-
تعداد ارسالها
5 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط itachi
-
-
جواب رو پیدا کردم. با نگاه به سایت سازنده پوسته در اینجا متوجه شدم که نسخه رایگان آن layout setting ندارد. به ناچار یک Child theme ساختم و کل محتویات فایل header.php پوسته parent را در فایلی به همین نام در پوشه قالب فرزند کپی کردم و در آن کد تولید کننده کلاس را طوری تغییر دادم که خروجی layout_wide را به من بدهد.
-
-
خیر. برعکس در نسخه آنلاین که نسخه دمو میباشد کاملا درست هست اما در نسخه لوکال که بنده فارسی کردهام به درستی کار نمیکند و کلاس نادرستی به تگ <div> داده میشود.
حالت درست
<div class="wrapper-main layout_wide">
حالت نادرست
<div class="wrapper-main layout_box">
مشکل اینجاست که بنده حتی نمیدانم تنظیمات layout کجا هست که آن کد php بر اساس آن تصمیم گیری میکند. در فایل options.php قسمتی با عنوان layout setting وجود دارد ولی بررسی کردم و نتیجه نگرفتم. فکر نمیکنم ربطی به مشکل من داشته باشد. فایل options.php به پیوست میباشد.
-
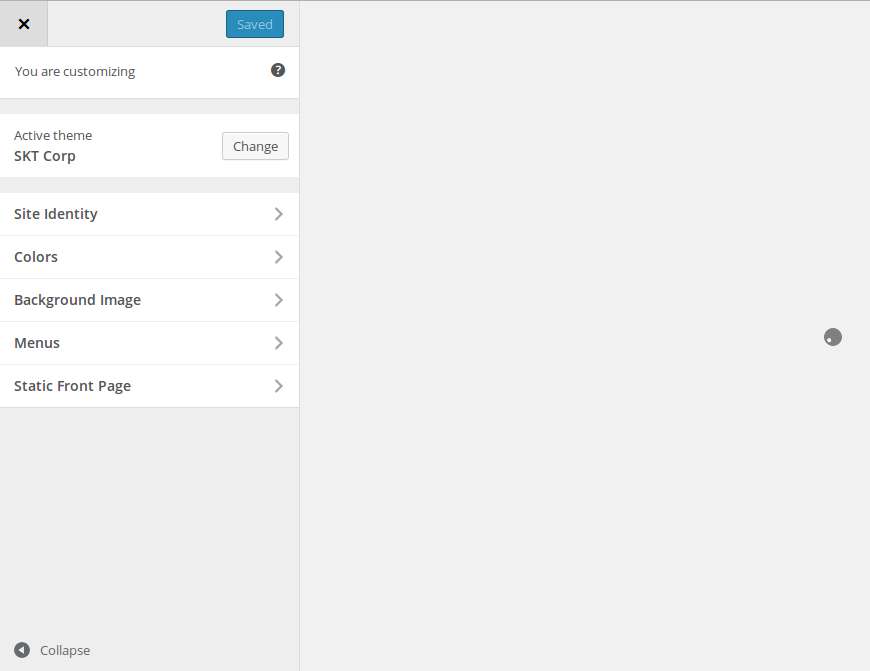
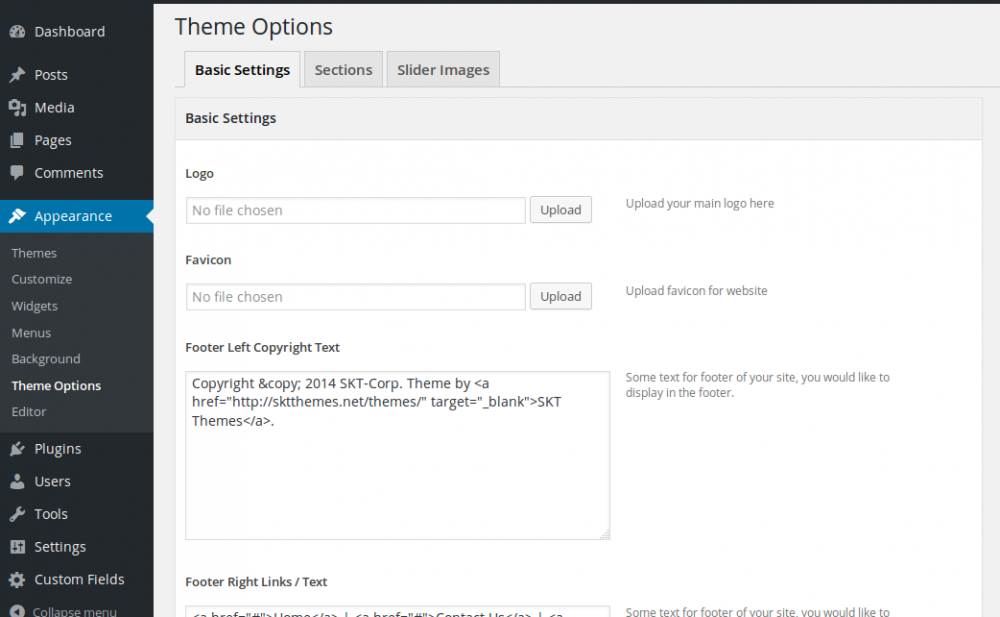
الان دارم روی پوسته SKT-Corp کار میکنم که از options framework استفاده میکند. در خط ۳۵ فایل فایل header.php یک دستور شرطی وجود دارد که بصورت دینامیک نوع کلاس
کد:<div class="wrapper_main ****">
را مشخص میکند. این المان دو کلاس دارد. یک کلاس ثابت که همان wrapper_main است و دیگری که دو حالت layout_wide یا layout_box خواهد بود. دستور شرطی زیر مشخص میکند که کدام کلاس به تگ بالا داده شود.
کد:<div class="wrapper_main <?php if ( of_get_option('layout', true) != 'box' ) { echo 'layout_wide'; } else { echo 'layout_box';}?>" >
در نسخهای که بنده روی آن کار میکنم بصورت پیشفرض کلاس layout_box به تگ div در بالا داده میشود در صورتی که در نسخه نمایشی آنلاین کلاس layout_wide به آن داده شده است. آدرس نسخه آنلاین پوسته http://sktthemesdemo.net/sktcorppro میباشد. بسیار سپاسگذار خواهم بود که بنده را راهنمایی دقیق بفرمایید کجا را ویرایش کنم تا کلاس layout_wide به تگ مذکور داده شود.
فایل header به پیوست است.





جستجو در محتوای تولید شده بوسیله پلاگین
در مشکلات دیگر
ارسال شده در
بنده افزونه huge-it portfolio نصب کردهام. جستجوی عنوان portfolioهای قرار داده شده در این افزونه هیچ نتیجهای در پی ندارد. چگونه میتوان محتوای قرارداده شده در این پلاگین را قابل جستجو کرد؟