
hadih
-
تعداد ارسالها
33 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط hadih
-
-
سلام دوستان
من به سایتم گفتم که آخرین نوشته ها را در صفحه اول سایت نشون بده. حالا یه کد با div نوشتم که یه خط افقی درست می کنه. امه نمیدونم چه جوری داخل کد ها بذارم که بین آخرین مطالب ارسالی در صفحه اول قرار بده.یعنی ابتدا آخرین پست در صفحه اول نشون داده بشه بعد یه خط بعد پست دومی و بعد همون خط افقی و .... . در حقیقت فایل مناسب برای ریختن کد ها مو پیدا نمی کنم. اگه میشه راهنمایی کنید که در کدام فایل کد ها را عوض کنم. توجه کنید که من تنظیم اینکه آخرین مطالب را نشون بده در سفارشی سازی سایت تنظیم کردم.
پیشاپیش از همه دوستان متشکرم
-
در 1 دقیقه قبل، sushyant گفته است :
۱- برونبری برای نوشتهها، برگهها، دسته و برچسب کاربرد داره.
۲- این پرسش رو چند بار به چند شیوه پرسیدین و منم چند بار پاسخ دادم پاسخهای منو دوباره بخونید
درست میگید.ببخشید. جواب دومتون کافی و کامل بود.یعنی تنظیماتت تغییر نمی کنه.
ممنون
-
در 3 دقیقه قبل، sushyant گفته است :
تغییرات سی اس اس رو میبینه ولی تنظیمات پوسته رو نه. مگر اینکه پوسته امکان اینو داشته باشه که بهتون یه نسخه پشتیبان از تنظیمات بده و بتونین اون نسخه پشتیبان رو هم به کسی دیگه بدین تا تنظیمات رو همانند سایت شما داشته باشه
1-الان نگاه کردم و دیدم در قسمت نمایش>theme options که تنظیمات قالب رو نشون میده هیچ گزینه بک آپی ندیدم. برون ریزی به درد نمی خوره؟
2-واینکه من قالب رو در سایت خودم غیر فعال و جای اون رو به قالب دیگری می دم آیا باعث میشه تنظیمات قالب از بین بره و در هنگاه فعال کردن قالب در سایت خودم دوباره تنظیمات به حالت پیش فرض باشه یا چون در همین وبسایت هست دیگه تنظیماتش هم بعد از غیر فعال سازی تغییر نمی کنه؟ممنون(برای سوالاتم شماره گذاشتم که برای پاسخ گویی راحت باشید)
-
در هم اکنون، sushyant گفته است :
ببینید شما نیاز به کپی کردن پدوسته ندارید یه پوستهی دیگه رو هم آپلود کنید و اون یکی رو فعال کنید. دوباره میتونید به پوستهی پیشین برگردین. بله سی اس اسها طوریش نمیشه تنظیمات پوسته ثابت میمونه
آهان. پس حالا قالب جدیدمو آپ میکنم.ولی کلا اگه من یه کپی از قالب فولدر wp-content در theme بگیرم و جایی ذخیره کنم و بعد در سایت دیگری کس دیگری آن را در این پوشه کپی و کند و بعد آپلود کند همان تنظیمات و تغییرات من و سایدباری که خودم ساختم رو میبیند؟
-
در 41 دقیقه قبل، sushyant گفته است :
خب اگر پوسته رو از وردپرستون پاک نکنید فایل style.css و تنظیمات تغییری نمیکنه و با فعال کردن دوباره همه چیز برمیگرده
یعنی شما می گید در پوشه theme بیام فایل قالب کپی کنم و جای دیگری اون رو داشته باشم؟
راستی اگه توی وردپرس بزم عوض کردن قالب و قالب جدیدی آپلود کنم و اون رو فعال کنم و به از نمایش بیام دوباره قالب قبلی رو فعال کنم ویجت ها و cssها باقی مونده یا از صفر میاد؟تازه تنظیمان قالب رو هم عوض کردم.
-
سلام
من یک قالب دارم روی سایتم. و تا حالا چندین بار قسمت های مختلف اون را در style.css تغییر دادم و همچنین در تنظیمات theme optionsو همچنین اضافه کردن ویجت ها کار زیادی کردم.
حالا یه قالبی پیدا کردم که می خوام اون رو آزمایش کنم و روی سایتم بذارم و بعد هم تغییراتی توی اون بدم. چی کار کنم که اون همه تغییراتی رو که روی اون قالب انجام دادم از بین نره در حالی که قالب رو به قالب جدید تغییر بدم؟ در حقیقت می خوام اگه از استفاده از قالب جدید پشیمون شدم دوباره قالب قبلی رو با تمام تغییراتی که در بالا به آن ها اشاره کردم برگردونم.
اگه ابهامی بود بگید تا پاسخ بدم.
از همه ممنونم
-
سلام
من یک قالب دارم روی سایتم. و تا حالا چندین بار قسمت های مختلف اون را در style.css تغییر دادم و همچنین در تنظیمات theme optionsو همچنین اضافه کردن ویجت ها کار زیادی کردم.
حالا یه قالبی پیدا کردم که می خوام اون رو آزمایش کنم و روی سایتم بذارم و بعد هم تغییراتی توی اون بدم. چی کار کنم که اون همه تغییراتی رو که روی اون قالب انجام دادم از بین نره در حالی که قالب رو به قالب جدید تغییر بدم؟
اگه ابهامی بود بگید تا پاسخ بدم.
از همه ممنونم
-
سلام دوستان
من در سایتم گفتم که در صفحه اول سایت آخرین مطالب ارسال شده را نمایش بده. و این هم عکس صفحه نخست وبسایت است که از یکی از پست ها گرفتم و می دونید که این ها زیر هم یک لیست را تا اخر صفحه پر می کنند.

ولی من می خوام که به صورت زیر نمایش داده بشه:

البته در سایز کل صفحه(برای اینکه بتونم هدف سوالم رو نشون بدم صفحه رو در حالت گوشی گذاشتم و بعد عکس گرفتم).
در اینترنت سایتی دیدم که این شکلی که من می خوام بود که عکس زیر است.البته سمت چپ آن مثل سایت من سایدبار داشت ولی دیگه عکس نگرفتم.امید وارم منظور من رو متوجه شده باشید.اگر ابهامی بود بپرسید.

پیشاپیش از همه دوستان متشکرم
-
در 5 دقیقه قبل، naghmesara گفته است :
درود مجدد
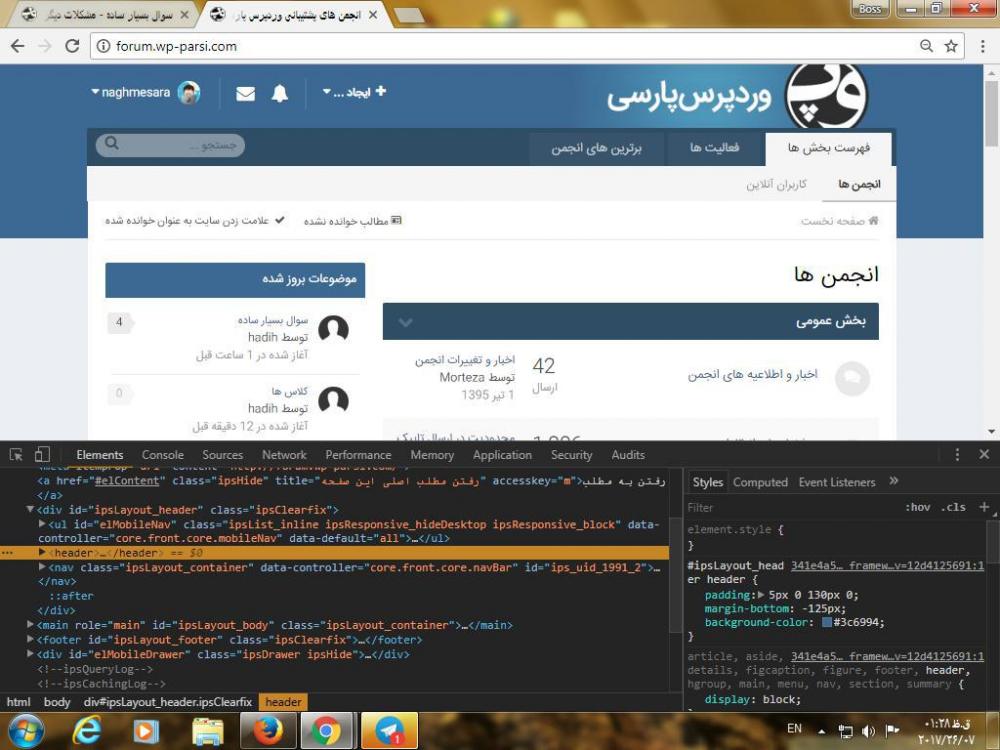
مثلا از خود انجمن میزنم.
همون طور که میبینید من الان روی تگ header هستم و در سمت راست استایل css ای که به تگ header نسبت داده شده رو میبینم که یکی از این خصوصیات خاصیت
background-color: #3c6994;
هست حالا به فرض میخویام رنگ اون قسمت آبی بالای انجمن رو بکنیم مشکی
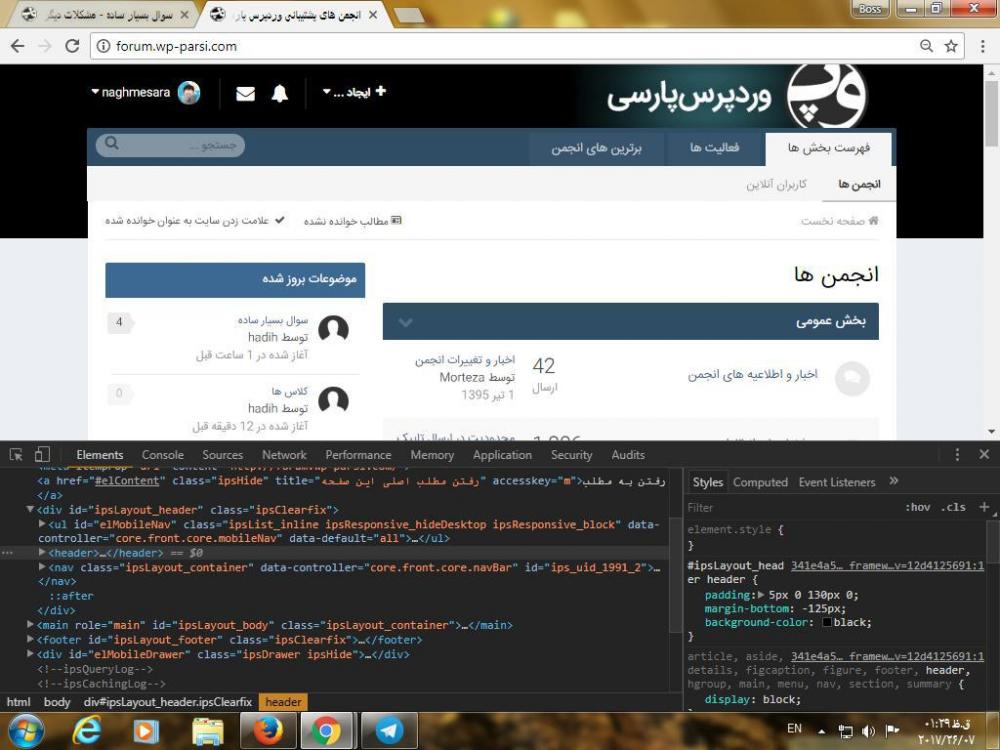
برای این کار توی سمت راست کنسول خاصیت background-color رو تغییر میدیم.
background-color: black;
حالا این تغییر صرفا توی مرورگر ما انجام شد ولی میخوایم این تغییر رو بازدید کننده های سایت هم مشاهده کنند برای این کار
قسمتی که قبل باز شدن آکلاد هست رو سلکت میکنیم و سپس کپی میکنیم و دنبال این نوشته توی فایل style.css میگردیم وقتی پیداش کردیم خاصیت background-color اش رو به همون صورتی که توی کنسول مرورگر تغییر دادیم تغییر میدیم و فایل رو سیو میکنیم.
موفق باشید
واقیت اینه که من در تصویر زیر اومدم اون قسمت هایی که با ماوس آبی کردم رو اضافه کردم.حالا چه جوری به خود سایت اضافه اش کنم؟توضیحاتی که شما دادید که خیلی هم با دقت و عالی بود برای استایل بود.اینی که من میگم هم همونه؟
-
در 5 دقیقه قبل، m4xs051 گفته است :
دوست عزیز سلام
اگر تغییرات ظاهری را از طریق کلاس ها در css اعمال کرده باشید فقط کافی اون کلاسی که تغییرات داخلش اعمال کردید رو کپی کنید و تو فایل style.css قالب قرار بدید.
مثالا شما تو صفحات یه کلاس به اسم myclass داری که به شکل زیر ویرایشش کردی از طریق محیط inspect element:
.myclass{ background: red; width: 100%; height: 200px; float: right; }حالا برای اینکه این تغییرات جدید اعمال میشه هم میتونی کل کلاس با ویژگی های جدید رو تو فایل style.css قالبت کپی کنی و هم میتونی وارد پیشخوان سایتت بشی از منو نمایش روی گزینه سفارشی سازی کلیک کنی و بعد روی گزینه css اضافی کلیک کنی و کلاس با ویژگی های جدیدت رو اونجا بزاری و ذخیره کنی. مثل عکس زیر:
خیلی متشکرم.
-
در 1 دقیقه قبل، naghmesara گفته است :
درود مجدد
کدهایی که سمت چپ کنسول مرورگر مینویسه کدهای HTML هستند و نباید توی style.css کپی شوند ولی وقتی روی یه بلوک با یه کلاس یا آیدی مشخص کلیک میکنید در سمت راست کنسول کدهای css اون کلاس یا آیدی رو براتون درج میکنه که از اونجا خصوصیات ظاهری اون کلاس یا آیدی نظیر رنگ ، ارتفاع ، طول ، سایه ها و ... رو که به زبان css هستند رو میتونید بهش دسترسی داشته باشید.
من اگه بیام به صورت دستی از قسمت inspect تغییر در ظاهر سایت ایجاد کنم و بعد مشاهده تغییر آنی، از اون تغییر خوشم بیاد و بخوام ماندگارش کنم باید چه جوری این تغییرات رو به سایت منتقل کنم؟
-
در 33 دقیقه قبل، naghmesara گفته است :
سلام و درود
راست کلیک میکنید روی سطر مورد نظر و گزینه "Edit as HTML" رو بزنید و کدهای مورد نظرتون رو بردارید.
موفق باشید
من هدفم اینه که این ها رو توی style.css کپی کنم. از همون elements باید کپی کنم یا sources و اینکه چه جوری در elements کل کد ها رو در جا کپی کنم؟ممنون
-
سلام
من توی inspect سایتم دیدم به یک منو با نام کلاس class="row" z . و اون منو سیاه رنگه. حدس زدم که رنگ اون از قبل توی اون کلاس تعریف شده.چگونه می تونم به اون کلاس دسترسی داشته باشم؟و ویرایشش کنم؟و آیا درست حدس زدم؟
-
-
در 1 دقیقه قبل، Fenix.ir گفته است :
دوست عزیزم میتونید برای دیگر دوستان اینجا پیوست کنید ولی واقعا من وقت نمیکنم بررسیش کنم
شرمنده هستم
اگه تونستم teamviewer راه بندازم میتونید ؟
-
در 1 دقیقه قبل، Fenix.ir گفته است :
بنده میخوام راهنمایی کنم از رو عکس نمیتونم راهنمایی کنم دوست عزیز
میخواین قالب رو براتون بفرستم تا بتونید برسیش کنید؟
-
در 1 دقیقه قبل، Fenix.ir گفته است :
چه طور من به شما کد سی اس اس بدم ؟
منظورتون رو متوجه نمی شم.
-
در 9 دقیقه قبل، Fenix.ir گفته است :
با سلام و احترام لطفا لینک سایت را قرار دهید
لوکال هاسته فعلا. برای اینکه قبل از ساخت سایت همه مواردش رو آماده کنم.مثل همین موردی که مطرح کردم.
-
در 2 دقیقه قبل، naghmesara گفته است :
سلام و درود
باید آیدی یا کلاس CSS سایدبارتون رو توی اون باکسی که مشخص کردید وارد کنید.
من ساید بار رو فقط از طریق وردپرس کنترل کردم و سفارش سازی اش هم فقط از وردپرس کردم. چه جوری اون id رو که میگید بفهمم چیه؟
-
سلام به همه دوستان عزیز
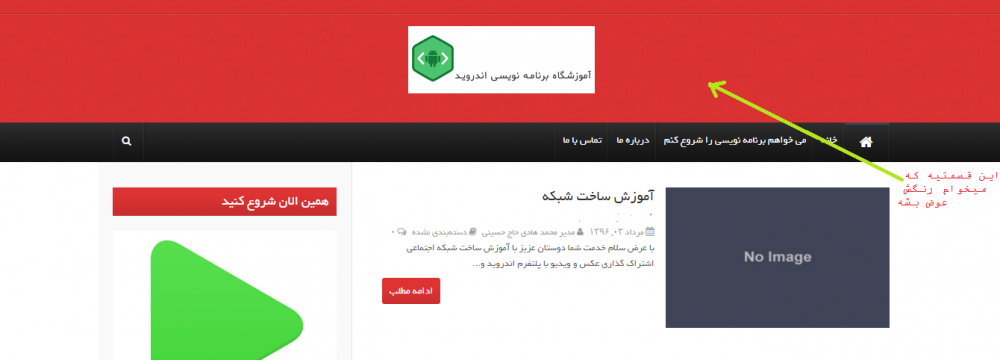
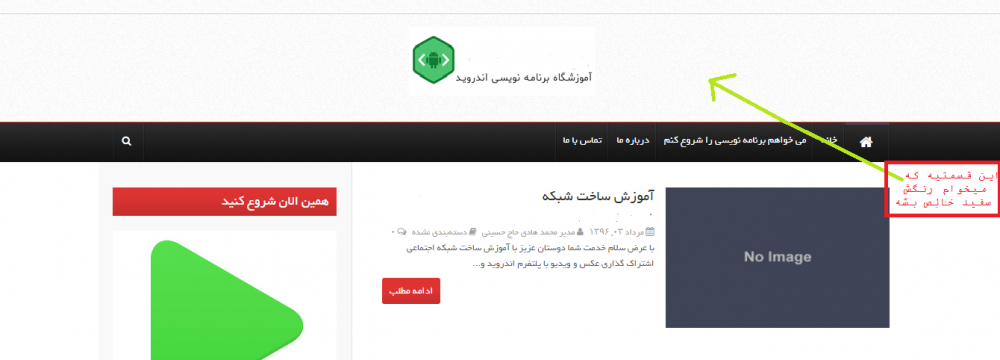
من از قالبی استفاده می کنم که عکس بالای آن اولین عکس در پیوست است. همونطور که می بینید کلیت رنگ این قالب قرمز است. من می خوام بالای سایت قسمت قرمز رنگ را سفید کنم. در تنظیمات قالب وقتی رنگ قالب را صرفا در theme options عوض می کنم اون میاد کل رنگ قرمز سایت رو تغییر میده و این خوب نیست.(عکس دوم را ببینید)
مشکلات این تنظیم اینه که رنگ اون قسمت های قرمز ساید بار رو هم عوض می کنه که چون رنگ عناوینش سفیده خیلی بد میشه(البته اگه می دونید چه جوری رنگ اون عناوین رو عوض کنم لطف کنید بگید) و تازه در عکس دوم میبینید که بالای سایت خالصانه سفید نشده انگار خش داره. لطف می کنید اگه ببینید چه جوری درستش کنم.
با تشکر از همگی.بی صبرانه منتظر پاسخ هایتان هستم
-
سلام دوستان
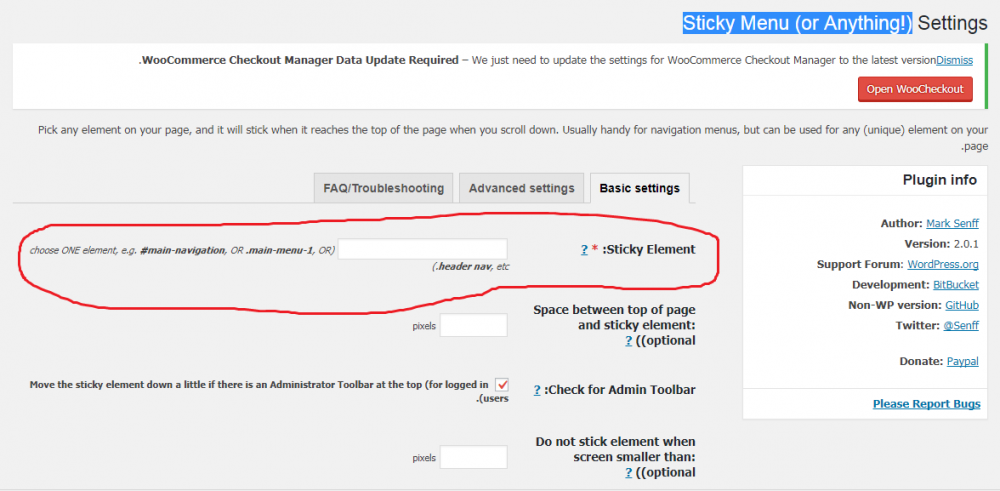
من افزونه ی Sticky Menu (or Anything!) رو نصب کردم که می تونهکاری کنه هر چیزی رو بخواهیم در هنگام برخورد به بالا یا پایین صفحه دیگه می چسبه و جابه جا نشه.
اما در تنظیماتش یه قسمت sticky element داره که نمی دونم چه جوری باید ساید بار رو برای اون تعریف کنم. می خواهم ساید بارم که با سفارشی سازی به اون ویجت های مختلفی اضافه کردم حالت چسبان داشته باشه. عکس این پلاگین را در پیوست ببینید:
پیشاپیش از پاسخ دوستان متشکرم
-
در 6 ساعت قبل، HONARDAD گفته است :
متاسفانه بنده در این مورد تخصص ندارم؛ کارهای این شکلی رو هم سفارش میدم به متخصصان این امر
ایشاله اساتید دیگه میان و شما رو راهنمایی میکنن
معذرت میخام بخاطر مبتدی بودن

اختیار دارین.
شما خیلی این پست را پیگیری کردین و این واقعا کار با اهمیتی بود. بسیار بسیار متشکرم
-
 1
1
-
-
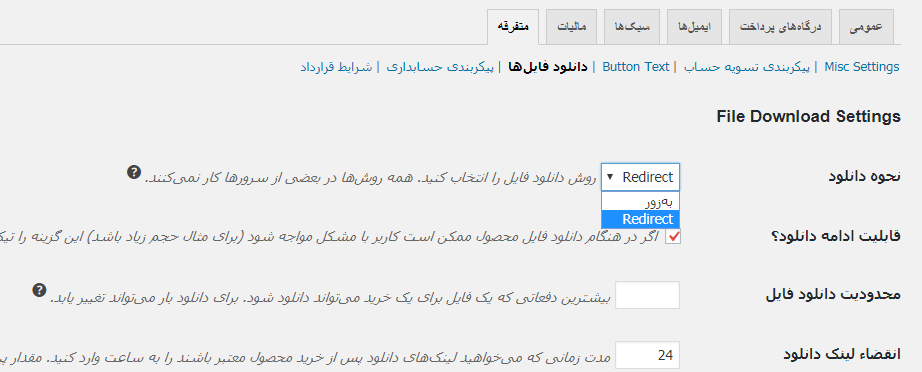
در 25 دقیقه قبل، HONARDAD گفته است :
1ـ بله html میخاد، البته فکر کنم افزونه جانبی هم داره برای فاکتور ارسالی، باید سرچ بزنید
2ـ دانلود به زور یعنی لینک مستقیم رو به کاربر نشون میده، ریدایرکت یعنی یه لینک کد شده میده که کاربر رو هدایت به لینک اصلی میکنه، برای جلوگیری از لو رفتن لینک اصلی (البته میشه رد گیری کرد)
3ـ سایت برای یکی از دوستان نزدیک هست، سوالتون رو بفرمایید شاید بتونم راهنمایی کنم
من سال پیش یه مدتی html و css خوندم البته بعد دیدم که با اون ها نمیشه صفحه وب حرفه ای ساخت برای همین ولش کردم(البته کلا به خاطر علاقه رفته بودم سراغشون)
1-حالا که اومدم وردپرس رو شناختم دیدم با htmlوcssدر صفحات حرفه ای وردپرس میشه از اون دانش اسفاده کرد و صفحات رو زیبا تر کرد اما متاسفانه کمی htmlیادم رفته(البته اگه بفمم کمک میکنه دوباره می خونم) و مهم تر از همه هیچ دانشی دررابطه با دخالت در صفحات سایت وردپرسی خودم ندارم ولی بسیار علاقه به آن دارم چون اینطوری از htmlوcssمیشه به خوبی و البته کاربردی استفاده کرد. شما آموزشی یا سایتی که به طور خوبی این مطلب را پوشش داده میشناسید؟یا حتی آموزشی که برای شما سودمند بوده؟
2-در حقیقت مثل عکس های زیر می خوام فعلا طراحی کنم (منظورم دست کاری جزیی در صفحه ای خاص در قالبه) (که عکس z1 رو از سایت دوستتون عکس گرفتم)(شماره گذاری عکس ها به همین ترتیب روی صفحه است یعنی از 1 تا 4)
3-عکس z3 ما سایت دوستتونه و عکس z4مال همون پلاگینه است که من اضافه اش کردم. واضحه که حداقل دوستتون فونت را دیگه عوض کرده و یا اگه نکرده باشه نمی دونم چه جوری روی فایل این صفحه از نظر کد نویسی دسترسی داشته باشم.
-
در 7 دقیقه قبل، HONARDAD گفته است :
سلام
1ـ بله میشه تغییر داد، مثلا لوگو اضافه کرد و ...
2ـ این رو دقیق متوجه نشدم، زوری یعنی چی؟
3ـ این سایت رو برید تا قسمت پرداخت برید، مشخص میشه براتون markazrom.com
از اون قسمت که می گید متوجه نشدید عکس گرفتم.به اون منویی که باز شده توجه کنید.(عکس پیوست شد)
جواب سوال 1 که دادید: چه جوری تغییر بدم.البته توقع ندارم که آموزش کامل بدید ولی اینکه مثلا بگید کد نویسی html می خواد و باید کد های فلان مکان را تغییر بدم.
واینکه این سایت که دادید مال خودتونه؟چون اونطوری میتونم یه سوال دیگه مربوط به اون سایت هم بپرسم.















خط افقی بین مطالب
در هک و برنامه نویسی
ارسال شده در
سلام.من خیلی گشتم و پی در پی کد رو کپی می کردم و توی کد ها مذاشتم و ریفرش میکردم ولی کار نمیداد.بعضی وقت ها بالای سایت و بعضی وقت ها پایین سایت و بعضی وقت موجب بالا نیامدن سایت می شود. اگه میشه راهنمایی دقیق تری بکنید که کدوم index.php را باز کنم و کدوم کد را تغییر بدم. اگه آدرس دقیق تری بدین خیلی ممنون میشم(یا با عکس)