
aliali2102
-
تعداد ارسالها
9 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط aliali2102
-
-
از ووکامرس هم استفاده میکنم
-
سلام بنده چند فیلد در صفحه هر محصول درست کردم که کاربر توی این فیلد ها عرض طول ارتفاع محصول رو انتخاب میکنه و یه کاری کردم که با هر عرض طول قیمت ها متفاوت باشه اما مشکل اینجاست چطور قیمت به دست اومده از محاسبه ارز و طول رو به قیمت نهایی محصول اضافه کنم از چه کدی استفاده کنم که قیت بدست اومده از محاسبه عرض طول رو به قیمت محصول اضافه شه لطفا کمک کنید از چه کدی استفاده کنم
-
سلام من یه فایل پی اچ پی هست که میخوام براش استایل بنویسم نمیدونم که چطور براش استایل بنویسم هیچ فایل استایلی هم نداره
-
ادرسش اینه wp-content/themes/open-shop/template-parts/content.php
توش هم اینارو نوشته
<?php
/**
* Template part for displaying posts
* @link https://codex.wordpress.org/Template_Hierarchy
* @package Open Shop
* @since 1.0.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class('thunk-post-article'); ?>>
<div class="post-content-outer-wrapper">
<?php if ((function_exists('has_post_thumbnail')) && (has_post_thumbnail())) {?>
<div class="thunk-post-img-wrapper">
<div class="thunk-post-img">
<a href="<?php the_permalink() ?>" class="post-thumb-link">
<?php the_post_thumbnail('post_thumbnail_loop'); ?>
</a>
</div>
</div>
<?php } ?>
<div class="thunk-posts-description ">
<?php the_title( '<h2 class="entry-title thunk-post-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' ); ?><div class="thunk-post-meta">
<div class="thunk-post-info">
<span><?php the_author_posts_link(); ?></span>
<span><?php the_category(' '); ?></span>
<span><?php echo get_the_date(); ?></span>
</div>
<div class="thunk-post-comments">
<div class="thunk-comments-icon">
<span class="thunk-comments"><a href="<?php comments_link(); ?>" title=""><?php comments_popup_link(esc_html('0','open-shop'), esc_html('1','open-shop'), esc_html('%','open-shop')); ?></a></span>
</div>
</div>
</div>
<div class="thunk-post-excerpt">
<?php open_shop_the_excerpt();?>
</div>
</div> <!-- thunk-posts-description end -->
</div> <!-- post-content-outer-wrapper end -->
</article>خوب من چطور به این استایل بنویسم میشه یه فایل استایل درست کنم اگه میشه راهنماییم کنید فایلی رو که میخوام بسازم کجا قرار بدم و چطوری فرا خانیش کنم
ممنون میشم راهنمایی کنید
-
ببخشید میشه کمک کنید عجله دارم
-
منظورم ظاهرش
میخام ظاهرش رو عوض کنم بعدم اینکه کوچیک ترش کنم توی یه ردیف چندتا نوشته رو بزاره
فقت نمی دونم کد های html و css رو کجا قرار بدم
-
-
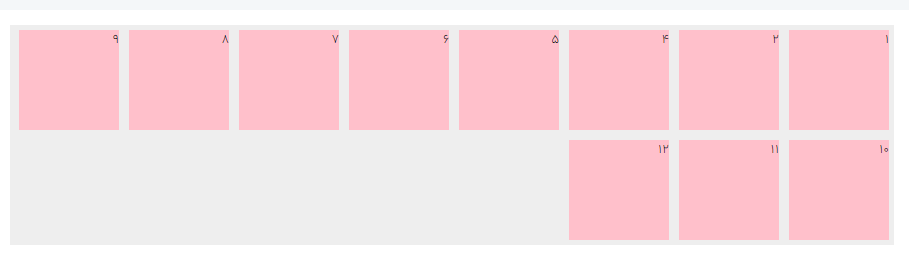
سلام این سه تا مربعی که اومدن خط پایینی رو میبینید من نمی خوام بیان خط پایینی بلکه تو همون خط خودشون با شن و اضافه اونها با اسکورل افقی دیده بشه ممنون میشم کمکم کنید
اینم کدی که استفاده میکنم
<style> .clearfix { content: ''; clear: both; width:100%; height:200px; background:#eee; overflow-x:scroll; display: table; } .child { width: 100px; height: 100px; background: pink; margin: 5px; float: right; } </style> <div class="parent clearfix"> <div class="child">1</div> <div class="child">2</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> <div class="child">9</div> <div class="child">10</div> <div class="child">11</div> <div class="child">12</div> </div>



سلام درمورد کد های جاوا اسکریپت سوال داشتم
در برنامه نویسی داینامیک
ارسال شده در
الف ) ببخشید من به یه فیلد یا همون input یه ایدی دادم تو جاوا بعد میخوام یه شرطی بذارم که اگر کسی توی این فیلد عدد 10 رو وارد کنه عدد 10 برابر با عدد3 یا کسی عدد 20 رو وارد کنه برابر با 7 اینطوری میخوام چند تا عدد بنویسم که اقا کسی این عدد ها رو وارد فیلد کرد هر کدوم از این عدد ها برابر با یه عدد دیگه باشن از چه کدی استفاده کنم
حالا برای اینکه بهتر بفهمید یه مثال بزنم این فیلد برای این ساخته شده که قیمت یه شیلنگ رو بر اساس طول اون مشخص کنه حالا من میخوام وقتی توی فیلد یکی بنویسه 10 متر خوب 10 متر برابر با 1 یورو باشه پس من یه کدی میخوام که کده بگه اگر توی این فیلد عدد 10 وارد شد عدد 10 برابر است با 1
خب اگه برای این کدی پیدا کردید بگید ولی پیدا نکردید ببینید برای اینی که پایین مینویسم گزینه ب پیدا میکنید
ب ) من یه فیلد دارم که توش ارتفاع پرده رو مشتری وارد می کنه خب عدد های مجاز هم از 100 تا 300 هست یعنی ارتفاعی که وارد فیلد میشه بین این دو عدد خب من یه کدی میخوام که به 100 هر ده تایی که اضافه شد به من عدد یک رو بده برای مثال یکی از مشتری ها عدد 110 رو نوشت به من باید عدد 1 رو بده یا یکی عدد 300 رو وارد کنه به من باید عدد 20 رو بده و اگه هم کسی عدد رندی نزد مثلا 115 باید 1 بده نه 2 یا یه مثال دیگه کسی عدد 158 رو وارد کرد باید عدد 5 رو بده نه 6 همچین کد جاوا اسکریپتی می تونیم بنویسیم اگه میتونیم راهنمایی کنید