
ecu
-
تعداد ارسالها
16 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط ecu
-
-
سلام
اول اینکه همونطور که دوستان گفتن میتونید از اون افزونه برای نوفالو کردن لینکها استفاده کنید.
دوم هم پیشنهاد میکنم از این افزونه غیرمستقیم کننده لینکهای خارجی هم استفاده کنید. این افزونه ها هر لینکی به خارج از سایت رو با ریدایرکت انجام میدن.
برای مثال سایت شما اینه: www.example.com
و لینک به سایت دیگر: www.blogfa.com
این افزونه لینک بلاگفا رو به این شکل تغییر میده: www.example.com/goto/www.blogfa.comالبته بهتر هست این لینک بازهم تگ nofollow بخوره(این افزونه خودش اینکارو میکنه).
و همچنین این افزونه به طور پیش فرض تمامی لینکهای داخل مطالب رو تغییر میده، اما برای لینکهای خارج از مطالب، باید تیکهای مربوطه رو در تنظیماتش بزنید(که البته ممکنه باعث کاهش سرعت سایت بشه).
-
 2
2
-
-
سلام
روی فروشگاه از قالب Argentum استفاده میکنم. ولی در نمایش موبایل دو حالت مختلف نمایش داره که در صفحات مختلف متفاوته. یکیش خوبه(برای مثال اینجا) و یکیش مناسب نیست(اینجا). میخوام برای همه صفحات سایت فقط یک نوع نمایش داشته باشه. مشکل بدتر این هست که گاهی این نمایش موبایل، در مرورگر کامپیوتر و صفحه بزرگ غیرموبایل هم اعمال میشه. کش و اینهارو هم کنترل کردم مشکل از اون نیست.
(برای مشاهده حالت ریسپانسیو صفحات، در مرورگر موزیلا میتونید از کلیدهای ctrl+shift+m استفاده کنید) -
مشکل حل شد.
از فروم مربوط به سازنده افزونه تونستم مشکل مشابه رو پیدا کنم. ظاهرا این افزونه با افزونه ی W3 Total Cache تداخلی داره و برای حلش باید دستور العملی که در بخش:
AdRotate settings > Misc
توضیح میده رو انجام داد و یک خط مربوط به هش امنیتی به فایل wp-config.php اضافه کرد.
در این لینک هم توضیحی در مورد چرایی اینکار داده شده. اگر کسی از دوستان اطلاعات دقیق تری در مورد دلیل این کار و همینطور کاربرد این هش کدها داشته باشه ممنون میشیم که مارو هم در جریان بذاره. -
در 2 دقیقه قبل، mojtabashahi گفته است :
درود ،
افزونه را به چه صورت آپدیت کردید؟
از بخش افزونه ها، به صورت بروزرسانی معمولی از مخزن وردپرس انجام دادم.
-
سلام دوستان،
من از افزونه Adrotate برای نمایش تبلیغات و همینطور معرفی محصولات سایت به صورت چرخشی یا تصادفی استفاده میکردم. اما به تازگی با بروزرسانی به نسخه جدید، Shortcode هایش درست کار نمیکنند. برای مثال در افزونه میشد تبلیغات مختلف تعریف کرد و کدهای مختلفی داخل آنها گذاشت، و سپس یک shortcodes مربوط به اون رو در هرجای سایت قرار داد، مثلا به این صورت:
[adrotate group="10"]
اما پس از بروزرسانی اخیر، این کدهای کوتاه غیرفعال شده اند و به جای تبلیغات، خود عبارت بالا نمایش پیدا میکند.
ظاهرا یا در نسخه جدید به عنوان قسمت پولی رفته یا اینکه به دلیل تغییرات با قالب مورد استفاده ی بنده هماهنگ نیست.
آیا اطلاعاتی در این مورد دارید؟ یا افزونه ی جایگزین مشابه و رایگان سراغ دارید؟
-
سلام، بعد از بروررسانی وردپرس و برخی افزونه ها(همینطور ووکامرس) ،گاهی اوقات این صفحه سفید برام ظاهر میشه، دلیل اصلی مشکل دقیقا از کجاست؟ با فعال کردن حالت دیباگ هم خطایی نشون نمیده...
-
با بروزرسانی مشکل حل شد.
-
سلام
برای من که نمونه رو دیدم مشکلی وجود نداشت ...
با چه مرورگری نگاه کردید؟ من که هم در فایرفاکس و کروم امتحان کردم همونطوره...البته باید صبر کنید تا صفحه کامل لود بشه.
-
شاید جی کوئری رو درست فرخوانی نکردین. چون می بینید که در پیش نمایش هم درست کار میکنه. البته می تونید از یه کد ساده هم استفاده کنید توی div خودتون، مثلا اینو بذارید داخلش:
<a onclick="$('#fixeddiv').hide()"><img src="close.png" style="position:absolute;width:30px;" /></a>من از این کد در صفحات خودم استفاده کردم...
-
 1
1
-
-
سلام دوستان،
من از ووکامرس استفاده میکنم و برای نمایش عکس محصولات افزونه خاصی نصب نکردم و فقط از امکانات پیش فرض ووکامرس استفاده کردم.
نحوه درست نمایش عکس محصولات اینه که، مثلا محصولی یک عکس شاخص یا چند عکس به صورت آلبوم داره، و وقتی روی هر کدوم کلیک بکنی بدون اینکه صفحه جدیدی باز بشه عکس بزرگ تر در همون صفحه توی یه کادری نمایش پیدا میکنه...
مشکلم اینه که تازگی ها وقتی روی عکس ها کلیک میکنم، عکس رو نمایش میده ولی چند ثانیه بعدش کادر بسته میشه و به آدرس عکس منتقل میشه.
برای مثال اینجا میتونید ببینید. روی عکس شاخص یا هر کدوم از عکسهای آلبوم محصول کلیک کنید همونجوری میشه.
خودم احتمال میدم یه تداخلی بین کدهای jquery , javascript بوجود اومده ولی مشخص نیست چیه؟...
ممنون میشم دوستان یه راهنمایی بکنن.
-
سلام،
همونظور که دوستمون گفتن با جی کوئری میشه. مثلا اینجوری میتونید اضافه کنید(البته بسته یه سلیقه خودتون استایلش رو میتونین هرجوری طراحی کنین):
<div id="fixeddiv" style="position: fixed; z-index: 500; left: 1px; bottom: 300px;">
<div style="position:absolute;border:1px solid red;border-radius:50%;height:30px;margin-top:30px;left:90px"><a onclick="$('#fixeddiv').hide()"><img src="close.png" /></a></div>
<a href="#" target="_blank" title="بنر"><img src="/wp-content/uploads/2015/05/Banner2.gif" style="height:220px; width:120px" /></a></div>البته برای کار کردن تابع hide() ، باید در صفحه مورد نظر jquery رو فراخوانی کرده باشید، مثلا به اینصورت داخل <head>:
<head>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
</head>-
 1
1
-
-
من از ووکامرس استفاده میکنم و برای نمایش عکس محصولات افزونه خاصی نصب نکردم و فقط از امکانات پیش فرض ووکامرس استفاده کردم.
نحوه درست نمایش عکس محصولات اینه که، مثلا محصولی یک عکس شاخص یا چند عکس به صورت آلبوم داره، و وقتی روی هر کدوم کلیک بکنی بدون اینکه صفحه جدیدی باز بشه عکس بزرگ تر در همون صفحه توی یه کادری نمایش پیدا میکنه...
مشکلم اینه که تازگی ها وقتی روی عکس ها کلیک میکنم، عکس رو نمایش میده ولی چند ثانیه بعدش کادر بسته میشه و به آدرس عکس منتقل میشه.
برای مثال اینجا میتونید ببینید: لینک . روی عکس شاخص یا هر کدوم از عکسهای آلبوم محصول کلیک کنید همونجوری میشه.
خودم احتمال میدم یه تداخلی بین کدهای jquery , javascript بوجود اومده ولی مشخص نیست چیه؟...
ممنون میشم دوستان یه راهنمایی بکنن.
-
سلام
من اسکریپت خاصی ندیدم، ولی میشه در php اینکارو انجام داد...
-
با سلام
اگر منظور شما رو درست فهمیده باشم کار خاصی نداره.
می تونین افزونه کد های کوتا ووکامرس یا WooCommerce Shortcodes رو نصب کنید و فعال کنید.
بعد به قسمت برگه ها برین و روی افزودن برگه کلیک کنید ، بعد در منوبار ویرایش برگه گزینه ای به نام ووکامرس میبینید که روش کلیک کنید و بعد از قسمت لیست ها و محصول با دسته رو انتخاب کنید و ایدی دسته مورد نظر رو بزنید و همین کار رو برای دسته هایی که میخواین بزنید و بعد برگه رو منتشر کنید.
در انتها به تنظیمات > خواندن ، بروید و برگه نخست رو روی برگه ای که ساختید بذارید.
موفق باشید.
سلام، آقا خیلی ممنون از راهنمایی کاملی که نوشتین، همون چیزی شد که میخواستم: لینک
فکر نمیکردم انقدر راحت باشه، مخصوصا که یه افزونه خارجی قیمتی حدود 79 دلار زده بود(البته نمیدونم شاید آپشن های بیشتری داشت).
یه چیزایی در مورد Shortcodes پیدا کرده بودم ولی نمیدونستم چطور باید ازش استفاده کنم.
فقط برای استفاده دوستان دیگر اینارو بگم که:
- اول افزونه WooCommerce Shortcodes رو نصب کردم.
- برگه ی جدید ایجاد کردم. البته چون من از Ckeditor استفاده میکردم، گزینه ی WooCommerce Shortcodes رو در "منوبار ویرایشگر برگه" نشون نمیداد که با غیرفعال کردن Ckeditor مشکل حل شد.
- در ادامه چیدمان دلخواه نمایش محصولات رو به صورت زیر در متن برگه وارد کردم:
Programming
[product_category category="programming" per_page="6" columns="3" orderby="date" order="DESC" ]
More...
Web Design
[product_category category="web-design" per_page="6" columns="3" orderby="date" order="DESC" ]
More...در این کدها اول عنوان هر دسته رو میذاریم(در تگ <H2> مثلا) و بعدش با Shortcodes ، محصولات بر حسب نام دسته(با مشخص کردن تعداد و ستونها و نوع مرتب سازی) نمایش پیدا میکنه...
-
 1
1
-
-
سلام دوستان،
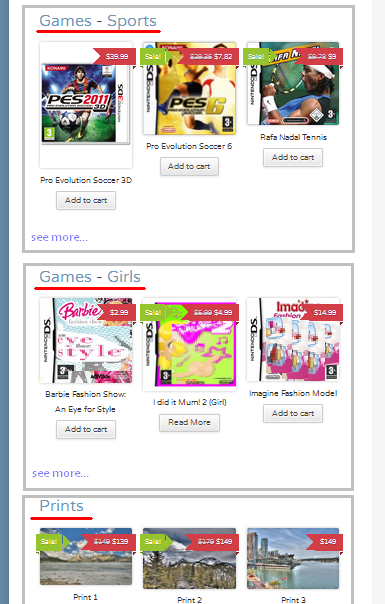
من از فروشگاه ساز ووکامرس و قالب Argentum استفاده میکنم. در صفحه ای اصلی فروشگاه و در حالت عادی، محصولات به صورت طبقه بندی نشده و بدون توجه به دسته بندی اونها و پشت سرهم نمایش داده میشن. من میخوام به جای اینکار، در نمایش صفحه اصلی، مثلا سه یا چهار دسته کلی داشته باشم که در هر دسته محصولات مربوطه نمایش داده بشه، مثلا به این صورت:

چجوری میشه اینکارو انجام داد؟
آیا فقط مربوط به قالب میشه یا اینکه نیاز به افزونه و کدنویسی بیشتری داره؟(البته من که نتونستم کد یا افزونه ای در این مورد پیدا کنم به جز یک مورد خارجی که پولی هم بود)

مشکل در استفاده از افزونه CKEditor وردپرس
در مشکلات دیگر
ارسال شده در
سلام دوستان
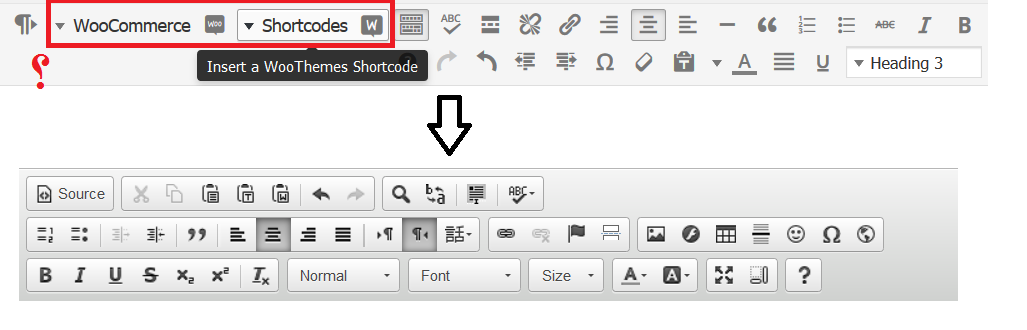
یه مشکلی که با این ویرایشگر CKEditor دارم، اینه که با فعال کردنش دیگه گزینه های ویرایشگر اصلی وردپرس در دسترس نیست، مخصوصا گزینه های مربوط به Shortcodes (چه منوی شورت کدهای ووکامرس و چه منوی شورت کدهایی که برنامه های مختلف به ادیتور پیش فرض ورپرس اضافه میکنند)
در این تصویر میتونید ببینید که بعد از فعال کردن ckeditor، دیگه اون گزینه ها رو نشون نمیده:

خود سازنده هم دیگه برای وردپرس آپدیتش نمیکنه و به سوالم جوابی ندادند و گفتند برین به صفحه افزونه در سایت وردپرس.
آیا کسی پیشنهادی برای این مشکل داره؟ که هم این ویرایشگر رو داشته باشیم هم امکانات shortcodes رو؟
یا یه ویرایشگر دیگه معرفی کنید که مثل ckeditor باشه(کامل از نظر امکان ویرایش تمام جزئیات لینک ها و تصاویر مثل style,class,id و...) و shortcodes رو هم نشون بده.
ممنون.