
cloudgamer
-
تعداد ارسالها
22 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط cloudgamer
-
-
دنبال یه تابع هستم که تعداد تمام بازدید های سایت رو نشون بده
(بدون افزونه)
-
دنبال یه تابع هستم که تعداد تمام بازدید های سایت رو نشون بده
(بدون افزونه)
-
در 4 ساعت قبل، Ghasemi گفته است :
سلام،برای همه ی اینایی که گفتین ، خود وردپرس تابع داره. لینکاشو براتون فرستادم:
https://codex.wordpress.org/Function_Reference/wp_count_posts
https://codex.wordpress.org/Function_Reference/count_users
https://codex.wordpress.org/Function_Reference/wp_count_comments
خیلی مممنونن

-
یه کد هم میخوام بتونه تمام بازدید از سایت رو بگه بدون افزونه عددشون رو بگه
-
سلام خدمت همه ی دوستان.

دنبال چند تابع هستم که بتونه تو موارد زیر کمکم کنه.
1-نمایش تعداد تمام پست های منتشر شده (فقط تعدادشون)
2-نمایش تمام کاربران (فقط تعدادشون)
3-نمایش تعداد تمام نظرات (فقط تعدادشون)
-
در 13 ساعت قبل، nars گفته است :
سلام
من یه پوسته می خوام که بتونم به افراد مراجعه کننده نوبت بدم، افراد بتونن پزشک خود را انتخاب کنند،روز و ساعت حضور، امکان فرستادن پیامک و ...
آیا چنین پوسته ای وجود داره؟
فکر کنم این سری پوسته هارو باید به طراحا بگید براتون طراحی کنن و از هزینش اطلاع ندارم ولی شاید باشه
-
در 20 ساعت قبل، M a H D i گفته است :
باسلام و احترام
من دنبال یک سایتی مثل سایت godui بودم که ایکن هایی به همراه انیمیشن درونش داشته باشه تا ازش الگو بگیرم
اگر کسی میشناسته لطفا معرفی کنه

به عنوان نمونه مثلا سایت تامین اجتماعی (البته برای تامین اجتماعی انیمیشن نداره!)
باتشکر از شما
سلام
اونهایه تامین اجتماعی عکسه اگه دقت کنید
-
سلام خدمت همه اعضای وردپرس فارسی
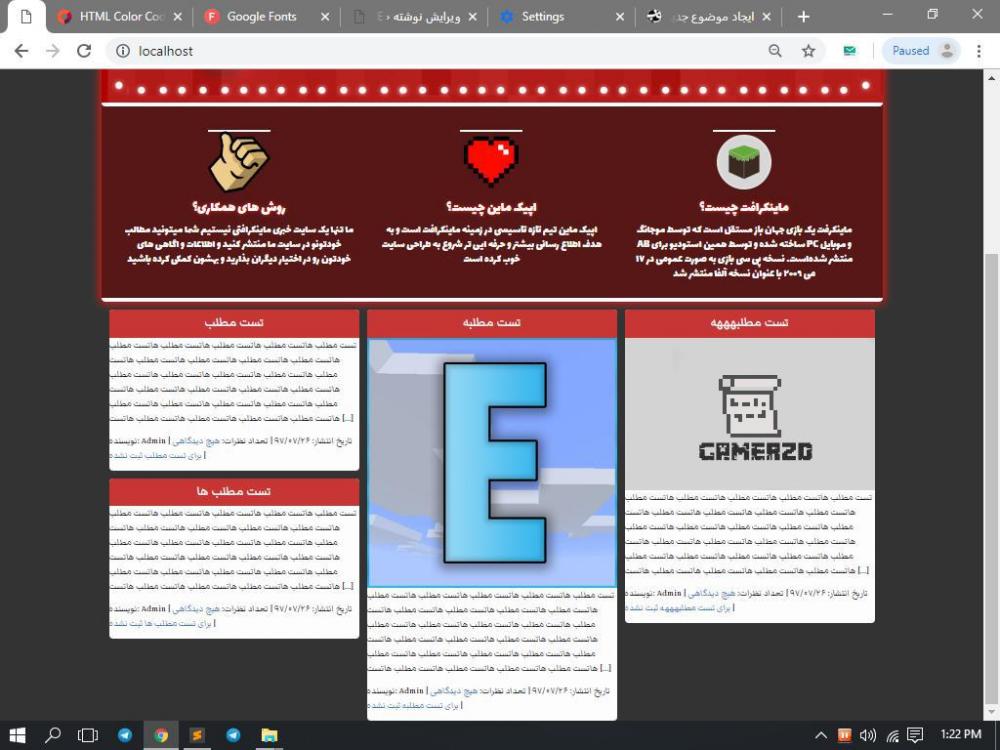
یه مشکل خیلی بزرگ برام پیش اومده در طراحی قالب وردپرس وقتی main سایت رو ارتفاعش رو auto قرار میدم دیگه از header سایتم جلوتر نمیره و content رو در بر نمیگیره.
هرچی چک میکنم دایو رو جای درستی بستم ولی بازم نمیدونم مشکل کجاس عکس مشکلمم این زیر میذارم
میبینید تو عکس که main از قسمت باکسی که مطلب درباره داره پایین تر نیومده با اینکه من بهش گفتم auto و پست های من رو در بر نگرفته
-
در 21 دقیقه قبل، miladalizadeh گفته است :
وقت بخیر
شما برای کد نویسی بخش سرچ، یک اینپوت تعریف کنین که تایپش text باشه بعد name رو s قرار بدین
بغیر s نباید چیز دیگه ای بزارین تا بتونم وردپرس عمل سرچ رو به درستی انجام بده
بعد در بخش action قتگ form، کد پی اچ پی زیر رو بزارین
<?php bloginfo("home") ?>/
و method رو هم get قرار بدین
سوالی داشتید بپرسید بنده پاسخگو هستم
موفق باشید
<div class="searchform">
<form id="formsearch" name="formsearch" method="get" action="<?php echo site_url(); ?>">
<input src="<?php echo get_template_directory_uri();?>/images/search_btn.gif" class="button_search" type="image" />
<span>
<input name="s" class="editbox_search" id="editbox_search" maxlength="80" value="جستجو" type="text" />
</span>
</form>
</div>این کد خوبه؟
-
سلام خدمت تمام اعضای انجمن وردپرس فارسی و تشکر از پیگیری های شما.
میخواستم بدونم کد برای فراخوانی جستجو در سایت چیه؟
کد میخوام جستجو رو داخل سایت بیاره و سالم باشه
ممنون میشم کمک کنید.

-
در 10 دقیقه قبل، Mirrajabi گفته است :
استایل خودتونو بعد فراخوانی بوت استرپ به این صورت قرار بدید
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_directory_uri(). '/style.css' ?>">
واقعا ممنووووووون
اصلا فکر نمیکردم درست بشه ولی شد خیلی ممنونم ، چون خیلی مدته دنبالشم نمیتونم چیزی پیدا کنم

-
واقعا ممنووووووون
اصلا فکر نمیکردم درست بشه ولی شد خیلی ممنونم ، چون خیلی مدته دنبالشم نمیتونم چیزی پیدا کنم

-
اضافه کنم در حالت عادی وقتی من فایل رو با html باز میکنم رو سیستم ساده بالا میاره
اما وقتی روی localhost قرار میدم تا تم وردپرسی طراحی کنم کاملا به هم میریزه
-
سلام انجام دادم نشد بازم

-
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">WebSiteName</a> </div> <div class="collapse navbar-collapse" id="myNavbar"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Page 1 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Page 1-1</a></li> <li><a href="#">Page 1-2</a></li> <li><a href="#">Page 1-3</a></li> </ul> </li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li> </ul> </div> </div> </nav> <div class="container"> <h3>Collapsible Navbar</h3> <p>In this example, the navigation bar is hidden on small screens and replaced by a button in the top right corner (try to re-size this window). <p>Only when the button is clicked, the navigation bar will be displayed.</p> </div> </body> </html>
این کد هام هرکاری میکنم نمیشه شدیدا لازمه -
سلام خدمت شما
یه مشکل خیلی بزرگ برام پیش اومده و اینه که وقتی من فایل های bootstrap رو لینک میکنم دیگه فایل های css خوانده نمیشه.
نمیدونم چرا و خیلی دنبالش گشتم لطفا کمک کنید
-
سلام مشکل رو فهمیدم
مشکل این بود یسری افزونه که رو localhost نصب کردم رو روی هاست نصب نکرده بودم
ممنون از پیگیری
-
 1
1
-
-
در ۱ ساعت قبل، m4xs051 گفته است :
دلایل زیادی میتونه وجود داشته باشه که خروجی اشتباه تو لوکال دریافت میکردید. باید بررسی بشه.
ولی الان تو همین فایل هم که من دارم میبینم برای نمایش محتوای پست ها شما از حلقه استفاده نکردید.
این کد رو جایگزین کنید و تست بگیرید:
<div id="content"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div id="content-title"><a href="<?php the_permalink();?>"><?php the_title();?></a></div> <div id="content-img"><a href="<?php the_permalink();?>"><?php the_post_thumbnail(); ?></a></div> <div id="content-matlab"> <?php the_excerpt();?> <div class="content-menu"></div> </div> <div class=""> <?php the_content(); ?> </div> <div id="content-meta"> <p>نویسنده: <?php the_author();?> | تاریخ انتشار: <?php the_time('y/m/d')?> | تعداد نظرات: <?php comments_popup_link(); ?> | <?php the_tags( "برچسب ها: ", " - ", "" ); ?> </p> </div> <?php endwhile; endif; ?> </div>
انجام دادم این کار رو کلا پست ها حذف شدن
-
این محتوای فایل content.php
<div id="content">
<div id="content-title"><a href="<?php the_permalink();?>"><?php the_title();?></a></div>
<div id="content-img"><a href="<?php the_permalink();?>"><?php the_post_thumbnail(); ?></a></div>
<div id="content-matlab">
<?php the_excerpt();?>
<div class="content-menu"></div>
</div><div id="content-meta">
<p>نویسنده: <?php the_author();?> | تاریخ انتشار: <?php the_time('y/m/d')?> | تعداد نظرات: <?php comments_popup_link(); ?> | <?php the_tags( "برچسب ها: ", " - ", "" ); ?>
</p>
</div></div>
ولی اخه مشکل من اینه که وقتی روی حالت localhost درستش میکردم خیلی سالم بود ولی وقتی به هاست منتقل شد خراب شد خیلی از قسمتاش ازجمله این
-
در 15 دقیقه قبل، m4xs051 گفته است :
سلام
لطفا کد صفحه single قالبتون رو پیوست کنید. شاید حلقه ای که برای چاپ محتوای پست ها نوشتید مشکل داره که باید بررسی بشه.
بفرمایید:
<?php get_header();?>
<?php include(TEMPLATEPATH."/topbox.php");?>
<div id="content-single">
<div id="content-title-single"><a href="<?php the_permalink();?>"><?php the_title();?></a><?php the_post_thumbnail(); ?>
<div class="meta-single">
<p>نویسنده: <?php the_author();?></p>
<p>تاریخ انتشار: <?php the_time('y/m/d')?></p>
<p>نظرات: <?php comments_popup_link(); ?></p>
<p><?php the_tags( "برچسب ها: ", " - ", "" ); ?> </p>
</div>
</div>
<div id="content-matlab-single">
<?php the_content();?>
</div>
<a href="https://t.me/epicmine">
<div id="tlg"></div>
</a>
</div>
<div id="random-post">
<?php echo bistscript_more_from_cat( 'مطالب مرتبط:' ); ?>
</div>
<div id="content-author">
<div id="author-info">
<div id="author-image">
<a href="<?php the_author_meta('user_url'); ?>"><?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?></a>
</div>
<div id="author-bio">
<h4>درباره نویسنده : <?php the_author_link(); ?></h4>
<p><?php the_author_meta('description'); ?></p>
</div>
</div>
</div>
<div id="content-com">
<?php comments_template(); // Get wp-comments.php template ?>
</div><?php get_footer();?>
-
باسلام!
من یه تم وردپرس رو داخل localhost ساختم و در اونجا هیچ مشکلی نداشت و قالب اماده بود وقتی من اون قالب رو بروی هاست خودم انتقال دادم وقتی وارد یک پست میشدیم عنوان پست وجود داشت و حتی خلاصه ولی متن کامل پست وجود نداشت
خودم احتمال میدم کدش متفاوت باشه ولی وقتی من روی localhost ساختم خیلی سالم و درست بود
ممنون میشم پیگیری کنید خیلی وقته دنبال این مشکلم.



طراحی قالب وردپرس
در مشکلات دیگر
ارسال شده در
سلام به شما
اگر علاقه مند باشید من میتونم کمکتون کنم (چون پکیج ها گرونه میگم)
البته در حدی نیستم بخوام از این حرفا بزنم ولی خب یسری چیز سرم میشه.
خواستید اطلاع بدید