
arch
-
تعداد ارسالها
13 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط arch
-
-
سلام دوستان . وقت بخیر
با افزونه ی وردپرسی mymail دارم یک قالب ایمیل طراحی میکنم . اما به چندتا سوال بر خوردم:
1- نوع فونت و سایز فونت رو چطوری میشه تغییر داد؟ ( گزینه ای برای این کار نداره !)
2- وقتی متن رو راست چین میکنم و بعد تراز کردن رو میزنم دوباره عنوانا مثل متن انگلیسی میره سمت چپ( بعد از زدن دکمه تراز کردن و سیو این اتفاق میافته ) مشکل از کجاست و چکار باید بکنم ؟
آیا مشکل از امکانات کم طراحی قالب ایمیل این افزونست؟ واین که راه بهتری برای طراحی قالب ایمیل و وارد کردن اون به افزونهی مای میل هست یا نه ؟
پیشاپیش ممنون بابت راهنمایی شما
-
در در 12/8/2016 at 20:18، majid1889 گفته است :
برای مورد اول تو فایل style.css دنبال .content بگردید و مقدار width را به 100% تغییر بدید
و برای مورد دوم این کد را به انتهاب فایل style.css اضافه کنید :
body.rtl .woocommerce-tabs ul.tabs{ display: none; } .woocommerce-tabs .panel{ width: 100% !important; }
تشکر دوست عزیز
کد رو کپی کردم و اون تب توضیحات و نظرات حذف شده و این به عرض تر شدن نوشته کمک کرده اما مشکل اینجاست که دیگه کسی به بخش نظرات دسترسی نداره و نمیتونه کامنت بذاره! من می خوام به طور پیش فرض بخش نظرات زیر توضیحات نمایش داده بشه . چکار باید بکنم؟ ممنون میشم راهنمایی کنید
-
-
سلام دوستان وقتتون بخیر
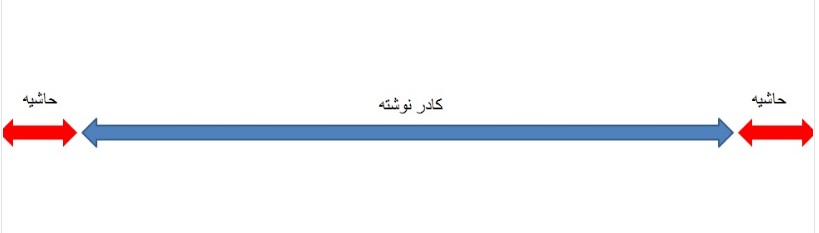
می خواستم بپرسم که چطور میشه کار نوشته در صفحهی محصول یا مقاله رو عریض تر کرد؟
مشکل اینجاست که تو صفحهی محصول عرض کادر نوشته خیلی کمه به طوری که بخش زیادی از عرض صفحه خالی میمونه ( با توجه به این که سایدبار رو هم تو صفحه ی محصول حذف کردم ) میخوام کادر نوشته تقریبا کل عرض صفحه رو پوشش بده.
آیا برای اینکه کار باید کد بنویسیم ؟ یا با تنظیمات وردپرس حل میشه ؟
اگر باید کدی وارد بشه چه کدی و کجا باید واردش کنم ؟
آدرس صفحه: http://atlasganj.com/shop/111/aaa/ ( فقط برای صفحه ی محصولات می خوام این تغییرات اعمال شه )
ممنون میشم راهنمایی کنید
-
تشکر از شما آقا مهدی
اون قسمت از توضیحتون که گفتید: ( حالا میام از قسمت تبها توضیحات و اطلاعات اضافی رو حذف میکنیم بعد هم اونها رو دوباره خارج از تب فراخوانی میکنیم ) رو من درست متوجه نشدم.
الان شما دوتا دسته کد قسمت بالا و پایین نوشتید . اگر من تمام این کد هارو تو functions.php کپی پیست کنم مشکل حل میشه؟
-
در در 11/29/2016 at 23:13، MVahedi گفته است :
واضح تر بگین منظورتون رو
ابتدا توضیحات بیاد و بعدش نظرات؟
بله . الان دوتا تب هست که رو هر کدوم کلیک کنیم همونو نشون میده ( توضیحات یا نظرات ) . من میخوام چنین تبی وجود نداشته باشه . به صورت پیش فرض اول توضیحات و زیرش نظرات نمایش داده بشه
در در 12/1/2016 at 07:19، مهدی گفته است :سلام
دوتا راه داره
اول
دوم استفاده از اکشنها
این کد مسئول نمایش قسمت تبها هستش، در فایل content-single-product.php
/** * woocommerce_after_single_product_summary hook. * * @hooked woocommerce_output_product_data_tabs - 10 * @hooked woocommerce_upsell_display - 15 * @hooked woocommerce_output_related_products - 20 */ do_action( 'woocommerce_after_single_product_summary' );
خود woocommerce_output_product_data_tabs سه قسمت داره اول توضیحات، نظرات و اطلاعات اضافی
حالا میام از قسمت تبها توضیحات و اطلاعات اضافی رو حذف میکنیم
بعد هم اونها رو دوباره خارج از تب فراخوانی میکنیم
function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); unset( $tabs['additional_information'] ); return $tabs; } add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); add_action( 'woocommerce_after_single_product_summary', 'woocommerce_template_single_excerpt', 8 ); // add_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10 ); add_action( 'woocommerce_after_single_product_summary', 'woocommerce_product_additional_information_tab', 12 );
دوست عزیز ممنون از پاسخ گویی شما . این کد ها تو چه قسمتی باید وارد شن ؟ .درست متوجه نشدم. توضیحاب برای من تازه کار یکم پیچیده بود . ممنون میشم یکم بیشتر توضیح بدید .
-
آدرس صفحه: http://atlasganj.com/shop/111/aaa/ ( فقط برای صفحه ی محصولات می خوام این تغییرات اعمال شه )
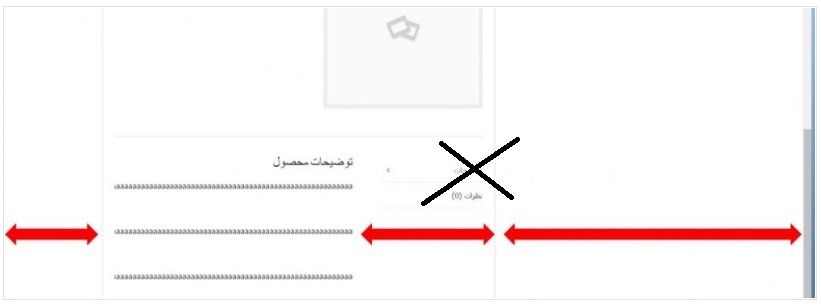
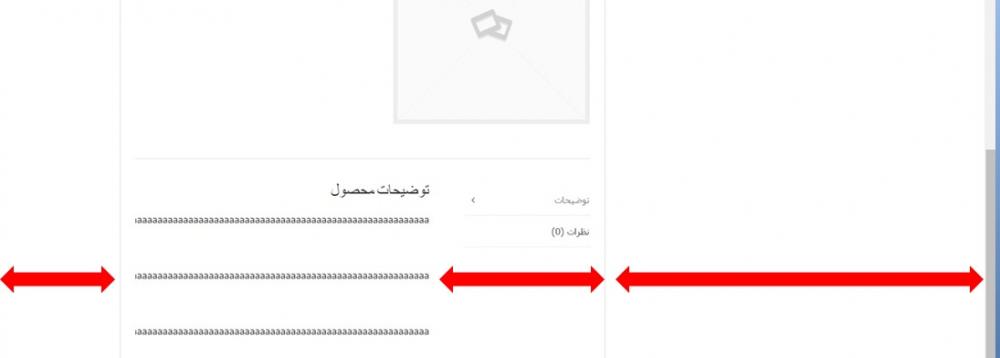
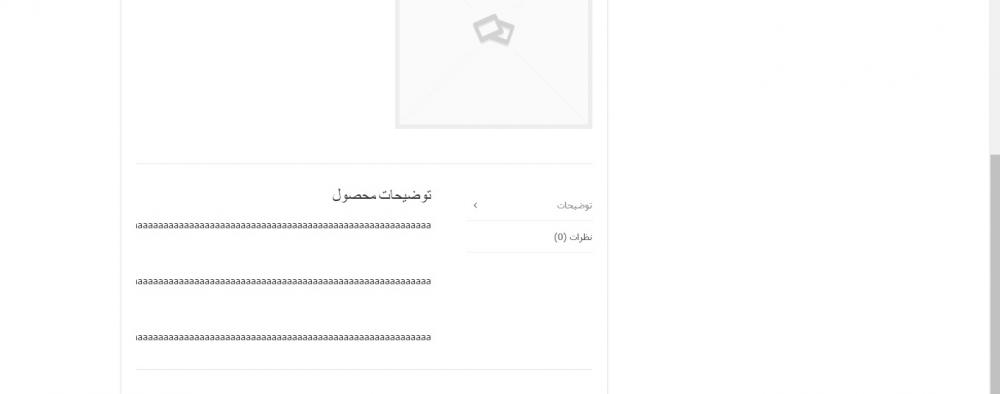
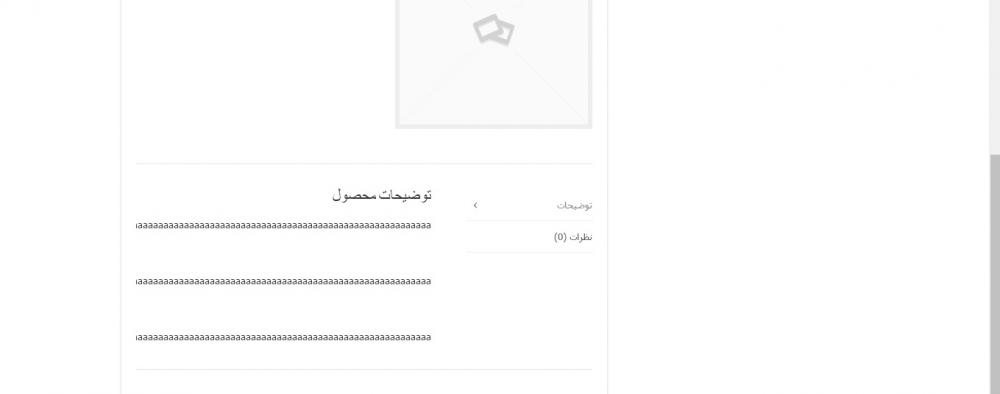
ساید بار رو برای صفحه ی محصولات حذف کردم اما تغییری در اندازه ی کادر نوشته اصلی ایجاد نشده و فقط جای سایدبار خالی مونده (تم صحیفا ). همون طوری که تو عکس مشخصه دوتا تب توضیحات و نظرات هم کنار کادر نوشته هست که باز این هم باعث کوچک تر شدن کادر نوشته اصلی شده . میخوام این دوتا تب هم حذف شن و به صورت پیش فرض اول توضیحات و بعد نظرات پشت سر هم و همزمان نمایش داده بشن.
چند روزه درگیر این کارم و به نتیجه نرسیدم دوستانی که راه حل ارائه میدن پیشاپیش ممنون از راهنماییشون
-
-
سلام دوستان وقتتون بخیر
می خواستم بپرسم که چطور میشه کار نوشته در صفحهی محصول یا مقاله رو عریض تر کرد؟
مشکل اینجاست که تو صفحهی محصول عرض کادر نوشته خیلی کمه به طوری که بخش زیادی از عرض صفحه خالی میمونه ( با توجه به این که سایدبار رو هم تو صفحه ی محصول حذف کردم ) میخوام کادر نوشته تقریبا کل عرض صفحه رو پوشش بده.
آیا برای اینکه کار باید کد بنویسیم ؟ یا با تنظیمات وردپرس حل میشه ؟
اگر باید کدی وارد بشه چه کدی و کجا باید واردش کنم ؟
ممنون میشم راهنمایی کنید
-
سلام خدمت خدمت دوستان
تو صفحه ی محصول و قسمت بالا سمت راست دوتا لینک تحت عنوان ( توضیحات - نظرات ) هست . میخوام این دوتا لینک از صفحه حذف شن اما خود توضیحات و نظرات با هم و پشت سر هم نمایش داده بشن . با تنظیمات خود وردپرس یا ووکامرس میشه این مشکلو حل کرد؟
اگر احتیاج به وارد کردن کد داره چه کدی و کجا باید واردش کنم ؟
(عکس صفحه رو هم پیوست کردم )
ممنون میشم راهنمایی کنید
-









ساخت قالب ایمیل با افزونهی مای میل
در مشکلات دیگر
ارسال شده در
ممنون آقا پارسا. اگر یکم بیشتر توضیح بدین ممنون میشم. جمله اولتون رو هم متاسفانه درست متوجه نشدم. الان یک کد خودتون گذاشتین و یک کد هم تو لینکی که گذاشتین هست . عملکرد هر یک این کدها چیه و کجا باید واردشون کنم ؟