
hadimargo
-
تعداد ارسالها
16 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط hadimargo
-
-
سلام خسته نباشید.
این سایدبار چطوری بسازیم؟ خیلی بهش نیاز دارم.
-
سلام. من وقتی فیلتر شکنم روشن بود به این مشکل برخوردم و با خاموش کردنش درست شد.سلام. من وقتی فیلتر شکنم روشن بود به این مشکل برخوردم و با خاموش کردنش درست شد.
-
سلام. خسته نباشید. ببخشید سایت من هست:
1daneshjo.ir
این سایتم خیلی دیر بارگذاری می شه. و مشکل دیگشم اینه که تو وردپرس وقتی میخوام تغییرات ایجاد کنم سه ساعت باید صبر کنم آخرشم هیچی نمیشه. خیلی کند شده وردپرسم. نمیدونم مشکل چیه.
راهنمایی لطفا.
-
سلام. خسته نباشید. ببخشید سایت من هست:
1daneshjo.ir
این سایتم خیلی دیر بارگذاری می شه. و مشکل دیگشم اینه که تو وردپرس وقتی میخوام تغییرات ایجاد کنم سه ساعت باید صبر کنم آخرشم هیچی نمیشه. خیلی کند شده وردپرسم. نمیدونم مشکل چیه.
راهنمایی لطفا.
-
سلام. من افزونه ی Wpdiscuz رو برای نظرگذاری نصب کردم، میخوام اینو تو یک صفحه که تو فهرستم هست اضافه کنم. اما نمی دونم چطوری میشه تو مثلا صفحه ی"ارتباط" بزارمش. لطفا راهنمایی کنید.
-
-
در 27 دقیقه قبل، cherry گفته است :
تغییر کرده شما با کلید های ctrl+f5 وبسایتتونو مجدد بارگذاری کنید
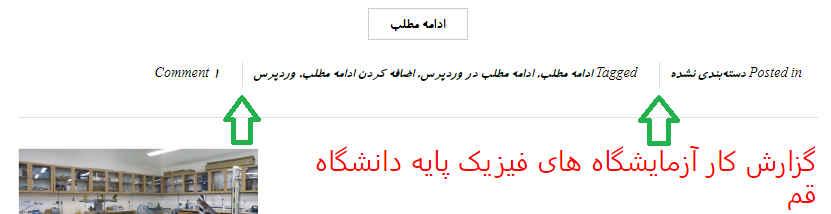
نه. ببینید اون قسمت قرمز تو عکس. مثلا تگ ها پشت بدون یک خط فاصله بعد از "Posted in دستهبندی نشده" اومدن.
-
در 40 دقیقه قبل، cherry گفته است :
خواهش میکنم
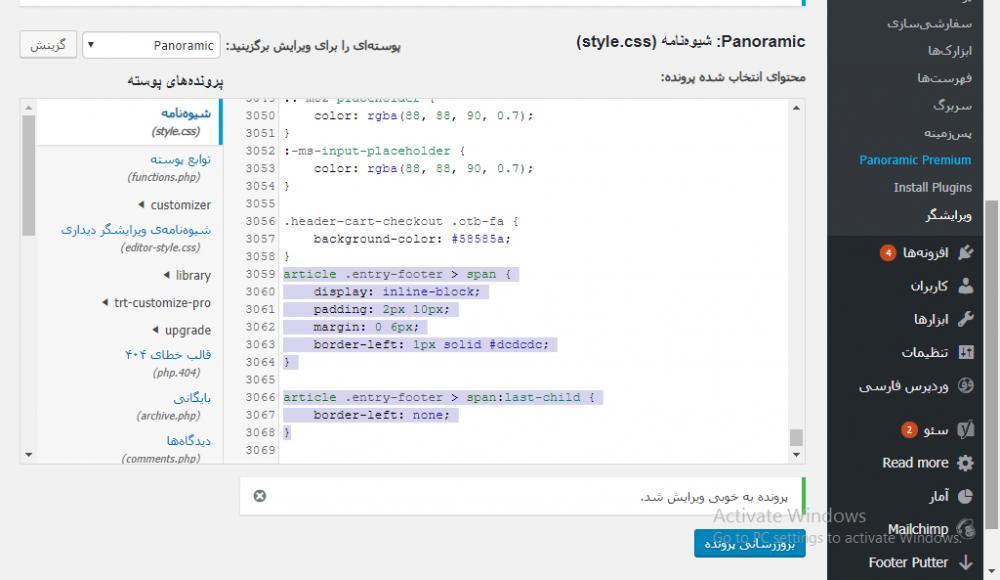
کدی که بنده بهتون دادم رو بزارید داخل فایل style.css قالب
نکته : وقتی میخواید توی انجمن کد بزارید دکمه افزودن کد رو بزنید <>
ببخشید هواسم نبود.
من کد را تو همون قسمت گذاشتم اما تغییری ایجاد نشد تو وب سایت. بنظرم از یک جای دیگه هم باید تغییرش بدیم.
1daneshjo.ir
-
در 14 ساعت قبل، cherry گفته است :
پیشنهاد : کمی بیشتر روی وبسایتتون کار کنید
حتما. فعلا کم کم دارم یاد میگیرم.
-
در 14 ساعت قبل، cherry گفته است :
سلام
در ادامه پاسخ های @kasra277
فایل های مورد نظر در این مسیر با پیشوند content قرار گرفتن
library/template-partsدر صورتی که میخواید به محتوای مدنظرتون فاصله بدین کد زیر رو به استایل قالب اضافه کنید
article .entry-footer > span { display: inline-block; padding: 2px 10px; margin: 0 6px; border-left: 1px solid #dcdcdc; } article .entry-footer > span:last-child { border-left: none; }
سلام. ممنون از جوابی که دادید.
الان کد برنامه نویسی قسمت content.php قالب این هست:
<?php
/**
* @package panoramic
*/
$post_classes = array();$post_classes[] = 'blog-post-side-layout';
if ( has_post_thumbnail() ) {
$post_classes[] = 'left-aligned';
} else {
$post_classes[] = 'no-featured-image';
}
?><article id="post-<?php the_ID(); ?>" <?php post_class( implode( ' ', $post_classes ) ); ?>>
<?php
if ( has_post_thumbnail() ) {
get_template_part( 'library/template-parts/featured-image' );
}
?>
<div class="post-loop-content">
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?><?php if ( 'post' == get_post_type() ) : ?>
<div class="entry-meta">
<?php panoramic_posted_on(); ?>
</div><!-- .entry-meta -->
<?php endif; ?>
</header><!-- .entry-header --><div class="entry-content">
<?php
if ( get_theme_mod( 'panoramic-blog-archive-layout', 'panoramic-blog-archive-layout-full' ) == 'panoramic-blog-archive-layout-full' ) :
the_content( sprintf(
/* translators: %s: Name of current post. */
wp_kses( __( 'Continue reading %s <span class="meta-nav">→</span>', 'panoramic' ), array( 'span' => array( 'class' => array() ) ) ),
the_title( '<span class="screen-reader-text">"', '"</span>', false )
) );
else :
/* translators: %s: Name of current post */
the_excerpt();
endif;
?><?php
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'panoramic' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content --><footer class="entry-footer">
<?php panoramic_entry_footer(); ?>
</footer><!-- .entry-footer -->
</div>
<div class="clearboth"></div>
</article><!-- #post-## -->کد شما رو به چه صورت و به جای کدوم قسمتش باید جایگذاری کنم؟
ازاینکه جواب می دهید سپاسگزارم.
-
من دنبال کلمه فارسی "ارسال" تو کل برنامه نویسی ها هم گشتم اما نبودش.
در ضمن این برچسب ها رو هم تو ادامش مینویسه خیلی رفته تو هم.
-
در 10 دقیقه قبل، kasra277 گفته است :
فایل index.php قالبتون رو باز کنید
دنبال کد :
ارسال شده در
بگردید
کد کامل اون بخش رو بفرستید اینجا
ممنون از پاسختون.
این کل کد index.php هست:
<?php
/**
* The main template file.
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package panoramic
*/get_header(); ?>
<?php if ( ! is_front_page() ) : ?>
<?php if ( function_exists( 'bcn_display' ) ) : ?>
<div class="breadcrumbs">
<?php bcn_display(); ?>
</div>
<?php endif; ?>
<?php endif; ?><div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php get_template_part( 'library/template-parts/page-title' ); ?><?php if ( have_posts() ) : ?>
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?><?php
/* Include the Post-Format-specific template for the content.
* If you want to override this in a child theme, then include a file
* called content-___.php (where ___ is the Post Format name) and that will be used instead.
*/
get_template_part( 'library/template-parts/content', get_post_format() );
?><?php endwhile; ?>
<?php panoramic_paging_nav(); ?>
<?php else : ?>
<?php get_template_part( 'library/template-parts/content', 'none' ); ?>
<?php endif; ?>
</main><!-- #main -->
</div><!-- #primary --><?php get_sidebar(); ?>
<?php get_footer(); ?> -
در 5 ساعت قبل، kasra277 گفته است :
ادرس سایتتون رو قرار بدید
1daneshjo.ir
-





خرابی فونت بعد از انتقال دامنه
در مشکلات دیگر
ارسال شده در
سلام. من قالب دیجی لند خریدم و الان سایتمو تکمیل کردم و بعدش به دامنه دیگری انتقال دادم.
مشکل این هست که فونت و آیکن داره از دامنه قبلی لود میکنه. خراب شده فونت و آیکن.
ممکنه بهشون بگید من کدوم قسمت قالب باید آدرس ها رو بروز کنم. خواهشا بگید من فقط همین یک سوال دارم دیگه سوالی نیست.