-
تعداد ارسالها
34 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط aliali
-
-
اسکن کردم ولی موردی یافت نشد.
-
-
سلام وقت دوستان بخیر
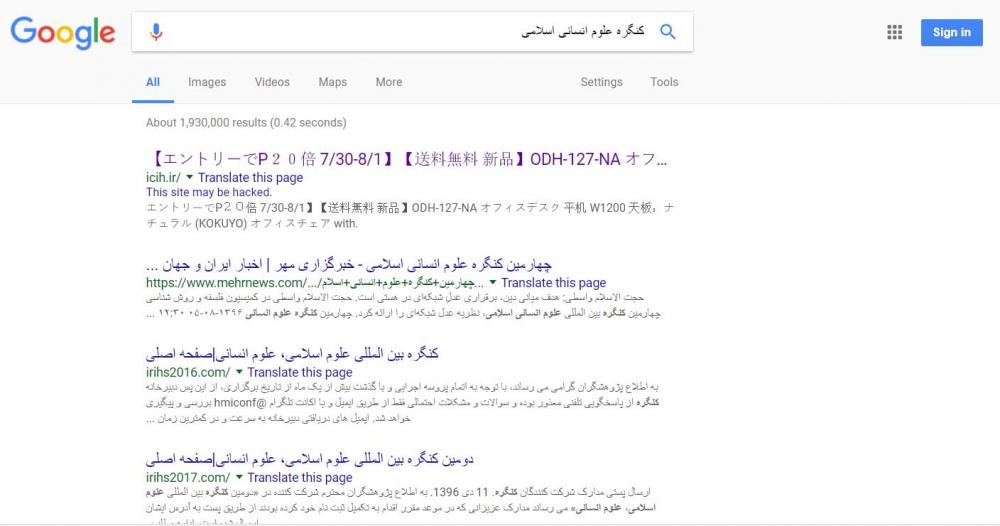
من عنوان سایتم در جستجوی گوگل چینی شده
میشه راهنمایی کنید.
-
سلام وقت دوستان بخیر
من عنوان سایتم در جستجوی گوگل چینی شده
میشه یه راهنمایی کنید.
-
به این قسمت قبل از </ul> یک li اضافه کنید.
<ul class="title-single-pro tabs row"> <li data-target="#baresi" class="active"><i class="fa fa-pencil-square-o fa fa-fw"></i> بررسی تخصصی محصول</li> <?php if( isset($attr_groups) && !empty($attr_groups) ) echo '<li data-target="#fani"><i class="fa fa-sliders fa fa-fw"></i></i> مشخصات فنی محصول</li>'; ?> <li data-target="#soalat"><i class="fa fa-comments fa fa-fw"></i> نظرات و سوالات کاربران</li> </ul>
-
سلام بعد از کد images اضافه کنید.
<?php echo img(array('src'=>'image/picture.jpg', 'alt'=> 'alt information')); ?>کدی ارسال کردید بهم ریختگی داره -
دوست عزیز سلام
قبل از ارسال سوال جدید لطفا مطلب مورد نظرتون را به گونه های مختلف جستجو کنید.
تشکر
-
-
مهرداد عزیز تشکر
من این کار را کرده ام ولی میخواستم با جی کوئری هر چند لحظه یکبار مطلب اصلی که سمت راست هست به همراه متن عوض بشه.
-
تشکر از کمکتون
ولی من افزونه نمیخواهم.
امکان راهنمایی هست؟
-
-
برای menu li ul li مارجین سمت راست را اضافه کن
margin-right: 10px !important;
اگر براتون مهم نیست ادامه مطلب مشخص باشد میشود
overflow-y:hidden;
اگر کد را کامل بفرستید بهتر میشود راهنمایی کرد.
-
 1
1
-
-
سلام
<?php
echo get_avatar( $id_or_email, $size = '96', $default = '<path_to_url>' );
?> -
سلام دوست عزیز
این آموزش دارای سه قسمت است یک: اچ تی ام ال دو: جی کوئری و سوم سی اس اس برای استایل دهی .
اول اچ تی ام ال
<div class="box">
<ul class="tabs">
<li><a href="#content1" class="active" >آخرین ها</a></li>
<li><a href="#content2" >پربازدید ها</a></li>
<li><a href="#content3" >تصادفی</a></li>
</ul>
<div class="content">
<div id="content1">
<ul class="post-list" >
<li><a href="#" >برای خواندن مطلب اول کلیک کنید</a></li>
</ul>
</div>
<div id="content2">
<ul class="post-list" >
<li><a href="#" >برای خواندن مطلب اول کلیک کنید</a></li>
</ul>
</div>
<div id="content3">
<ul class="post-list" >
<li><a href="#" >برای خواندن مطلب اول کلیک کنید</a></li>
</ul>
</div>
</div>
</div>بعد جی کوئری
jQuery(document).ready(function(){
jQuery('.content div:not(:first)').hide();
jQuery('ul.tabs li a').on('click',function(){
if(jQuery(this).hasClass('active')){return false;}
jQuery('ul.tabs li a').removeClass('active');
jQuery(this).addClass('active');
var href=jQuery(this).attr('href');
var split=href.split('#');
jQuery('.content div').hide();
jQuery('.content div#'+split[1]).slideDown(300);
return false;
});
});قسمت آخر برای زیبایی و رنگ دهی
.tabs{
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top:-29px;
right:-1px;
}
.tabs li{
float: right;
margin-left: 3px;
}
.tabs li a{
text-decoration: none;
font-size:10pt;
padding:6px 15px;
background-color:#a00;
color:#FFF;
}
.tabs li a.active{
background-color:#0a0;
color:#FFF;
}
.content div{
margin-top:5px;
font-size: 9pt;
padding: 5px;
}
.post-list{
list-style: none;
margin-right: 10px;
}
.post-list li{
padding-top: 10px;
}
.post-list li a{
text-decoration: none;
color:#888;
font-size: 10pt;
transition: all .1s;
-webkit-transition: all .1s;
-moz-transition: all .1s;
-o-transition: all .1s;
-ms-transition: all .1s;
}
.post-list li a:hover{
background-color: #a00;
padding: 5px 15px;
color:#FFF;
border-radius: 3px;
font-weight: bold;
}-
 1
1
-
-
سلام
به menu li ul li خود در سی اس اس display: block بدهید احتمال زیاد مشکل حل خواهد شد.
-
 1
1
-
-
سلام
در قسمت آخر ارور راه حل را گفته و آن غیر فعال کردن Google XML Sitemaps هست.
موفق باشید
-
سلام راه ساده این است که کد زیر را در head قالبت اضافه کنی:
البته یک پوشه تو قالبت اضافه کنی به نام js و کتابخانه جی کوئری را داخل آن میگذاری.
<script type="text/javascript" src="<?php bloginfo("template_url"); ?>/js/yourScript.js"></script>
-
 1
1
-
-
فکر کنم اگر تو یکی از سایتهای خودتون بررسی کنید می بینید که فارسی ساز این کار را انجام نداده.
در هر صورت متشکرم
-
ضمن تشکر
در مورد افزونه فارسی ساز که روی وردپرس فعاله ولی این قسمت را فارسی نکرده!
در مورد اضافه کردن تابع به فانکشن نیز اضافه کردم ولی تغییر نکرد!...
-
سلام
در صفحه کتابخانه پروندههای چندرسانهای لطفا برای حل دو مشکل راهنمایی کنید:
1. میخواهم به لیست همه موارد رسانه ای عناوین دیگری نیز اضافه کنم مثل پی دی اف ، ورد که با انتخاب آن فقط ورد یا پی دی اف را نمایش دهد.
2. تاریخ ها به میلادی هستند فارسی شوند.
با تشکر
-
سلام
توی سی پنل قسمت Subdomains اگر بروید و نامSubdomain را هرچه خواستید بزارید پوشه با این نام بوجود می آید و میتونید سایتتون را توی او ایجاد کنید.مثلا برای نمونه ای که شما ذکر کردید توی نام ساب دامین تایپ میکنید: ncbi.nlm بقیه اش که آدرس سایت اصلی هست.
موفق باشید.
-
 2
2
-
-
سلام
لطفا نام افزونه را بفرمایید تا دقیق راهنمایی بشید.
-
سلام
همانطور که mostfa گفته باید یکی از این کدها رو به سی اس اس همون باکس بنر اضافه کنی.
-
 1
1
-
-
سلام
نام پوشه پلاگین را از سی پنل به یک نام دیگه تغییر بدید
بعد دوباره امتحان کنید
اگر صفحه لاگین لود شد پس پوشه افزونه را پاک کنید و پوشه پلاگین را به نام اصلی برگردانید.





چینی شدن عنوان سایت
در بحث آزاد
ارسال شده در
بله این صفحه را نیز دیده بودم ولی توضیحی که داده مبسوط نیست
در ضمن ورژن همه افزونه ها و وردپرس به روز هست