-
تعداد ارسالها
434 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
1
نوشتهها ارسال شده توسط mehdi...
-
-
در 7 دقیقه قبل، maraljoon گفته است :
کد جیکوری را تغییر بدید به این
<script> $(document).ready(function(){ $('input[name="radiofilter"]').change(function(){ console.log($(this).val()); $.ajax({ type : "GET", url : "<?php echo home_url('/'); ?>", data : { do : 'filterOld', termid : $(this).val() }, beforeSend : function() { $(".loading").fadeIn(); // show loading }, success : function(response) { console.log(response); $('#result').html(response); // change result $(".loading").fadeOut(); // hide loading }, error: function(XMLHttpRequest, textStatus, errorThrown) { console.log("Status: " + textStatus + " Error: " + errorThrown); } }); }); }); </script>
کنسول را باز کنید و روی دکمه رادیو ها کلیک کنید هرچی تو کنسول چاپ شد اسکرین بگیرید بفرستید
-
-
در 6 دقیقه قبل، maraljoon گفته است :
تشکر. من کدهارو انجا میذارم اگه امکانش هست یه نگاهی بندازید ببینید کجای کار رو اشتباه رفتم.
میتونید ادرس انلاین بزارید ؟
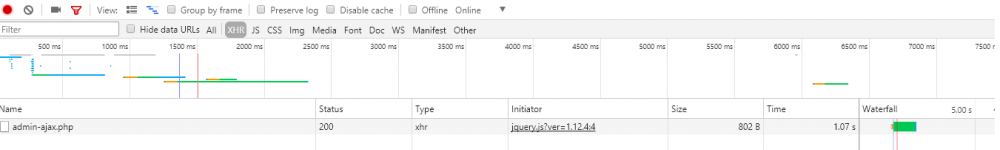
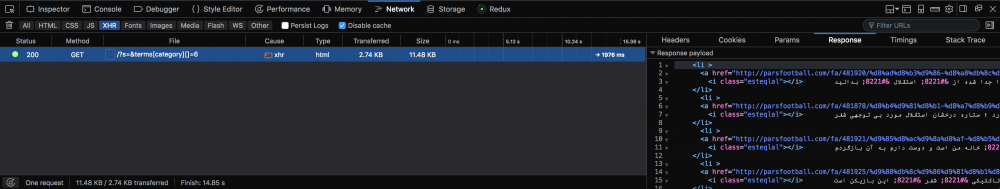
تو developer tools تب networkفیلتر کنید روی ریکوئست های xhr
و وقتی روی دکمه ها کلیک میکنید ببینید ریکوئست ارسال میشه یا خیر
-
 1
1
-
-
کافیه این تیکه کد را حذف کنید
function ipslatestMain( $query ) { $position = "bottom"; if($position === "bottom") $acton = "loop_end"; elseif ($position === "top") $acton = "loop_start"; add_action($acton,"ipslatest_main"); }
و تو اون قسمتی که میخواید نمایش بدید
این کد را قرار بدید مثلا تو هدر سایت هرجایی که میخواید نمایش پیدا کنه
<?php ipslatest_main(); ?>
یه نکته اینه که تو کد یه شرط هست که کد فقط تو صفحه خانه اجرا بشه میتونید اون شرط را حذف کنید
//شرط : if ( is_home() && $query->is_main_query() ) {
-
تا اینجای کار ما دکمه های انتخابی فیلتر را درست کردم
و با ایجکس مقدرا اون دکمه ها را وقتی کلیک میشدن ارسال کردیم به صفحه سرچ خوب حالا باید تو صفحه سرچ باید اون مطالبی را نشون بدیم که اون رادیو باتن ها کلیک شدن
یعنی فیلتر کنم و اون مطالبی که تیک اون دسته خورده را نمایش بدیم
اول تو صفحه سرچ یع تغییر کلی میدیم
به این صورت
<?php if(isset($_GET['do']) && $_GET['do'] == 'filterOld'){ $termid = $_GET['termid']; $myposts = new WP_Query( array( 'showposts' => 0, 'post_type' => 'book', 'tax_query' => array( array( 'taxonomy' => 'old', 'field' => 'term_id', 'terms' => $termid ) ) ) ); while ( $myposts->have_posts() ) { $myposts->the_post(); ?> <!-- code while post hara inja mizarim --> <?php } wp_reset_postdata(); }else{ ?> <!-- کد های فعلی صفحه سرچ را اینجا میزاریم --> <?php } ?>
توضیح کد بالا :
مقدار do را میگیریم و اگه مساوی با filterOld بود میگیم این کد که نوشتیم اجرا بشه اگه نبود همون کد هایی که تو صفحه سرچ هست اجرا بشه
دقت کنید که filterOld همون مقداری هست که داریم با ایجکس میفرستیم
در مرحله بعد مقدار termid که داریم تو ایجکس میفرستیم را میگیریم و بعد همه پست هایی که اون termid را دارند و تو تکسونومی old هست را میگیم چاپ کنه
دقت کنید اونجا که نوشتم
code while post
همون کدی که برای نمایش پست تو حلقه صفحه ارشیو گذاشتید را باید قرار بدید
کارمون دیگه تمومه الان درخواست یا ایجکس زده میشه و پست هایی که اون term را دارند پاسخ داده میشه به ایجکس
نکته : این ساده ترین حالت هست
شما میتونید جیسون اطلاعات را بفرستید و نمایش بدید یا میتونید این ایجکس را به صفحه فانکشن بفرستید بجای سرچ و ... من سعی کردم این روش را بگم که درکش راحت تره
حالا اگه مشکلی داشتید بگید تا حلش کنیم
-
 1
1
-
-
در 38 دقیقه قبل، maraljoon گفته است :
اساتید ممنون میشم در صورت امکان این مورد رو آموزش بدید.
متاسفانه آموزش جامعی پیدا نکردم تا ایجکس رو یاد بگیرم.
در در 11/22/2017 at 09:09، maraljoon گفته است :پوزش. یه اشتباهی تو ان مورد کرده بودم که حل شد.
در مورد ایجکس هنوز برای من اتفاقی نمیفته وقتی هرکدوم از رادیو باکس ها انتخاب میشن یا باصطلاح change میشن. هیچ اتفاقی تو صفحه نمیفته.
قرار نیست چیزی ایجکس فعلا براتون کاره خاصی بکنه من بخش سوم اموزش را میگم
این ۳ بخش با هم بتون اون خروجی ای که میخواید را میده
تو پاسخ بعدی میفرستم که انجام بدید بعدش همه کد هارا با هم یک جا میفرستم
-
در 5 ساعت قبل، maraljoon گفته است :
ممنون از شما.
یه مقدار برام گنگ بود. با بعضی از اصطلاحات هنوز کار نکردم.
کدهای مربوط به ایجکس رو نتونستم جواب بگیرم.
مثلا توی اون کد نفهمیدم چطور نتیجه فیلتر رو بجای صفحه سرچ به صفحه ای که توش مطالب رو نمایش میدم هدایت کنم.
نمیشه نتایج تو همین صفحه ای که دارم مطلب رو نمایش میدم فیلتر بشه؟
نمیدونم ایجکس اینقدر سخته یا اینکه من آی کیوم پایینه

و یه مورد دیگه در مورد taxonomy ها. تا اونجای که اون آیتم هارو نمایش دادیم درست بود. میخوام term موجود در taxonomy رو نمایش بدم. در واقع اون رادیو باکس ها باید term های اون taxonomy خاص باشن.
در مورد taxonomy کدی که گذاشتیم term ها اون taxonomy را نمایش میده
منظورتون از ترم های موجود چیه ؟
توضیح کلی کد بالا اینه:
ما درخواست میفرستیم به یک صفحه و اون صفحه به ما نتیجه درخواست را میده و ما نشون کاربر میدیم
تو ایجکس درخواست ارسال میشه بدونه این که صفحه رفرش بشه یعنی تو همون صفحه نتیجه را نشون میدیم
خوب حالا ما درخواست یا ریکوئست را به صفحه سرچ میفرستیم تو مرحله بعد صفحه سرچ را اموزش میدم که چطور درخواست که میاد سمتش بفهمه چیه و نتیجه را چاپ کنه و شما اون نتیجه را تو صفحه قرار بدید
پس تا الان ما درخواست میدیم به صفحه سرچ و اون نتیجه را میده بمون
اول این که چطور وردپرس بفهمه درخواست ما به صفحه سرچ هست ما تو data مقدار s را میفرستیم چه خالی چه با هر مقداری به صفحه سرچ منتقل میشه این درخواست
در ادامه تو درخواستمون با مقدار دادن به do تو data میگیم چه درخواستی را داریم که مقدارش را برابر filterOld قرار دادم میتونه هر اسم دیگه ای داشته باشه که بعد تو اموزش بعدی میگم به چه دردی میخوره
و در اخر ما قراره مطالبی که تیک یک ترم که انتخاب کرده کاربر را نمایش بدیم پس ای دی اون ترم را میفرستیم
قبلا ای دی ترم را تو value اون radio قرار دادیم حالا فقط ارسال میکنیم مقدارشو
و این که کد جکوئی که نوشتیم input radio هایی که type مساوی با radiofilter هست را وقتی تغییر کردند دستوره مارا اجرا میکنه یعنی تو متود change شون این عملیات انجام میشه
<script> $(document).ready(function(){ $('input[name="radiofilter"]').change(function(){ // وقتی اینپت هایی که ساختیم تغییر میکنند منظور از تغییر کلیک شدن روشون هست $.ajax({ // درخواست ایجاد میشه type : "GET", // نوع درخواست url : "http://siteurl.com/", // ادرس درخواست data : { // اطلاعات درخواست s : '', // برای رفتن تو صفحه سرچ do : 'filterOld', // کاری که باید انجام بشه ممکنه بعد بخواید چند تا فیلتر داشته باشید termid : $(this).val() // مقدار اون اینپت که کلیک شده روش ارسال میشه که نتیجه را نصبت به این مقدار قراره برگردونیم }, beforeSend : function() { $(".loading").fadeIn(); // قبل ارسال لودینگ را نمایش میدیم }, success : function(response) { // درخواست ارسال شده و نتیجه دریافت شده و در متفیر response اون را داریم $('#result').html(response); // در اون لایه که نتیجه را باید نمایش بدیم چاپ میکنیم $(".loading").fadeOut(); // لودینگ را مخفی می کنیم } }); }); }); </script>
-
 1
1
-
-
در مرحله بعدی باید اجکس بزنید و اون مقدار انتخاب شده را ارسال کنید و در مرحله بعدی خروجی را بگیرید و نمایش بدید
من این ریکوئست را به صفحه سرچ میزنم که ساده تره و شما بهتر میتونید یاد بگیرید بعد خودتون میتونید به ajax-admin بزنید و تو فانکشن خروجی را بسازید
<script> $(document).ready(function(){ $('input[name="radiofilter"]').change(function(){ $.ajax({ type : "GET", url : "http://siteurl.com/", data : { s : '', do : 'filterOld', termid : $(this).val() }, beforeSend : function() { $(".loading").fadeIn(); // show loading }, success : function(response) { $('#result').html(response); // change result $(".loading").fadeOut(); // hide loading } }); }); }); </script>
این کد جیکوئری را قرار میدیم تو فایل جاوا اسکریپتمون یا فوتر سایت یا هرجا که میدونید بهتره
ادرس سایت را با siteurl.com جایگزین میکنید
در ادامه data هایی که ارسال کردیم اولی s هست که باعث میشه که ریکوئست به صفحه سرچ وردپرس ارسال بشه
دومی کاری کا قراره انجام بشه را ارسال میکنیم
و سومی ای دی اون دسته که قرار فیلتر بشه را ارسال میکنیم
اگه تو وصل کردن کد به input ها مشکل داشتید یه مثال درست کردم تو این لینک میتونید تست کنید و تو کنسول مشکلتون را حل کنید
در ادامه شما تو beforesend میتونید لویدنگ را فعال کنید و در success اون غیرفعال کنید
و یک المنت به اسم result حالا هرچیزی که در صفحه دارید میتونید اسمش را قرار بدید و نتیجه را داخل اون div یا ... بریزید
معمولا همون سکشن که همه پست ها توش قرار دارند را میزاریم چون قراره مطالب قبلی دیگه نمایش داده نشه و مطالب فیلتر شده جدید نمایش داده بشه
اگه این مرحله هم انجام دادید و اوکی بود مرحله اخر هم بگم
موفق باشید
-
 1
1
-
-
در 1 دقیقه قبل، maraljoon گفته است :
سلام. تشکر
از کدها استفاده کردم ولی هیچ آیتمی نمایش داده نمیشه.
این قسمت از کد که get_terms رو book قرار دادید درواقع منظور همون پست تایپه درسته؟؟
نمیدونم چرا هیچ چیزی نمایش نمیده.
خیر اسم اون taxonomy هست شما فکر کنم باید old یا new که گفتید درست کردید قرار بدید
-
 3
3
-
-
با سلام
برای ساخت فیلتر من این روش را به شما پیشنهاد میدم که همین روش را میشه بهتر پیاده کرد ولی برای اموزش مبتی خوبه و به کارتون میاد
نکته ۱ : مواردی که لینک شده که میتونید به داکیومنت تابع دسترسی داشته باشید و خروجی که میخواید را از تابع بگیرید
نکته ۲ : کد ها مرحله به مرحله کامل میشه و در اخر کد کامل را میزارم
اول از همه با تابع ()get_terms ترم های اون taxonomy را دریافت میکنید و نمایش میدید نمونه کد زیر
<?php $terms = get_terms( 'book' ); if ( ! empty( $terms ) && ! is_wp_error( $terms ) ){ echo '<ul>'; foreach ( $terms as $term ) { echo '<li><label for="radio'.$term->term_id.'"><input type="radio" name="filterbook" id="radio'.$term->term_id.'" value="'.$term->term_id.'">'.$term->name.'</label></li>'; } echo '</ul>'; } ?>
شما میتونید یک ایتم هیچکدام هم بزارید که کاربر خواست فیلتر را برگردونه بتونه
<?php $terms = get_terms( 'book' ); if ( ! empty( $terms ) && ! is_wp_error( $terms ) ){ echo '<ul>'; echo '<li><label for="radionull"><input type="radio" name="filterbook" id="radionull" value="null">هیچکدام</label></li>'; foreach ( $terms as $term ) { echo '<li><label for="radio'.$term->term_id.'"><input type="radio" name="filterbook" id="radio'.$term->term_id.'" value="'.$term->term_id.'">'.$term->name.'</label></li>'; } echo '</ul>'; } ?>
نکته اگه هیچ چیزی نمایش نمیده داکیومنت تابع را بخونید و hide_empty را false کنید تا ترم هایی که هیچ مطلبی با اون ها منتشر نشده هم نمایش داده بشه
<?php $terms = get_terms( 'book', array( 'hide_empty' => false, )); if ( ! empty( $terms ) && ! is_wp_error( $terms ) ){ echo '<ul>'; echo '<li><label for="radionull"><input type="radio" name="filterbook" id="radionull" value="null">هیچکدام</label></li>'; foreach ( $terms as $term ) { echo '<li><label for="radio'.$term->term_id.'"><input type="radio" name="filterbook" id="radio'.$term->term_id.'" value="'.$term->term_id.'">'.$term->name.'</label></li>'; } echo '</ul>'; } ?>
تا اینجا میتونید ایتم های فیلتر را نمایش بدید
اگه مشکلی نیست تا اینجای کار ادامه اموزش را ارسال کنم اگه سوالی هم دارید بپرسید
-
 3
3
-
-
در 9 ساعت قبل، فرحان گفته است :
با چه افزونه ای چک می کنید؟ تئوری این هست که هر کوئری ای بر اساس درخواست های کاربر اجرا میشه. شاید منظورم رو اشتباه متوجه شدید. ببینید مثلا ممکنه شما چیزی مثلا منو رو فراخوانی کردید و کوئری مربوط به اون فراخوانی شده در این صورت ممکنه براتون زده باشه که هسته وردپرس این کوئری رو داده. در حالی که به دلیل فراخوانی منو این کوئری اجرا شده.
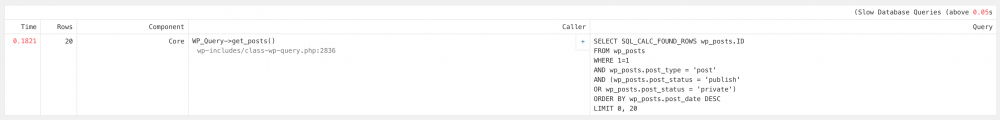
با افزونه query monitor
چیزی که من بررسی کردم معمولا خود وردپرس تو هر صفحه کوئری پیشفرض اون تمپلت را صدا میزنه مثلا در صفحه ارشیو و صفحه اصلی کوئری دریافت ۲۰ مطلب اخر ارسال میشه
در صفحه سینگل و پیچ کوئری دریافت اطلاعات پست ارسال میشه
البته اگه میگید ممکنه از کد های تم باشه ممنون میشم کمک کنید بفهمیم از چه کدی چون من قالب را کامل بررسی کردم
-
در در 11/17/2017 at 11:15، فرحان گفته است :
سلام. شما راه رو اشتباه رفتید.
هیچ کوئری اجرا نمیشه مگر به وسیله پوسته یا افزونه ها.
شما باید دنبال کوئری تون توی فایل ایندکس پوسته یا توابعی که از اونجا فراخوانی شده اند باشید. البته ممکنه روی سایتتون از برگه ای به عنوان صفحه اصلی سایت استفاده کرده باشید که در این صورت باید توی تمپلیتی که استفاده شده دنبال اون کوئری بگردید.
یک سری کوئری توسط خوده وردپرس ران میشه که اگه کوئری مانیتور را فعال کنید میبینید نوشته Core مربوط به هسته وردپرس هست اون کوئری هایی که مربوط به قالب هست Theme مینویسه
و این که میگید هیچ کوئری اجرا نمیشه مگه به وسیله پوسته یا افزونه حرف جالبی نیست !!!
-
با سلام
یه کوئری تو صفحه ایندکس ساید توسط خوده وردپرس فراخوانی میشه که تو لاین ۹۵۵ فایل فانکشن در پوشه wp-include هست
میخوام اینو غیر فعال کنم
ولی وقتی غیر فعال میکنم سرچ سایت دیگه کار نمی کنه
بهترین راه برای غیر فعال کردن بعضی کوئری ها چیه ؟
و این کوئری را چطور غیر فعال کنم که به بقیه بخش های سایت ضربه نزنه
-
سلام
تو پی اچ پی مای ادمین کوئری هارا مانیتور میکنم و میخوام لاین اون کوئری را پیدا کنم تو قالب چطوری میتونم
از ابزار هایی مثل کوئری مانیتور استفاده کردم ولی یک سری کوئری هارا نمیدونم تو چه صفحه ای صدا زده میشه اون کوئری هارا چیکار کنم ؟
-
با سلام
میتونید به تلگرام من پیام بدید
@mehdiraized
-
با سلام
میتونید به تلگرام من پیام بدید
@mehdiraized
-
با سلام
میتونید به من پیام بدید
-
با سلام
میتونید به تلگرام من پیام بدید
@mehdiraized
-
با سلام
میتونید به خصوصی پیام بدید.
-
با سلام
میتونید به خصوصی پیام بدید.
-
با سلام
میخواستم بجای ساخت Transients جدید Transients هایی که هست را اپدیت کنم
خودت وردپرس همچین تابعی نداره کسی تابعی نوشته برای این کار ؟ یا اصلا این کار پیشنهاد میشه ؟
-
با سلام
کافیست تو گوگل سرچ کنید
http://ameer.ir/telegram-for-wp/
از این پلاگین میتونید استفاده کنید
در رابطه با اپلود شدن موزیک و فیلم ها اگه لینک اهنگ را تو تلگرام بزارید خودش دانلودشو میاره ولی اگه میخواهید اپلود بشه رو سرور تلگرام باید پلاگینشو براتون به صورت اختصاصی بنویسند
موفق باشید
-
با سلام
یک کوئری دیفالت تو صفحه انجام میشه میخواستم بدونم چطوری میشه غیر فعالش کرد
که ۲۰ مطلب اخر را دریافت میکنه
تو کد های قالب نیست این کوئری و هسته وردپرس این کوئری را ران میکنه فکر میکنم بخاطر بعضی سایت های بلاگ که در صفحه اصلی اخرین مطالب را نمایش میدند و صفحه بندی دارند این کوئری اتو ران میشه میخواستم بدونم کجاست و چطوری میشه غیرفعالش کرد
با تشکر
-
با سلام
یه نرم افزار یا ... میخواستم که به صورت اتوماتیک هفته ای از mysql
بک آپ بگیره بریزه یه جایی برام
اگه روی گوگل درایو هم بریزه که دیگه عالیه
کسی چیزی سراغ داره ؟ممنون






ساخت فیلتر مرتب سازی ایجکسی برای پست تایپ خاص
در مشکلات دیگر
ارسال شده در
باید لایه با ای دی result را خارج کنید از حلقه