-
تعداد ارسالها
658 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
50
نوشتهها ارسال شده توسط yazdaniwp
-
-
در 5 ساعت قبل، Ali2250 گفته است :
درود میشه لطف کنید راجب خرید کد تخفیف اینترنتی افق کورش راهنمایی کنید
بزرگوار اینجا برای سوالات مربوط به وردپرس و برنامه نویسی هست. سوالتون رو در محل مناسب تری مطرح کنید.
-
در 22 ساعت قبل، Masoud_Mohmedik گفته است :
سلام. منظورش اینه که قبلا یه مرتبه این آدرس رو ریدایرکت انجام دادید براش. داخل ریدایرکتهای قبلی بگردید، اون رو حذف کنید و ریدایرکت جدید رو انجام بدید.
-
 1
1
-
-
در 10 دقیقه قبل، Ali2250 گفته است :
با سلام و خسته نباشید
برای دریافت کد تخفیف چه کارهایی لازم هست انجام بدیم
سلام. کد تخفیف برای چه کاری دقیقا؟ چه پلتفرمی؟
-
در در ۱۴۰۰/۱۱/۱۹ در 10:31، poostkala گفته است :
سلام و عرض ادب
در فروشگاه ما وقتی محصولی درج میشه
و شاخه اصلی انتخاب میشه
مجدد ووکامرس شاخه دیگری انتخاب میکنه
حتی از نسخه های 5 به 6 هم آپدیت کردیم بازم مشکل پابرجا هست
مثلا برای محصول زیر
https://poo.com/product/%d8%a8%db%8c-%d8%a8%db%8c-%da%a9%d8%b1%d9%85-%d8%b6%d8%af%d8%ac%d9%88%d8%b4-%d9%88-%d9%85%d8%a7%d8%aa-%da%a9%d9%86%d9%86%d8%af%d9%87-%d9%be%d9%88%d8%b3%d8%aa-%d8%af%d8%b1%d9%85%d8%a7%db%8c%d9%88%d9%86/
کرم آرایشی انتخاب شده
ولی شاخه اصلی بر اساس مسیر یاب قابل مشاهده هست که شاخه ضد آفتاب انتخاب میکنه
اگر امکان دارد دسترسی هم میتونم ارسال کنم برای بررسی بیشتر
یه بار هم تمام افزونه ها غیر فعال کردیمسلام. اون امکانی که شما داخل دسته ها میبینید که میشه باهاش دسته اصلی رو مشخص کرد اصلا ارتباطی به وردپرس و ووکامرس نداره. مربوط به افزونه یوست هست. دو راه دارید برای رفع مشکل:
1- استفاده از breadcrumb یوست (مستندات)
2- استفاده از هوک ووکامرس برای تغییر primary category در breadcrumb ووکامرس که بعید میدونم کدش پیدا بشه در نت. با این حال، جوینده یابنده است.
-
 2
2
-
-
در در ۱۴۰۰/۱۱/۱۹ در 21:46، exportmohammad گفته است :
سلام و خسته نباشید میخواستم سایتی راه اندازی کنم که روندش به این صورت باشه که در بین روند خرید یک متنی مشتری باید بنویسد و بره مراحل بعدی خرید سپس این متن در جزییات سفارش در پنل کاربری برای ما بیاید باید چکار کنیم؟ با تشکر
سلام. ووکامرس بخش «یادداشت سفارش» داره که کاربر میتونه یادداشت بذاره. افزونه هایی هم هستن که میتونید زمینه های پرداخت رو تغییر بدید داخلشون. اینجا چند تایی هست.
-
 1
1
-
-
در در ۱۴۰۰/۱۱/۲۵ در 09:23، amirtt گفته است :
خطای 403 خطای دسترسی هست. با هاستینگ تون ارتباط بگیرید. معمولا این مسائل به vendor های Mod_security یا imunify برمیگرده. اگه سرور برای خودتون هست که میتونید لاگ دسترسی رو چک کنید و علت خطا رو متوجه بشید. هاستینگ میتونه کمکتون کنه.
-
در در ۱۴۰۰/۱۱/۲۱ در 17:50، FARZIN_AH گفته است :
و میخوام مبلغ ده درصد کل مبلغ را به عنوان بیعانه در ابتدا پرداخت کنه
این افزونه ها ممکنه کمک کنه.
-
 1
1
-
-
در در ۱۴۰۰/۱۱/۲۲ در 17:40، sinabmw گفته است :
سلام. در وهله اول ممکنه خطای js داشته باشید. راست کلیک کنید داخل صفحه، گزینه inspect رو بزنید و در پنجره ای که باز میشه برید به تب console و صفحه رو ریفرش کنید و ببینید خطای قرمز رنگی میاد یا نه؟ دومین حالت اینه که پوسته شما از نواحی ابزارک و ... پشتیبانی نکنه.
-
 1
1
-
-
در در ۱۴۰۰/۱۱/۲۳ در 21:09، Ali-Eghdam گفته است :
سلام دوستان عزیز ، من از توی نت یک منو (مگا منو) پیدا کردم که با بوتسترپ ساخته شده ! خوبه ! ولی من میخوام وقتی دراپ داون باز شد با یه ترنیزیشنی یا انیمیشنی باز بشه . اینو وقتی کلیک میکنم در حالت عادی یهویی باز میشه . هر چقدرم تو سی اس اس مقدار ترنیزیشن دادم و فلان درست نشد . ممنون میشم راهنمایی کنید. سپاس
<nav class="navbar navbar-expand-lg navbar-light bg-white py-3 shadow-sm"> <a href="#" class="navbar-brand font-weight-bold d-block d-lg-none">Logo</a> <button type="button" data-toggle="collapse" data-target="#navbarContent" aria-controls="navbars" aria-expanded="false" aria-label="Toggle navigation" class="navbar-toggler"> <span class="navbar-toggler-icon"></span> </button> <div id="navbarContent" class="collapse navbar-collapse"> <ul class="navbar-nav mx-auto"> <li class="nav-item dropdown megamenu"><a id="megamneu" href="" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="nav-link dropdown-toggle font-weight-bold text-uppercase">Main</a> <div aria-labelledby="megamneu" class="dropdown-menu border-0 p-0 m-0 "> <div class="container"> <div class="row bg-white rounded-0 m-0 shadow-sm "> <div class="col-lg-7 col-xl-8"> <div class="p-4"> <div class="row"> <div class="col-lg-6 mb-4"> <h6 class="font-weight-bold text-uppercase">Heading one</h6> <ul class="list-unstyled"> <li class="nav-item"><a href="" class="nav-link text-small pb-0">Home</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">About</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Help</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Account</a></li> </ul> </div> <div class="col-lg-6 mb-4"> <h6 class="font-weight-bold text-uppercase">Heading two</h6> <ul class="list-unstyled"> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Home</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">About</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Help</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Account</a></li> </ul> </div> <div class="col-lg-6 mb-4"> <h6 class="font-weight-bold text-uppercase">Heading three</h6> <ul class="list-unstyled"> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Home</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">About</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Help</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Account</a></li> </ul> </div> <div class="col-lg-6 mb-4"> <h6 class="font-weight-bold text-uppercase">Heading four</h6> <ul class="list-unstyled"> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Home</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">About</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Help</a></li> <li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Account</a></li> </ul> </div> </div> </div> </div> <div class="col-lg-5 col-xl-4 px-0 d-none d-lg-block" style="background: center center url(https://images.unsplash.com/photo-1533637267520-4dfd6aa7ee93?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1268&q=80)no-repeat; background-size: cover;"></div> </div> </div> </div> </li> <li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">About</a></li> <li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">Services</a></li> <li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">Contact</a></li> </ul> </div> </nav>
سلام. شما فقط کد html رو گذاشتید. زحمت بکشید کدتون رو در سرویس هایی مثل این قرار بدید تا بشه سریعتر کمک کرد.
-
 1
1
-
-
در 13 ساعت قبل، cyber گفته است :
سلام دوستان
آیا افزونه ای داریم که بشه بوسیله اون، محصولات یک گروه یا یک تگ مشخص از محصولات ووکامرس رو داخل بخش محتوای سایت نمایش داد؟
به صورتیکه کاربر در زمان مطالعه مقالات سایت، به بخش داخلی روبرو بشه که در اون محصولات یک گروه از ووکامرس نمایش داده بشن؟
تشکر از راهنماییتون
سلام. لطفا یک سوال رو فقط یک مرتبه مطرح کنید.
-
در در ۱۴۰۰/۸/۲۲ در 16:38، cyber گفته است :
باسلام دوستان
سایت های زیادی هستند که در بین مطالب و محتوای سایت، محصولات ووکامرس را نمایش میدهند، (چه به صورت اسکرول و چه به صورت تکی).
به عنوان مثال سایت زیر بدین صورت اقدام کرده :
https://noornegar.com/blog-boya-orginal-or-fake/
ممنون میشم یک افزونه برای اینکار معرفی کنید
سلام. افزونه زیاده برای این کار. اینجا میتونید چند تا پیدا کنید.
-
 1
1
-
-
در 11 ساعت قبل، amirtt گفته است :
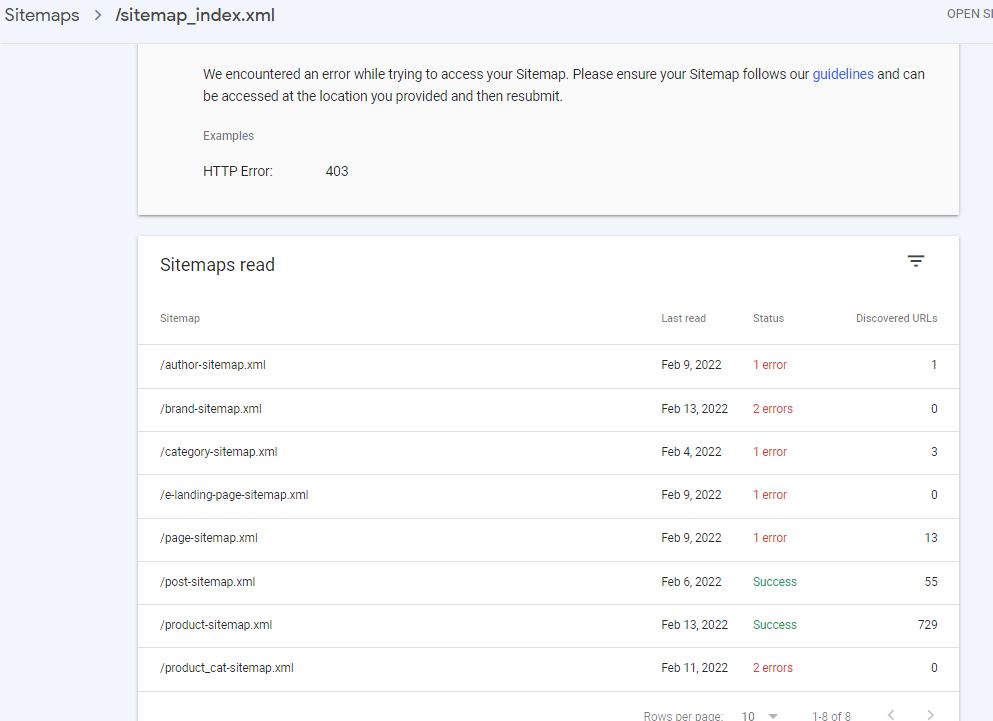
با سلام، من در قسمت سایت مپ سرچ کنسول گوگل مشکل دارم به این صورت که کلود فلر فایل مپ رو کش میکنه و به صورت html به ربات های گوگل نشون میده و داخل سرچ کنسول به مشکل خورده،چجوری باید این مشکل رو رفع کنم.این هم ارور سرچ کنسول:
Your Sitemap appears to be an HTML page. Please use a supported sitemap format instead.
در شرایطی هم نیستم که کلودفلر رو قطع کنم.دوستانی که کلودفلر دارن با سرچ کنسول به مشکل نخوردند؟سلام. معمولا این مسئله ارتباطی به کلادفلیر نداره. افزونه های کش میتونن مشکل ایجاد کنن. البته اینکه روی http یا https باشید هم میتونه موثر باشه. بررسی کنید که آدرس سایت مپ بصورت دقیق در سرچ کنسول هست یا خیر. بعضا حتی trailing slash یا همون / آخر آدرس هم میتونه سایت مپ رو به مشکل بندازه.
-
 1
1
-
-
در 10 ساعت قبل، simatarh گفته است :
سلام. این مورد به پوسته مورد استفاده مربوطه. یا باید با توسعه دهنده اصلی ارتباط بگیرید تا این کار رو انجام بدن و یا با یه برنامه نویس ارتباط بگیرید تا داخل child theme این امکان رو فراهم کنه.
-
 1
1
-
-
در 24 دقیقه قبل، yektamovie گفته است :
سلام. این بخش کاملا به خود گوگل مربوطه، معمولا مواردی که داخل ul/li یا table هستن رو به این صورت نشون میده هر چند هیچ تضمینی براش وجود نداره. گوگل هر بخشی از صفحه رو که صلاح بدونه و حس کنه به محتوا و عبارات مورد جستجو نزدیکه رو انتخاب میکنه.
-
 1
1
-
-
سلام. احتمالا مشکل از کَش هست یا یه ایرادی داخل فایلهای وردپرس ایجاد شده. این کد رو به فایل wp-config.php در مسیر نصب وردپرس اضافه و تست کنید، این کد باعث میشه که فایلهای css, js بصورت فشرده نشده بارگذاری بشن و اگه مشکل از اونها باشه احتمالا حل میشه.
define( 'SCRIPT_DEBUG', true );
-
 1
1
-
-
در در ۱۴۰۰/۷/۲۶ در 19:51، ehsan991 گفته است :
سلام و عرض ادب خدمت دوستان عزیز
من یک فروشگاه ووکامرس دارم که میخوام برای برای کیف پول از افزونه Tera Wallet استفاده کنم و قصد دارم مقداری تغییرات در افزونه بدم (البته میخوام در قالب چایلد این کارو بکنم )
متاسفانه وقتی محتوای پوشه template این افزونه میارم توی چایلد ، فایل های ویرایش شده جایگزین پلاگین نمیشن و عملا افزونه مجدد فایل هارو از پوشه پلاگین میخونه
سپاس.
سلام. امکان اینکه شما تمپلیتهای افزونه رو مثل ووکامرس تغییر بدید وجود نداره. ووکامرس از توابع خودش برای استفاده از تمپلیتها داره. راهکار اینه که شما endpoint های خودتون رو اضافه کنید و کدهای tera wallet رو داخل اونها بذارید و بعد endpoint های tera wallet رو از ووکامرس حذف کنید.
-
 1
1
-
-
در در ۱۴۰۰/۷/۲۸ در 15:57، caspianboyka گفته است :
درود دوستان عزیز خسته نباشید
من یک فرم ادیت اطلاعات حساب کاربری ووکامرس دارم
میخوام توی قسمت ادیت یه فیلد دستی توی کدم اضافه کنم که رنگ مورد علاقه کاربر رو بگیره .
فیلد رو به درستی اضافه میکنم ولی در مرحله سیو کردن داده ای که از کاربر گرفته میشه مشکل دارم .
سوالم این هست که چه طوری میتونم دیتایی که تو فیلد جدید رنگ مورد علاقه از کاربر میگیرم رو توی دیتابیس ذخیره کنم به طوری که توی پنل وردپرس هم توی قسمت کاربران برام رنگ مورد علاقه رو ذخیره کنه؟
ممنون میشم راهنمایی کنید
پیشاپیش سپاس از محبت شماسلام. بزرگوار لطفا کدی که نوشتید رو قرار بدید تا بدونیم مشکل از کجاست. اینجوری واقعا نمیشه راهنمایی کرد.
-
در 11 ساعت قبل، site گفته است :
سلام خیلی متشکرم بابت راهنماییتون
2- در افزونه های Yoast یا Wp Schema Pro میشه از individualProduct استفاده کرد ؟ و اینکه چگونه میشه این additional property رو اضافه کرد و استفاده کرد؟
3- بله چشم حتما
سلام مجدد. خواهش میکنم.
2- خیر متاسفانه و باید کدنویسی بشه. اینجا مستنداتش هست. گوگل گفته تقریبا همه مواردی که schema.org تشریح کرده رو پشتیبانی میکنه.
-
در در ۱۴۰۰/۷/۳۰ در 01:44، caspianboyka گفته است :
نه دیگه برادر با فرم دیفالت نمیخوام ریدایرکت کنم
میخوام رو همون فرم ووکامرس کار کنم
سلام. بزرگوار سوالتون رو دقیق تر باید بپرسید. بگید دقیقا از چه افزونه ای استفاده میکنید. الان بعد از چند پاسخ مشخص شده که منظور شما لاگین ووکامرس بوده.
این کد رو تست کنید، در حالت استاندارد باید جواب بده ولی ممکنه پوسته یا افزونه های دیگه ای این روند رو دور زده باشن پس اگه جواب نداد باید حتما با یه توسعه دهنده ووکامرس ارتباط بگیرید تا بررسی کنه.
<?php /** * Redirect to previous location after login. */ function ywp_login_redirect( $redirect, $user ) { return $_SERVER['HTTP_REFERER']; } add_filter( 'woocommerce_login_redirect', 'ywp_login_redirect', 1100, 2 );
-
 1
1
-
-
در در ۱۴۰۰/۷/۳۰ در 15:25، پوریا گفته است :
سلام
من میخوام یه دکمه به ادیتور wpbakery اضافه کنم که با فشار دادنش یه text box بهش اضافه بشه.
فرض کنید میخوام یه table نمایش بدم که میخوام محتوای اون رو کاربر خودش وارد کنهبا تعداد موردنظرش.
میشه راهنمایی کنید لطفا؟
سلام. آموزش در خصوص اضافه کردن ابزارک سفارشی به wp bakery زیاده داخل نت. یه نمونه اش اینه. یوتیوب هم تا دلتون بخواد ویدئو داره در خصوص این کار منتهی برای چیزی که نیاز دارید باید با js, css و... یه مقدار آشنا باشید.
-
 1
1
-
-
در در ۱۴۰۰/۷/۳۰ در 16:12، asareza گفته است :
<div class="container"> <?php if (isset($_POST["btn_upd_setting"])) { mysqli_query($link,"update setting set logo='". $_POST["logo"]. "'"); echo '<div class="ok container text-center">Update completed successfull!</div>'; } $meta_title_section="empty..."; $sql_setting=mysqli_query($link,"select * from setting limit 1"); if ($sql_setting && mysqli_num_rows($sql_setting)==1) { $reader_setting=mysqli_fetch_assoc($sql_setting); } ?> <div class="col-md-12"> <br> <form class="setting-form" method="post"> <div class="form-group"> <label for="logo">Logo</label> <input id="logo" name="logo" type="file" class="form-control" > </div> <div class="form-group"> <input type="submit" value="Edit Section" class="btn btn-warning" name="btn_upd_setting"> </div> </form> </div> <img src="../img/<?php echo $reader_setting["logo"]; ?>" alt="">
از تابع move_uploaded_file استفاده کنید.
-
 1
1
-
 1
1
-
-
در 8 ساعت قبل، kambiz619 گفته است :
سلام کسی میدونه چطور میشه جلوی اسکریپت های که خودکار مطالب سایت رو کپی میکنن رو گرفت ؟ اسکریپ های مانند scrapes
سلام. هر کاری کنید بازم این اتفاق میفته. شاید بتونید با useragent و... بررسی کنید و با کلادفلیر یا افزونه های فایروال مسدود کنید ولی تقریبا جلوگیری ازش غیر ممکنه متاسفانه.
-
 1
1
-
-
در 5 ساعت قبل، site گفته است :
باسلام
محصولات ووکامرسی از نوع کتاب هستند
حالا افزونه Wp Schema Pro رو نصب کردم
شما اساتید ، کدوم حالت زیر را ترجیح می دهید که برای سئو نیز بهتر باشه
1- آیا میتونم از اسکیمای Product و Book به صورت همزمان برای محصولات استفاده کنم؟
اسکیمای Product برای عکس محصول ، قیمت ، SKU و ...
اسکیمای Book هم برای مشخصات کتاب
2- اگر مورد بالا امکان پذیر نیست ، مثلا اسکیمای Product رو استفاده کنم و مشخصات کتاب رو به صورت ویژگی ها در ووکامرس تکمیل کنم تا گوگل به صورت خودکار ، اون ویژگی ها رو به صورت اسکیما در نظر بگیره
سلام. بطور کلی استفاده از چند مدل برای یک entity مشکلی نداره. اما چند مورد هست:
1- اسکیمای book در حال حاضر limited هست و گوگل فقط برای مجموعه هایی که تنوع کتاب بالایی دارن لحاظش میکنه و عملا برای شما کارایی نداره. البته میتونید به گوگل اعلام کنید که علاقمندید که به لیست بررسی گوگل اضافه بشید که بعید میدونم اولا شرایط رو بتونید پاس کنید و ثانیا از ایران بودن هم موثره.
2- برای چنین مواردی بنظرم بهتره از individualProduct استفاده بشه و مواردی مثل نویسنده، زبان، isbn یا همون شابک و... رو بعنوان additional property بهش بدید.
3- خیلی مهمه که از اسکیما درست استفاده کنید، من سایتهایی رو دیدم که بخاطر استفاده از افزونه های اسکیما بدون تسلط به مباحث فنی اسکیما، همونطور که خود گوگل در همه مستنداتش اعلام کرده پنالتی شدن پس خیلی مراقب باشید یا با یک متخصص سئوی تکنیکال ارتباط بگیرید.
-
 1
1
-
-
در در ۱۴۰۰/۷/۲۱ در 11:45، a.eskandari گفته است :
باسلام و خسته نباشید
من در مورد افزونه contact form7 ازتون سوال داشتم
سوالم این هست که من در فرمی که ساختم فایل قراردادم و قرار هست برای من رزومه ارسال بشه اما مشکلی که وجود داره اینکه وقتی فرم رو پر کرده به ایملیم ارسالم میکنن اسم فایل رو برام میفرسته اما قابل دانلود نیست چطور میتونم این مشکل رو رفع کنم؟
سلام. باید در تنظیمات فرمی که میسازید اون فایل رو بعنوان attachment مشخص کنید. مستندات خود افزونه نحوه انجامش رو گفته.
-
 1
1
-








حذف شدن توضیحات کوتاه و تصویر محصول از قسمت ویرایش محصول ووکامرس
در WooCommerce
ارسال شده در
سلام. وقت بخیر. لطفا برای هر مشکل فقط یک تاپیک ایجاد کنید. برای مشکلی که دارید، در صفحه ویرایش محصول از گوشه بالا سمت چپ گزینه «تنظیمات صفحه» رو بزنید و گزینه هایی که مخفی شدن رو تیک بزنید تا نمایش داده بشن.