
tanbako1
-
تعداد ارسالها
9 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط tanbako1
-
-
سلام
دوستان افزونه ای وجود داره که بتونه پست های جدید را مخفی بکنه ، میخام چند پست جدید در اسلاید قرار بدم و ادامه پست ها در زیر اون نمایش داده بشه اما الان تکراری هر دو جا هستشون، الان افزونه مخفی کردن دسته ای خاص دارم اما کمکی نمی کنه.
ممنون میشم راهنمایی کنید.
-
سلام
می خواستم دو اسلایدر را در یک ردیف در قالب قرار بدم چطوری باید این کار رو انجام بدم؟

-
هاست خوب و حرفه ای با رم دو گیگ و ۶گیگ فضا سالیانه 68 تومن با آپتایم بالا
خوبه بنظرتون ؟
لینک هاست
-
سپاس از شما
-
با سلام دوستان
من هاستم رو بعد از چند ماه عوض کردم و تنها یک فول بکاپ از قسمت public-html دارم که حجم 140 مگ و پسوند tar هست که اطلاعات پوسته قبلی با وردپرس هم همراه خودش داره می خواستم ببینم می تونم مطالب ارسال شده در سایت قبلی را بازیابی کنم - اگر میشه چطوری ؟ لطفا راهنمایی کنید کدوم پوشه ها و فایل ها مربوط به مطالب پست هست که نیاز به آپلود همه چیز نباشه - در نهایت اگر روش شما همه چیز را عوض می کنه ولی مطالب رو برمی گردونه هم بگید باز خیلی کمک می کنه
هاست از نوع cpanel
با تشکر
-
با سلام
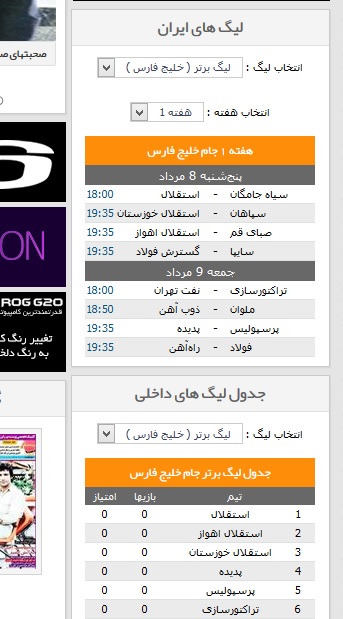
برای گذاشتن جدول در سایدبار چه افزونه ای میتونه کمک کنه اضافه میکنم easy table سایتم رو نابود کرد ,
برای اینکه منظورم رو بهتر بیان کنم این عکس را هم گذاشتم از سایت ورزش3

-
کد اول نمایش دسته خاص
<?php
$big_query = new WP_Query(array(
'post_status' =>'publish',
'post_type' =>'post',
'order' =>'descending',
'orderby' =>'ID',
'cat' =>'1, 2',
'posts_per_page' =>'8',
'paged' => (get_query_var('paged')) ? get_query_var('paged') : 1 )); ?>
<ul>
<?php if($big_query->have_posts()) : while($big_query->have_posts()) : $big_query->the_post();?>
<li>
<div>
<?php if ( has_post_thumbnail() ) { the_post_thumbnail();} ?>
</div>
<div>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
</li>
<?php endwhile;endif;?>
</ul>
<?php wp_reset_query(); ?>
کد دوم
<div class=”amozesh”>
<?php $recentposts = get_posts(‘numberposts=5&category=29′);
foreach ($recentposts as $post) : setup_postdata($post); ?>
<div class=”help-item”>
<div class=”img1″>
<a href=”<?php the_permalink() ?>” rel=”bookmark” title=”لینک مستقیم <?php the_title_attribute(); ?>” class=”thumb”>
<?php if(has_post_thumbnail())
{the_post_thumbnail(‘thumbnail’,array());?><?php }else{?>
<img height=”50px” width=”50px” src=”<?php bloginfo(‘template_url’); ?>/img/dif2.png”><?php } ?>
</a></div>
<div class=”text1″><h1><a href=”<?php the_permalink() ?>” rel=”bookmark” title=”لینک مستقیم <?php the_title_attribute(); ?>”><?php the_title(); ?></a></h1></div>
</div>
<?php endforeach; ?>
</div>
از راهنمایی شما سپاسگذارم
-
درود بر دوستانی که به گردش آزاد اطلاعات کمک می کنند
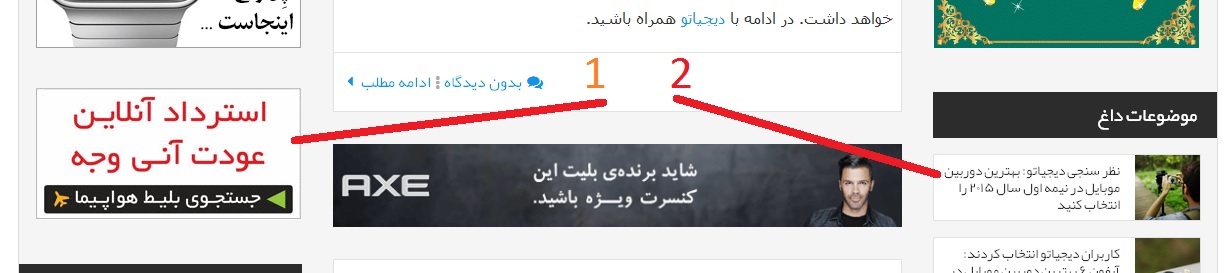
دو تا کد می خواستم ( افزونه نمیخوام) یکی برای قرار دادن تصویر با سایز دلخواه در ساید بار که بشه بهش لینک داد و دومی نمایش دسته ای خاص با تصویر بندانگشتی, توی اینترنت تعدادی کد پیدا کردم ولی راهنمایی کاملی برای محل قرار دادنشون ارائه نشده بود یا قدیمی بود و با نسخه جدید وردپرس کار نمیکرد و هر بار باعث از کار افتادن سایت می شد ، یه نمونه شیک و منظمش در سایت دیجیاتو موجود هست

هم اکنون نیازمند یاری سبزتان هستیم
با تشکر

آمار گیر سالم و قابل اعتماد
در بحث آزاد
ارسال شده در
سلام
دوستان مشکل آمارگیری سایتم را دارم کسی اطلاع داره کدام افزونه یا سایت آمارگیر دقیق تحویل میده
wp -statistic نصب کردم ولی بنظرم آمارش دقیق نیست و بیشتر از حد واقعی آمار میده