
Sinapars
-
تعداد ارسالها
15 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط Sinapars
-
-
در در 10/21/2019 at 12:33، Sinapars گفته است :
@Mobin ممنون میشم راهنمایی کنید به چه صورت میتونم این کار رو انجام بدم ؟ مثل تاریخ آخرین بروزرسانی که تو برگه ها یا نوشته ها نمایش میدیم
-
در در 10/14/2019 at 10:19، Mobin گفته است :
اگه فورمت تو دیتابیس datetime هست تاریخ رو به صورت زیر وارد کنید
$time = date('Y-m-d H:i:s');ممنون از شما مشکل برطرف شد فقط تو فایل function هم این کد رو اضافه کردم چون ساعت رو درست نشون نمی داد :
date_default_timezone_set("Asia/Tehran");
فقط آیا این امکان وجود داره که من بتونم تو خود صفحه این تغییرات رو نمایش بدم نه داخل هر سطر جدول ؟
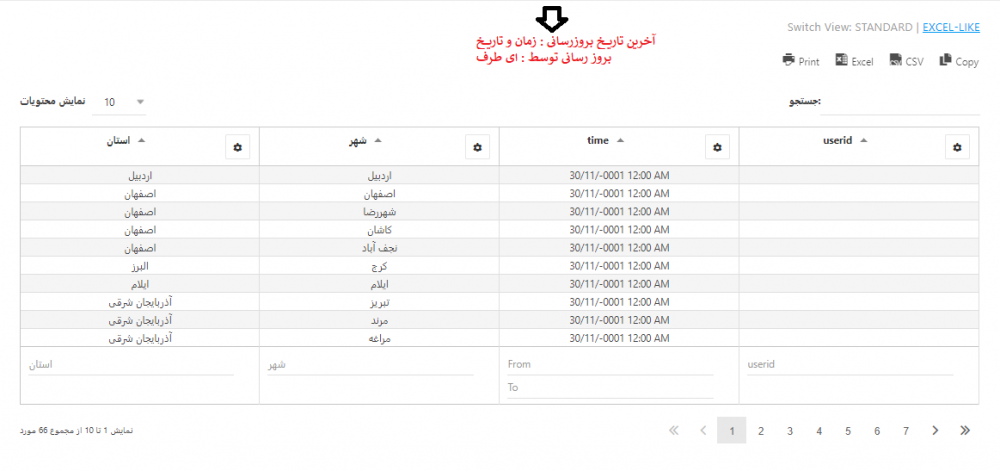
مثل این عکس :

-
نقل قول
function update_time( $formdata, $table_id ) { if ($table_id == 121 ) { $time = time(); $get_current_user_id = get_current_user_id(); $formdata['userid'] = "$get_current_user_id"; $formdata['time'] = "$time"; } return $formdata; } add_filter('wpdatatables_filter_formdata_before_save', 'update_time', 10, 2);
سلام این کد اوکی شد کار میکنه فقط تاریخ آپدیت نمیشه userid آپدیت میشه و میزنه کدوم یوزر آپدیت کرده ولی تاریخ تغییری نمیکنه نوع تاریخ هم تو دیتابیس datetime و پیش فرض هم روی CURRENT_TIMESTAMP گذاشتم اما تاریخ آپدیت نمیشه -
در 23 ساعت قبل، Mobin گفته است :
کد زیر رو تست کنید
function update_time( $formdata, $rowId, $tableId ) { if ($table_id == 121 ) { $time = time(); $get_current_user_id = get_current_user_id(); $formdata['userid'] = "$get_current_user_id"; $formdata['time'] = "$time"; } return $formdata; } add_filter('wpdatatables_after_frontent_edit_row', 'update_time', 10, 3);ممنون از پاسخ شما این کد رو قرار دادم ولی اتفاق خاصی نیوفتاد
ببینید جدول من مثل عکس زیر هست میخوام به شکلی که تو عکس نشون دادم این تاریخ و زمان و اسم کاربر نمایش داده بشه امکانش هست ؟
آیا من باید تو جدول هام هم ستون تاریخ و ساعت اضافه کنم که لاگ بندازه ؟ یا خودکار چک میشه ؟ اگر قرار اضافه کنم به چه شکلی باید این کار رو انجام بدم ؟
-
درود
وقت بخیر
من برای مدیریت جدول هام از افزونه wpdatatables استفاده میکنم که فوق العاده است فقط با استفاده از هوک ها میخوام یه قابلیت بهش اضافه کنم امام نمیدونم چه جوری ؟
قابلیت به شکل هست که میخوام زمانی که کاربر جدول رو ویرایش میکنه اسمش و تاریخ و زمان دقیق ویرایش نمایش داده بشه
تو فروم خودشون این راه کار ارائه شده اما نمیدونم چه جوری باید استفاده کنم ؟
function update_time( $formdata, $table_id ) { if ($table_id == 121 ) { $time = time(); $get_current_user_id = get_current_user_id(); $formdata['userid'] = "$get_current_user_id"; $formdata['time'] = "$time"; } return $formdata; } add_filter('wpdatatables_filter_formdata_before_save', 'update_time', 10, 2);
لینک فروم : کلیک
این هم مستندات برای این ساخت هوک ها : کلیک
فک میکنم باید از تابع wpdatatables_after_frontent_edit_row در لینک بالا برای این موضوع استفاده بشه امام نمیدونم چه جوری ؟
ممنون میشم دوستانی که تو این زمینه تجربه ای دارند عنوان کنند
-
درود
من از طریق جستجو به این صفحه رسیدم
من از کدی که گذاشتین استفاده کردم اون قسمت از صفحه که میخواستم داره رفرش میشه و مشکلی نیست ولی دیتا ها آپدیت نمیشه !!
ممنون می شم اگه راه حل دیگه ای وجود داره بفرمایید
از برگه ها در وردپرس استفاده میکنم
از این کد استفاده میکنم و اینکه مطمئن نیستم اون page.php درسته ؟
function Load_external_content() { jQuery('#tab-content-1').load('page.php').hide().fadeIn(3000); } setInterval('Load_external_content()', 5000);
-
باسلام
من یه مگا منو به صورت html دارم به همین دلیل نمیخوام از افزونه های مگا منو وردپرس استفاده کنم و میخوام همینو تبدیل کنم حالا سوال اینه که چطوری میتونم ساختار پیشفرض زیر منو تو ورد پرس رو تغییر بدم ؟
میخوام بعد از ul که کلاس sub-menu داره و داخلش li هست داخل li این html اضافه بشه :
<div class="dropdown-mega-content"> <div class="row"> <div class="col-md-3"> <span class="dropdown-mega-sub-title">Shortcodes 1</span> <ul class="dropdown-mega-sub-nav"> <li><a href="shortcodes-accordions.html">Accordions</a></li> <li><a href="shortcodes-toggles.html">Toggles</a></li> <li><a href="shortcodes-tabs.html">Tabs</a></li> <li><a href="shortcodes-icons.html">Icons</a></li> <li><a href="shortcodes-icon-boxes.html">Icon Boxes</a></li> <li><a href="shortcodes-carousels.html">Carousels</a></li> <li><a href="shortcodes-modals.html">Modals</a></li> <li><a href="shortcodes-lightboxes.html">Lightboxes</a></li> </ul> </div> <div class="col-md-3"> <span class="dropdown-mega-sub-title">Shortcodes 2</span> <ul class="dropdown-mega-sub-nav"> <li><a href="shortcodes-buttons.html">Buttons</a></li> <li><a href="shortcodes-labels.html">Labels</a></li> <li><a href="shortcodes-lists.html">Lists</a></li> <li><a href="shortcodes-image-gallery.html">Image Gallery</a></li> <li><a href="shortcodes-image-frames.html">Image Frames</a></li> <li><a href="shortcodes-testimonials.html">Testimonials</a></li> <li><a href="shortcodes-blockquotes.html">Blockquotes</a></li> <li><a href="shortcodes-word-rotator.html">Word Rotator</a></li> </ul> </div> <div class="col-md-3"> <span class="dropdown-mega-sub-title">Shortcodes 3</span> <ul class="dropdown-mega-sub-nav"> <li><a href="shortcodes-call-to-action.html">Call to Action</a></li> <li><a href="shortcodes-pricing-tables.html">Pricing Tables</a></li> <li><a href="shortcodes-tables.html">Tables</a></li> <li><a href="shortcodes-progressbars.html">Progress Bars</a></li> <li><a href="shortcodes-counters.html">Counters</a></li> <li><a href="shortcodes-sections-parallax.html">Sections & Parallax</a></li> <li><a href="shortcodes-tooltips-popovers.html">Tooltips & Popovers</a></li> <li><a href="shortcodes-sticky-elements.html">Sticky Elements</a></li> </ul> </div> <div class="col-md-3"> <span class="dropdown-mega-sub-title">Shortcodes 4</span> <ul class="dropdown-mega-sub-nav"> <li><a href="shortcodes-headings.html">Headings</a></li> <li><a href="shortcodes-dividers.html">Dividers</a></li> <li><a href="shortcodes-animations.html">Animations</a></li> <li><a href="shortcodes-medias.html">Medias</a></li> <li><a href="shortcodes-maps.html">Maps</a></li> <li><a href="shortcodes-arrows.html">Arrows</a></li> <li><a href="shortcodes-alerts.html">Alerts</a></li> <li><a href="shortcodes-posts.html">Posts</a></li> </ul> </div> </div> </div>
-
در 1 دقیقه قبل، RedPlus گفته است :
بهتر جدا پرسیده بشه ... ولی نه خود این توابع این قابلیت رو ندارن چون به نظرم نیاز هم نیست شما the_excerpt بزارید توی div حالا نسبت به div p توی css هرکاریمیخواین بکنید.... اما میتونید خودتون ی تابع دیگه بنویسید به این ضورت به p کلاس بدین و اینو استفاده کنید دیگه
function wpc_custom_excerpt ( excerpt $ ) { $ excerpt = str_replace ( "<p" , "<p class = \" classname \ "" , $ excerpt ) ; return $ excerpt ; } add_filter ( 'the_excerpt' , 'wpc_custom_excerpt' ) ;بله امکانش هست توی قالب باید کد معرفی و ساخت ابزارک پیدا کنید و تغییرات لازم توش ایجاد کنید معمولا توی فایل functions.php هست ی همچین کدی هست :
<?php if ( function_exists('register_sidebar') ) register_sidebar(array( 'name' => 'right-sidebar', 'description' => 'ناحیه قرار گیری ابزارک های شما', 'before_widget' => '<div id="left-sidebar"><div>', 'after_widget' => '</div></div>', 'before_title' => '<h3>', 'after_title' => '</h3>', )); ?>
آره تو فاکشن دارم همچین چیزی ولی خوب اینا المنت های خو منه که اینارو مثلا اگه من متن بزارم داخل ابزارک میندازه داخل یه div با کلاس textwidget منظورم اینه که اینی که خودش تولید میکنه رو میشه تغییر داد ؟
-
در 24 دقیقه قبل، RedPlus گفته است :
<div class="container" id="practice-areas"> <!-- این سطر اوله به سه ستون --> <div class="row mt-lg"> <?php query_posts('cat=15&posts_per_page=6'); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); $count++; ?> <?php if ( $count <= 3 ): ?> <div class="col-md-4"> <div class="feature-box feature-box-style-2 mb-xl appear-animation" data-appear-animation="fadeInUp" data-appear-animation-delay="0"> <div class="feature-box-icon"> <img src="img/criminal-law.png" alt="" /> </div> <div class="feature-box-info ml-md"> <h4 class="mb-sm">ثبت برند</h4> <p class="text-justify">لورم ایپسوم یا طرحنما (به انگلیسی: Lorem ipsum) به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.</p> <a class="mt-md" href="demo-law-firm-practice-areas-detail.html">توضیحات بیشتر <i class="fa fa-long-arrow-left"></i></a> </div> </div> </div> <?php endwhile; ?> <?php endif; ?> </div> <!-- این سطر اوله به سه ستون --> <div class="row mt-md mb-xl"> <?php if ( $count > 3 ): ?> <div class="col-md-4"> <div class="feature-box feature-box-style-2 mb-xl appear-animation" data-appear-animation="fadeInUp" data-appear-animation-delay="300"> <div class="feature-box-icon"> <img src="img/divorce-law.png" alt="" /> </div> <div class="feature-box-info ml-md"> <h4 class="mb-sm">کارت بازرگانی</h4> <p class="text-justify">لورم ایپسوم یا طرحنما (به انگلیسی: Lorem ipsum) به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.</p> <a class="mt-md" href="demo-law-firm-practice-areas-detail.html">توضیحات بیشتر <i class="fa fa-long-arrow-left"></i></a> </div> </div> </div> <?php endwhile; ?> <?php endif; ?> </div> </div> <?php else : ?> <p><?php _e( 'متاسفانه مطلبی وجود ندارد' ); ?></p> <?php endif; ?>
حدودا ی همچین چیزی میشه البته شاید این کار نده اشتباه باشه
ی شرط دیگه اون وسط میخواد اینطوری که نوشتم که row جدید واسه ردیف دوم فقط یک دفعه ساخته بشه الان 3 دفعه ساخته میشه ی شرط دیگه بزارید اگه دفعه سوم بود فقط ....
ی روش دیگه هم میشه دو تا while بزارید این شزط وسطی رو هم نمیخواد ....
while اول 1 تا 3 رو چاپ کنه while دوم 4 تا 6 ....
ممنون از لطف و محبت شما ولی اینم جواب نداد مجبورم شدم با css درست کنم ...
دو تا سوال دیگه داشتم چطوری میتونم به یه تابع مثل <?php the_excerpt() ?> که یه تگ p تولید میکنه استایل css بدم ؟ میشه تو همین تابع تعریف کرد که مثلا text-align="right" مثلا ؟
چون وقتی داخل تگ p هم میندازم اصلا در نظر نمیگیره .... (میدونم با css میشه فقط واسه یادگیری میخوام بدونم امکان استایل دهی به همچین تابع هایی هست ؟)
سوال دوم اینکه وقتی از ابزارک ها استفاده میکنیم خودش یه div تولید میکنه با یه کلاس خاص میشه این div یا کلاس رو کنترل کرد ؟ که مثلا به جای div ul باشه یا بشه کلاسش رو عوض کرد ؟
پیشاپیش از پاسخ شما سپاسگزارم -
در 16 ساعت قبل، Sinapars گفته است :
بازهم ممنون از لطف شما من واقعا مبتدی هستم و تازه دارم شروع به یادگیری می کنم میشه اگر امکانش هست کد html بنده رو داخل این توابع بزارید من طبق فرمایشات شما پیش رفتم ولی نتیجه نگرفتم !!
من میخوام 3 تا div اول که کلاس col-md-4 داره بیفته داخل div با کلاس row mt-lg و این کلاس بسته شه و بعد 3 تا div بعدی بازهم با کلاس col-md-4 این دفعه بیفته تو div بعدی که کلاس row mt-md mb-xl دارهدوستان دیگر هم اگر امکانش هست لطفا راهنمایی بفرمایید
با تشکر -
در 41 دقیقه قبل، RedPlus گفته است :
خودتون ی تلاش بکنید ولی .....
<?php query_posts('cat=15&posts_per_page=6'); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); $count++; ?> <?php if ( $count <= 3 ): ?> ////radife 1 <?php endif; ?> <?php if ( $count > 3 ): ?> //// radife 2 <?php endif; ?> <?php endwhile; else : ?> <p><?php _e( 'متاسفانه مطلبی وجود ندارد' ); ?></p> <?php endif; ?>
بازهم ممنون از لطف شما من واقعا مبتدی هستم و تازه دارم شروع به یادگیری می کنم میشه اگر امکانش هست کد html بنده رو داخل این توابع بزارید من طبق فرمایشات شما پیش رفتم ولی نتیجه نگرفتم !!
من میخوام 3 تا div اول که کلاس col-md-4 داره بیفته داخل div با کلاس row mt-lg و این کلاس بسته شه و بعد 3 تا div بعدی بازهم با کلاس col-md-4 این دفعه بیفته تو div بعدی که کلاس row mt-md mb-xl داره -
ممنون از لطف و پاسخ شما
اگر امکانش باشه نمونه کد بزارین خیلی ممنون میشم -
سلام خسته نباشید
امیدوارم در جای درست این موضوع رو عنوان کرده باشم در اولین پستم
راستش من یه ساختار html دارم که دو سطر داره و هرکدام هم 3 ستون حالا باید سطر اول تو یه div با یه کلاس خاص (row mt-lg) قرار بگیره و سطر دوم هم تو یه Div با کلاس متفاوت (row mt-md mb-xl) چه جوری میتونم واسه اینا لوپ بزارم ؟
نمخوام که تو 2 دسته جدا بزارم و واسه هرکدوم جدا لوپ بزارم میخوام سطر اول که تموم شد سطر دوم رو تو یه div دیگه با یه کلاس دیگه بندازه
شاید توضیحم مفهوم نباشه اگه این فایل هارو ببینید بهتره
این ساختار html هست<div class="container" id="practice-areas"> <!-- این سطر اوله به سه ستون --> <div class="row mt-lg"> <div class="col-md-4"> <div class="feature-box feature-box-style-2 mb-xl appear-animation" data-appear-animation="fadeInUp" data-appear-animation-delay="0"> <div class="feature-box-icon"> <img src="img/criminal-law.png" alt="" /> </div> <div class="feature-box-info ml-md"> <h4 class="mb-sm">ثبت برند</h4> <p class="text-justify">لورم ایپسوم یا طرحنما (به انگلیسی: Lorem ipsum) به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.</p> <a class="mt-md" href="demo-law-firm-practice-areas-detail.html">توضیحات بیشتر <i class="fa fa-long-arrow-left"></i></a> </div> </div> </div> <div class="col-md-4"> <div class="feature-box feature-box-style-2 mb-xl appear-animation" data-appear-animation="fadeInUp" data-appear-animation-delay="0"> <div class="feature-box-icon"> <img src="img/business-law.png" alt="" /> </div> <div class="feature-box-info ml-md"> <h4 class="mb-sm">ثبت شرکت</h4> <p class="text-justify">لورم ایپسوم یا طرحنما (به انگلیسی: Lorem ipsum) به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.</p> <a class="mt-md" href="demo-law-firm-practice-areas-detail.html">توضیحات بیشتر <i class="fa fa-long-arrow-left"></i></a> </div> </div> </div> <div class="col-md-4"> <div class="feature-box feature-box-style-2 mb-xl appear-animation" data-appear-animation="fadeInUp" data-appear-animation-delay="0"> <div class="feature-box-icon"> <img src="img/health-law.png" alt="" /> </div> <div class="feature-box-info ml-md"> <h4 class="mb-sm">جواز تاسیس</h4> <p class="text-justify">لورم ایپسوم یا طرحنما (به انگلیسی: Lorem ipsum) به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.</p> <a class="mt-md" href="demo-law-firm-practice-areas-detail.html">توضیحات بیشتر <i class="fa fa-long-arrow-left"></i></a> </div> </div> </div> </div> <!-- این سطر اوله به سه ستون --> <div class="row mt-md mb-xl"> <div class="col-md-4"> <div class="feature-box feature-box-style-2 mb-xl appear-animation" data-appear-animation="fadeInUp" data-appear-animation-delay="300"> <div class="feature-box-icon"> <img src="img/divorce-law.png" alt="" /> </div> <div class="feature-box-info ml-md"> <h4 class="mb-sm">کارت بازرگانی</h4> <p class="text-justify">لورم ایپسوم یا طرحنما (به انگلیسی: Lorem ipsum) به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.</p> <a class="mt-md" href="demo-law-firm-practice-areas-detail.html">توضیحات بیشتر <i class="fa fa-long-arrow-left"></i></a> </div> </div> </div> <div class="col-md-4"> <div class="feature-box feature-box-style-2 mb-xl appear-animation" data-appear-animation="fadeInUp" data-appear-animation-delay="300"> <div class="feature-box-icon"> <img src="img/capital-law.png" alt="" /> </div> <div class="feature-box-info ml-md"> <h4 class="mb-sm">کد اقتصادی</h4> <p class="text-justify">لورم ایپسوم یا طرحنما (به انگلیسی: Lorem ipsum) به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.</p> <a class="mt-md" href="demo-law-firm-practice-areas-detail.html">توضیحات بیشتر <i class="fa fa-long-arrow-left"></i></a> </div> </div> </div> <div class="col-md-4"> <div class="feature-box feature-box-style-2 mb-xl appear-animation" data-appear-animation="fadeInUp" data-appear-animation-delay="300"> <div class="feature-box-icon"> <img src="img/accident-law.png" alt="" /> </div> <div class="feature-box-info ml-md"> <h4 class="mb-sm">تغییرات</h4> <p class="text-justify">لورم ایپسوم یا طرحنما (به انگلیسی: Lorem ipsum) به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.</p> <a class="mt-md" href="demo-law-firm-practice-areas-detail.html">توضیحات بیشتر <i class="fa fa-long-arrow-left"></i></a> </div> </div> </div> </div> </div>
اینم ساختار php که من گذاشتم
<div class="container" id="practice-areas"> <div class="row"> <div class="col-md-12 center"> <h2 class="mt-xl mb-none">خدمات مشکات</h2> <div class="divider divider-primary divider-small divider-small-center mb-xl"> <hr> </div> </div> </div> <div class="row mt-lg"> <?php query_posts('cat=15&posts_per_page=6'); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="col-md-4"> <div class="feature-box feature-box-style-2 mb-xl appear-animation" data-appear-animation="fadeInUp" data-appear-animation-delay="0"> <div class="feature-box-icon"> <?php the_post_thumbnail()?> </div> <div class="feature-box-info ml-md"> <h4 class="mb-sm"><?php the_title() ?></h4> <p class="text-justify"><?php the_excerpt() ?></p> <a class="mt-md" href="<?php echo get_permalink(); ?>">توضیحات بیشتر <i class="fa fa-long-arrow-left"></i></a> </div> </div> </div> <?php endwhile; else : ?> <p><?php _e( 'متاسفانه مطلبی وجود ندارد' ); ?></p> <?php endif; ?> </div> </div>

اجازه دسترسی به سایت در صورت لاگین بودن کاربر در سایت دیگر
در مشکلات دیگر
ارسال شده در
درود
وقت همگی بخیر
فرض کنید یک وب سایت داریم (که اسمش رو میزاریم سایت یک) و با php توسعه داده شده کاربران برای استفاده حتما باید داخلش لاگین کنند از سمتی یک سایت داریم که با وردپرس توسعه داده شده و کاربران بدون لاگین کردن دارن از همه امکانات اون استفاده میکنند الان نیاز داریم محدودیت اعمال کنیم به شکلی که فقط کاربرانی که عضو هستند بتونند از تمام صفحات و پست های سایت وردپرسی دیدن کنند اما بنا به دلایلی نمیخوایم داخل وردپرس واسه همه یوزر بسازیم چون تعداد خیلی زیاده و از طرفی همه این یوزرها در سایت یک وجود داره ،
آیا میشه با استفاده از API چک کنیم که اگر کاربر تو نرم افزار یک لاگین بود بتونه از سایت وردپرسی هم استفاده کنه ؟
ممنون میشم با مثال بفرمایید از سمت سایت شماره یک که یوزر های داخلش هست چه کاری باید انجام شود ؟ و از سمت سایت وردپرسی که قراره چک کنه طرف تو اون سایت لاگین هست یا خیر چه کاری باید انجام بشه ؟
آیا پلاگینی برای این کار در وردپرس وجود داره ؟
من برای مدیریت نقش هام در وردپرس از advance access manager ستفاده میکنم
با سپاس