
blu3
-
تعداد ارسالها
11 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط blu3
-
-
در ۱ ساعت قبل، majid1889 گفته است :
ممنون. منم با edit css افزونه وب دولوپر فایرفاکس اون کد رو اضافه میکنم درست نشون میده. اما تو خود ویرایشگر قالب وردپرس کد رو اضافه میکنم، بعد view css افزونه وب دولوپر رو میزنم میبینم کدی که اضافه کردم نیستش. اسم پوشه قالب رو تغییرنام میکنم قسمت کاربری درست میشه . اما بقیه برگه ها درست نمیشه کلاً قاطی شده. باید یکم روش کار کنم ایراد از کجاست
-
در 5 دقیقه قبل، majid1889 گفته است :
اضافه نکردید خو :|
به style.css اضافه کنید ...واسه ی محکم کاری هم این رو اضافه کنید بجای قبلی :
.content-page label{float: right !important}
شما گفتی به rtl.css اضافه کن ،اضافه کردم.
فایل style.css هم خالیه فقط نوشته چیزی اینجا نیست،اصلاح شده و به rtl.css انتقال داده شده
/* There's nothing here! Modified and moved to rtl.css */برای محکم کاری اون عبارت به style.css هم اضافه کردم بار تغییری نکرد.
یکی دو قالب دیگه هم تست کردم باز بعضی فیلدها چپ به راست هستن
-
در 7 دقیقه قبل، majid1889 گفته است :
دیدم !
این خط رو به انتهای فایل rtl.css خودتون اضافه کنید و بعد صفحه رو رفرش کنید تا تغییرات رو ببینید:
.content-page label{float: right}
متاسافانه تغییری نکرد
-
در 49 دقیقه قبل، dwgir.com95 گفته است :
سلام عزیز
بنظرم واسش استایل بنویسید بهتر باشه
چطوری استایل بنویسم؟ کدنویسی و .. بلد نیستم
-
با افزونه woocommerce rtl یکم بهتر شد. صفحات "تسویه حساب" و "سبد خرید" هم چپ به راست (LTR) بودن که با woocommerce rtl درست شدن. فقط این افزونه قدیمیه راه دیگه ای نیست که این صفحات راست به چپ شن؟
-
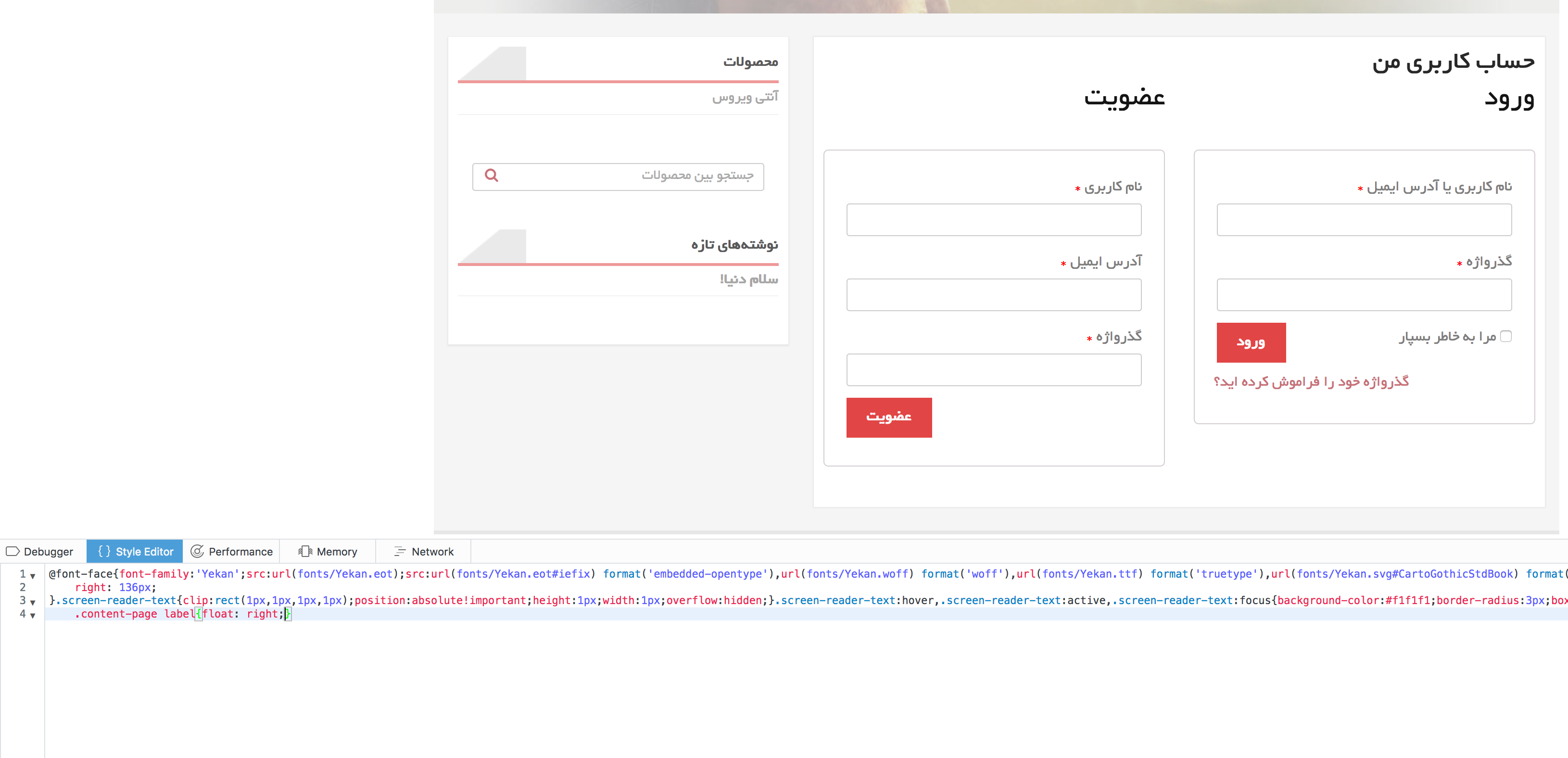
سلام
میخوام فیلدهایی که دورشون خط کشیدم رو راست به چپ کنم. باید چه تغییراتی و در کجا انجام بدم؟
wp-content/plugins/woocommerce/templates/myaccount/my-account.php رو باز کردم چیز خاصی نداشت

میخوام مثل عکس زیر که تو paint ویرایش کردم شه

-
در در 12/1/2016 at 18:26، start گفته است :
بله، line-height که کلا کاربرد دیگه ای داره.
اگر کلاسش اون هست، اینطور تغییرش بدید:
.sidebar .widget li a { line-height: 2.3; color: #505050; padding: 10px 0; border-bottom: 1px solid #505050; } .sidebar .widget li:last-of-type a { border-bottom: 0; }
ممنون ؛ چیزی که می خواستم نشد . از افزونه استفاده کردم
-
در 32 دقیقه قبل، start گفته است :
بله، کلاس همون هست.
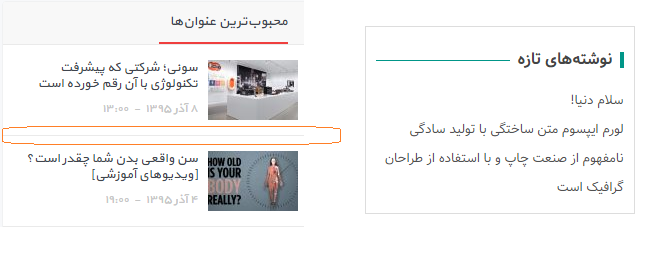
شما میخواید زیرخط در پایین تیترها قرار بگیره دیگه ؟ یعنی پایین "سلام دنیا" و پایین "لورم ایپسوم..." یه زیرخط قرار بگیره ؟
پس باید اون عنصر که a هست رو هدف بگیرید و padding و border رو به اون بدید.
اگر باز موفق نشدید، لینک آنلاین بدید که دقیق تر بشه راهنمایی کرد.
بله میخوام بین اون دوتا فضای خالی ایجاد شه یا یه خط بیفتوته بینشون ...عکسی که گذاشتم دوتا لینک هست... وقتی لینکهایی که بیشتر از یک سطر هست ، لینکها قاطی میشن ...
کلاس مربوط به لینکها هم فکر کنم کد زیر هست. line-height فاصله بین سطرها رو تغییر میده نه فاصله بین لینکها رو
.
sidebar .widget li a { line-height: 2.3; color:#505050; } -
در 33 دقیقه قبل، start گفته است :
با سلام.
در قدم اول کلاس های مربوط به عناصر رو باید بدست بیارید و بعد با استفاده از padding و border-bottom به راحتی میتونید به نتیجه دلخواهتون برسید.
.sidebar .widget { background-color: #fff; border: 1px solid #ddd; padding: 10px; margin-bottom:50px; font-size:13px; }کلاس منظورتون همین .sidebar .widget هست؟
border و padding رو خودم بوسیله یه سایت به sidebar .widget اضافه کرده بودم یه بردر به ویجتها اضافه کرد. border-bottom اضافه میکنم هیچ تغییری نمیکنه
-



مشکل اسکرول قالب از راست به چپ
در مشکلات دیگر
ارسال شده در · ویرایش شده توسط blu3
سلام.
منم با قالب store villa ووکامرس همین مشکل رو دارم
پیش نمایش فارسی قالب http://free.wpnovin.com/storevilla/
پیش نمایش انگلیسی قالب http://demo.accesspressthemes.com/storevilla/
پیش نمایش انگلیسی مشکل نداره..
همه ی افزونه ها رو هم غیرفعال میکنم (حتی ووکامرس) باز مشکل باقیه، کدی که اینجا گفتن وارد فایل style.css می کنم درست میشه اما وقتی رفرش میکنم صفحه سفید میشه. کد رو بر می دارم می بینم به سمت چپ (فضای خالی) اسکرول داده شده
فقط وقتی در فایل responsive.css مقدار max-width: 1070px رو زیاد میکنم درست میشه
@media (max-width: 1070px) { body { overflow-x: hidden;مشکل از کجا هست؟ چرا پیش نمایش انگلیسی مشکل نداره اما قالب فارسی مشکل داره، کدهای css رو با هم مقایسه کردم اختلافی نداشتن