-
تعداد ارسالها
8 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط taraneh
-
-
در در ۱۳۹۹/۳/۲۲ در 03:46، asadiy4n گفته است :
سلام ادرس سایت رو بدید
ganodermaonline.ir
-
سلام
نمیدونم اینجا میشه همچین موضوعی ایجاد کنم یا خیر.
اگر اشتباه هست، ببخشید
اساتید محترم یه راهنمایی فوری نیاز دارم
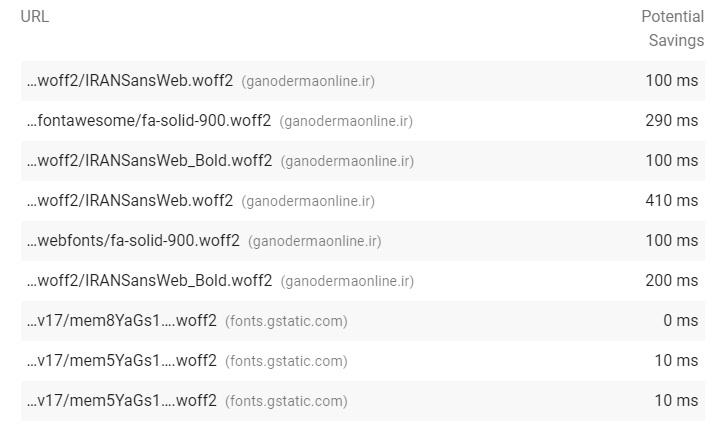
من دارم روی بالارفتن سرعت یک سایت کار می کنم. قالب سایت porto هست. برای تست سرعت از pagespeed insight استفاده می کنم. یکی از خطاهایی که برای سرعت از من میگیره در مورد بارگذاری فونت های سایت هست(در بخش Ensure text remains visible during webfont load).
سرعت لود فونتها واقعا پایین هست. داخل عکس کاملا قابل مشاهده هستند.
من تمام نکاتی که گفته رو رعایت کردم. هر جا که fontface داشتم مقدار swap برای font-display استفاده کردم. حتی این کد رو به صورت جداگانه هم در بخش css های اضافی هم قرار دادم. اما باز هم جواب نگرفتم.
لطفا راهنماییم کنید
کدهای جای خاصی رو باید تغییر بدم؟
کار خاصی باید انجام بدم که نمیدونستم و انجام ندادم ؟
لطفا راهنماییم کنید.
-
سلام
ممنون
اینها کدهای اچ تی ام الی هستند که ایجاد کردم
<!DOCTYPE HTML> <html> <head> <title>Untitled</title> <style type="text/css"> #Box { width:50%; margin: 0 auto; margin-top:75px; height:20px; border:0px solid black; } .Box1, .Box2, .Box3 { float:left; width:auto; height:40px; background-color: white; border: 0px solid #bdbdbd; -webkit-border-radius: 5px; border-radius: 10px; -moz-box-shadow: 0 0 10px #bdbdbd; -webkit-box-shadow: 0 0 10px #bdbdbd; box-shadow: 0 0 5px #bdbdbd; padding: 1px; margin: 2px; } .selectbox{ height:40px!important; border: 0px solid #bdbdbd; width:120px!important; border-radius: 10px; white-space: nowrap!important; } </style> </head> <body dir="rtl"> <div id="Box" > <form method="get" action=""> <button type="submit" class="Box3">Search</button> <div class="Box3"> <select class="selectbox"> <option value="0">محدوده قیمت</option> <option value="vcheap">زیر 50هزار</option> <option value="cheap">50هزار-تا100هزار</option> <option value="vnormal">100هزار-300هزار</option> <option value="normal">300هزار-500هزار</option> <option value="expensive">500هزار-800هزار</option> <option value="vexpensive">بالای 800هزار</option> </select> </div> <div class="Box2"> <select class="selectbox"> <option value="0">مناسبت</option> <option value="valentine">ولنتاین</option> <option value="mother-day">روز مادر</option> <option value="father-day">روز پدر</option> <option value="yalda">شب یلدا </option> </select> </div> <div class="Box1"> <select class="selectbox"> <option value="0">جنسیت</option> <option value="woman">خانم</option> <option value="man">آقا</option> </select> </div> </form> </div> </body> </html>
متاسفانه از توابع وردپرس اطلاعی ندارم و نمیدونم چه تابعی در جستجو دخیل هست و به چه صورتی
میتونید برای تنظیم کدهای پی اچ پی کمک کنید؟-
 1
1
-
-
سلام
ممنون
میدونم که باید اکشن رو تغییر بدم
توی سوالم هم پرسیدم
اکشن رو دقیقا باید به کجا لینک بدم ؟
اون صفحه ای که عملیات سرچ رو در وردپرس انجام میده چیه ؟ و ورد پرس جستجو رو به چه صورتی در پایگاه داده ش انجام میده ؟
اینو اگه میشه بهم بگین
ممنون
-
سلام
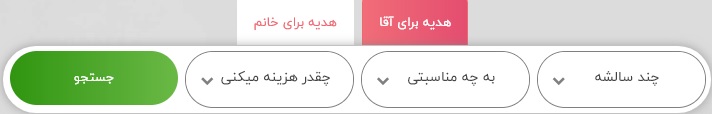
وقتتون بخیر اساتید گرامیمن یه کادر جستجو لازم دارم که به صورت زیر باشه(تصویر)
کاربر بتونه از داخل گزینه های موجود در کمبوباکس ها یکی رو انتخاب کنه و در نهایت با زدن دکمه جستجو، نتایج بر اساس انتخاب های کاربر نمایش داده بشه
سوالم اینه
پلاگینی برای اینکار وجود داره در وردپرس که جستجو رو به این شکل ایجاد کنه ؟اگر وجود داره ممنون میشم معرفی کنید بهم
و اگر نه :
من با کمک اچ تی ام ال یه فرم ساختم و این باکس های کشویی رو داخل اون قرار دادم فقط الان نمیدونم چطور باید به ورد پرس بفهمونم که مقصد متغیرهای فرم کجاست و باید به کجا ارسال بشه
میتونید بهم کمک کنید؟
-
سلام
ممنون
از یه پلاگین استفاده کرده بود برای ساخت گالری -
سلام
دوستان محترم
اول اگر مطلب رو در جای مناسبی ارسال نکردم عذرخواهی میکنم
من یه مشکلی دارم که هر چقدر تلاش کردم با کدنویسی نتونستم حلش کنم
یه تصویر ضمیمه می کنم، میخوام یه همچین چیدمانی رو در سایتم ایجاد کنم
اگر پلاگینی برای این کار وجود داره لطفا بهم معرفی کنید و یا اگر نیست محبت کنید بهم بگید که چطور و از چه کدی برای ایجاد این ساختار میتونم استفاده کنم
ممنون






مشکل تنظیم fallback font برای بالارفتن سرعت سایت
در سئو
ارسال شده در
از این هم استفاده کردم
مشکل الان روی ابزار تست سرعت نیست
مشکل فونت ها رو نمیتونم حل کنم
در صورتیکه هر کاری که گفته شده انجام دادم.
طبق گفته ی گوگل باید در سی اس اس سایت fontface رو ویرایش کنم و font-display رو با مقدار swapبهش اضافه کنم
چون نمیدونستم این کد رو دقیقا به کدوم فایل سی اس اس اضافه کنم، اینکار رو برای همه انجام دادم و حتی داخل سی اس اس های اضافی قالب هم قرارش دادم ولی باز هم جواب نداد.
ممنون میشم بر این اساس راهنماییم کنید