
aspirin
-
تعداد ارسالها
26 -
تاریخ عضویت
-
آخرین بازدید
نوشتهها ارسال شده توسط aspirin
-
-
سلام موقعی که صفحه ویجت ها رو در پنل ادمین وردپرس باز میکنم خطای "بلوک «recent-posts» با خطاهایی تحت تاثیر قرار گرفته و ممکن است عملکرد درستی نداشته باشد" البته از این ارور برای همه بلوک ها میده و یکی نیست به محض باز کردن این صفحه لود سرور به شدت بالا میره و سرور کرش میکنه کسی از دوستان سابقه همچین مشکلی رو داره ؟
-
-
در در 11/5/2019 at 16:54، Morteza گفته است :
سلام
نمونه سایتی که همچین چیزی داره رو آدرس بدید تا بررسی کنیم.
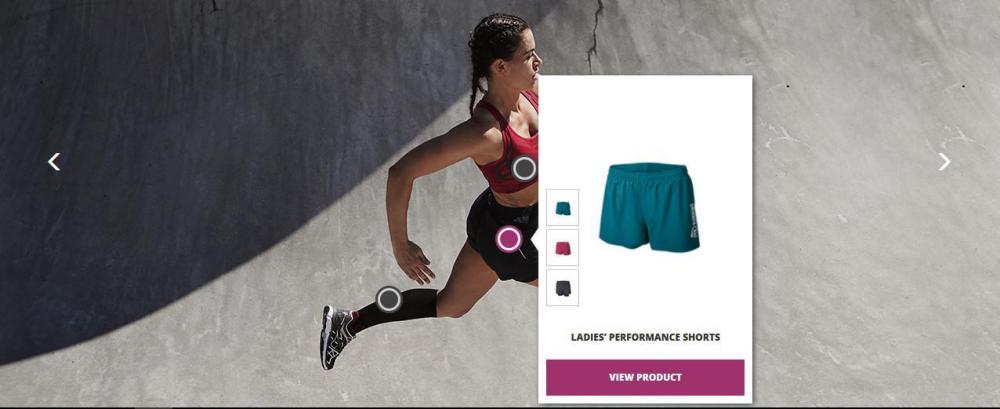
https://www.crivitpro.com/eu-en/running/compression/
اسلایدر پایین سایت رو بیینید
-
دوستان کسی هست راهنمایی کنه
-
-
یعنی هیچ کس نیست اینجا ؟؟؟؟؟؟؟؟؟؟؟؟؟
-
دوستان راهنمایی کنید لطفا
-
سلام دوستان همنجوری که میدونید برای پیگیری سفارشات در ووکامرس نیاز به شماره پیگیری و ایمیل میباشد
چجوری میشه ایمیل رو از حالت اجباری در اورد و یا جاش از شماره موبایل استفاده کرد
-
دوستان کسی نیست
-
سلام دوستان
ما یه سری محصول داریم که ارسال تکی و شهرستان نداریم
چجوری میشه اینو تو ووکامرس تعریف کرد
-
باسلام
ما از پلاگین Digits عضویت کاربران در وردپرس برای تایید هویت استفاده میکنیم ( با استفاده از شماره موبایل) بعضی از کاربران که خطوط بلک لیست فعال کردن پیامک براشون ارسال نمیشه(خطوط 1000 و 5000 ) راهی برای این کار وجود داره که مشکل برطرف بشه ؟
-
دیتابیس PS-Customer و اکسپورت گرفتم اومدم تو تیبل WP-user ایمپورت کردم اما مشکل اینجاست که بعد ایمپورت یه تیبل جدید ساخته میشه توی دیتابیس Wp-user ایمپورت نمیشه
-
در 2 ساعت قبل، Morteza گفته است :
سلام
میتونیداز طریق دیتابیس اقدام کنین ولی در هر صورت پسورد رو نمیشه آورد و بعد انتقال کاربرها باید بازیابی کنن.
نوع رمزنگاری ها فرق میکنه ؟ هیچ راهی نداره ؟
تو پرستاشاپ تو کدوم تیبل کاربران وجود داره؟ همونو فقط باید تو وردپرس ادد کنم؟ یه توضیح میدید
-
سلام دوستان
من یه سایت پرستاشاپ دارم با پلاگین FG Persta to Wp محصولات و دسته بندی ها رو انتقال دادم اما کاربران نیومده
کسی راه حلی داره برای انتقال کاربران به صورت دستی
-
شما باید یک فایل بنام کامنت بسازید و همون کدهایی لازمه رو داخلش قرار بدین و بعد تابع کامنت رو در هر کجا که بزارین نمایش داده میشه
تابع :
<?php comments_template(); ?>همین
کار پیچیده اینیست
فایل کامنت هم قرار دادم دانلود کنید و داخل قالبتون بزاریدش
یه فایل comment.php داره که اینا توشه ، جایگزین کنم مال شمارو ؟
<?php
/**
* The template for displaying Comments.
*
* The area of the page that contains both current comments
* and the comment form. The actual display of comments is
* handled by a callback which is
* located in the functions.php file.
*
* @package circles
* @since circles 1.0
*/
/*
* If the current post is protected by a password and
* the visitor has not yet entered the password we will
* return early without loading the comments.
*/
if ( post_password_required() )
return;
?>
<?php // You can start editing here -- including this comment! ?>
<?php if ( have_comments() ) : ?>
<section class='comments'>
<div class='comments-header'>
<h1><?php __('Comments','circles');?></h1>
<span class='number-of-comments'><?php _e('COMMENTS','circles');?> (<span><?php echo number_format_i18n(get_comments_number()); ?></span>)</span>
</div>
<div class='separator'>
<div></div>
</div>
<?php
/* Loop through and list the comments. Tell wp_list_comments()
* to use theme_comment() to format the comments.
* If you want to overload this in a child theme then you can
* define theme_comment() and that will be used instead.
* See theme_comment() in inc/template-tags.php for more.
*/
wp_list_comments( array( 'callback' => 'ts_theme_comment' ) );
?>
<?php
$args = array(
'prev_text' => __('Previous','circles'),
'next_text' => __('Next','circles'),
);
paginate_comments_links($args);
?>
</section>
<?php endif; // have_comments() ?>
<?php
// If comments are closed and there are comments, let's leave a little note, shall we?
if ( ! comments_open() && '0' != get_comments_number() && post_type_supports( get_post_type(), 'comments' ) ) :
?>
<section class='comments'>
<div class='comments-header'>
<h1><?php _e('Comments are closed.','circles');?></h1>
<span class='number-of-comments'><?php _e('COMMENTS','circles');?> (<span><?php echo number_format_i18n(get_comments_number()); ?></span>)</span>
</div>
<div class='separator'>
<div></div>
</div>
</section>
<?php endif; ?>
<section class='leave-comment'>
<?php
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$args = array(
'id_form' => 'commentform',
'id_submit' => 'submit',
'title_reply' => __( 'Leave a Comment' ,'circles'),
'title_reply_to' => __( 'Leave a Comment to %s' ,'circles'),
'cancel_reply_link' => __( 'Cancel Comment' ,'circles'),
'label_submit' => __( 'SENT' ,'circles'),
'comment_field' => '
<div class="input-field text-area">
<div>
' . __( 'Comment', 'circles') . '
<span>('.__( 'required', 'circles' ).')</span>
</div>
<div class="input-style dlight-grey sc-input">
<textarea aria-required="true" rows="1" cols="1" name="comment" id="comment" ' . $aria_req . '></textarea>
</div>
</div>',
'must_log_in' => '<p class="must-log-in">' . sprintf( __( 'You must be <a href="%s">logged in</a> to post a comment.' ,'circles' ), wp_login_url( apply_filters( 'the_permalink', get_permalink( ) ) ) ) . '</p>',
'logged_in_as' => '<div class="separator"><div></div></div><p class="logged-in-as">' . sprintf( __( 'Logged in as <a href="%1$s">%2$s</a>. <a href="%3$s" title="Log out of this account">Log out?</a>' ,'circles'), admin_url( 'profile.php' ), $user_identity, wp_logout_url( apply_filters( 'the_permalink', get_permalink( ) ) ) ) . '</p>',
'comment_notes_before' => '<div class="separator"><div></div></div>',
'comment_notes_after' => '<div><p class="form-allowed-tags">' . sprintf( __( 'You may use these <abbr title="HyperText Markup Language">HTML</abbr> tags and attributes: %s', 'circles'), ' <code>' . allowed_tags() . '</code>' ) . '</p></div>',
'fields' => apply_filters( 'comment_form_default_fields',
array(
'author' => '
<div class="input-field">
<div>
' . __( 'Name', 'circles' ) . ' ' . ( $req ? '<span>('.__( 'required', 'circles' ).')</span>' : '' ) . '
</div>
<div class="input-style dlight-grey sc-input">
<input id="author" type="text" ' . $aria_req . ' size="20" value="' . esc_attr( $commenter['comment_author'] ) . '" name="author">
</div>
</div>',
'email' => '
<div class="input-field">
<div>
' . __( 'Email', 'circles' ) . ' ' . ( $req ? '<span>('.__( 'required', 'circles' ).')</span>' : '' ) . '
</div>
<div class="input-style dlight-grey sc-input">
<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="20"' . $aria_req . ' />
</div>
</div>'
)
)
);
comment_form($args); ?>
</section>تو این قسمت نداره
-
قالبی که اسفاده میکنم این هست فارسیش
http://circles.arenaofthemes.com/portfolio/another-item/
تو این قسمت نمونه کار ها میخوام اضافه بشه
اما هزچی آموزش ها رو خوندم متوجه نشدم

-
لطفا قبل از ارسال ایپیک ابتدا کمی جستجو کنید قببلا به خیلی سوالات پاسخ داده شده
http://forum.wp-parsi.com/topic/86-%d8%a7%d8%b6%d8%a7%d9%81%d9%87-%da%a9%d8%b1%d8%af%d9%86-%d8%a8%d8%ae%d8%b4-%d9%86%d8%b8%d8%b1%d8%a7%d8%aa-%d8%a8%d9%87-%d9%82%d8%a7%d9%84%d8%a8/page__st__10#entry29681این یک آموزش برای افزودن قسمت نظرات به قالب وردپرس
فرهاد جان آموزش ها یکم پیچیده بود برای من مبتدی
کسی در قبال هزینه برام انجام میده ؟
-
ممنون از جواب گویی
من مبتدی هستم میشه بیشتر توضیح بدید ؟ کجا رو باید ویرایش کنم و چه کدی باید قرار بدم
-
سلام
بعضی قالب ها امکان ارسال دیدگاه در بعضی از جاها مثل نمونه کار ها رو ندارند
افزونه هست برای این کار که اضافه بشه ؟ مثل شورتکات ها ؟
-
دوستان کسی در قبال هزینه برای ما انجام مبده این کار رو
-
دوست عزیز یک پست بالاتر شما آدرس آموزشی که داده شده همه کدها رو داده!
لطفا مطالعه کنید...
دوست عزیز من یه چیز دیگه میخوام توضیحان پست اول رو نگاه کنید
نمونه سایت مورد نظر رو هم دادم
یکی از دوستان فهمید منظور من رو اما دیگه نیومد
من نمیخوام شناور بشه
میخوام کلیک که شد زیر منو ها باز بشه
مثل این سایت http://carrington.ir/main/fa
-
ممنون میشه بیشتر راهنمایی کنید ؟
افزونه خاصی هست ؟
من زیاد کد نویسی jquery انجام ندادم !
اون پست خوندم منو ها من الان ابشاری هست !!
سلام
به عنوان یه عضو کوچیک از این انجمن ورودتون رو خوش آمد میگم.
با جی کوئری دستور slideToggle می تونید همچین منویی ایجادکنید. با هر دفعه کلیک روی عناصر منو، زیر منو رو slideToggle کنید بعدش عناصر زیر منو رو show کنید.
ممنون من دفیفا همین زو میخوام
توصیحات کامل رو ممنون میشم بگید
-
با سلام دوستان
راهی افزونه یه هر جیزی واسه وردپرس وجود داره تا منو ها به شکل این سایت بشه ؟
دقت کنید وقتی رو منو ها کلیک میشه زیر منو به این صورت نمایش داده میشه
ممنون



مشکل در صفحه ویجت ها
در مشکلات دیگر
ارسال شده در
دوستان کسی به این مشکل بر نخورده ؟