
narcos
-
تعداد ارسالها
26 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط narcos
-
-
سلام دوستان من یه مشکلی دارم که بعد از نصب افزونه راکت، شمارش تعداد بازدید پست ها درست شمارش نمیشه. برای شمارش بازدید پست ها از wp-postviews استفاده میکنم. طوری شده مطلبی که 2000 بازدید کننده داشته فقط 20 تا میشماره. قبلا سرچ کردم داخل انجمن یه دوستی یه پاسخی گذاشته بود که از قسمت قوانین پیشرفته باید کش شدن افزونه wp-postviews ممنوع میکردیم که انجام دادم نشد. به همین دلیل دوباره تاپیک جدیدی باز کردم. ممنون میشم اگر کسی میتونه راهنمایی کنه. پیشاپیش سپاس
-
از دوستان کسی تونست راهنمایی کنه ممنون میشم
-
در 14 دقیقه قبل، asadiy4n گفته است :
خطایی که دریافت میکنید چی هست؟ debug رو فعال کنید.
و اینکه کدتون رو هم باید بذارید
قالب برگه رو قرار بدم به جز اون از قالب جدید باید کد کدوم فایل رو قرار بدم ؟
در واقع لینک اون سایت مرجع داخل برگه کد قالب قبل هستش و من نمیدونم چطور باید داخل قالب جدید قالب اون برگرو بسازم و لینک اون صفحه سایت مرجع رو کجاش قرار بدم.
-
در 50 دقیقه قبل، asadiy4n گفته است :
سلام
من دقیقا متوجه نشدم، برگه چه ربطی به قالب داره ؟ با تغییر قالب که برگه ها تغییری در محتواشون ایجاد نمیشه!
منظورتون قالب برگه هست ؟
سلام
بله نوشتم. کد و ساختار برگه ها همون قالبشون داخل قالب اولی هست میخوام به قالب دیگه انتقالشون بدم قالب این برگه هایی که گفتم رو؟
-
سلام خسته نباشید.
پوزش میخوام شاید عنوان مناسبی انتخاب نکردم. سوالم این هستش یه برگه رو چطور باید از یه قالب وردپرس به قالب دیگه انتقال داد؟
برگه هایی که میگم برای نمایش قیمت های روز . نمایش فال و اینچنینی هستند از یه سایت بزرگه دیگه. من قالبی که خریدم این برگه هارو از اون سایت فراخوانی کرده داخل قالبم اما چون مشکلات زیادی داره اون قالب یه قالب دیگه خریداری کردم حالا میخوام این برگه ها رو به قالب جدیدم انتقال بدم در واقع کد و ساختار برگه هارو دارم اما نمیدونم چطوری باید بذارم که داخل قالب جدید نمایششون بده چون به همین شکل که آپلودش میکنم داخل برگه ها داخل قسمت قالب برگه نمایش داده میشه اما وقی وارد برگه میشی مینویسه خطای وردپرس.
یا اینکه اگر این کار مشکل هستش روش دیگش چطوری از اون سایت اولی این داده ها رو داخل سایت خودم داخل یک برگه قرار بدم؟ ممنون میشم کسی میتونه راهنمایی کنه.
-
در در ۱۳۹۹/۶/۱۲ در 05:11، yazdaniwp گفته است :
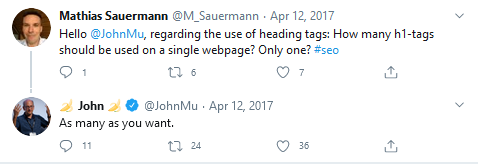
جان مولر در این توئیت پاسخ داده که تعداد h1 اهمیتی در سئو نداره (تصویر ضمیمه)
پس قاعدتا سایز متنش هم اهمیتی نداره، اما....
کلا هدینگ ها برای خوانایی متن استفاده میشن. یعنی کاربر با یک نگاه متوجه سرفصل ها و زیر عنوانها میشه. پس بهتره جوری سایزبندی کنید که چشم کاربر راحت بتونه دنبال کنه متن رو تا تجربه بهتری داشته باشه.
در صورتیکه متن جایگزین رو بذارید و title تصویر هم مشخص باشه مشکلی ایجاد نمیکنه. اصلا یک روال معمول هست برای نمایش لوگوی سایت در صفحاتی که محتوای خاصی ندارن مثل صفحه اصلی. هر چند همونجور که جان مولر گفته تفاوت خاصی ایجاد نمیکنه.
سلام خیلی ممنون.
بله همون منظورم کاهش سایز کم بود به صورتی که ظاهر صفحرو به هم نریزه چون سایز خودش خیلی بزرگه.
برای مورد دوم هم متن جایگزین رو هم میذارم بعد داخل تگ البته نه همه عکس هارو فقط بعضی عکس هایی که خودشون و متن جایگزینشون مهمتره چون داخل یه دوره هم دیده بودم میگفتن عکس رو بذارید داخل تگ ها نتیجه مثبت داره بازم ممنونم
تشکر.
-
در ۱ ساعت قبل، فرشاد گوهری گفته است :
سلام، خیر مشکلی پیش نمیاد.
نه اینکار درستی نیست، داخل تگ هدینگ فقط عنوان رو قرار بدید، اما اگر منظورتون اینه که زیر هدینگ می خواین عکس یا پاراگراف بذارید مشکلی نداره.
سلام ممنونم برای پاسخگویی سریعتون تشکر.
-
سلام دوستان
روتون بخیر.
2 تا سوال داشتم در مورد تغییر سایز تگ ها. اینکه اگر سایز فونت یک تگی رو کوچیکتر کنیم آسیبی نظر گوگل و سئو به سایت نمیخوره؟
1.البته همه تگ ها سایزشون مناسبه و نمیخوام همرو به یک نسبت کوچیک کنم و تگ های سایز قسمت هارم نمیخوام تغییر بدم. فقط سایز H2 داخل مطلب بزرگه و وقتی قرار میدم ظاهر جالبی نداره میخوام سایزشو کوچیک کنم بشه اندازه H3 یا کمی بزرگتر حالا این یکسان شدن سایز با H3 حالا کمی بزرگتر از نظر گوگل کار اشتباهی نیست ؟آسیبی به سئو خود محتوا نمیزنه ؟
2.قرار دادن عکس و متن داخل تگ ها کار درستیه مشکلی نداره ؟ برای مثال یه عکس خالی رو یا یه عکس با متن توضیحش هر دو رو قرار بدیم داخل تگ H3؟
خیلی ممنون
-
در در ۱۳۹۹/۵/۲۳ در 10:03، webdeveloper گفته است :
سلام
متاسفانه با تغییر این مورد هم مشکل برطرف نشد
هاستینگ: برتینا
نسخه : 5.5 wp
سلام چون دیدم این سوال رو چند جا پرسیدین و مشکل خودم هم بود گفتم بهتون اطلاع بدم.
توجه کنید این مشکل از قالب شماست.
بنده هم فکر میکردم مشکل از سرور هستش اما پیگیری کردم متوجه شدم از سمت اون ها نیست.
بعد هم گشتم دنبال دلیل گفتن به خاطر افزونه پارسی دیت هستش اما با غیرفعال سازی و حذف اون هم مشکل حل نمیشد پس مشکل از افزونه پارسی دیت هم نیست چون با بروزرسانی چند ماه پیش حل شده این مشکل.
مشکل از قالب شماست بنده به پشتیبان قالب گفتم و مشکل حل شد.
در نسخه های قبل وردپرس منطقه زمانی به صورت اتوماتیک قابل تنظیم نبود تاریخ و ... به وقت تهران نمایش داده نمیشد برای همین در function کدی رو قرار میدند طراحان قالب برای این مورد که با آپدیت وردپرس نیازی به این کد نیست و با حذف اون مشکل حل میشه. به هرحال بهتره قالبتون رو چک کنید چون پارسی دیت با نسخه جدید وردپرس تداخل و ایرادی نداره.
-
 3
3
-
 1
1
-
-
در 10 ساعت قبل، yazdaniwp گفته است :
سلام. همیشه بخاطر داشته باشید که هیچ چیزی بهتر از نوشیدن آب از سرچشمه نیست پس بجای مطالعه مقالات بی پایه و اساس فارسی در زمینه سئو، مستندات گوگل رو دنیال کنید. وبسایت moz هم از منابع معتبر سئو هست. در این ویدئو اقای مت کاتس، توضیح میده که TLD چقدر و چطور در سئو تاثیر میذارن. این مقاله از moz هم در مورد انتخاب بهتر دامنه هست و توصیه میکنم مطالعه کنید.
کانال وبمستر گوگل رو در یوتیوب سابسکرایب کنید تا از این سردرگمی ها خلاص بشید و در اولین فرصت مستندات وبمستر گوگل رو مطالعه کنید. اصول سئو تجربی نیست و الا گوگل و ماز و... دیوانه نیستن این همه مستندات تولید کنن. چیزی که تجربی هست و نیاز به تحلیل داره استراتژی سئو هست که اونم اگه ما استراتژیست خبره ای در کشور داشتیم، این همه مجموعه های بزرگ مشکل نداشتن و نباید متوسل بشن به PBN، سئوی منفی و... برای حذف رقبا.
سلام دست شما درد نکنه.
بله مقاله رو خوندم و پاسخم رو کما بیش گرفتم. خوب بود واقعا
البته پسوندی که من مدنظر داشتم هم دقیقا داخل مقاله ازش نامبرده شده بود و همین وسواسم رو از بین برد! تشکر واقعا
-
 1
1
-
-
در 3 ساعت قبل، HAMRAH گفته است :
سلام و روز جمعه بخیر
ممنون از راهبر ارشد عزیز yazdaniwp
چیزی که تو سایت ها نوشتن گفتن تاثیر نداره و حتی ست کردن روی w یا بدون اون هم مهم نیست
مثلا سایتی مثل یواست یا moz رو w ست نیست
ولی جایی خوندم که اعتبار دامنه ای که روی w ست هست بهتره، مثلا خود گوگل، اپل، مایکروسافت و... رو w ست هستن، سال 95 سایتی داشتم روی w ست بود و واقعا عالی نتیجه میگرفتم، مشابه همون رو آوردیم بالا و ست نکردیم، واقعا همون نتیجه رو نگرفتم، در حالیکه همه چی یکی بود و از یک متد استفاده کردیم، البته میتونه دلایل الگوریتم گوگل هم باشه
اما پسوند رو قبول دارم که تاثیری نداره، تجربی عرض کنم، خودم سایت داشتم با آی آر و دات کام، هیچ فرقی نکرد تو رنک، الان نمونه هم داریم، مثل دیوار، سافت 98، بازار و... همشون هم زیر 100 هستن رتبشون و آی آر، در مقابل شیپور که دات کام هست اصلا نمیتونه رقابت کنه
بستگی داره شما چه استراتژی بکار ببری
در کل این سوال شما یه ذره بعد تکامل گرایی داره، حساس نشید روی نام و پسوند دامنه؛ این خوبه که چیزی عالی انتخاب کنید، اما دیگه بیشتر از یک هفته وقت گذاشتن روی این داستان واقعا وقت تلف کردنه و میبنید که یه سال گذشته هنوز وسواس دارین، شما سایت رو بیارین بالا نهایت در ادامه عوض میکنید و ریدایرکت می کنید، چقد بودن سایت هایی که اینکارو کردن
نگران نباشید

سلام بله خب این نظر هم درست هستش و همه چیز بستگی به استراتژی ما داره.
جدیدا توی سرچ خیلی کلمات و خیلی از کسب و کارها پسوند های جدیدی رو میبینیم که تونستن در صفحات اول گوگل باشن وقطعا اگر تاثیری هم داشته فکر میکنم استراتژی خوب میتونه اون ضعف رو بپوشونه.
-
 1
1
-
-
سلام خدمت دوستان
سوالی که دارم این هستش نوع پسوند دامنه بر سئو و رتبه گوگل تاثیری داره؟
مقالات سایت های سئو رو دیدم اما خب همشون کپی از روی همه ! و نتیجه ای به دست نیاوردم.
در انجمن ها هم افراد سلیقه ای پاسخ داده بودن نه بر اساس اصول و تجربه.
حالا در این تالار که مخصوص سئو هستش آیا پسوند دامنه تاثیری بر سئو و رشد در گوگل داره ؟
مثلا دامنه کام یا آر باشه فرقی با پسوندایی مثل info , net , org , club , eu , pw , space و از این دست داره؟
اگر داره چقدر ؟
-
در 21 ساعت قبل، yazdaniwp گفته است :
این حالت برای وقتی هست که timezone سرور ایران نباشه.
بله درسته.
تشکر
-
 1
1
-
-
در 19 دقیقه قبل، narcos گفته است :
رفت عقب تر 6 ساعت شد 11 ساعت تقریبا دو برابر بنظرتون بذارم روی UTC-0 میشه پایین تر ؟
داخل تاپیک دیگه ای گفتن منطقه زمانی ایران UTC+3:30 این رو چک کنم ببینم
-
در 11 دقیقه قبل، yazdaniwp گفته است :
خواهش میکنم. خب الان داخل تنظیمات وردپرس، ناحیه زمانی رو روی UTC+0 قرار بدید و باز چک کنید داخل گوگل
رفت عقب تر 6 ساعت شد 11 ساعت تقریبا دو برابر بنظرتون بذارم روی UTC-0 میشه پایین تر ؟
-
در 11 دقیقه قبل، yazdaniwp گفته است :
سلام مجدد. ببینید باید از طریق هاستینگ پیگیری کنید ولی قبلش برای اینکه از تنظیمات سرور مطلع بشید، یه فایل در ریشه هاست بسازید مثلا به اسم i.php و داخلش کد زیر رو قرار بدید:
<?php phpinfo(); ?>
و بعد از طریق دامنه بازش کنید مثلا example.com/i.php و داخل مرورگر ctrl+f بزنید و دنیال timezone باشید. و مطابق با پاسخ قبلی که دادم عمل کنید. یعنی اگه utc هست داخل تنظیمات وردپرس روی تهران بذارید و اگه تهران هست روی utc 0 و بعد بررسی کنید که مشکل همچنان هست یا خیر.
اگه از اسکیما استفاده میکنید ممکنه اون هم دخیل باشه. بهر حال باید دقیق بررسی کرد این مسئله رو.
سلام خیلی ممنون بخاطر پاسخ هاتون.
من این کاری که گفتید هم کردم و چک کردم اما مقابله timezone ها نوشته Asia/Tehran و چیزه دیگه ای نیست
-
در ۱ ساعت قبل، yazdaniwp گفته است :
سلام. باید ببینید که ساعت هاستتون چی هست؟ اگه هاستتون روی ساعت تهران هست باید موقعیت زمانی وردپرس رو UTC+0 بذارید. اگه موقعیت زمانی هاستتون گرینویچ هست باید وردپرس روی تهران باشه. هر چند من دقیقا متوجه نشدم مسئله چیه؟
سلام چطوری باید اینکار که گفتید انجام بدم ؟
ببینید مشکلم این هستش برای مثال من پستی رو الان قرار میدم داخله سایت چند دقیقه بعد ایندکس میشه یا ایندکسش میکنم
اما وقتی داخل گوگل سرچ میشه دیدید کنار هر صفحه مینویسه خبر یا مطلب برای مثلا 3 ساعت پیش یا یک روز پیش ؟ خب مطلبی که من 5 دقیقه پیش ایندکس کردم و کلا 5 دقیقست نوشته شده داخل گوگل کنارش مینویسه 6 ساعت قبل در صورت که هم خبر ماله چند دقیقه پیشه
-
در 47 دقیقه قبل، kasra.radfar گفته است :
سلام
ساعت سایتتون تنظیم نیست
از تنطیمات همگانی
موقعیت سایت و روی تهران قرار بدید و اختلاف ساعت رو تنظیم کنید
سلام
منظورتون از قسمت تنظیمات بخش عمومی زمان محلی هستش ؟
اونو من از همون ابتدا روی تهران قرار داده بودم و الان هم روی همون تهران هستش و به این دلیل نیست
-
سلام دوستان خسته نباشید
مشکلی که من دارم این هستش مطالب بعد از ایندکس در گوگل زمانشون درست نیست
برای مثال مطلبی که من نیم ساعت پیش در گوگل گذاشتم بعد از ایندکس در کنار اون در گوگل میزنه 6 یا 5 ساعت پیش در صورتی که من تازه مطلب رو قرار دادم به چه شکلی این مشکل رو حل کنم؟
-
در 40 دقیقه قبل، asadiy4n گفته است :
الان یه نمونه نزدیک به لوگوی وبسایتتون براتون درست کردم
در اینجا از فونت نستعلیق و یکان استفاده شده
<div class="boxtest" style="margin-right:300px;"> <h2>مجله خبری تفریحی</h2><h1>فرهنگ</h1> </div>
در css
@font-face { font-family: 'IranNastaliq'; src: url('http://fontonline.ir/fonts/IranNastaliq.eot?#') format('eot'), url('http://fontonline.ir/fonts/IranNastaliq.ttf') format('truetype'), url('http://fontonline.ir/fonts/IranNastaliq.woff') format('woff'); } .boxtest h2{ float: right; width: 60px; font-size: 20px; line-height: 1; margin: 0; padding: 0; } .boxtest h1{ float: right; width: 90px; font-size: 55px; font-weight: normal; line-height: 1; margin: 0; padding: 8px 0 0 0; font-family: IranNastaliq;transform: rotate(-10deg); }فک کنم این مورد خیلی نزدیک به عکستون هست فقط بحث انتخاب فونت هست
کافیه که این کد رو با عکستون جایگزین کنید
البته میشد بیشتر روش کار کرد ولی وقت نبود
برای ایجاد سایه هم کافیه به استایل h2 یا h3 این کد رو اضافه کنید
text-shadow: gray 2px 2px 3px;
خیلی ممنونم ازتون
-
 1
1
-
-
دوستان اگر کسی کدی داره که بتونم h1 رو بدون نمایش قرار بدم ممنون میشم
-
در 13 دقیقه قبل، asadiy4n گفته است :
این چیزی که شما میخواید فک نکنم شدنی باشه
دیگه کد نویسی لازم ندارید اینها خودشون کد هستن فقط متنتون رو جایگزین کنید
اسم سایتتون چی هست ؟
خیلی ممنون
-
در 4 دقیقه قبل، asadiy4n گفته است :
این هم نمونه های بیشتر
https://codepen.io/rafaelcastrocouto/pen/BNdOab https://codepen.io/RobinTreur/pen/pyWLeB https://codepen.io/carpenumidium/pen/fwgmFبله این ها زیبا هستند اما من کد نویسی بلد نیستم و نمیدونم اینارو چطور درست انجام بدم برای همین دنبال یه کد هستم که فقط h1 در صفحه اصلی باشه و مخفی باشه مثل خیلی سایت های دیگه امادر عین حال باعث آسیب هم نشه
-
در 3 دقیقه قبل، asadiy4n گفته است :
معقول ترین راه استفاده از h1 همون استفاده به عنوان نام سایت هست که در اصل مهم ترین متن سایت شماست، مشکلتون هم فقط ظاهری هست هست که اون هم با css قابل حل هست
ممکنه کمکم کنید انجامش بدم؟بهترین حالتش به چه شکل هست؟الان فقط مشکلم همینه چندین روزه میگردم چیزی پیدا نمیکنم واقعا ممنون میشم
در هدر باید قرار بدم کد رو ؟ در استایل چی قرار بدم برای ظاهرش که باعث جریمه نشه؟




مشکل عدم شمارش بازدید بعد از نصب wp-rocket
در مشکلات دیگر
ارسال شده در
سلام ممنونم.
ابتدا گفتم که این تاپیک رو هم دیدم و کاری که گفته شده انجام دادم و ذخیره هم میشه. اما تغییری در شمارش ایجاد نمیشه.