گفته است :
شما باید تو کوئری گرفتن از اپراتور NOT IN استفاده کنید
'tax_query' => array( array( 'taxonomy' => 'category', 'field' => 'term_id', 'terms' => array(11,12,13), 'operator' => 'NOT IN' )
به جای ایدی های 11و12و13 ایدی های موردنظرتون یا ایدی دسته بندی خاصی خودتون را وارد کنید
ممنون آقا رسول، پاینده باشی
-
 1
1
-
-
در 9 دقیقه قبل، poshenama گفته است :
سلام
با چه افزونه ای اسلایدر رو گذاشتید؟
بستگی به ویژگی های قالبتون داره بعضی قالب ها میشه دسته بندی ها رو برای نمایش انتخاب کرد
درود، از یه اسلایدر جی کوئری استفاده کردم، برای نمایش از هیچ افزونه ای استفاده نشده توی قالب
قالب رو خودم طراحی کردم و تبدیل به وردپرس کردمموضوع اینه که نمیخوام با هک دسته رو هیدن کنم، میخوام فقط تو بخش هایی از سایت این کار رو انجام بدم
-
درود
وقت بخیر
من برای نمایش مطالب در اسلایدر یک دسته بندی به نام "اسلایدر" ایجاد کردم که کاربر علاوه بر دسته بندی اصلی مطلب با تیک زدن اون میتونه مطالب رو توی اسلایدر نمایش بده
حالا مشکل اینجاست که میخوام دسته بندی ها رو توی پست های پایین اسلایدر نشون بدم واسه تفکیک، اما نمیخوام که دسته بندی اسلایدر اونجا نمایش داده بشه، چه کاری باید انجام بدم چون با سرچ کردن به جایی نرسیدم!
ممنون
-
این هم کد یکی از صفحه های مورد نظر
<?php get_header(); ?>
<div id="pagecontent">
<?php if(have_posts()) : ?>
<?php query_posts( 'showposts=15&cat=2,3,4,5' ); while( have_posts() ) : the_post(); ?>
<div class="newsbox">
<?php if ( has_post_thumbnail()) the_post_thumbnail('home-thumb'); ?>
<div class="newsboxtitle"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></div>
<div class="newsboxdate"><?php the_time('y/m/d') ?></div>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<div class="pagination">
<?php global $wp_query; echo my_pagination( $wp_query->max_num_pages, 2 ); ?>
</div>
<?php get_footer(); ?> -
درود
وقت بخیر
برای طراحی یک قالب وردپرس نیاز بود که قالب سفارشی ایجاد کنم و با کمک برگه ها مطالب هر دسته رو توی اون قالب نمایش بدم
مشکلی که الان دارم اینه که از هر راهی که امتحان کردم نشد تا صفحه بندی کنم این صفحات سفارشی رو
برای مثال میخام که 20 تا مطلب تو صفحه اول نمایش بده و بقیه رو به صفحه های بعدی بفرسته، اما با هر روشی که این کار رو انجام دادم فقط صفحه اول رو نمایش میده
ممنون میشم دوستان کمک کنند
-
درود
روز بخیر
میخاستم که آخرین نوشته های یک دسته خاص رو به کمک اسلایدر Slick Master نشون بدم، به این شکل که توی هر اسلاید 3 مطلب رو نشون بده با عکس و 4 صفحه اسلاید هم داشته باشه
آموزش موجود توی خود سایتش رو خوندم و اجرا کردم و الان مشکلم خوراک دادن به اسلایدر هستش، یعنی نمیدونم چه تابعی رو و چطور باید به اسلایدر بدم که مطالب اون دسته خاص رو بگیره و نشون بدم.
منتظر راهنمایی دوستان هستم
-
آره همچین چیزی شدنی هست.
اما کاراییش نسبت به کدنویسی قالب پاییتره.
نمونه:ساخت پست ثابت با ابزارک :
http://forum.wp-pars...post__p__151283
آخرین نوشته برچسب ها آخرین نظرات ، فهرست ها و... و هر ابزارک های افزونه ها . همه شدنی هستن.
ممنون اشکان جان
کارایی پایین تری داره یعنی سرعت لود شدن سایت رو پایین میاره؟
مزیت خوبی که داره اینه که جابجایی قسمت ها خیلی راحت میشه و میشه هم 2-3 ماه با یکم تغییر css ظاهر سایت رو عوض کرد
-
درود
روز بخیر
توی بعضی از مقالات خوندم که میشه یه قالب وردپرس رو فقط با استفاده از ابزارک طراحی کرد.
به این شکل که شما به عنوان مثال 10 موقعیت مختلف برای قرار گیری ابزارک ها توی پوسته تعریف می کنید و بعد از طریق پیشخوان/نمایش/ابزارک ها اون ها رو می چینید.
Header ، Footer ، Content و ...
حتی اسلایدر رو هم به عنوان یه ابزارک وارد پوسته می کنید.
من خیلی گشتم توی نت اما آموزش فارسی در این مورد ندیدم، بحث رو اینجا مطرح کردم شاید دوستان آموزش خوبی در این زمینه سراغ داشته باشند که در قالب یه پروژه این نحوه طراحی رو آموزش داده باشه
پیشاپیش ممنون
-
درود
یه سوال؟
آیا میشه این افزونه رو 3 جای مختلف در صفحه اصلی نمایش داد؟
هر کدوم از این سه مکان هم پست های یک دسته خاص رو نشون بده؟
-
 1
1
-
-
ممنونم عزیز
اما مشکلم اینه که میخام اخبار یه دسته خاص رو نشون بده با تصویر شاخصش
این فقط توی تنظیماتش iimage داره
چطور میشه باهاش مطلب نشون داد؟






نمایش خروجی ویرایشگر wysiwyg در cmb2 بدون تگ <p>
در مشکلات دیگر
ارسال شده در
درود
وقت بخیر
مشکل عجیبی وجود داره که گفتم شاید دوستانی که با cmb2 کار کردند تجربه مواجه شدن با این مشکل رو داشته باشند
وقت از فیلد تایپ wysiwyg استفاده می کنم، خروجی ویرایشگر رو به شکل نامناسبی نمایش میده و تگ p رو حذف میکنه و به صورت #text نمایش میده خروجی رو
wpautop رو هم روی true قرار دادم اما همچنان پابرجاست