
member65
-
تعداد ارسالها
22 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط member65
-
-
در در 10/15/2018 at 09:52، Morteza گفته است :
خیلی سپاسگزارم
-
با سلام
من در مخزن وردپرس در قسمت افزونه ها visual composer و slider revolution و layerslider رو سرچ میکنم ولی نمیتونم پیداشون کنم نمیدونم دقیقا چی سرچ کنم تا بتونم این افزونه ها را دانلود کنم. نمیدونم این افزونه ها آیا پولی هستند که در مخزن وردپرس نیستند ؟ من به دنبال نسخه فارسی شون هم نیستم چون حتما پولی هست . من نسخه رایگان میخوام
حتی وقتی visual composer رو در مخزن سرچ میکنم کلی افزونه مرتبط با vc میاد ولی اونی که صفحه سازه رو پیدا نمیکنم
دوستان ممنون میشم راهنماییم کنید
-
در 38 دقیقه قبل، m7131 گفته است :
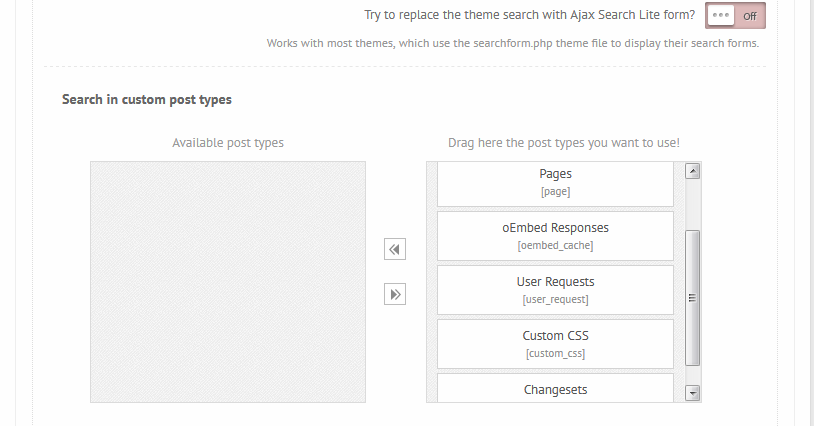
گزینه های Search in permalinks و Search all custom fields رو هم روشن کنید.
یک دنیا سپاسگزار خیلی ممنونم از راهنمایی های ارزشمندتون
-
در 12 دقیقه قبل، member65 گفته است :
فکر کنم سرج منظور این باشه که با اون کلمه مد نظر برگه یا پست مربوطه اش رو پیدا کنیم وگرنه با زدن ctrl+f در سایت کلمه پیدا میشه
یک دنیا سپاسگزار خیلی ممنونم از راهنمایی های ارزشمندتون
-
در 1 دقیقه قبل، member65 گفته است :
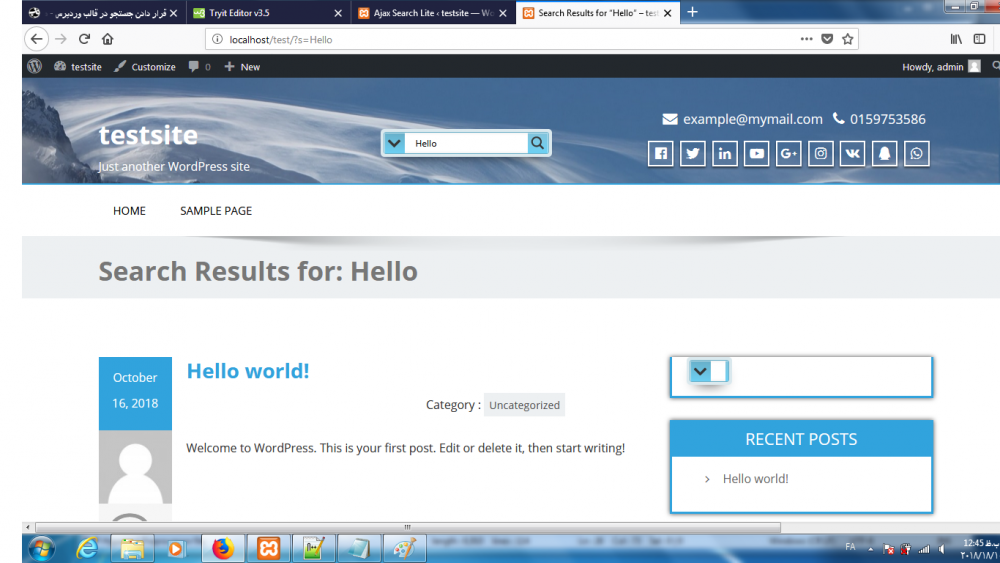
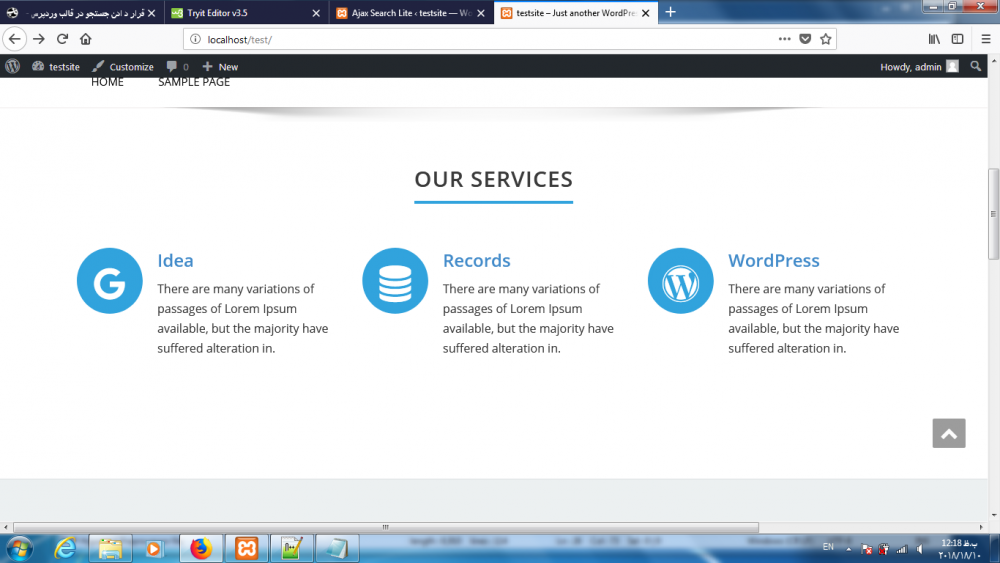
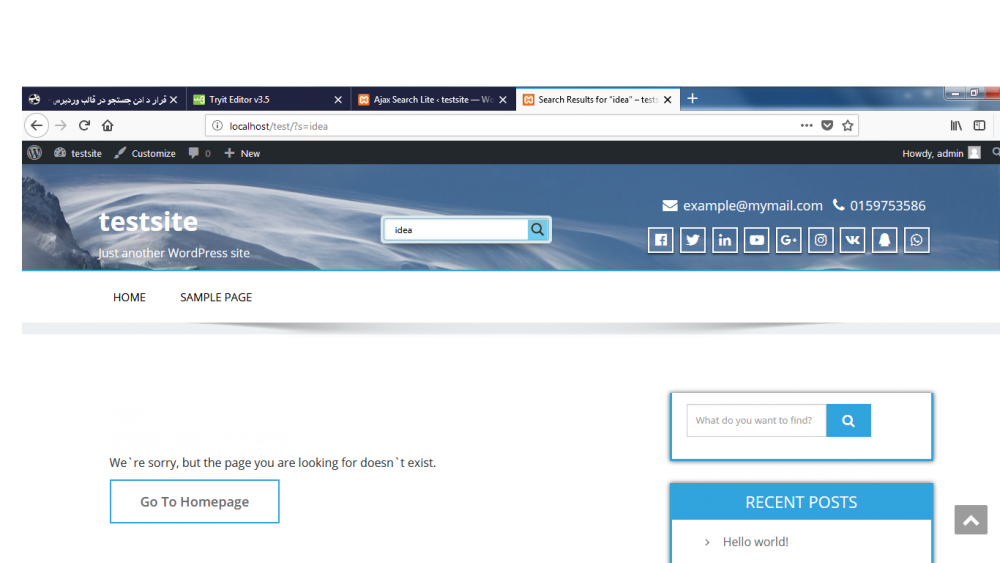
والا همه چی رو روشن کردم اگه کلمه ای که سرج میکنم مثلا HELLO مربوظ به post و یا page باشه برگه یا اون post رو میاره ولی مثلا کلمه ای که در صفحه اصلی مثلا idea یا suffered رو نمیاره یعنی مثل ctrl+f عمل نمیکنه شاید مدلش اینجوریه ولی آخه در تنظیماتش سرچ در محتوا و عنوان هم هست احتمالا فقظ عنوان و محتوای پست و برگه رو چگ میکنه . قالب من شرکتیه فروشگاهی نیس که دسته محصولات سرچ کنم نمیدونم کلا سرج های قالب های وردپرس برگه و پست سرچ میکنن ؟ فارسیش نگردم سرچ کلمه انگلیسی میخواستم
فکر کنم سرج منظور این باشه که با اون کلمه مد نظر برگه یا پست مربوطه اش رو پیدا کنیم وگرنه با زدن ctrl+f در سایت کلمه پیدا میشه
-
در 7 دقیقه قبل، m7131 گفته است :
گزینه های Search in permalinks و Search all custom fields رو هم روشن کنید.
والا همه چی رو روشن کردم اگه کلمه ای که سرج میکنم مثلا HELLO مربوظ به post و یا page باشه برگه یا اون post رو میاره ولی مثلا کلمه ای که در صفحه اصلی مثلا idea یا suffered رو نمیاره یعنی مثل ctrl+f عمل نمیکنه شاید مدلش اینجوریه ولی آخه در تنظیماتش سرچ در محتوا و عنوان هم هست احتمالا فقظ عنوان و محتوای پست و برگه رو چگ میکنه . قالب من شرکتیه فروشگاهی نیس که دسته محصولات سرچ کنم نمیدونم کلا سرج های قالب های وردپرس برگه و پست سرچ میکنن ؟ فارسیش نگردم سرچ کلمه انگلیسی میخواستم
-
در 6 دقیقه قبل، m7131 گفته است :
در ضمن، این نکته رو فراموش نکنید که از تنظیمات General Options - Autocomplete & Suggestions از فیلد Google suggestions language زبان فارسی یا Persian رو انتخاب کنید.
من همه موارد رو وارد باکس سمت راست کردم ولی مثلا یه ضمیمه ای از قالبم فرستادم شرکتیه قالب من میخوام مثلا کلمه idea یا هر کلمه ای که در محتوا هست را پیدا نمیکنه کلا فقط دنبال page هست
-
در 1 ساعت قبل، m7131 گفته است :
خواهش می کنم دوست عزیز، اگه راهنمایی بنده رو دوست داشتین یه اعتبار بهم بدین.
موفق باشید.
سلام ببخشید یه سوالی برام پیش اومد سرچی که گذاشتم مثلا یه متنی در رو توش مینویسم که در قالبم هست وقتی سرچ میکنه میگه همچین صفحه ای نیست در صورتیکه در تنظیماتش سرچ در عنوان و محتوا و کلا همه چیز رو فعال کردم ولی متنی که سرچ میکنم چه در عنوان باشه یا محتوا باشه کلا میگه همچین page ای یافت نشد
-
در 42 دقیقه قبل، m7131 گفته است :
دو تا کد داره؛ یکیش مربوط به php هست، اون یکی هم مربوط به شورتکد؛ شما باید از شورتکد استفاده کنید. از این کد: [wpdreams_ajaxsearchlite]
اگه با php آشنا هستید از این کد در هر جای قالب که بخواین باید استفاده کنید؛ <?php echo do_shortcode('[wpdreams_ajaxsearchlite]'); ?>
در مورد تنظیم پهنای باکس، باید به قسمت Layout options مراجعه کنین، از قسمت Search Box width پهنای باکس رو انتخاب کنید که به صورت دیفالت روی 100 درصد هست. اونجا رو تغییر بدین به هر مقدار که دوست دارین. از همین قسمت (Theme) هم می تونین تم مورد نظر رو انتخاب کنید. همچنین از قسمت Placeholder text هم متن داخل باکس رو که Search here.. نوشته تغییر بدین به هر متنی که دوست دارین؛ مثلاً جستجوی شما در اینجا یا جستجو یا هر متن دیگه.
خیلی سپاسگزارم
-
در 5 ساعت قبل، m7131 گفته است :
در ضمن، آموزش افزونه WP Google Search داخل سایتم هست، اگه دوست داشتی به طور کامل آموزش دادم، می تونی استفاده کنی.
https://forfile.ir/افزودن-جستجوی-گوگل-در-وردپرس-با-افزونه-w/
موفق باشید دوست عزیز
خیلی ممنونم
عذر میخوام یه سوال برام پیش اومد افزونه Ajax Search Lite رو که نصب کردم و شورتکد رو وارد کردم چرا طول باکس سرچ خیلی زیاد شده میتونیم طول اندازشو کم کنیم ؟ یه سوال هم اینکه دوتا شورتکد داده بود یکیش شورتکد نوشته بود و دیگری شورتکد template ، کدوم مدنظر هست؟ ممنون میشم دوست گرامی راهنمایی کنید
-
در هم اکنون، m7131 گفته است :
Ajax Search Lite شورتکد داره، هر جا که دوست داشتی می تونی بذاری.
خیلی تشکر از ر اهنمایی
-
در 3 دقیقه قبل، member65 گفته است :
سپاسگزارم
در 52 دقیقه قبل، m7131 گفته است :سلام
از افزونه Ajax Search Lite استفاده کن؛ خیلی راحت و بی درد سر.
در ضمن، سرچ گوگل رو هم می تونی با افزونه WP Google Search داخل سایتت بذاری.
موفق باشید.
ممنونم فقط یه سوالی با این افزونه میشه محل دلخواه سرچ رو بزاریم یا در ساید بار قرار میده چون من جای خاصی در نظر دارم بزارم
-
در 48 دقیقه قبل، m7131 گفته است :
سلام
از افزونه Ajax Search Lite استفاده کن؛ خیلی راحت و بی درد سر.
در ضمن، سرچ گوگل رو هم می تونی با افزونه WP Google Search داخل سایتت بذاری.
موفق باشید.
سپاسگزارم
-
در در 10/13/2018 at 18:18، Mirrajabi گفته است :
سلام استایل از اون قسمت حذف کنید . برید تو فایل استایل تون و کد زیر را اضافه کنید
.footer-information ul{ list-style-image: url('images/list-star.png') !important; }در 31 دقیقه قبل، member65 گفته است :سلام ممنونم خیلی سپاسگزارم از راهنمایی تون واقعا امید نداشتم کسی راهنمایی کنه یه سوالی من باید css مربوط به اون ستون رو در فایل استایلم پیدا کنم و پاکش کنم و جاش این کدو بزارم؟
متوجه منظورتون شدم انجام دادم درست شد خیلی خیلی ممنونم
-
باسلام
من تازه دارم با وردپرس آشنا میشم میخواستم در قالب وردپرسم جستجو در بالای سایتم تو قسمت هدرش قرار بدم که متن سرچ کنه قالب من فروشگاهی نیست یعنی سرچ دسته و محصولات و اینا مدنظرم نیس من کد زیر رو استفاده میکنم در فایل header.php در اون محلی که مدنظر مه قرار میدم شکل ظاهری سرج میاد ولی عمل سرچ رو انجام نمیده و موس وقتی میاد روی باکس متن حالت دست داره اصلا نمیشه چیزی نوشت داخلش و من برای اون input استایل دادم و cursor رو هم text دادم بصورت inline ولی باز شکل دست هست وقتی میاد روش قرار و متن نمیشه داخلش نوشت نمی دونم چون دارم در لوکال کار میکنم اینجوری میشه یا ربطی نداره
کد زیر را برای سرج استفاده کردم: ممنون میشم راهنماییم کنید
<form action="<?php bloginfo('url'); ?>" method="get">
<input class="search-pishrafte1" name="s" placeholder="type here.." type="text">
<input class="searchsubmit" value="search" type="submit">
</form> -
در هم اکنون، member65 گفته است :
سلام
بینهایت سپاس گزارم از راهنمایی تون امید ند اشتم کسی جواب راهنمایی کنه ممنونم
فقط یه سوالی یعنی css مربوط به اون قطعه رو پیدا کنم جاش کد بالا رو بنویسم؟
در در 10/13/2018 at 18:18، Mirrajabi گفته است :سلام استایل از اون قسمت حذف کنید . برید تو فایل استایل تون و کد زیر را اضافه کنید
.footer-information ul{ list-style-image: url('images/list-star.png') !important; }در در 10/13/2018 at 18:18، Mirrajabi گفته است :سلام استایل از اون قسمت حذف کنید . برید تو فایل استایل تون و کد زیر را اضافه کنید
.footer-information ul{ list-style-image: url('images/list-star.png') !important; }سلام ممنونم خیلی سپاسگزارم از راهنمایی تون واقعا امید نداشتم کسی راهنمایی کنه یه سوالی من باید css مربوط به اون ستون رو در فایل استایلم پیدا کنم و پاکش کنم و جاش این کدو بزارم؟
-
سلام
بینهایت سپاس گزارم از راهنمایی تون امید ند اشتم کسی جواب راهنمایی کنه ممنونم
فقط یه سوالی یعنی css مربوط به اون قطعه رو پیدا کنم جاش کد بالا رو بنویسم؟
-
سلام
آدرس سایت این هست : www.goleluxury.com خیلی ممنونم
-
-
سلام و وقت بخیر
میخواستم کنار هر متن فهرستم آیکون مخصوص خودشو قرار بدم ، در فایل style برای گزینه homeیه کلاس زیر رو نوشتم و بعد در پیشخوان وردپرس از بخش نمایش > فهرست گزینه css class را فعال کردم و در فهرستم بخش home را باز کردم و در قسمت css classes اسم کلاس رو نوشتم homepage و فهرست رو ذخیره کردم ولی این کار جواب نمیده ، میخواستم برای هر گزینه ی فهرستم اینجوری یه کلاس بنویسم و در پیشخوان در فهرست ام اسمشو در css classes وارد کنم ولی اولی رو که نوشتم امتحان کردم جواب نداد، در یکی دوتا افزونه هم که نگاه میکردم اونهافقط آیکون های خودشو داره و از آیکون دیگه ای نمیشه browse کرد، ممنون میشم
.homepage {
background-image: url('/images/home.png');
background-repeat: no-repeat;
background-position: right;
padding-right: 5px;
} -
سلام من تازه با وردپرس دارم کار میکنم یه سوالی داشتم ممنون میشم راهنماییم کنید
من در قالب وردپرس میخوام کنار تمام متون لیست ، آیکون بزارم در قسمت ul این دستور رو اضافه کردم list-style-image:url("/images/icon.png"); ولی عمل نمیکنه نمی دونم آیکون پشت رنگ فوتر پنهان شده دیده نمیشه یا چه ایرادی داره کد اون قسمت رو اینجا کپی کردم
<div class="col-2">
<?php if ( !is_active_sidebar( 'second-footer-widget-area' ) ) : ?>
<h5>ارسال محصولات</h5>
<ul style="list-style-image:url('/images/icon.png');">
<li><a href="#">محصولات جدید</a></li>
<li><a href="#">بهترین فروشندگان</a></li>
<li><a href="#">اختصاصی ها</a></li>
<li><a href="#">سازندگان</a></li>
<li><a href="#">حامیان</a></li>
<li><a href="#">برگذار کنندگان</a></li>
<li><a href="#">سرویس مشتری</a></li>
</ul>
<?php else: ?>
<?php dynamic_sidebar( 'second-footer-widget-area' ); ?>
<?php endif; ?>
</div>






افزونه visual composer و slider revolution و layerslider
در درخواست افزونه
ارسال شده در
خیلی ممنونم از راهنمایی