
kamranpourmirza
-
تعداد ارسالها
19 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط kamranpourmirza
-
-
در 3 دقیقه قبل، m4xs051 گفته است :
باید تنظیمات اسلایدر رو بررسی کنید.
و عکس با ابعاد کوچک تر قرار بدید.
ممنون یعنی کوچکتر قرار بدم اون محصولی که یذره به بالا رفته تنظیماتش اتومات درست میشه ؟
-
در 5 دقیقه قبل، kamranpourmirza گفته است :
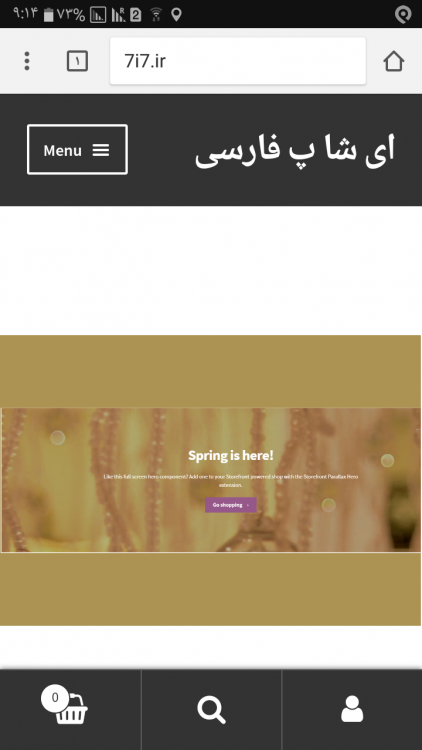
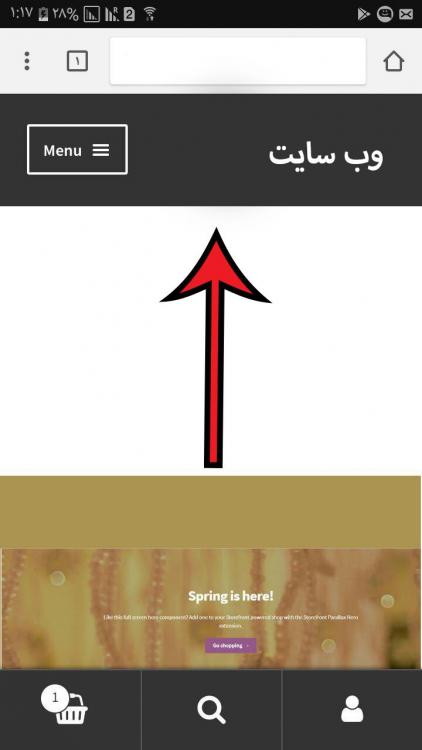
بعد تصویر اسلاید در موبایل بزرگتر وکشیده ار شده شده است
-
-
در ۱ ساعت قبل، m4xs051 گفته است :
سلام عزیز متاسفانه من نتونستم اگه ممکنه براتون مغدور هست من اطلاعاتو براتون میفرستم اگه وقت داشتید درستش کنید ممنون میشم متشکر
-
-
در 2 ساعت قبل، m4xs051 گفته است :
خب. ببینید زمانی که شما بخشی یا المانی رو تو ویژال ایجاد میکنید تب های برای تنطیمات داره مثلا دادن طول یا عرض به او بخش دادن خصوصیات padding , margin و...
لطفا اگر برای بخشی این خصوصیات رو اعمال کردید اونها رو برگردونید به حالت پیش فرض و همچنین قسمت های اضافی رو از ویژال حذف کنید بعد نتیجه رو اعلام کنید تا چک بشه
بزرگوار موارد کامپوسر رو ریستور کردم به حالت اولش بی زحمت مشاهده کنید متوجه میشید ممنون
-
در 7 ساعت قبل، m4xs051 گفته است :
یسری داخل کامپوسر بود پاک کردم باز فاصله هاش هم از بالا و هم از پایین زیاد شد کدهای شما هم داخل اون قسمتی که ذکر کردید موجود هست ولی نمیدونم چرا باز اینجوری شد
-
در 5 ساعت قبل، m4xs051 گفته است :
سایت تو ویو موبایل تبلت و صفحه نمایش هایی که عرض کوچکتر از ۱۰۲۴پیکسل داشتند همین مشکل رو داشت که با قرار دادن این کد این مشکل برطرف میشه.
این کد تغییری در دیوایس هایی با صفحه نمایش بزرگتر از ۱۰۲۴ پیکسل اعمال نمیکند.
مشکل دیگه ای وجود داره ؟
عزیز دستت درد نکنه کد رو قرار دادم همونی که میخواستم شد فقط یه چیز دیگه مونده اینه که الان فاصله بین محصول تا اسلاید یذره ازپلیین بیشتر شده فقط در نسخه موبایل اونم درحالت عمودی اینجوریه اینو باید چه کدی قرار بدم که میزون بشه ممنون
-
در 30 دقیقه قبل، m4xs051 گفته است :
خواهش میکنم.
این کد رو:
@media screen and (max-width: 1024px) { .tp-parallax-wrap { top: 0px !important; } }
به این فایل:
7i7.ir/wp-content/themes/storefront/style-rtl.css
اضافه کنید. سپس به استفاده از دکمه CTRL + F5 در صفحه مرورگر سایت رو reload کنید تا تغییرات را بخوبی مشاهده کنید.
نتیجه نهایی به این شکل خواهد شد:
موفق باشید.
ممنونم بزرگوار با این کد نسخه موبایش هم درست میشه چون الان در نسخه ویندوز اوکی هست فقط در نسخه موبایل به صورت عمودی میزون نیست
-
در ۱ ساعت قبل، m4xs051 گفته است :
سلام
تو حالت موبایل باید چک بکنید که دلیل ایجاد این فاصله چی هست و اون رو برطرف کنید. اگر آدرس سایت قرار میدادید بهتر میشد راهنمایی کرد.
ولی برای رفع این مشکل میتونید از media query های css استفاده کنید. و بگید که در صفحه موبایل فاصله اسلایدر تا هدر رو صفر کن. که معمولا یا margin باید صفر بشه یا padding.
این یک نمونه از media query css برای حالت موبایل ویو:
@media screen and (max-width: 480px) { /* کدهای استایل دهی مربوط به اسلایدر رو در این قسمت قرار بدید تا مشکل در موبایل ویو برطرف بشه */ }برای اینکار لازم هست که مقداری به css آشنایی داشته باشید.
سلام دوست عزیز ممنونم از شما
آدرس سایت این هست
7i7.ir
فاصله عمودی موبایل فاصله هاش نامناسب رویت کنید متوجه میشید
-
سلام دوست عزیز ممنونم از شما
آدرس سایت این هست
7i7.ir
فاصله عمودی موبایل فاصله هاش نامناسب رویت کنید متوجه میشید
-
-
در 1 ساعت قبل، m4xs051 گفته است :
سلام بزرگوار براتون پیغامی ارسال کردم
-
.
-
سلام خیلی متشکرم ازتون
خدمت شما
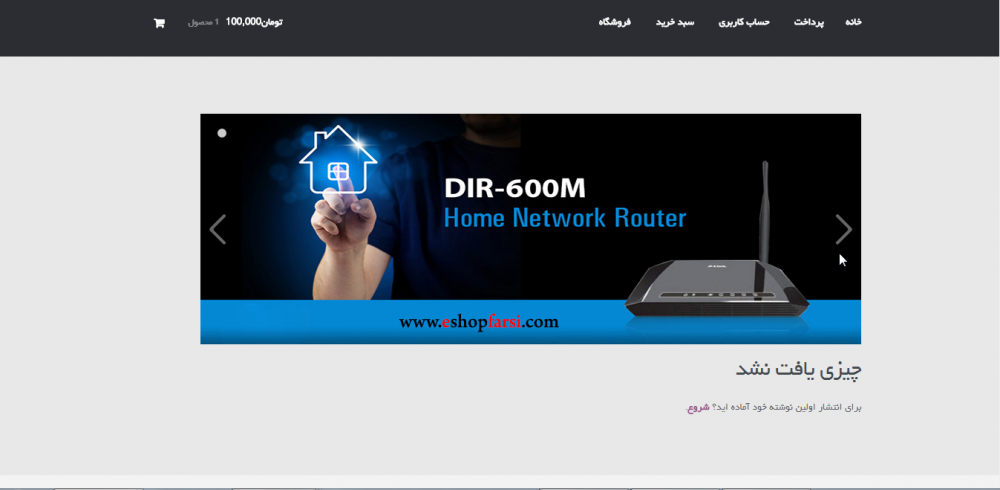
eshopfarsi.com
در حالت دسکتاپ مشخصه
-
سلام وقت بخیر خسته نباشید دوستان
مشکلی دارم که نمیتونم حلش کنم.
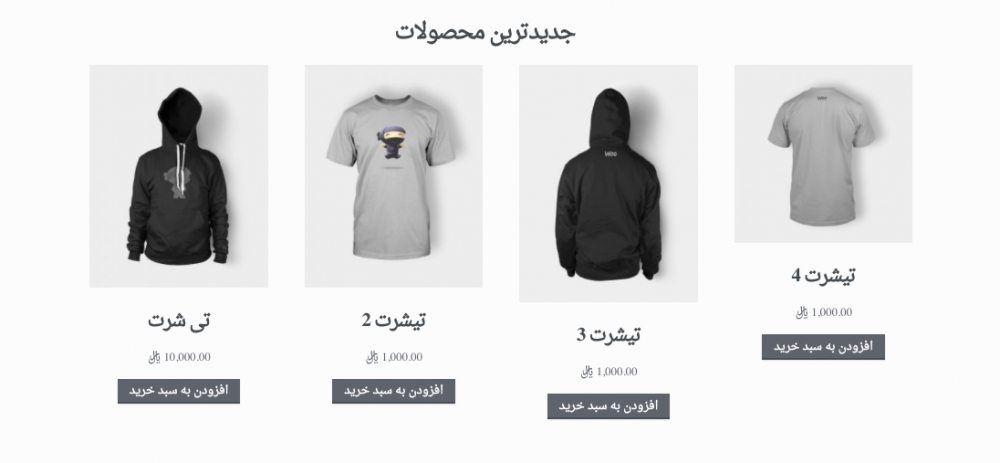
اونم تعداد محصولات در هر سطره. برای مثال توی صفحه اصلی در هر سطر فقط دوتا محصول قرار میگیره با اینکه جا هست ولی میره سطر بعد چیکار باید کنم که بشه 4 تا محصول در هر سطر اضافه کنم قالبم store front میباشد.ممنون میشم اگه راهنماییم کنید. -
سلام دوستان وقتتون بخیر خسته نباشید
بنده یک درحال راه اندازی فروشگاه هستم
میخواستم محصولات ووکامرس را ببارم در صفحه اصلی نمایش بدم
مثل تصویر محصول دکمه افزودن به سبد خرید نمایش محصول و ... و هر موقع که محصول روش کلیک شد مشخصاتش رو در صفحه بعدی نمایش بده دقیقا مانند یک فروشگاه آنلاین
خیلی ممنون میشم که بگید چیکار کنم متشکر.









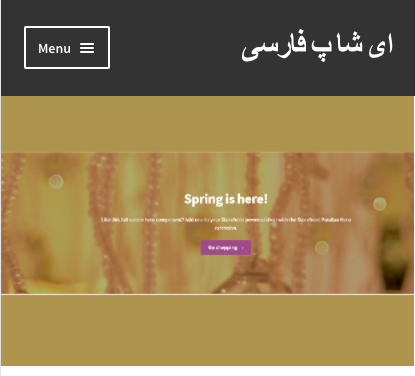
فاصله زیاد بین اسلاید و هدر سایت
در مشکلات دیگر
ارسال شده در
بزرگوار خیلی ممنونم از لطف بی کران شما متشکر و ممنون